Содержание
- 2. This is your webpage http://www.ed.uiuc.edu/access/TT/fig2.gif http://www.quackit.com/pix/make-your-own-website/example1.gif
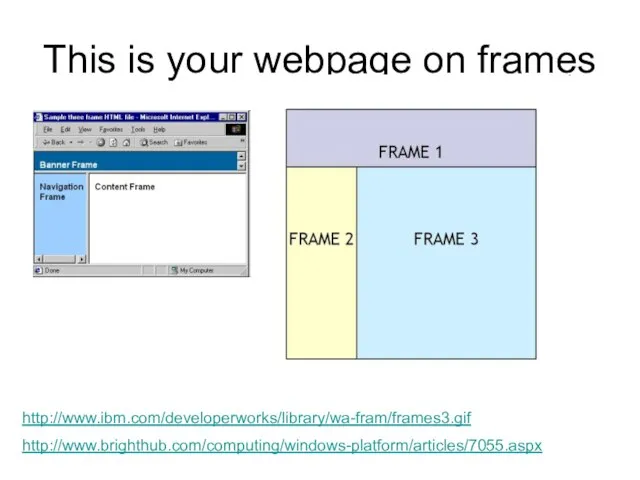
- 3. This is your webpage on frames http://www.ibm.com/developerworks/library/wa-fram/frames3.gif http://www.brighthub.com/computing/windows-platform/articles/7055.aspx
- 4. What is a frame? Holds a file divide the screen into windows Windows can have XHTML
- 5. This means that to make a webpage with frames you need 2 things: A XHTML with
- 6. Frames Pros and Cons Pros Easier to navigate site one frame has main navigation bar can
- 7. Cons some browsers don’t support frames. Minor problem some people don’t like them. same thing for
- 8. set to: "HTML Frameset DTD" or "XHTML Frameset DTD". defines a window in the Can have
- 9. What does this page look like? Answer: 3 Vertical Frames (I:\COMP1229\2012W\Week4Lab-Frames\Eg2-3VertFrames) These windows need names to
- 10. src setting add default pages to windows default pages pages loaded when the frameset is opened
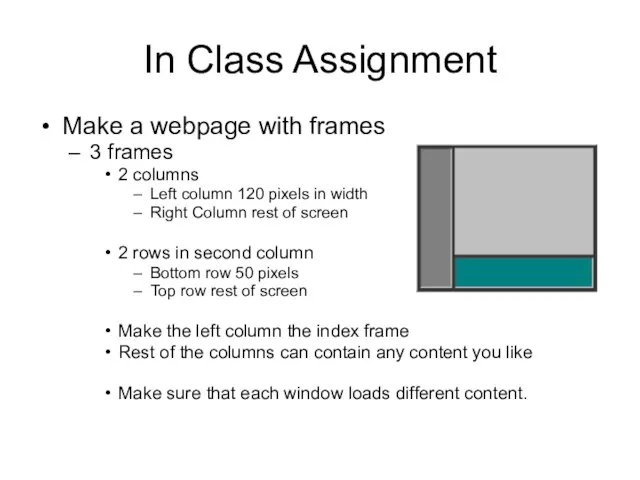
- 11. In Class Assignment Make a webpage with frames 3 frames 2 columns Left column 120 pixels
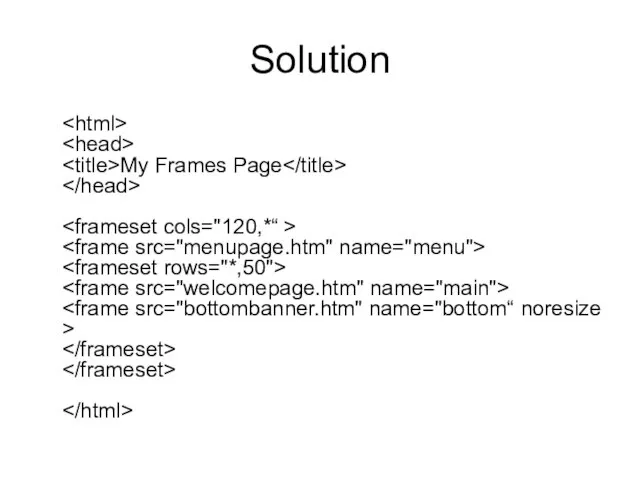
- 12. Solution My Frames Page
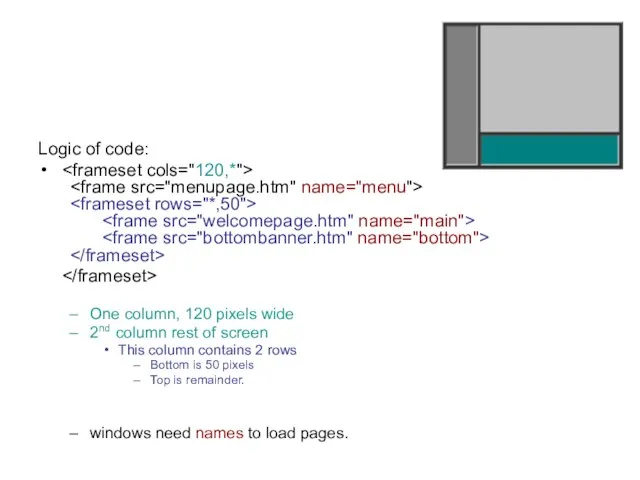
- 13. Logic of code: One column, 120 pixels wide 2nd column rest of screen This column contains
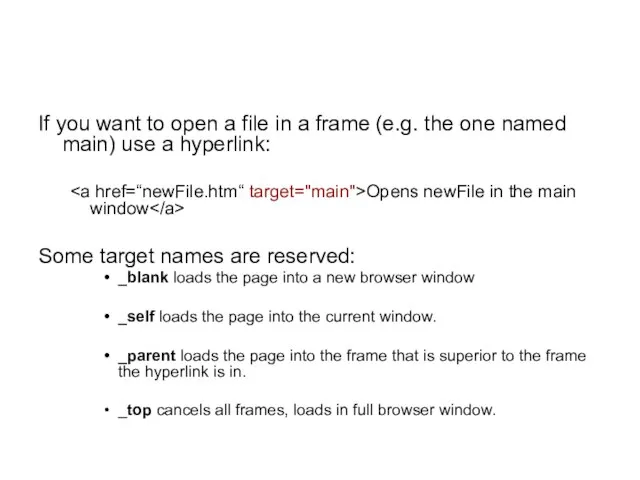
- 14. If you want to open a file in a frame (e.g. the one named main) use
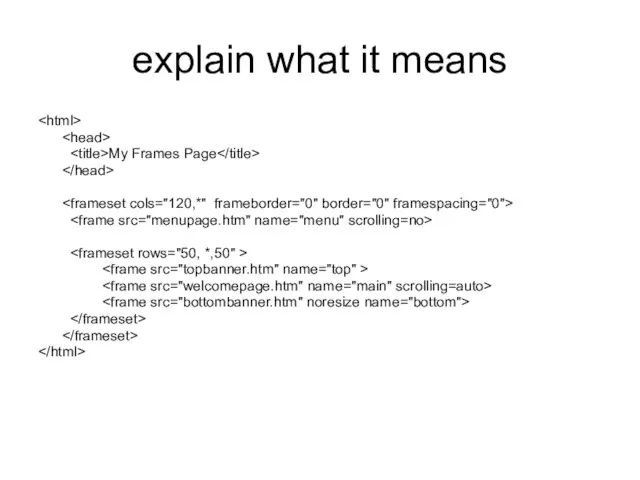
- 15. explain what it means My Frames Page
