Содержание
- 2. O'tish effektlari (transitions) O'tish effektlarini ishlatish: qaysi CSS xossa uchun o'tish effekti ta'sir etadi (transition-property) (majburiy)
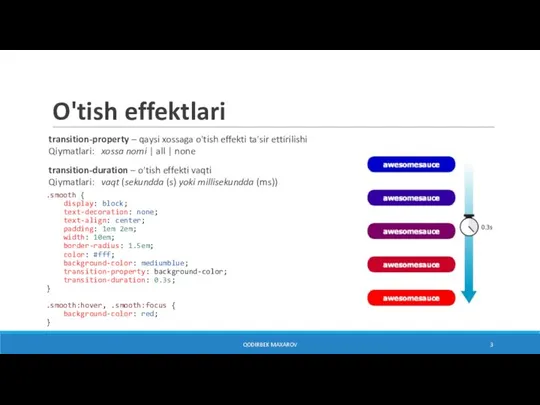
- 3. O'tish effektlari transition-property – qaysi xossaga o'tish effekti ta'sir ettirilishi Qiymatlari: xossa nomi | all |
- 4. O'tish effektlari QODIRBEK MAXAROV Fonlar background-color background-position Chegaralar border-bottom-color border-bottom-width border-left-color border-left-width border-right-color border-right-width border-top-color border-top-width
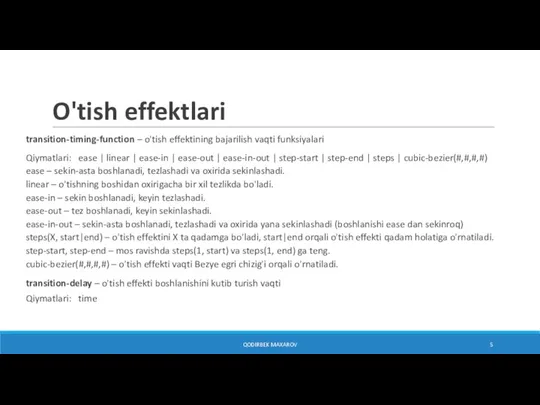
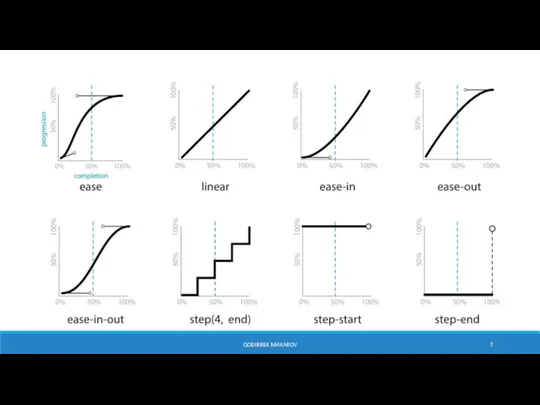
- 5. O'tish effektlari transition-timing-function – o'tish effektining bajarilish vaqti funksiyalari Qiymatlari: ease | linear | ease-in |
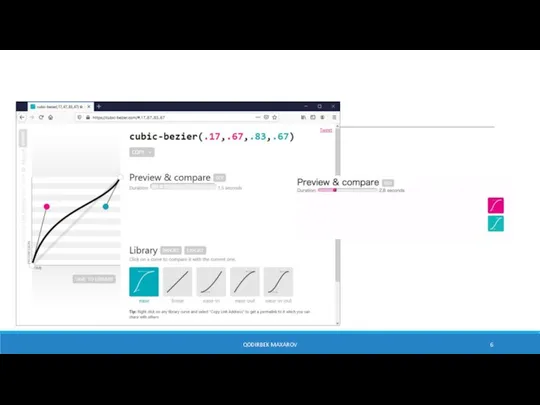
- 6. QODIRBEK MAXAROV
- 7. QODIRBEK MAXAROV
- 8. Qisqa transition xossasi transition: property duration timing-function delay; .smooth { ... transition: background-color 0.3s ease-in-out 0.2s;
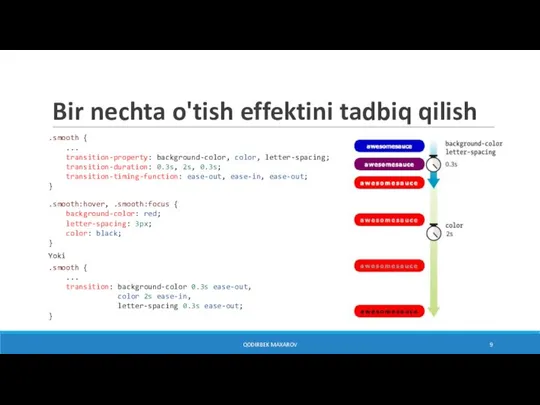
