Содержание
- 2. В прошлый раз мы разобрались с Вами в тэгах простой HTML-страницы. Даже с помощью того незначительного
- 3. Однако в начале хочется заострить Ваше внимание на исключении из правил. Исключение состоит в том, что
- 4. Тэг (от англ. break - разрывать) применяется для принудительного перехода на другую строку. Не следует путать
- 5. Понятно что сразу после перехода на новую строку "власть" тэга заканчивается автоматически, следовательно закрытие данного тэга
- 6. Тэг (от англ. horizontal - горизонтальный) . Это горизонтальный разделитель страницы. Т.е. в месте установки данного
- 7. А теперь перейдем к рассмотрению атрибутов тэга. Практический каждый тэг, за исключением тех, где это не
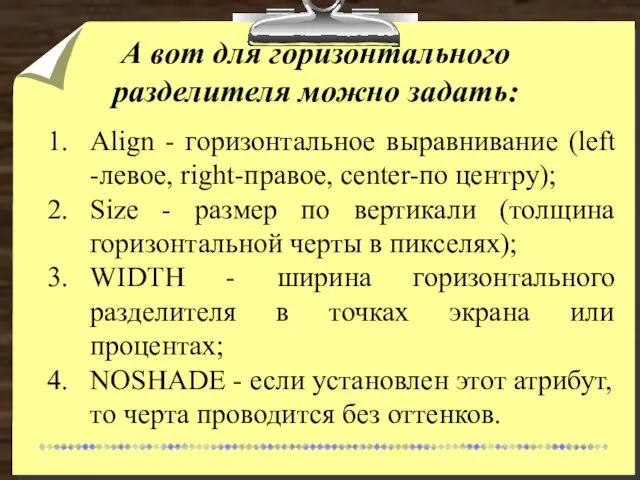
- 8. А вот для горизонтального разделителя можно задать: Align - горизонтальное выравнивание (left -левое, right-правое, center-по центру);
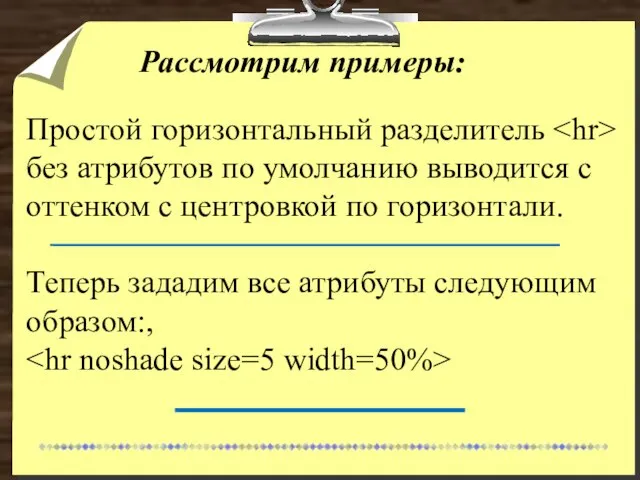
- 9. Рассмотрим примеры: Простой горизонтальный разделитель без атрибутов по умолчанию выводится с оттенком с центровкой по горизонтали.
- 10. Как мы заметили все атрибуты записываются сразу после названия тэга внутри угловых скобок просто через пробел
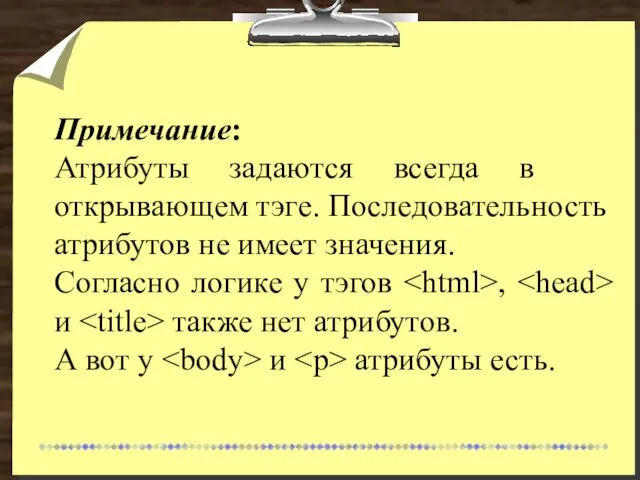
- 11. Примечание: Атрибуты задаются всегда в открывающем тэге. Последовательность атрибутов не имеет значения. Согласно логике у тэгов
- 12. Для их не так много. Точнее один. Это выравнивание по горизонтали - Align (left -левое, right-правое,
- 13. Запись Этот текст расположен справа и результат: Этот текст расположен справа
- 14. У несколько атрибутов. Text - цвет текста документа (по умолчанию черный); BGCOLOR - цвет фона документа
- 15. Регистр букв не имеет значения. Записан атрибут как BGCOLOR, bgcolor или BgColor - не имеет принципиального
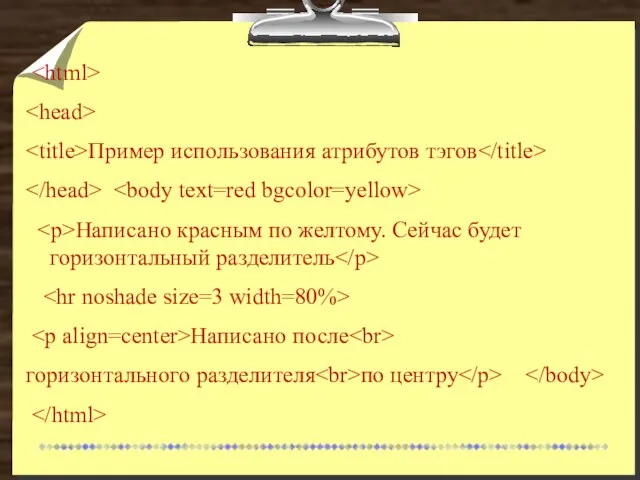
- 16. А теперь, резюмируя сказанное создадим страничку с именем attrib.html, внутри которой поместим следующий код.
- 17. Пример использования атрибутов тэгов Написано красным по желтому. Сейчас будет горизонтальный разделитель Написано после горизонтального разделителя
- 19. Скачать презентацию











 Tesla
Tesla Оригами новогодняя ёлка
Оригами новогодняя ёлка Презентация на тему Решение задач по теме Колебания и волны
Презентация на тему Решение задач по теме Колебания и волны  Budowa roślin
Budowa roślin Презентация на тему Россия при Петре I
