Содержание
- 2. Фреймы
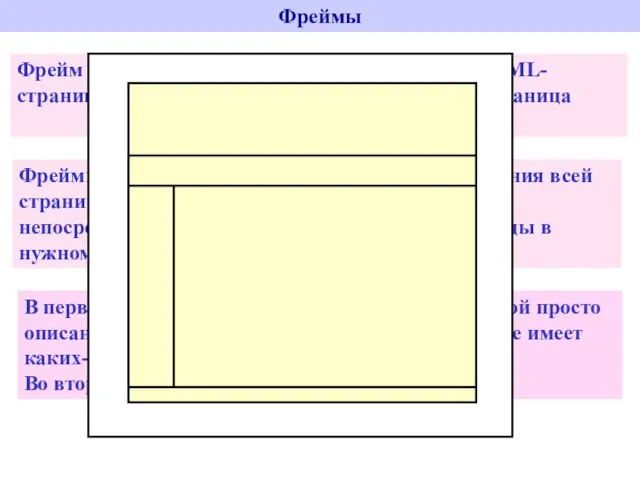
- 3. Фреймы Фрейм (frame) – это прямоугольная область на HTML-странице в которую загружается другая HTML-страница Фреймы могут
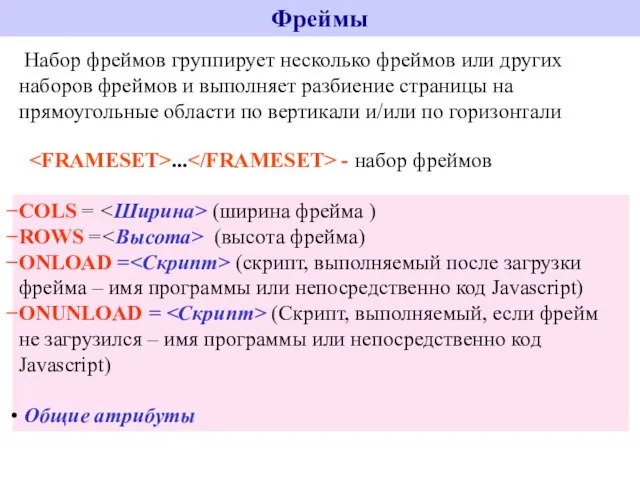
- 4. ... - набор фреймов COLS = (ширина фрейма ) ROWS = (высота фрейма) ONLOAD = (скрипт,
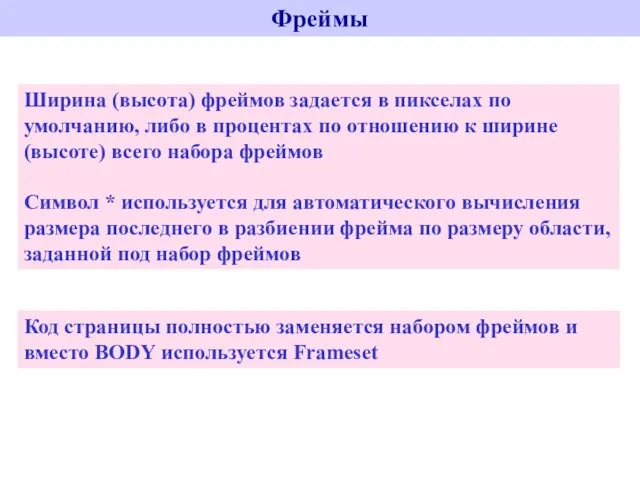
- 5. Фреймы Код страницы полностью заменяется набором фреймов и вместо BODY используется Frameset Ширина (высота) фреймов задается
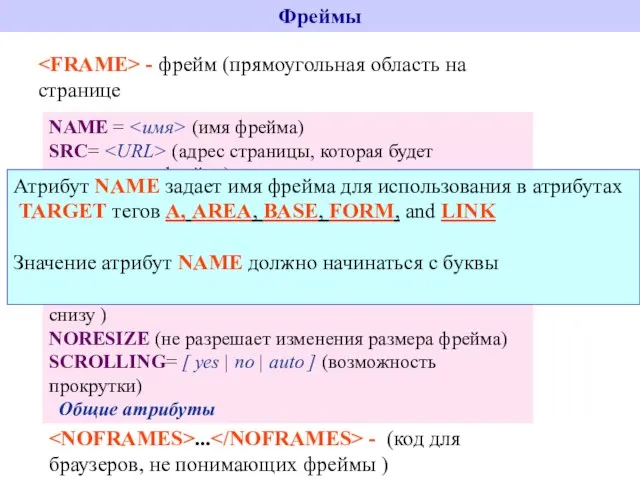