- 9. Bir nechta o'tish effektini tadbiq qilish .smooth { ... transition-property: background-color, color, letter-spacing; transition-duration: 0.3s, 2s,
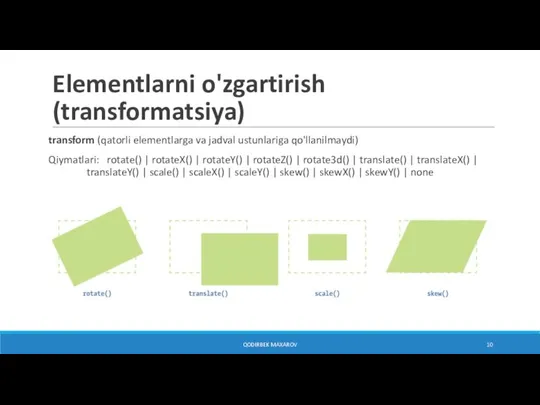
- 10. Elementlarni o'zgartirish (transformatsiya) transform (qatorli elementlarga va jadval ustunlariga qo'llanilmaydi) Qiymatlari: rotate() | rotateX() | rotateY()
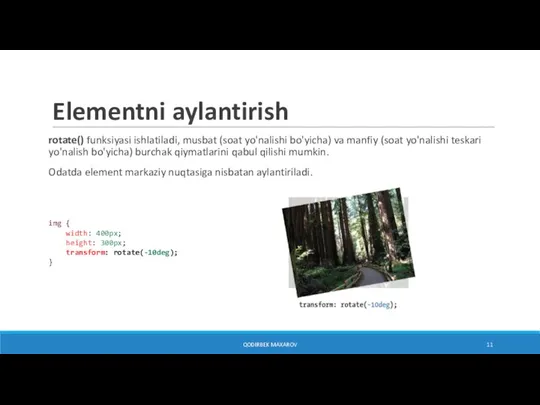
- 11. Elementni aylantirish rotate() funksiyasi ishlatiladi, musbat (soat yo'nalishi bo'yicha) va manfiy (soat yo'nalishi teskari yo'nalish bo'yicha)
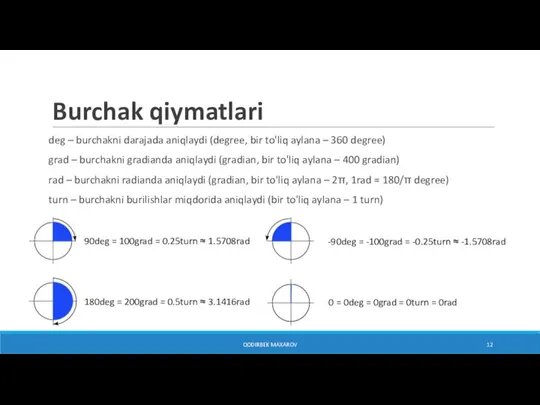
- 12. Burchak qiymatlari deg – burchakni darajada aniqlaydi (degree, bir to'liq aylana – 360 degree) grad –
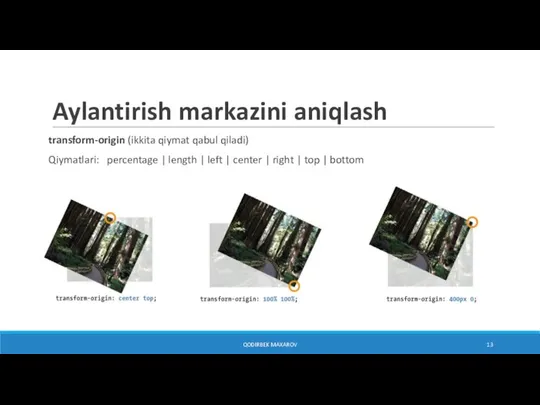
- 13. Aylantirish markazini aniqlash transform-origin (ikkita qiymat qabul qiladi) Qiymatlari: percentage | length | left | center
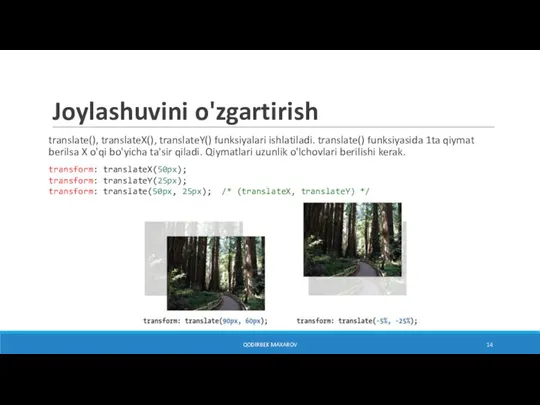
- 14. Joylashuvini o'zgartirish translate(), translateX(), translateY() funksiyalari ishlatiladi. translate() funksiyasida 1ta qiymat berilsa X o'qi bo'yicha ta'sir
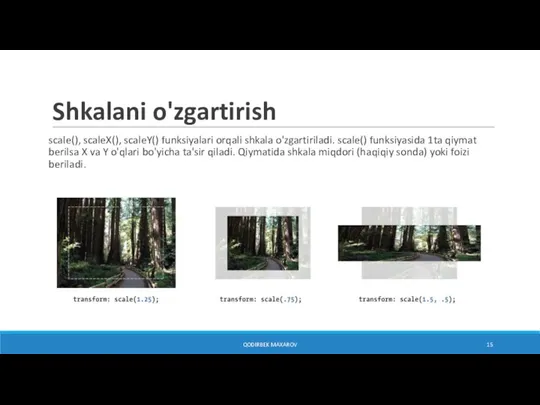
