Содержание
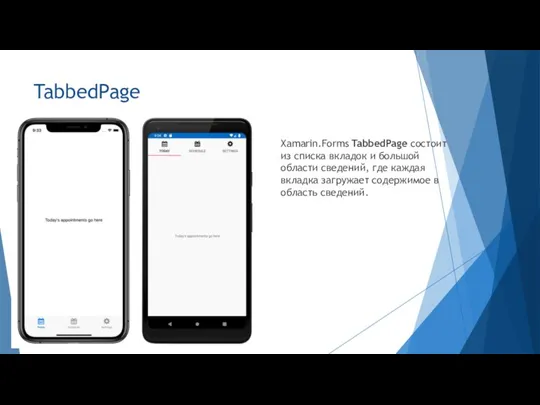
- 2. TabbedPage Xamarin.Forms TabbedPage состоит из списка вкладок и большой области сведений, где каждая вкладка загружает содержимое
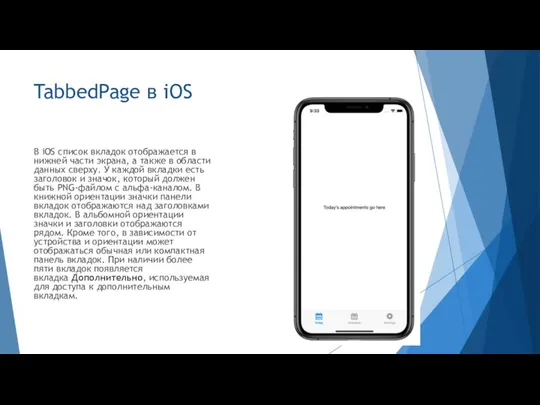
- 3. TabbedPage в iOS В iOS список вкладок отображается в нижней части экрана, а также в области
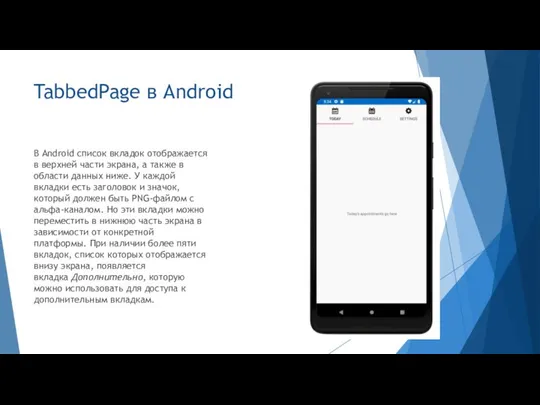
- 4. TabbedPage в Android В Android список вкладок отображается в верхней части экрана, а также в области
- 5. Создание TabbedPage Создать TabbedPage можно двумя способами: Заполните TabbedPage коллекцией дочерних объектов Page, например ContentPage. Дополнительные
- 6. Важно! Рекомендуется заполнять TabbedPage только экземплярами NavigationPage и ContentPage. Это позволит обеспечить согласованность пользовательского интерфейса на
- 7. Свойства TabbedPage BarBackgroundColor с типом Color — цвет фона панели вкладок; BarTextColor с типом Color —
- 8. Предупреждение В TabbedPage каждый объект Page создается при формировании TabbedPage. Это может повлечь проблемы с произвольностью,
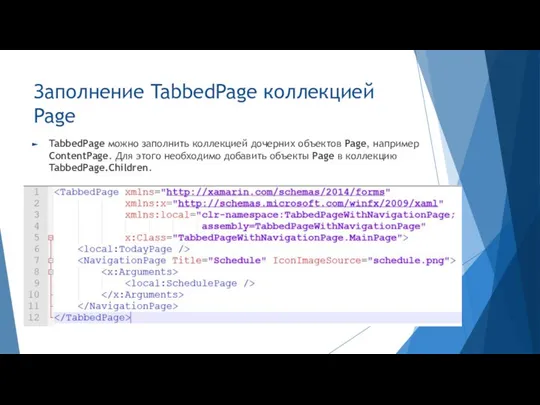
- 9. Заполнение TabbedPage коллекцией Page TabbedPage можно заполнить коллекцией дочерних объектов Page, например ContentPage. Для этого необходимо
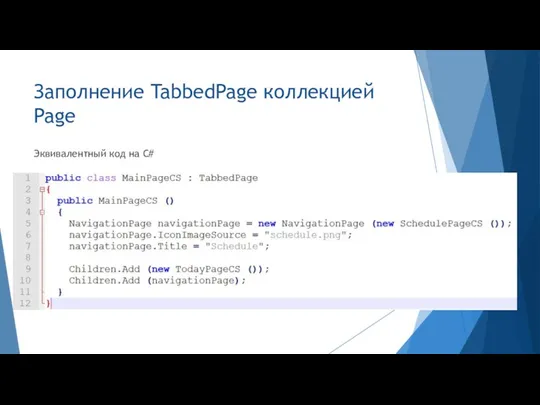
