- Главная
- Обществознание
- КСУ. Редизайн

Содержание
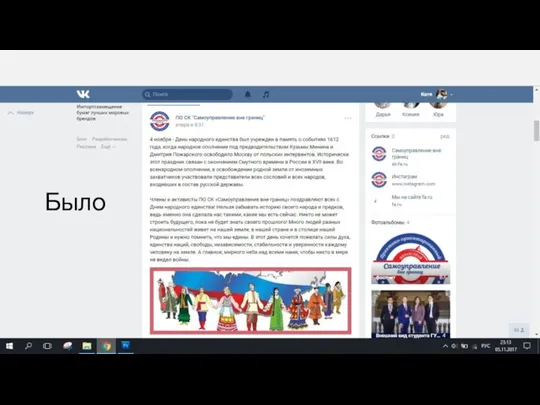
Слайд 5Пост
Пост

Слайд 6Было
Было

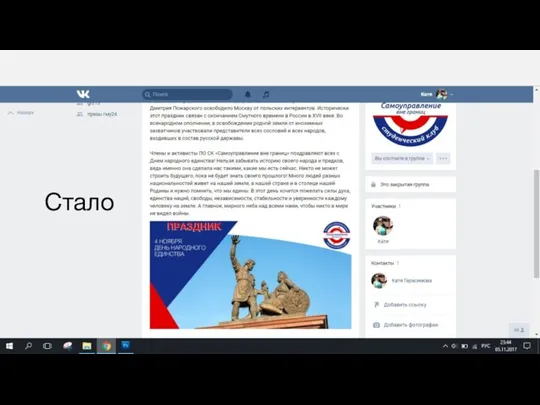
Слайд 7Стало
Стало

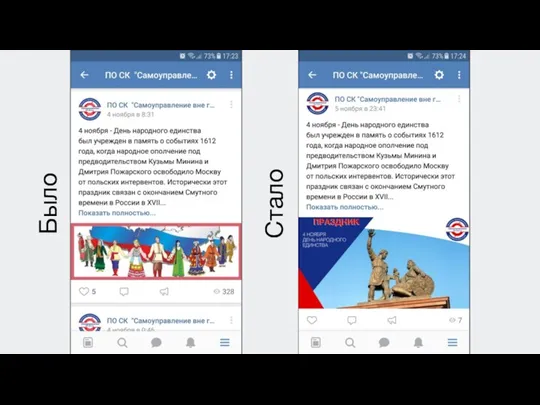
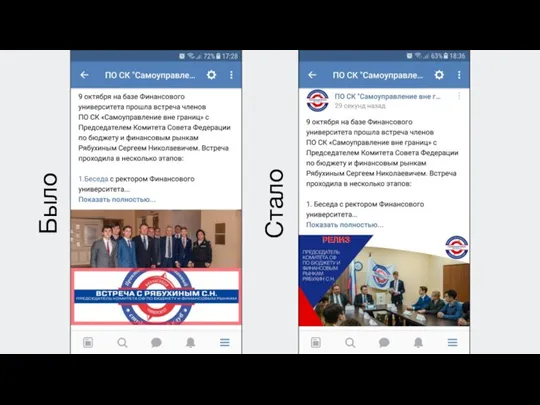
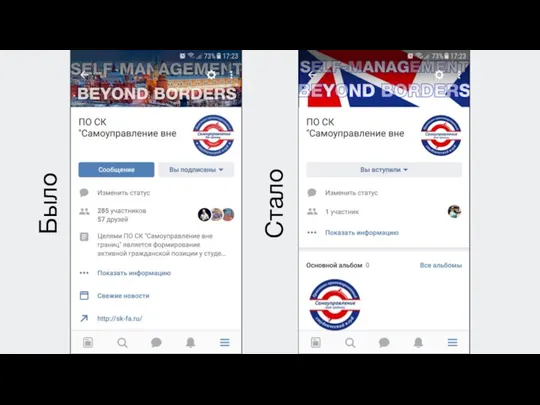
Слайд 8Было
Стало
Было
Стало