Презентация на тему Россия при Петре I  Пакетные предложения. Разработан для хоккея спроектирован для детей. Окно №2
Пакетные предложения. Разработан для хоккея спроектирован для детей. Окно №2 Презентация на тему Как сочинить волшебную сказку
Презентация на тему Как сочинить волшебную сказку  Развитие магистральных сетей: задачи энергостроительного комплекса
Развитие магистральных сетей: задачи энергостроительного комплекса Решение задач. Идеальный газ
Решение задач. Идеальный газ Непривычная динамика ценна рынке жилья:впервые за 20 летАналитический центр w w w . I R N . r u Март 2011 г.
Непривычная динамика ценна рынке жилья:впервые за 20 летАналитический центр w w w . I R N . r u Март 2011 г. o Центр корпоративного обучения « Оксфорд Класс » создан в 2007 г. в партнерстве с языковой школой Оксфорд Класс, г. Киев,Украина, год о
o Центр корпоративного обучения « Оксфорд Класс » создан в 2007 г. в партнерстве с языковой школой Оксфорд Класс, г. Киев,Украина, год о Скульптура АНТИЧНОСТИ
Скульптура АНТИЧНОСТИ Сервировка сладкого стола. Праздничный этикет
Сервировка сладкого стола. Праздничный этикет Чтобы зубы были здоровыми
Чтобы зубы были здоровыми Тема занятия: «Учет кассовых операций»
Тема занятия: «Учет кассовых операций» Требования к современному уроку
Требования к современному уроку Научно-методическое обеспечение деятельности школьных библиотекарей
Научно-методическое обеспечение деятельности школьных библиотекарей Муниципальное бюджетное общеобразовательное учреждение гимназия № 52 Октябрьского района города Росто
Муниципальное бюджетное общеобразовательное учреждение гимназия № 52 Октябрьского района города Росто России первая любовь
России первая любовь Графические интерфейсыпакет Tkinter
Графические интерфейсыпакет Tkinter Презентация на тему Мир
Презентация на тему Мир Операции с грузами по прибытию на станцию назначения
Операции с грузами по прибытию на станцию назначения Презентация на тему Познавательные процессы 8 класс
Презентация на тему Познавательные процессы 8 класс Русская народная музыка
Русская народная музыка Портрет первоклассника
Портрет первоклассника Организация структуры базы данных
Организация структуры базы данных Теория обучения в информационном обществе
Теория обучения в информационном обществе Особенности правового режима использования олимпийской и паралимпийской символики
Особенности правового режима использования олимпийской и паралимпийской символики