Слайд 2ArtfulBits inc.
aiMinesweeper. Первая в Украине игра для Android.
Android custom components

Anti-piracy движение
Готовые решения для Android-разработчиков
Слайд 3Почему Android?
Открытый исходный код
Поддержка со стороны Android community
60 000+

новых пользователей в день
Managed (Java) & Native (JNI, C++) APIs
«3dr party» прошивки
Обильная документация
Множество примеров
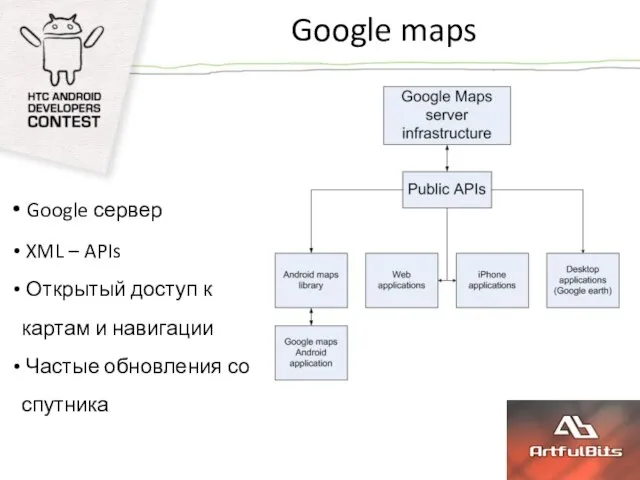
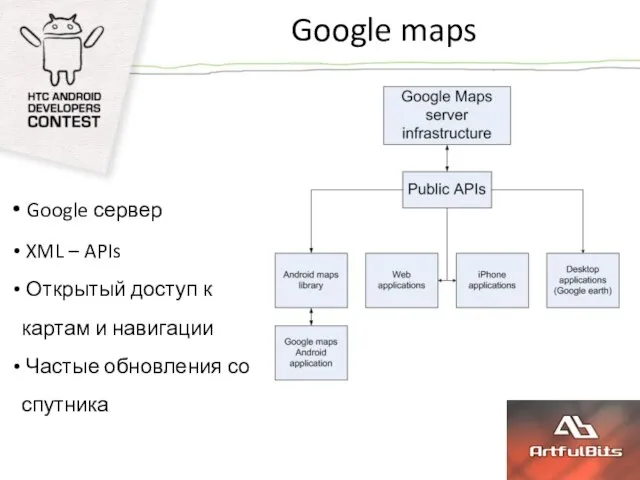
Слайд 4Google maps
Google сервер
XML – APIs
Открытый доступ к картам и

навигации
Частые обновления со спутника
Слайд 7Google maps integration
Получение API key от Google
Google map APIs должы

поддерживаться телефоном
Добавление прав доступа (permissions) в AndroidManifest.xml
Добавление MapView в визуальное дерево
Унаследование функционала MapActivity
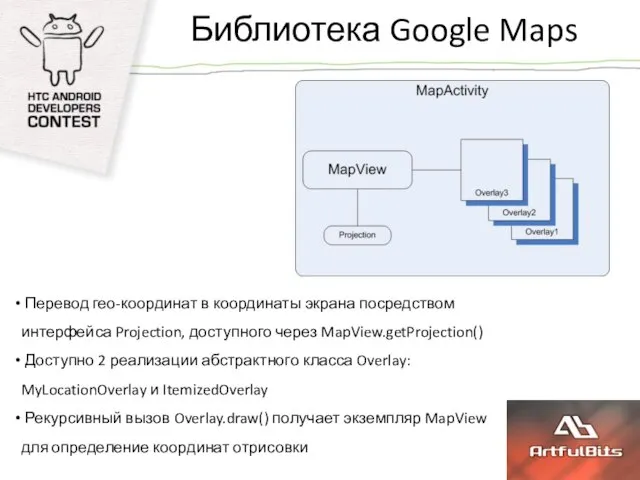
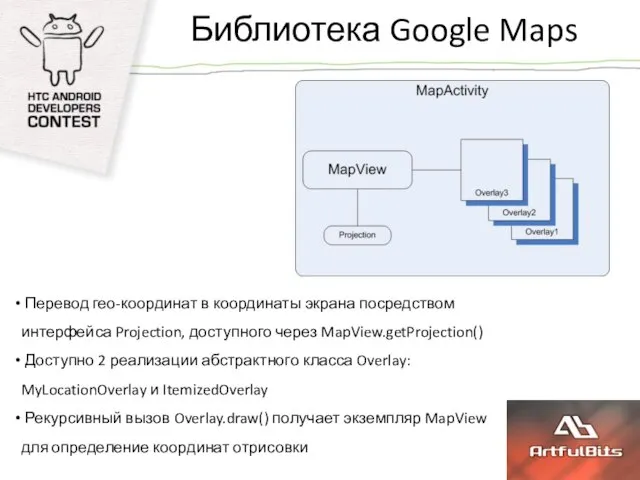
Слайд 8Библиотека Google Maps
Перевод гео-координат в координаты экрана посредством интерфейса Projection, доступного