- 15. Shkalani o'zgartirish scale(), scaleX(), scaleY() funksiyalari orqali shkala o'zgartiriladi. scale() funksiyasida 1ta qiymat berilsa X va
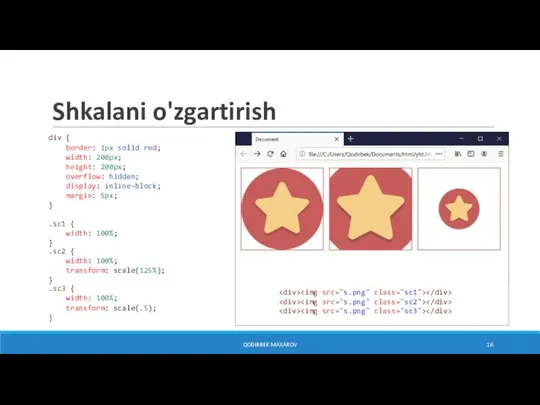
- 16. Shkalani o'zgartirish div { border: 1px solid red; width: 200px; height: 200px; overflow: hidden; display: inline-block;
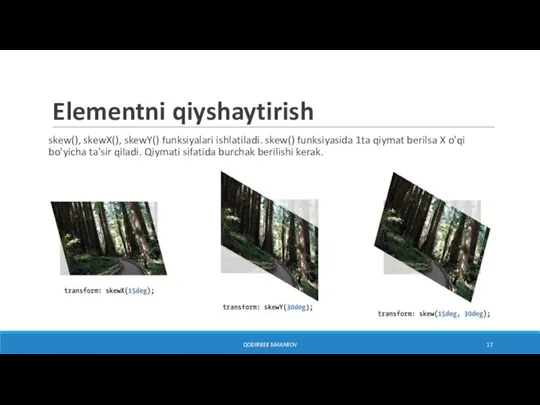
- 17. Elementni qiyshaytirish skew(), skewX(), skewY() funksiyalari ishlatiladi. skew() funksiyasida 1ta qiymat berilsa X o'qi bo'yicha ta'sir
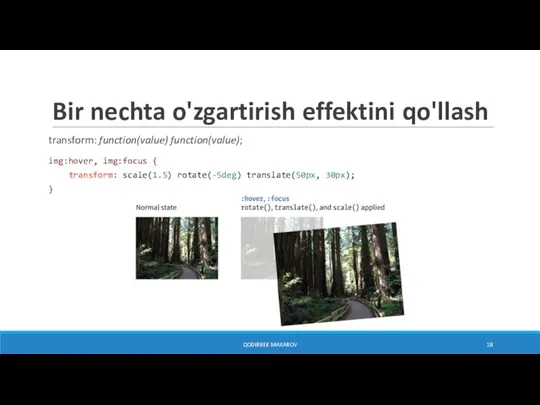
- 18. Bir nechta o'zgartirish effektini qo'llash transform: function(value) function(value); img:hover, img:focus { transform: scale(1.5) rotate(-5deg) translate(50px, 30px);
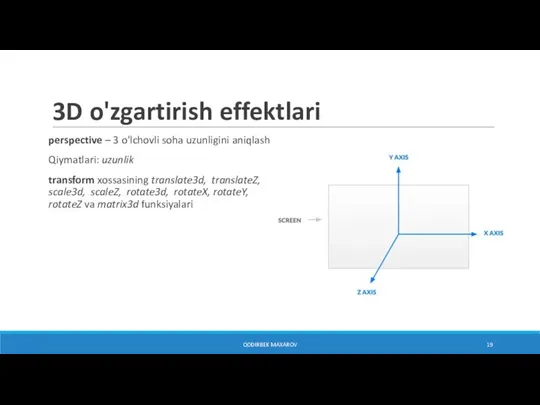
- 19. 3D o'zgartirish effektlari perspective – 3 o'lchovli soha uzunligini aniqlash Qiymatlari: uzunlik transform xossasining translate3d, translateZ,
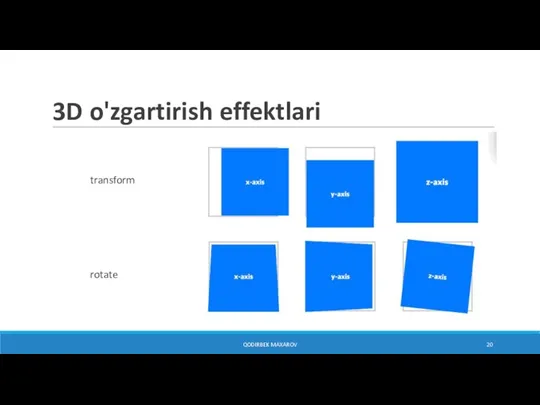
- 20. 3D o'zgartirish effektlari transform rotate QODIRBEK MAXAROV
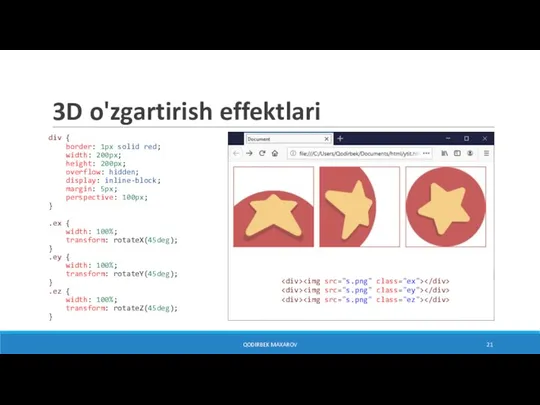
- 21. 3D o'zgartirish effektlari div { border: 1px solid red; width: 200px; height: 200px; overflow: hidden; display:
