Содержание
- 2. Вставка графического изображения вставка картинки из файла «Цветы.gif». Обычно файлы с картинками помещают в ту же
- 3. Современные браузеры могут работать с различными форматами изображений, но наиболее предпочтительные – Для фотографий лучше использовать
- 4. GIF – (Graphics Interchange Format) формат обмена графикой. Преимущества: Кодировка платформенно-независима (Windows, Macintosh, Unics). При создании
- 5. JPEG - (Joint Photographic Expert Group) – организация по стандартизации Преимущества: Кодировка платформенно-независима (Windows, Macintosh, Unics).
- 6. align – выравнивание. Положение изображения лучше всегда указывать явно. Значения: left, right – по левому или
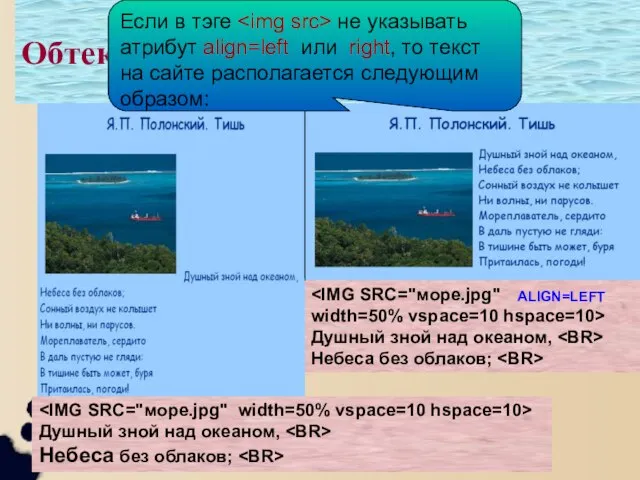
- 7. Обтекание изображения текстом width=50% vspace=10 hspace=10> Душный зной над океаном, Небеса без облаков; Душный зной над
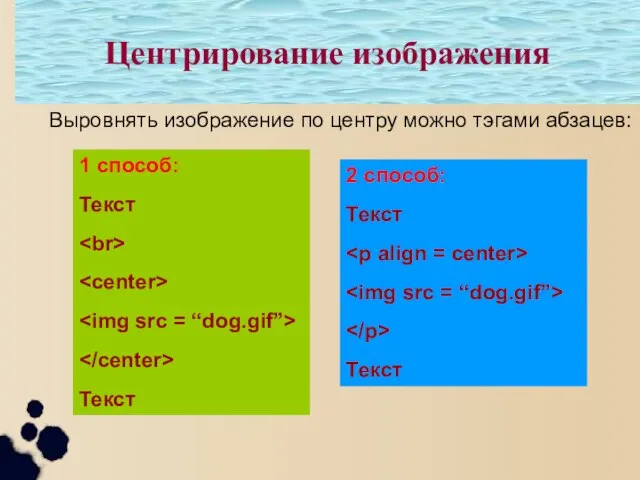
- 8. Центрирование изображения Выровнять изображение по центру можно тэгами абзацев: 1 способ: Текст Текст 2 способ: Текст
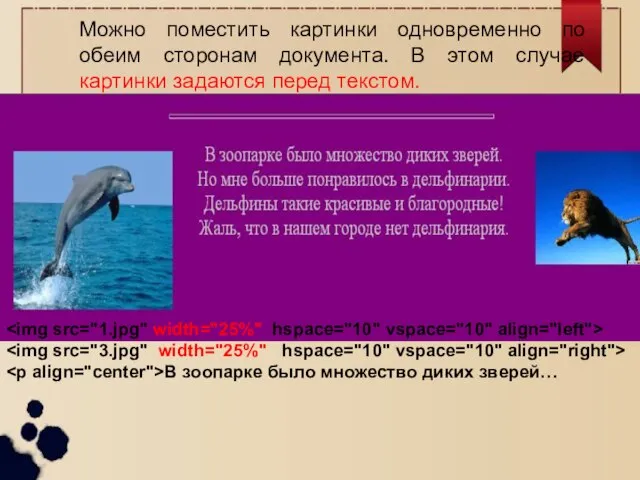
- 9. Можно поместить картинки одновременно по обеим сторонам документа. В этом случае картинки задаются перед текстом. В
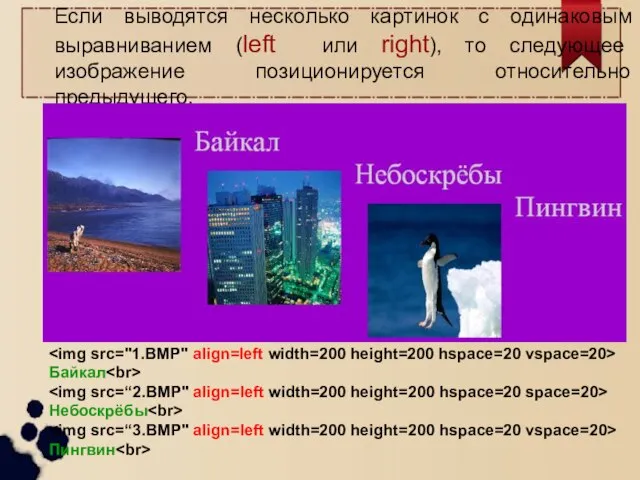
- 10. Если выводятся несколько картинок с одинаковым выравниванием (left или right), то следующее изображение позиционируется относительно предыдущего.