через MapView.getProjection()
Доступно 2 реализации абстрактного класса Overlay: MyLocationOverlay и ItemizedOverlay
Рекурсивный вызов Overlay.draw() получает экземпляр MapView для определение координат отрисовки
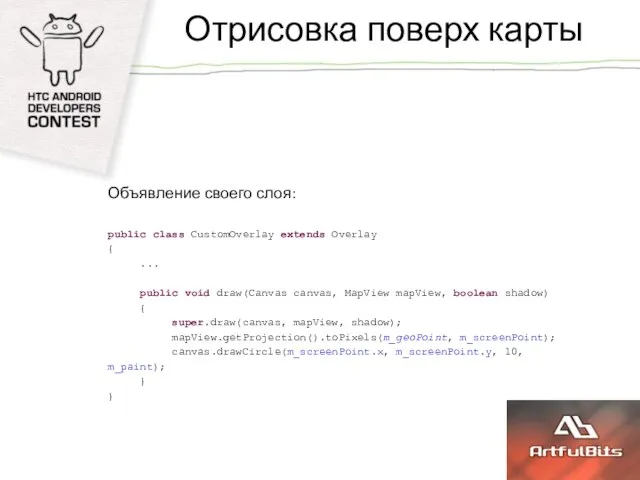
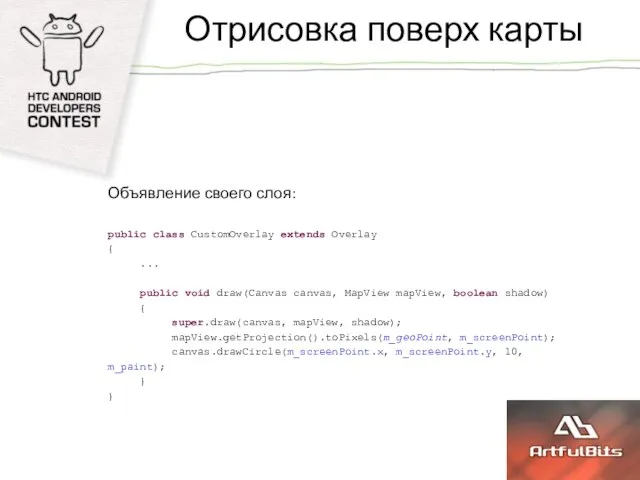
Слайд 9Отрисовка поверх карты
Объявление своего слоя:
public class CustomOverlay extends Overlay
{
...
public void draw(Canvas