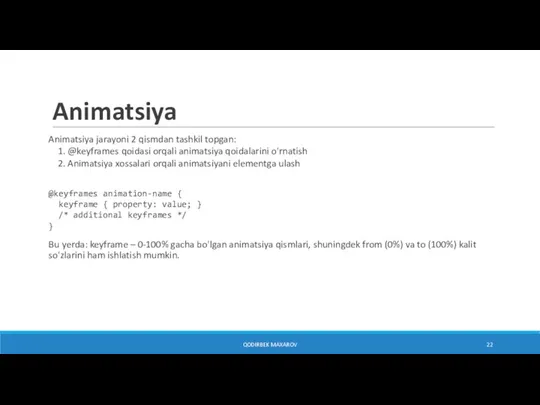
- 22. Animatsiya Animatsiya jarayoni 2 qismdan tashkil topgan: 1. @keyframes qoidasi orqali animatsiya qoidalarini o'rnatish 2. Animatsiya
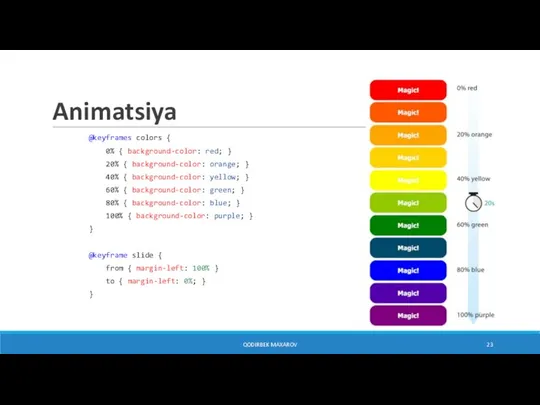
- 23. Animatsiya @keyframes colors { 0% { background-color: red; } 20% { background-color: orange; } 40% {
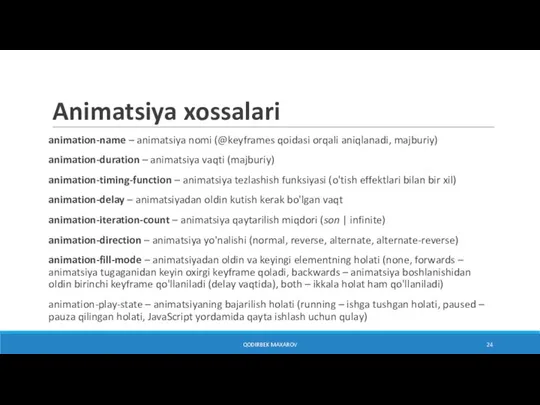
- 24. Animatsiya xossalari animation-name – animatsiya nomi (@keyframes qoidasi orqali aniqlanadi, majburiy) animation-duration – animatsiya vaqti (majburiy)
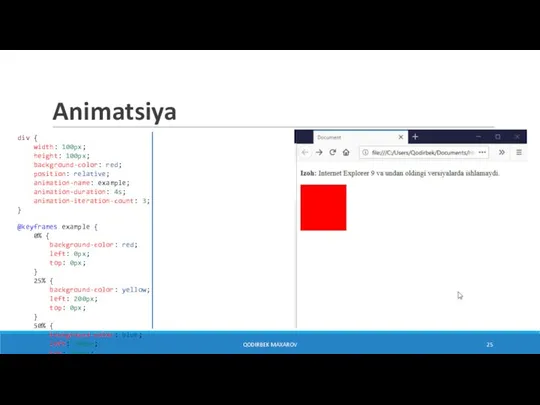
- 25. Animatsiya div { width: 100px; height: 100px; background-color: red; position: relative; animation-name: example; animation-duration: 4s; animation-iteration-count:
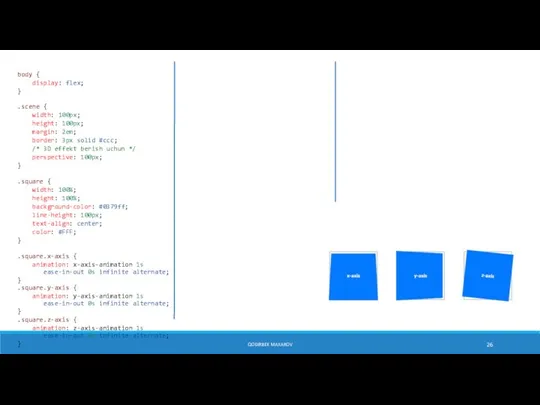
- 26. QODIRBEK MAXAROV body { display: flex; } .scene { width: 100px; height: 100px; margin: 2em; border:
- 28. Скачать презентацию

























 ДЦП
ДЦП  Презентация на тему Лишайники, водоросли, мхи
Презентация на тему Лишайники, водоросли, мхи Тактика поведения в сложных ситуациях взаимодействия
Тактика поведения в сложных ситуациях взаимодействия Драма как род литературы
