Содержание
- 2. Тема проекта: WEB-сайт для благотворительного фонда помощи бездомным животным «Буду рядом». Освещает деятельность благотворительного фонда помощи
- 3. Цель проекта В процессе разработки сайта комплексно применить на практике знания, полученные в рамках программы переобучения
- 4. Задачи проекта Отработка на практике полученных навыков: Разработки SPA; Работы с фреймворком React JS; Работы в
- 5. Применённые технологии Проект выполнен в формате single-page application(SPA) с помощью фрейморка React JS. Для его разработки
- 6. Применённые инструменты Библиотека шаблонов https://freehtmlthemes.ru/categories/animals/template-260; Фреймворк Bootstrap v4.0.0; Библиотека Font Awesome; Пакет Node.js "react-router-dom"; Пакет Node.js
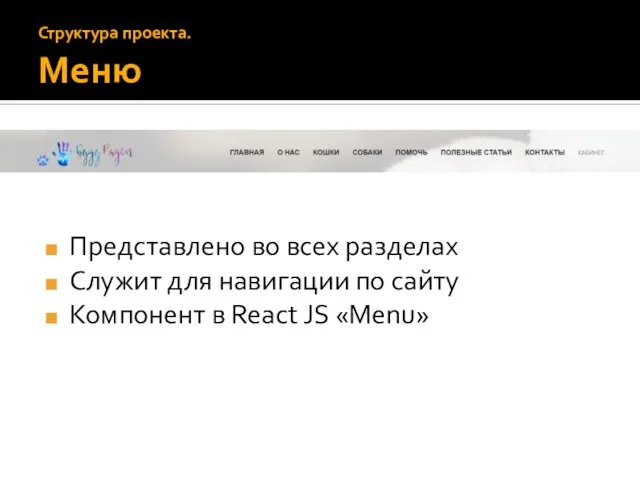
- 7. Структура проекта. Меню Представлено во всех разделах Служит для навигации по сайту Компонент в React JS
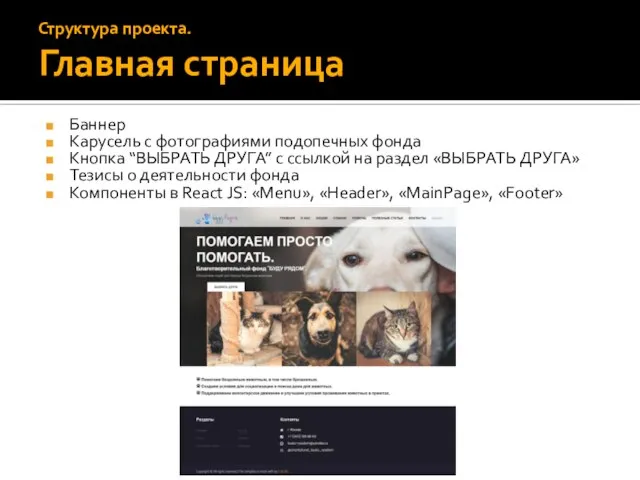
- 8. Структура проекта. Главная страница Баннер Карусель с фотографиями подопечных фонда Кнопка “ВЫБРАТЬ ДРУГА” с ссылкой на
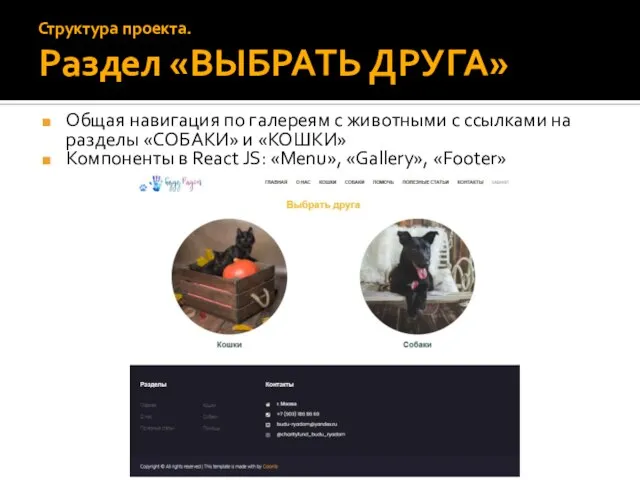
- 9. Общая навигация по галереям с животными с ссылками на разделы «СОБАКИ» и «КОШКИ» Компоненты в React
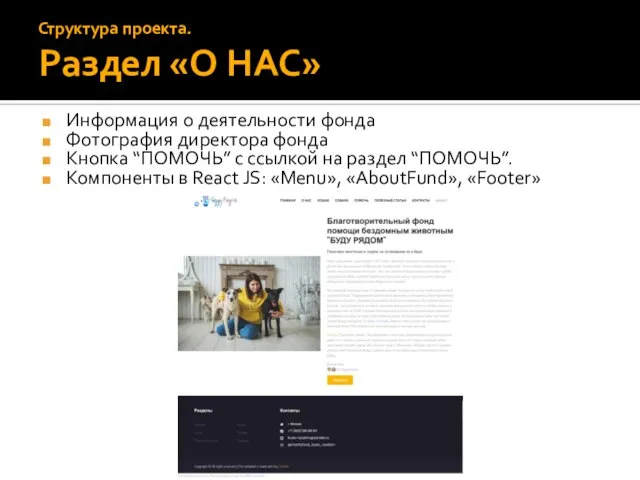