canvas, MapView mapView, boolean shadow)
{
super.draw(canvas, mapView, shadow);
mapView.getProjection().toPixels(m_geoPoint, m_screenPoint);
canvas.drawCircle(m_screenPoint.x, m_screenPoint.y, 10, m_paint);
}
}
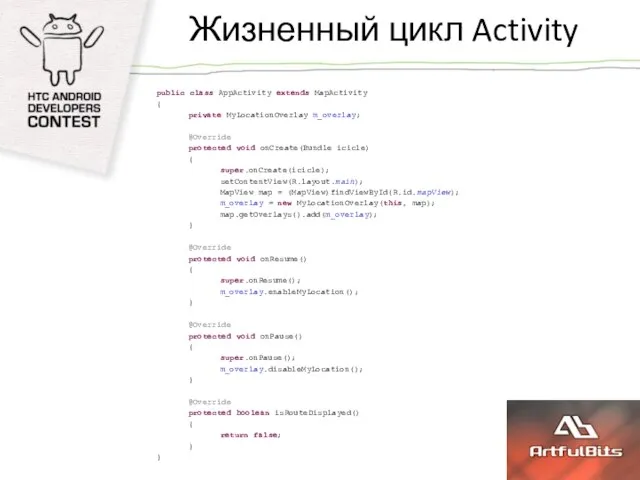
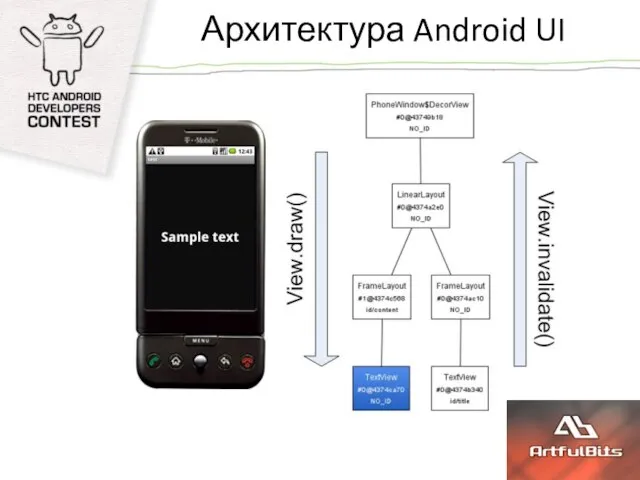
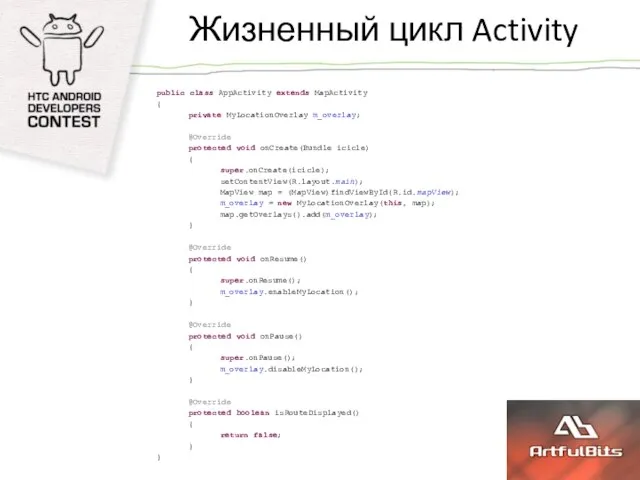
Слайд 10Жизненный цикл Activity
public class AppActivity extends MapActivity
{
private MyLocationOverlay m_overlay;
@Override
protected void onCreate(Bundle icicle)
{
super.onCreate(icicle);
setContentView(R.layout.main);
MapView

map = (MapView)findViewById(R.id.mapView);
m_overlay = new MyLocationOverlay(this, map);
map.getOverlays().add(m_overlay);
}
@Override
protected void onResume()
{
super.onResume();
m_overlay.enableMyLocation();
}
@Override
protected void onPause()
{
super.onPause();
m_overlay.disableMyLocation();
}
@Override
protected boolean isRouteDisplayed()
{
return false;
}
}