- 6. - фрейм (прямоугольная область на странице NAME = (имя фрейма) SRC= (адрес страницы, которая будет содержимым
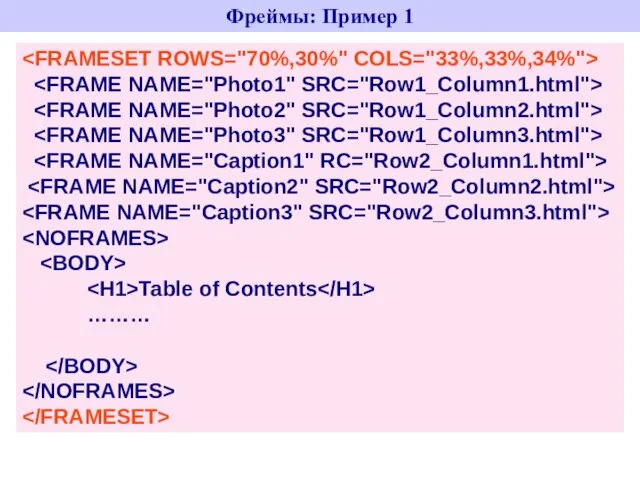
- 7. Table of Contents ……… Фреймы: Пример 1
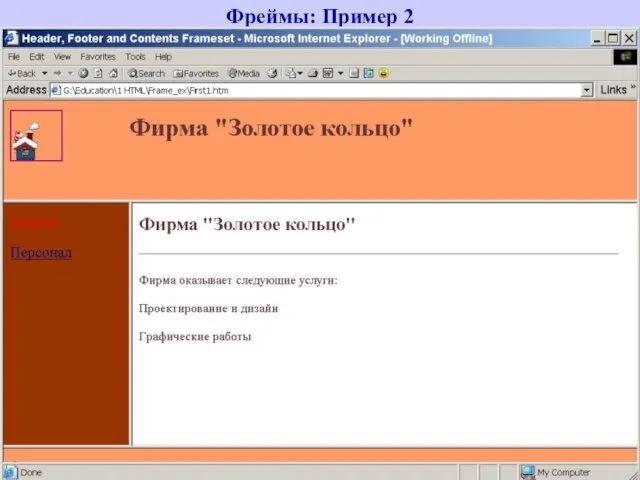
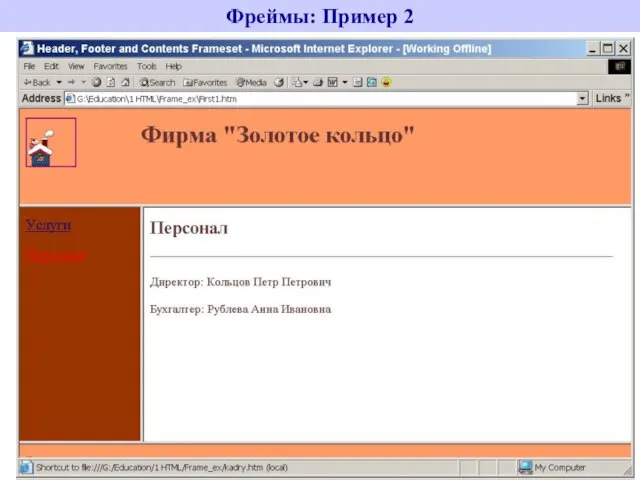
- 8. Фреймы: Пример 2
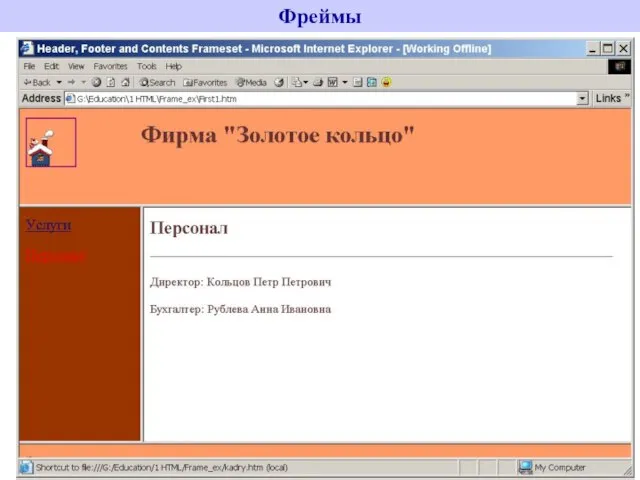
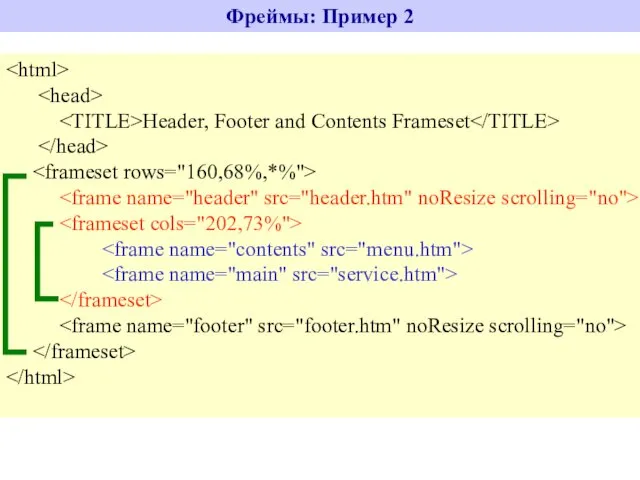
- 9. Фреймы: Пример 2 Header, Footer and Contents Frameset
- 10. Фреймы: Пример 2, Страница Меню header FONT-FAMILY: times new roman; color:#eeeeee'> Услуги FONT-FAMILY: times new roman;