- 12. Скачать презентацию







 width=50% vspace=10 hspace=10>
width=50% vspace=10 hspace=10>






 Dashboard по задачам
Dashboard по задачам Технология работы с ТестНабором
Технология работы с ТестНабором Циклические вычислительные процессы
Циклические вычислительные процессы Каскадные таблицы стилей CSS
Каскадные таблицы стилей CSS Токен ArtFinder
Токен ArtFinder Индивидуальные сервисные пакеты
Индивидуальные сервисные пакеты Логические операции
Логические операции Тема 6. Организация службы защиты информации (СЗИ)
Тема 6. Организация службы защиты информации (СЗИ) Организация проектирования информационных систем с использованием гибких методологий
Организация проектирования информационных систем с использованием гибких методологий Информация и информационные системы
Информация и информационные системы Информационное общество
Информационное общество Презентация "Передача информации. Средства связи" - скачать презентации по Информатике
Презентация "Передача информации. Средства связи" - скачать презентации по Информатике Образец Защита проекта
Образец Защита проекта 10-2a_Кодирование-I
10-2a_Кодирование-I АРМ адресной социальной помощи по выплате пенсий и пособий
АРМ адресной социальной помощи по выплате пенсий и пособий Презентация на тему Общие системные программные средства
Презентация на тему Общие системные программные средства  20_09_2022_Shabrov_nir
20_09_2022_Shabrov_nir Медиапроект #твой плейлист
Медиапроект #твой плейлист Программы для выполнения (поиск, максимальный и минимальный элементы)
Программы для выполнения (поиск, максимальный и минимальный элементы) Эра космонавтики
Эра космонавтики IP-адресация
IP-адресация Visual storytelling &data visualization best practices
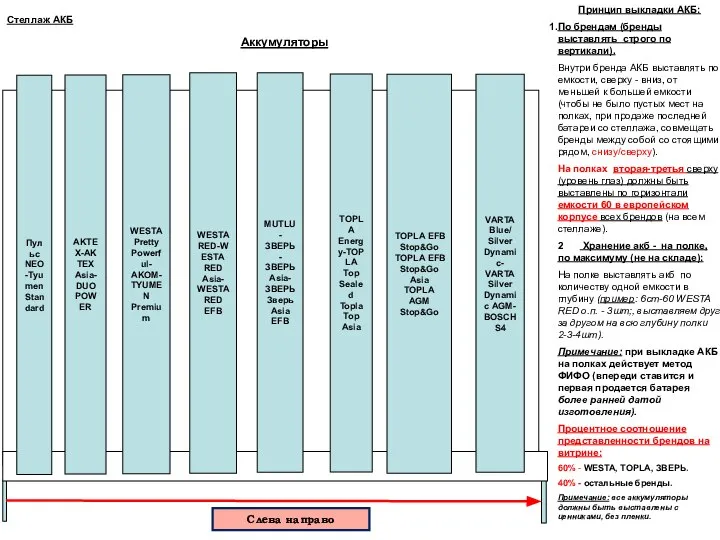
Visual storytelling &data visualization best practices Планограмма на 2022г. утв
Планограмма на 2022г. утв Разработка программы для проектирования плана города
Разработка программы для проектирования плана города Кодирование и декодирование речи в сетях радиосвязи
Кодирование и декодирование речи в сетях радиосвязи Предмет, методы и система информационного права
Предмет, методы и система информационного права Информация и информационные процессы
Информация и информационные процессы Структура программы
Структура программы