 Образ матери в искусстве
Образ матери в искусстве Введение курса ОРКСЭ на уровне образовательного учреждения
Введение курса ОРКСЭ на уровне образовательного учреждения Воскресная школа
Воскресная школа Draw with us
Draw with us Словообразование с помощью суффиксов в английском языке
Словообразование с помощью суффиксов в английском языке Виды и техники живописи
Виды и техники живописи Цвет в презентации
Цвет в презентации Ван Гог. Особенности изображения
Ван Гог. Особенности изображения INTERREG III B NP ПРОГРАММА СОСЕДСТВА РЕГИОНА БАЛТИЙСКОГО МОРЯ ТРАНСНАЦИОНАЛЬНОЕ СОТРУДНИЧЕСТВО В РЕГИОНЕ СЕГОДНЯ
INTERREG III B NP ПРОГРАММА СОСЕДСТВА РЕГИОНА БАЛТИЙСКОГО МОРЯ ТРАНСНАЦИОНАЛЬНОЕ СОТРУДНИЧЕСТВО В РЕГИОНЕ СЕГОДНЯ Программасоциально-экономического развития Пермского краяна 2009-2012 годыи на период до 2017 годаВ.А.Сухих, председатель Правите
Программасоциально-экономического развития Пермского краяна 2009-2012 годыи на период до 2017 годаВ.А.Сухих, председатель Правите Открытое занятие-учение по ГО и ЧС проводит кафедра: Политики и управления в здравоохраненииответс. по ГО и ЧС:д.м.н. доц. Кошимбеко
Открытое занятие-учение по ГО и ЧС проводит кафедра: Политики и управления в здравоохраненииответс. по ГО и ЧС:д.м.н. доц. Кошимбеко Абсолютные и относительные статистические показатели
Абсолютные и относительные статистические показатели  Эмоциональный интеллект
Эмоциональный интеллект Краткая история эмбриологии
Краткая история эмбриологии Конструктор сайтов, cPanel
Конструктор сайтов, cPanel Орігамі
Орігамі Образ весны в живописи
Образ весны в живописи Род прилагательных
Род прилагательных Использование интродукции в садоводстве и лесоводстве г. Минусинска
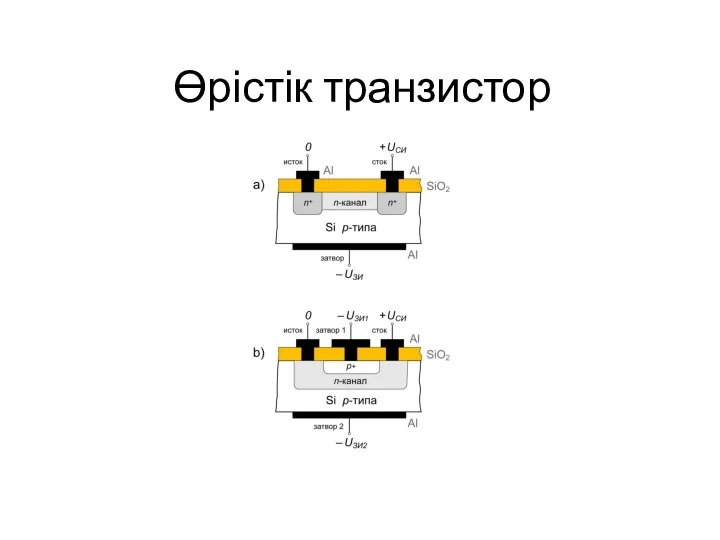
Использование интродукции в садоводстве и лесоводстве г. Минусинска Өрістік транзистор
Өрістік транзистор IPv6 Будущее или повседневность? Докладчик: Екатерина Юдина MCT-тренер.
IPv6 Будущее или повседневность? Докладчик: Екатерина Юдина MCT-тренер. Конкурс «А ну-ка мальчики!» Команда 5а класса Команда 5б класса.
Конкурс «А ну-ка мальчики!» Команда 5а класса Команда 5б класса. Составление структурной схемы динамической модели двигателя постоянного тока с якорным управлением
Составление структурной схемы динамической модели двигателя постоянного тока с якорным управлением презентация (вопрос 21)
презентация (вопрос 21) Как нарисовать снеговика
Как нарисовать снеговика ГБПОУ Кособродский профессиональный техникум. Совет обучающихся БЕМС. Девиз: перезагрузка
ГБПОУ Кособродский профессиональный техникум. Совет обучающихся БЕМС. Девиз: перезагрузка Презентація ( завдання 3)
Презентація ( завдання 3) Эволюция
Эволюция