- 11. Фреймы: Пример 2
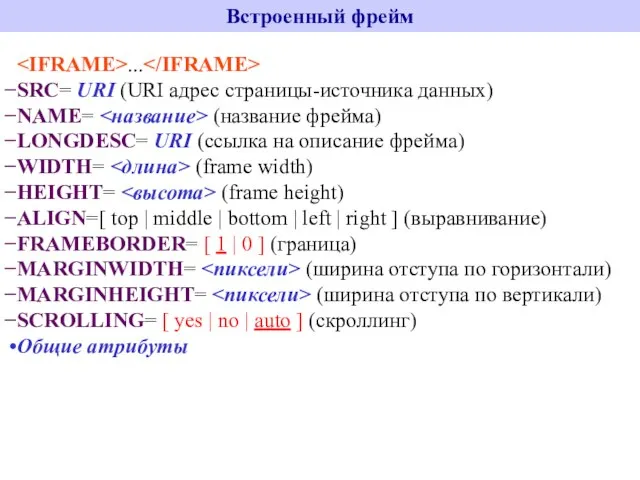
- 12. Встроенный фрейм ... SRC= URI (URI адрес страницы-источника данных) NAME= (название фрейма) LONGDESC= URI (ссылка на
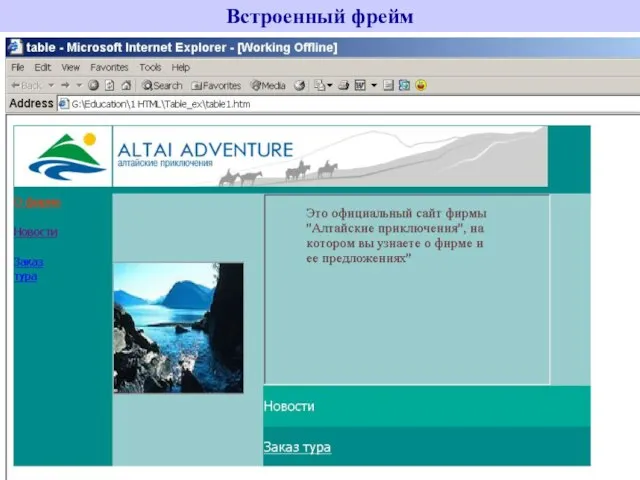
- 13. Встроенный фрейм
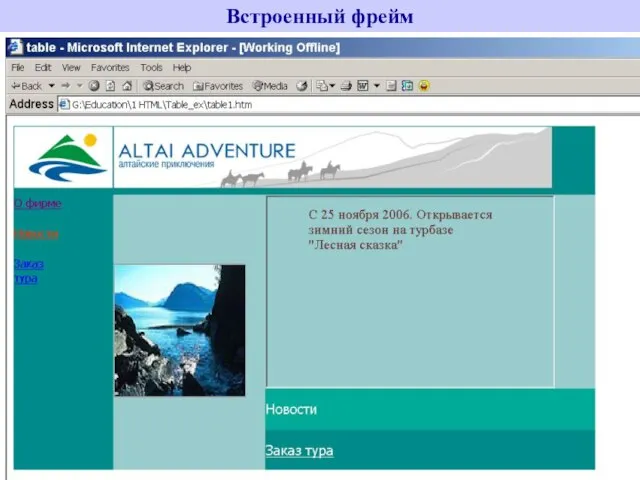
- 14. Встроенный фрейм
- 15. Встроенный фрейм body aLink="#ff3300" > cellSpacing="0" cellPadding="1" border="0" > bgColor="#008b8b" vAlign="top" > colspan ="2" vAlign="top" >
- 16. СПИСКИ