- 10. Информация о деятельности фонда Фотография директора фонда Кнопка “ПОМОЧЬ” с ссылкой на раздел “ПОМОЧЬ”. Компоненты в
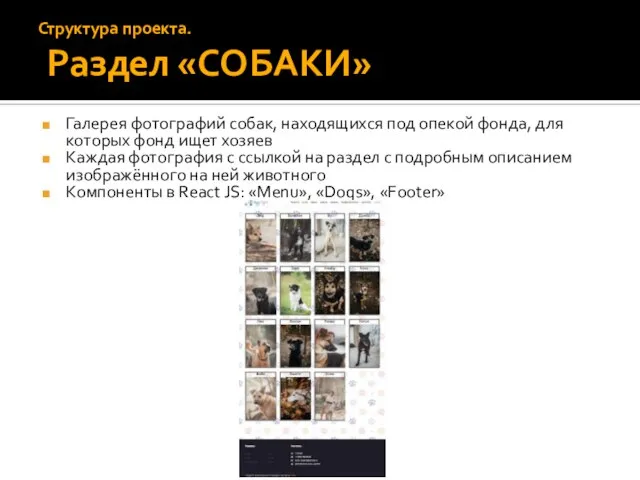
- 11. Галерея фотографий собак, находящихся под опекой фонда, для которых фонд ищет хозяев Каждая фотография с ссылкой
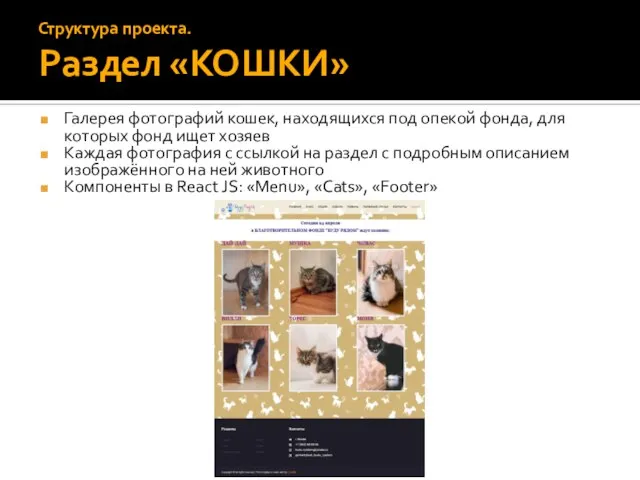
- 12. Галерея фотографий кошек, находящихся под опекой фонда, для которых фонд ищет хозяев Каждая фотография с ссылкой
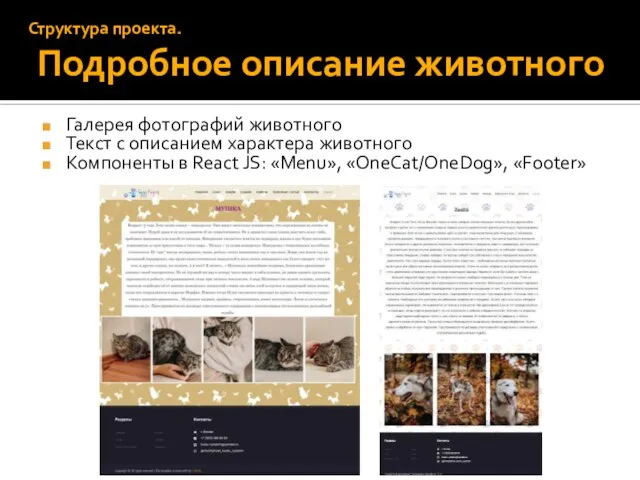
- 13. Галерея фотографий животного Текст с описанием характера животного Компоненты в React JS: «Menu», «OneCat/OneDog», «Footer» Структура
- 14. Информация о способах помощи c ссылкой на раздел «ПАРТНЁРЫ ФОНДА» Тематическое фото Форма для записи в
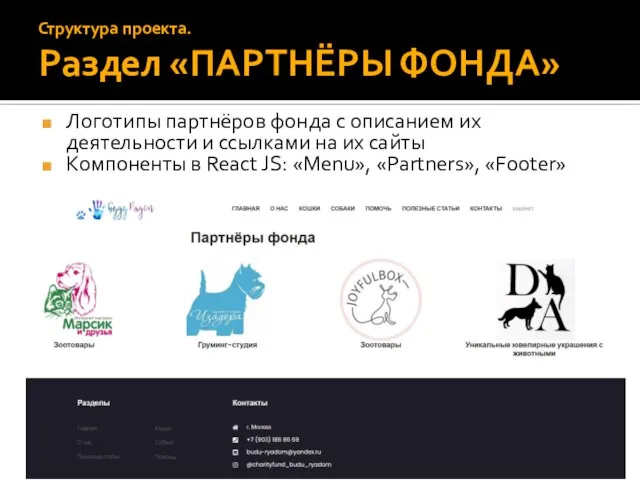
- 15. Логотипы партнёров фонда с описанием их деятельности и ссылками на их сайты Компоненты в React JS:
- 16. Список названий информационных статей с ссылкой на каждую статью Компоненты в React JS: «Menu», «Articles», «Footer»
- 17. Заголовок и текст статьи Компоненты в React JS: «Menu», «OnePost», «Footer» Структура проекта. Раздел «Информационная статья»
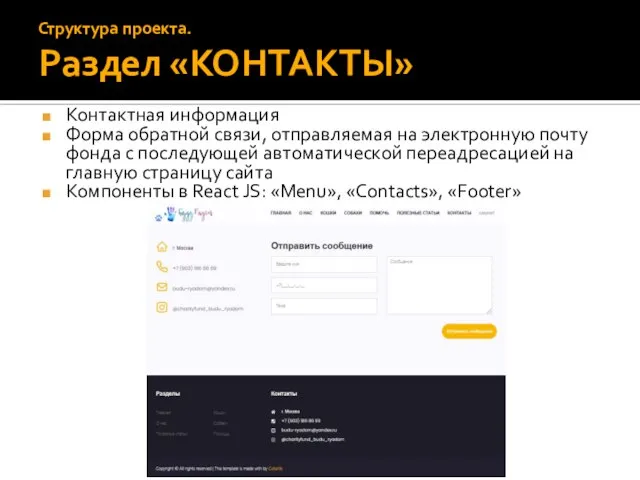
- 18. Контактная информация Форма обратной связи, отправляемая на электронную почту фонда с последующей автоматической переадресацией на главную