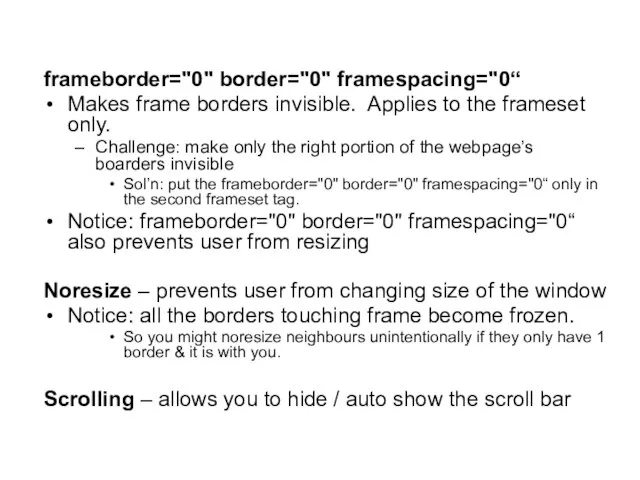
- 16. frameborder="0" border="0" framespacing="0“ Makes frame borders invisible. Applies to the frameset only. Challenge: make only the
- 17. Frameset not supported in HTML5 NOFrames element gives alternate content to browsers that: do not support
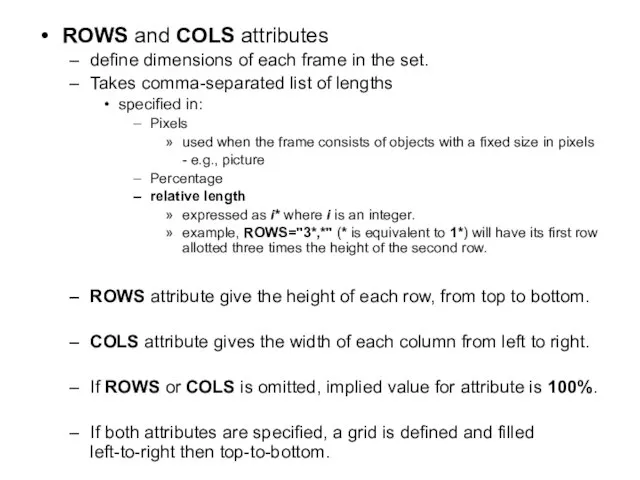
- 18. ROWS and COLS attributes define dimensions of each frame in the set. Takes comma-separated list of
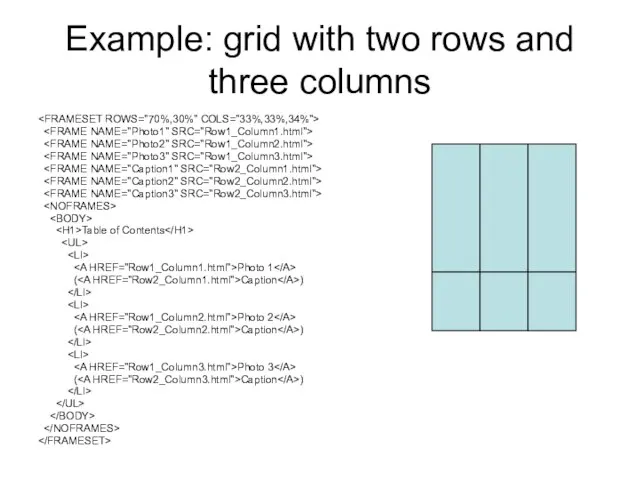
- 19. Example: grid with two rows and three columns Table of Contents Photo 1 ( Caption )
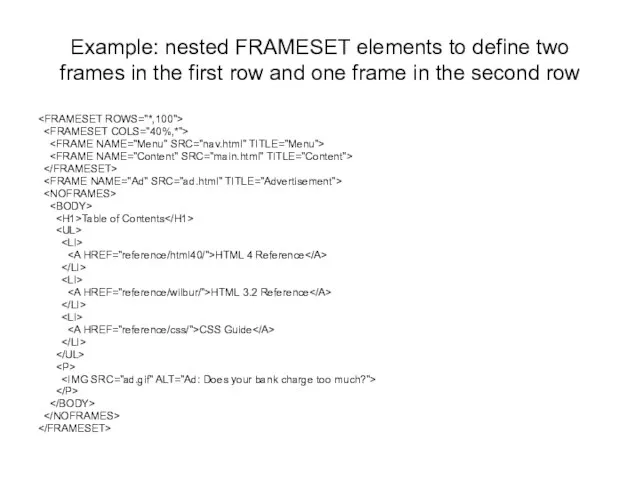
- 20. Example: nested FRAMESET elements to define two frames in the first row and one frame in
- 22. Скачать презентацию


















 ДЦП
ДЦП  Презентация на тему Лишайники, водоросли, мхи
Презентация на тему Лишайники, водоросли, мхи Тактика поведения в сложных ситуациях взаимодействия
Тактика поведения в сложных ситуациях взаимодействия Драма как род литературы
Драма как род литературы Презентация на тему Раскрытие скобок
Презентация на тему Раскрытие скобок  RTV 133
RTV 133 Болезни зубов
Болезни зубов Развитие орфографической зоркости у младших школьников
Развитие орфографической зоркости у младших школьников Презентация на тему Синергетика
Презентация на тему Синергетика  Черное и белое духовенство
Черное и белое духовенство Теории происхождения права
Теории происхождения права Площади помещений детских дошкольных учреждений
Площади помещений детских дошкольных учреждений Характеристика перцептивной стороны общения
Характеристика перцептивной стороны общения 1-й квест