- 10. Заполнение TabbedPage коллекцией Page Эквивалентный код на C#
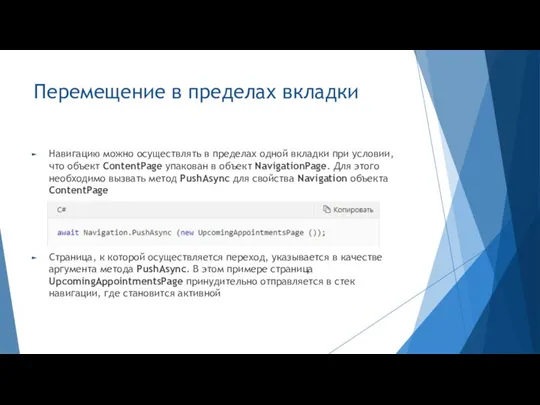
- 11. Перемещение в пределах вкладки Навигацию можно осуществлять в пределах одной вкладки при условии, что объект ContentPage
- 12. Заполнение TabbedPage с помощью шаблона TabbedPage можно заполнить страницами, назначив коллекцию данных свойству ItemsSource, а также
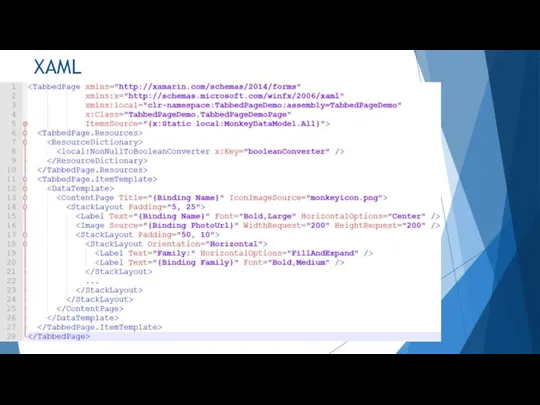
- 13. XAML
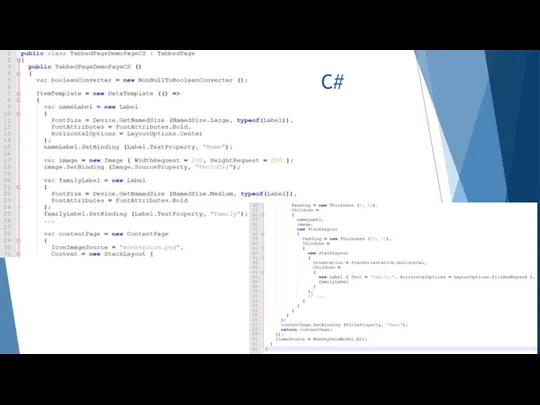
- 14. C#
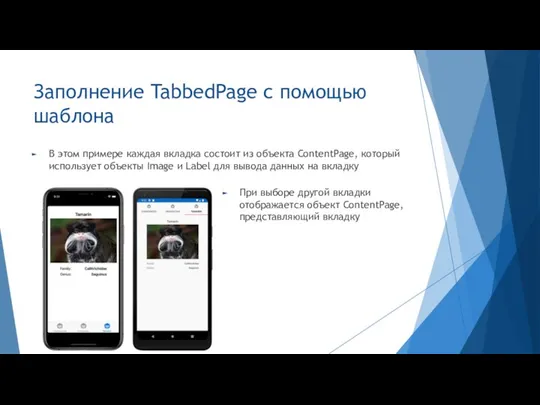
- 15. Заполнение TabbedPage с помощью шаблона В этом примере каждая вкладка состоит из объекта ContentPage, который использует
- 17. Скачать презентацию














 Адресные ссылки в Microsoft Excel
Адресные ссылки в Microsoft Excel Реле управления, цифровые технологии и логические схемы
Реле управления, цифровые технологии и логические схемы Понимание причины Кибербуллинга- основа его профилактики
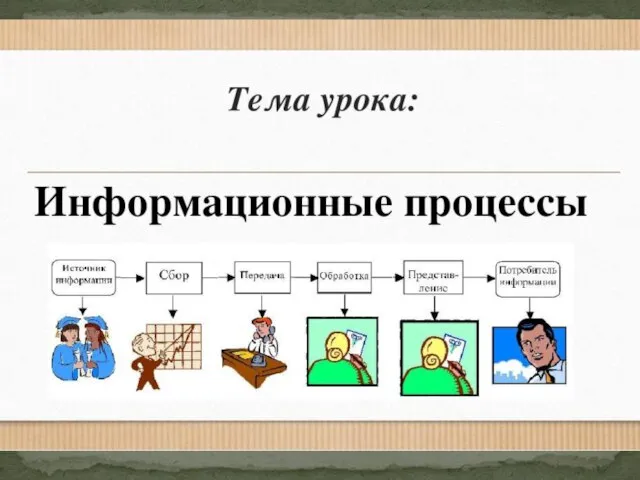
Понимание причины Кибербуллинга- основа его профилактики Информационные процессы
Информационные процессы Lecture_03_Python
Lecture_03_Python Информационная модель
Информационная модель Логические операции
Логические операции Ответственное поведение в сети интернет. Киберпреступления
Ответственное поведение в сети интернет. Киберпреступления Ассиметричные алгоритмы шифрования