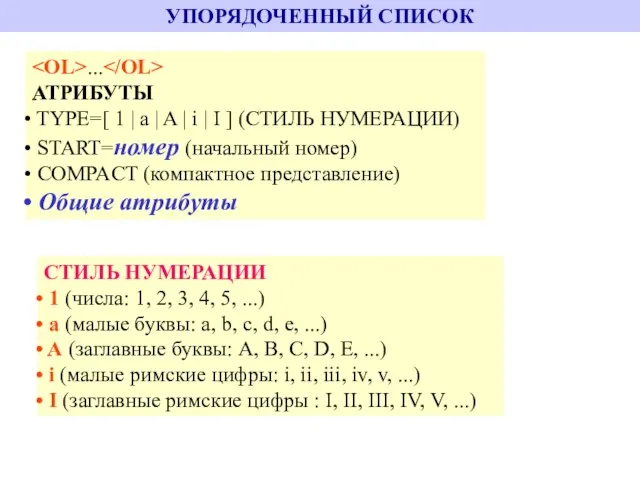
- 17. УПОРЯДОЧЕННЫЙ СПИСОК ... АТРИБУТЫ TYPE=[ 1 | a | A | i | I ] (СТИЛЬ
- 18. МАРКИРОВАННЫЙ СПИСОК ... АТРИБУТЫ TYPE=[disc | square | circle ] (СТИЛЬ МАРКЕРА) COMPACT (компактное представление) Общие
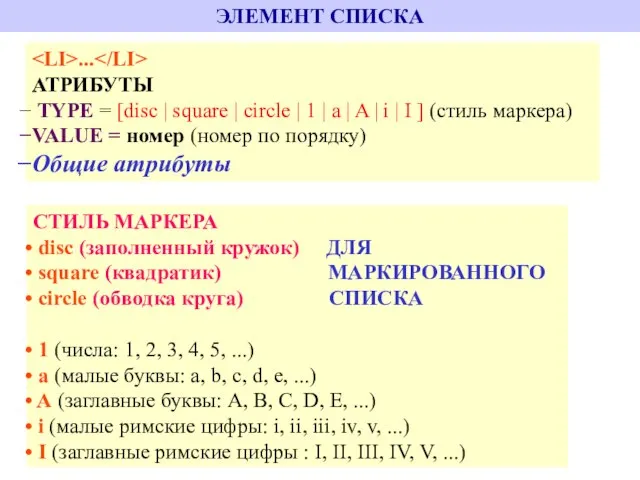
- 19. ЭЛЕМЕНТ СПИСКА ... АТРИБУТЫ TYPE = [disc | square | circle | 1 | a |
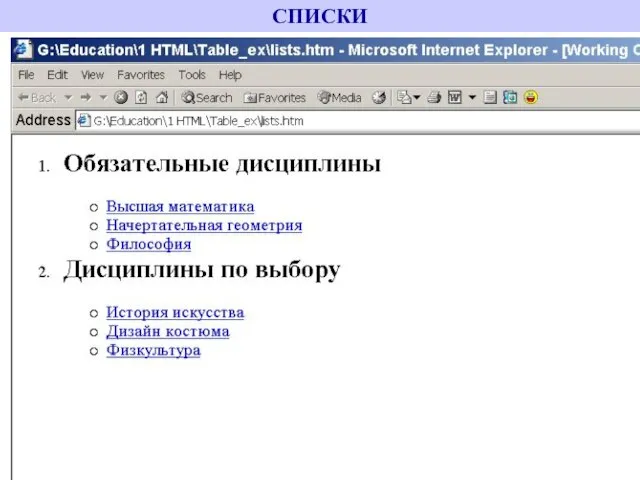
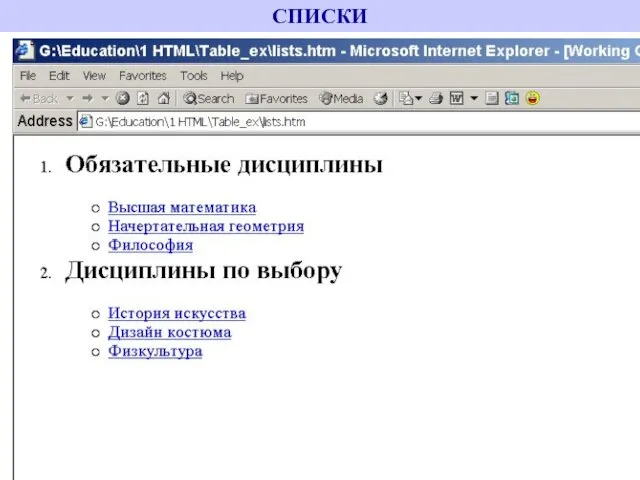
- 20. СПИСКИ
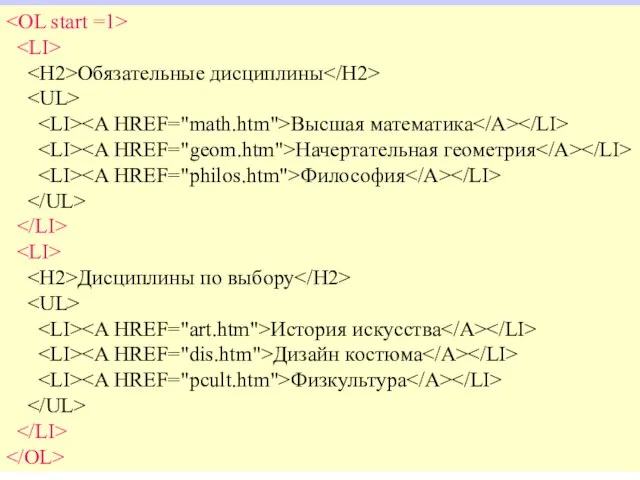