1-й квест Курс CMS Wordpress. Практика. Выбор тематики своего сайта
Курс CMS Wordpress. Практика. Выбор тематики своего сайта Подростковые и молодежные субкультуры XXI века
Подростковые и молодежные субкультуры XXI века Мини-музей "Югра"
Мини-музей "Югра" Исследовательская краеведческая работа ученика 11 «А» класса Андреевской СОШ Судогодского района Владимирской области Воронин
Исследовательская краеведческая работа ученика 11 «А» класса Андреевской СОШ Судогодского района Владимирской области Воронин Методика Масару Ибука
Методика Масару Ибука Структура современного урока. Роль мотивации и рефлексии в учебном процессе
Структура современного урока. Роль мотивации и рефлексии в учебном процессе Как оформить инвестиции: от простого к сложному
Как оформить инвестиции: от простого к сложному Использование национально-регионального компонента в обучении химии на элективных курсах
Использование национально-регионального компонента в обучении химии на элективных курсах Дистанция в заданном направлении
Дистанция в заданном направлении Животные долгожители
Животные долгожители Здравствуй, Зимушка-Зима!
Здравствуй, Зимушка-Зима! Методы генной инженерии
Методы генной инженерии ВИРТУАЛЬНАЯ ЛЕКСИКОГРАФИЧЕСКАЯ ЛАБОРАТОРИЯ ДЛЯ ТОЛКОВЫХ СЛОВАРЕЙ VIRTUAL LEXICOGRAPHICAL LABORATORY FOR EXPLANATORY DICTIONARIES Остапова И. В. (
ВИРТУАЛЬНАЯ ЛЕКСИКОГРАФИЧЕСКАЯ ЛАБОРАТОРИЯ ДЛЯ ТОЛКОВЫХ СЛОВАРЕЙ VIRTUAL LEXICOGRAPHICAL LABORATORY FOR EXPLANATORY DICTIONARIES Остапова И. В. ( Технология проблемного обучения на уроках русского языка
Технология проблемного обучения на уроках русского языка