Ассиметричные алгоритмы шифрования Инструкция для прохождения Программы здоровое питание
Инструкция для прохождения Программы здоровое питание Интернет-маркетинг для чайников
Интернет-маркетинг для чайников Презентация на тему Моделирование
Презентация на тему Моделирование  Алгоритм шифрования DES
Алгоритм шифрования DES Управление компьютером
Управление компьютером Библиографическая запись
Библиографическая запись izi.TRAVEL. Создание аудиогида
izi.TRAVEL. Создание аудиогида Текстовая информация. Приёмы работы с текстовой информацией
Текстовая информация. Приёмы работы с текстовой информацией Кластеризация текстов
Кластеризация текстов Питон. Алгоритмизация и программирование. Решение задач на компьютере
Питон. Алгоритмизация и программирование. Решение задач на компьютере Нейронные сети
Нейронные сети Log in to your publisher personnal spaceved
Log in to your publisher personnal spaceved Моделирование
Моделирование Добавочные библиографические записи для алфавитного каталога
Добавочные библиографические записи для алфавитного каталога Школьный портал
Школьный портал Суверенный Интернет
Суверенный Интернет Report of the Advertising campaign
Report of the Advertising campaign Тема+4.+Встроенный+язык
Тема+4.+Встроенный+язык Виртуальная реальность. Что это такое?
Виртуальная реальность. Что это такое?