- 21. СПИСКИ Обязательные дисциплины Высшая математика Начертательная геометрия Философия Дисциплины по выбору История искусства Дизайн костюма Физкультура
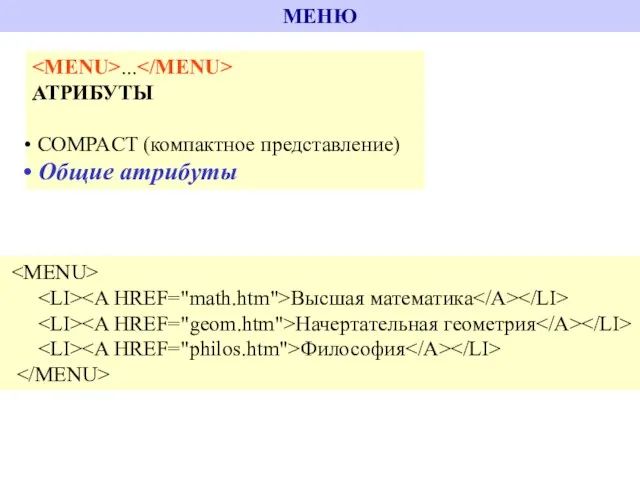
- 22. МЕНЮ ... АТРИБУТЫ COMPACT (компактное представление) Общие атрибуты Высшая математика Начертательная геометрия Философия
- 24. Скачать презентацию
















![МАРКИРОВАННЫЙ СПИСОК ... АТРИБУТЫ TYPE=[disc | square | circle ] (СТИЛЬ МАРКЕРА)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/375770/slide-17.jpg)




 Proverbs
Proverbs Где летит птица?