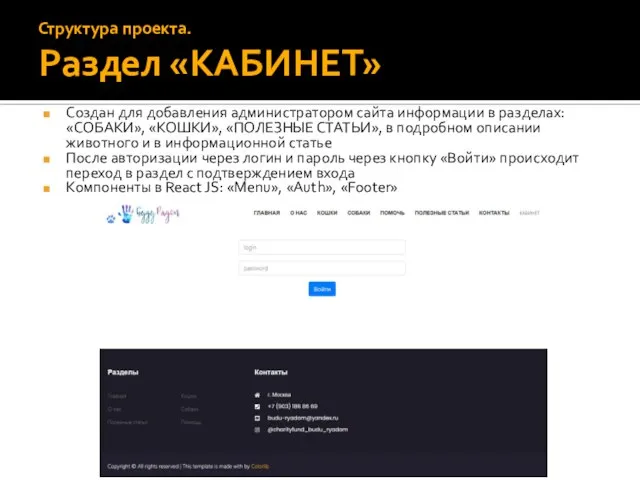
- 19. Создан для добавления администратором сайта информации в разделах: «СОБАКИ», «КОШКИ», «ПОЛЕЗНЫЕ СТАТЬИ», в подробном описании животного
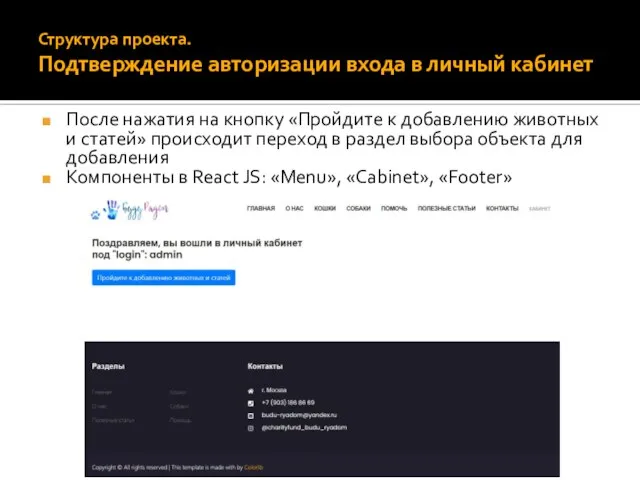
- 20. После нажатия на кнопку «Пройдите к добавлению животных и статей» происходит переход в раздел выбора объекта
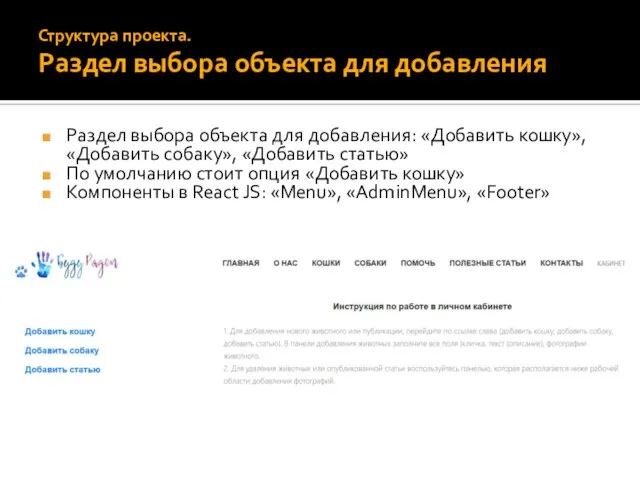
- 21. Раздел выбора объекта для добавления: «Добавить кошку», «Добавить собаку», «Добавить статью» По умолчанию стоит опция «Добавить
- 22. Форма с WYSIWYG для добавления подробного описания животного и его фотографий Изменение и удаление информации о
- 23. Форма с WYSIWYG для добавления подробного описания животного и его фотографий Изменение и удаление информации о
- 24. Форма с WYSIWYG для добавления информационной статьи с фотографиями Изменение и удаление информационных статей Компоненты в
- 25. Представлен во всех разделах Содержит навигацию по сайту и контактную информацию Компонент в React JS «Footer»
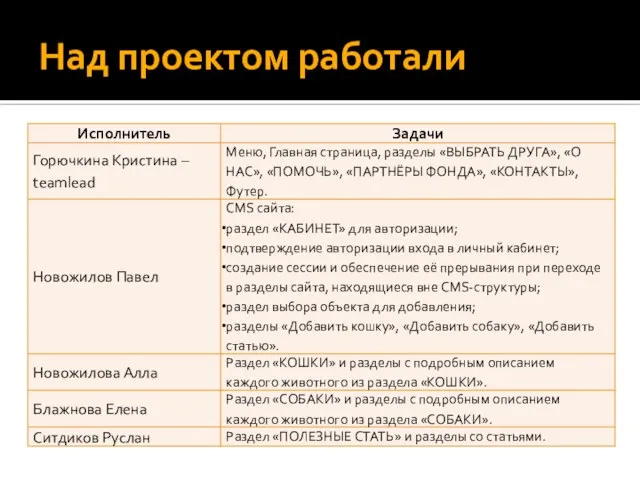
- 26. Над проектом работали
- 27. Расположение проекта Репозиторий на GitHub: https://github.com/skipkris7/charity-fund Хостинг: http://skipkris7.beget.tech/
- 29. Скачать презентацию


























 Презентация на тему ЮНЕСКО
Презентация на тему ЮНЕСКО  Социальный проект Воссоединение