Драма как род литературы Презентация на тему Раскрытие скобок
Презентация на тему Раскрытие скобок  RTV 133
RTV 133 Болезни зубов
Болезни зубов Развитие орфографической зоркости у младших школьников
Развитие орфографической зоркости у младших школьников Презентация на тему Синергетика
Презентация на тему Синергетика  Черное и белое духовенство
Черное и белое духовенство Теории происхождения права
Теории происхождения права Площади помещений детских дошкольных учреждений
Площади помещений детских дошкольных учреждений Характеристика перцептивной стороны общения
Характеристика перцептивной стороны общения 1-й квест
1-й квест Курс CMS Wordpress. Практика. Выбор тематики своего сайта
Курс CMS Wordpress. Практика. Выбор тематики своего сайта Подростковые и молодежные субкультуры XXI века
Подростковые и молодежные субкультуры XXI века Мини-музей "Югра"
Мини-музей "Югра" Исследовательская краеведческая работа ученика 11 «А» класса Андреевской СОШ Судогодского района Владимирской области Воронин
Исследовательская краеведческая работа ученика 11 «А» класса Андреевской СОШ Судогодского района Владимирской области Воронин Методика Масару Ибука
Методика Масару Ибука Структура современного урока. Роль мотивации и рефлексии в учебном процессе
Структура современного урока. Роль мотивации и рефлексии в учебном процессе Как оформить инвестиции: от простого к сложному
Как оформить инвестиции: от простого к сложному Использование национально-регионального компонента в обучении химии на элективных курсах
Использование национально-регионального компонента в обучении химии на элективных курсах Дистанция в заданном направлении
Дистанция в заданном направлении Животные долгожители
Животные долгожители Здравствуй, Зимушка-Зима!
Здравствуй, Зимушка-Зима! Методы генной инженерии
Методы генной инженерии ВИРТУАЛЬНАЯ ЛЕКСИКОГРАФИЧЕСКАЯ ЛАБОРАТОРИЯ ДЛЯ ТОЛКОВЫХ СЛОВАРЕЙ VIRTUAL LEXICOGRAPHICAL LABORATORY FOR EXPLANATORY DICTIONARIES Остапова И. В. (
ВИРТУАЛЬНАЯ ЛЕКСИКОГРАФИЧЕСКАЯ ЛАБОРАТОРИЯ ДЛЯ ТОЛКОВЫХ СЛОВАРЕЙ VIRTUAL LEXICOGRAPHICAL LABORATORY FOR EXPLANATORY DICTIONARIES Остапова И. В. ( Технология проблемного обучения на уроках русского языка
Технология проблемного обучения на уроках русского языка