Где летит птица? ПРОЕКТНАЯ ДЕЯТЕЛЬНОСТЬ В НАЧАЛЬНОЙ ШКОЛЕ
ПРОЕКТНАЯ ДЕЯТЕЛЬНОСТЬ В НАЧАЛЬНОЙ ШКОЛЕ Классификация сложных неорганических веществ. Соли
Классификация сложных неорганических веществ. Соли Спортивный туризм в России
Спортивный туризм в России UX в Scrum: Итерация ноль для проектирования продуктов
UX в Scrum: Итерация ноль для проектирования продуктов Расчеты по налогам и сборам. Счет 68
Расчеты по налогам и сборам. Счет 68 Расчет элементов смазочной системы. Расчет масляного насоса (задание №1)
Расчет элементов смазочной системы. Расчет масляного насоса (задание №1) Ваш клиент не пройдет мимо!
Ваш клиент не пройдет мимо! Ветви власти. Принцип разделения властей
Ветви власти. Принцип разделения властей Be Mobile!
Be Mobile! ВСЕ ДЛЯ ПАРИКМАХЕРОВи для домашнего ухода за волосами
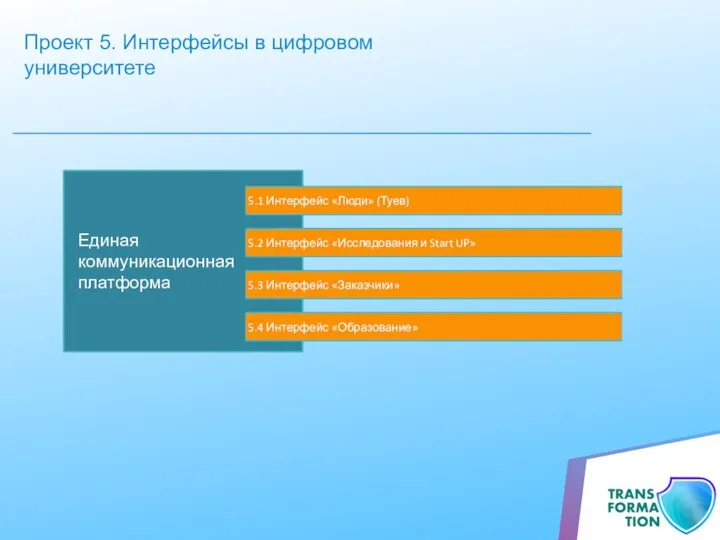
ВСЕ ДЛЯ ПАРИКМАХЕРОВи для домашнего ухода за волосами Интерфейсы в цифровом университете
Интерфейсы в цифровом университете Техника безопасности при работе с ножницами
Техника безопасности при работе с ножницами Средняя Школа №3г. Новоалтайска
Средняя Школа №3г. Новоалтайска Использование энергосберегающей Pinch-технологии при проектировании и расчёте теплообменных сетей
Использование энергосберегающей Pinch-технологии при проектировании и расчёте теплообменных сетей Водоотведение (наружная канализация)
Водоотведение (наружная канализация) Симметрия в живой и неживой природе Выполнили: студенты 1-го курса Факультет: Таможенное дело Группа: Т-116с. Уваров Антон, Панкрат
Симметрия в живой и неживой природе Выполнили: студенты 1-го курса Факультет: Таможенное дело Группа: Т-116с. Уваров Антон, Панкрат СЕЛО МАЙДАН
СЕЛО МАЙДАН Дорожная академия
Дорожная академия 1 ч Ур № 4АНКЕТА Ориентир (1)
1 ч Ур № 4АНКЕТА Ориентир (1) Комнатные растения в интерьере
Комнатные растения в интерьере Русский национальный костюм
Русский национальный костюм Velikaya_lichnost_kak_obrazets_idealov_vospitania
Velikaya_lichnost_kak_obrazets_idealov_vospitania Русская духовная поэзия
Русская духовная поэзия Культура 19 в.(часть 1)
Культура 19 в.(часть 1) Поліцейські заходи
Поліцейські заходи Лекарства на грядке
Лекарства на грядке