Социальный проект Воссоединение Презентация на тему Политическая идеология и политическая деятельность
Презентация на тему Политическая идеология и политическая деятельность  Инклюзивное волонтерство Доступно для всех
Инклюзивное волонтерство Доступно для всех Презентация на тему Свобода и ответственность (4 класс)
Презентация на тему Свобода и ответственность (4 класс)  Голос – визитная карточка здоровья Мухамадиева Маргарита МОУ «Средняя школа №5» 5-а класс г. Когалым 2011 г.
Голос – визитная карточка здоровья Мухамадиева Маргарита МОУ «Средняя школа №5» 5-а класс г. Когалым 2011 г. Моббинг
Моббинг Азбука здоровья. Эко-отряд РДШ
Азбука здоровья. Эко-отряд РДШ Презентация на тему В гостях у Аленушки
Презентация на тему В гостях у Аленушки  Государство: понятие и признаки
Государство: понятие и признаки Сопровождаемое проживание
Сопровождаемое проживание Презентация на тему Россия - наша Родина
Презентация на тему Россия - наша Родина  Порядок ведения информационного учета семей и детей группы риска
Порядок ведения информационного учета семей и детей группы риска Добровольчество и гуманитарная помощь
Добровольчество и гуманитарная помощь Российские Студенческие Отряды сегодня: структура и направления деятельности