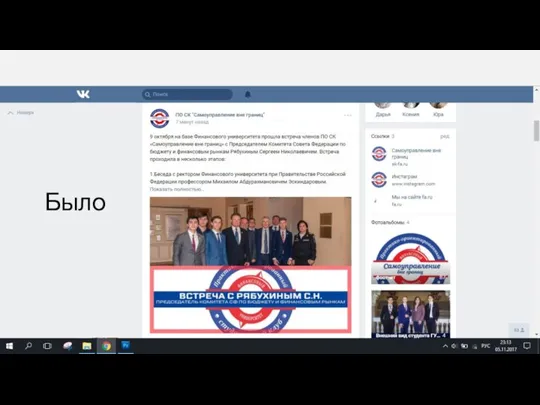
Слайд 9Было
Было

Слайд 10Стало
Стало

Слайд 11Было
Стало
Было
Стало

Слайд 12Обложка
Обложка

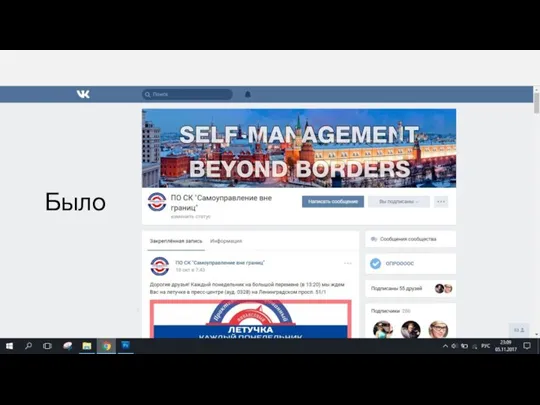
Слайд 13Было
Было

Слайд 14Стало
Стало

Слайд 15Было
Стало
Было
Стало

Слайд 16Сайт
Сайт

Слайд 17Было
Было

Слайд 18Стало
Стало

Слайд 19Бонус
Бонус

Слайд 20*Автор идеи – Мерзлякова А.Ю.
*Автор идеи – Мерзлякова А.Ю.

- Предыдущая
Назначение и применение CSSСледующая -
Русь, супостата одолевшая


 Теория и практика аргументации
Теория и практика аргументации Исследовательская работа «Лекарственные растения нашего края»
Исследовательская работа «Лекарственные растения нашего края» Наши друзья - кошки - презентация к уроку Окружающий мир
Наши друзья - кошки - презентация к уроку Окружающий мир ССО Сириус. О российских студенческих отрядах
ССО Сириус. О российских студенческих отрядах Карликовые деревья «Времена года» - презентация к уроку Окружающий мир_
Карликовые деревья «Времена года» - презентация к уроку Окружающий мир_ Презентация на тему Профессия сварщик
Презентация на тему Профессия сварщик  Презентация на тему Родительское собрание развитие внимания
Презентация на тему Родительское собрание развитие внимания  Арт-педагогические приемы работы с детьми в образовательном процессе на занятиях искусствоведческого цикла
Арт-педагогические приемы работы с детьми в образовательном процессе на занятиях искусствоведческого цикла Презентация на тему Календарь
Презентация на тему Календарь  Социальные отношения и взаимодействия
Социальные отношения и взаимодействия Материалы к уроку 6 класс по программе Б.М.Неменского "Перспектива"
Материалы к уроку 6 класс по программе Б.М.Неменского "Перспектива" Требовния к составлению анкет
Требовния к составлению анкет Презентация на тему Гражданско-правовой договор
Презентация на тему Гражданско-правовой договор  Подготовка к ОГЭ по обществознанию
Подготовка к ОГЭ по обществознанию Презентация на тему Визитная карточка музея
Презентация на тему Визитная карточка музея  Презентация на тему Информационно-познавательная игра по профориентации для старшеклассников
Презентация на тему Информационно-познавательная игра по профориентации для старшеклассников  Волонтерское движение. Кто такие волонтеры?
Волонтерское движение. Кто такие волонтеры? «Самарская Лука» Автор: Кондрашкина Татьяна Владимировна, учитель географии гимназия «ОЦ «Гармония» г. Отрадный, Самарская обла
«Самарская Лука» Автор: Кондрашкина Татьяна Владимировна, учитель географии гимназия «ОЦ «Гармония» г. Отрадный, Самарская обла Лидер XXI века Орлов Максим, ученик гимназии №3 города Астрахани
Лидер XXI века Орлов Максим, ученик гимназии №3 города Астрахани Волонтерство в нашей школе
Волонтерство в нашей школе Презентация на тему Дети Беслана
Презентация на тему Дети Беслана  Как создать успешный проект. Развитие гражданского общества
Как создать успешный проект. Развитие гражданского общества Презентация на тему Защитники Отечества
Презентация на тему Защитники Отечества  Презентация на тему Школа моей мечты
Презентация на тему Школа моей мечты  Презентация на тему Демографическая ситуация в современной России
Презентация на тему Демографическая ситуация в современной России  Социология социального неравенства
Социология социального неравенства Наука в современном обществе
Наука в современном обществе Мировое хозяйство международная торговля
Мировое хозяйство международная торговля