Российские Студенческие Отряды сегодня: структура и направления деятельности Роль Социолога в управленческом консультировании
Роль Социолога в управленческом консультировании Презентация на тему Виховна година Ми за здоровий спосіб життя
Презентация на тему Виховна година Ми за здоровий спосіб життя  Презентация на тему Как успеть все-все
Презентация на тему Как успеть все-все  Społeczna Akademia Nauk w Warszawie
Społeczna Akademia Nauk w Warszawie Социальная сфера
Социальная сфера Личность и общество
Личность и общество Мы - волонтёры команда Берёзки
Мы - волонтёры команда Берёзки ОБЩЕСТВО КАК СЛОЖНАЯ ДИНАМИЧЕСКАЯ СИСТЕМА - Понятие о социальных институтах
ОБЩЕСТВО КАК СЛОЖНАЯ ДИНАМИЧЕСКАЯ СИСТЕМА - Понятие о социальных институтах Какие мы? Сколько нас? Авторы: учащиеся 7 класса МОУ «Михайловская ООШ» Руководители: Мязина Н.Г., Гайдукова Е.Ю.
Какие мы? Сколько нас? Авторы: учащиеся 7 класса МОУ «Михайловская ООШ» Руководители: Мязина Н.Г., Гайдукова Е.Ю. Утопический социализм Мабли и Морелли
Утопический социализм Мабли и Морелли Проект благоустройства детской площадки Витязь
Проект благоустройства детской площадки Витязь Отклоняющееся поведение и его типы
Отклоняющееся поведение и его типы Презентация на тему Викторина "Знаешь ли ты химию и биологию?"
Презентация на тему Викторина "Знаешь ли ты химию и биологию?"