Содержание
- 2. 14 GIMP. Praktyczne projekty Przedstawione na rysunku 1.1 okno główne GIMP-a nazywa się Przybornik. W programie
- 3. Rozdział 1. ◆ Tekst i warstwy 15 Rysunek 1.3. Zdjęcie wykorzystane w projekcie 1.1 Pracę nad
- 4. 16 GIMP. Praktyczne projekty Rysunek 1.5. Menu kontekstowe ułatwiające otwieranie plików graficznych w programie GIMP W
- 5. Rozdział 1. ◆ Tekst i warstwy 17 Rysunek 1.6. Okno dialogowe Otwarcie obrazu Zwróć uwagę, że
- 6. 18 GIMP. Praktyczne projekty Teraz przystępujemy do dodania napisu ŻÓŁTA TURNIA. W oknie głównym GIMP-a wybierz
- 7. Rozdział 1. ◆ Tekst i warstwy 19 W celu zmiany kroju i wielkości czcionki należy ponownie
- 8. 20 GIMP. Praktyczne projekty Rysunek 1.11. Napis ŻÓŁTA TURNIA po przeciągnięciu narożnika warstwy tekstowej Rysunek 1.12.
- 9. Rozdział 1. ◆ Tekst i warstwy 21 Projekt został skończony. Na zakończenie przyjrzyjmy się jeszcze oknu
- 10. 22 GIMP. Praktyczne projekty Rysunek 1.14. Zapisując projekty, stosuj format XCF Rysunek 1.15. Okno Przybornik zawierające
- 11. Rozdział 1. ◆ Tekst i warstwy 23 Rysunek 1.16. Przybornik i okno dialogowe warstw po oddzieleniu
- 12. 24 GIMP. Praktyczne projekty Rysunek 1.18. Okna dialogowe odłączamy od przybornika metodą ciągnij-upuść Większość narzędzi programu
- 13. Rozdział 1. ◆ Tekst i warstwy 25 Jeśli w przyborniku umieścimy kilka okien dialogowych, np. okno
- 14. 26 GIMP. Praktyczne projekty Rysunek 1.21. Projekt pt. „Księżyc” Rysunek 1.22. Zdjęcie wykorzystane w projekcie 1.2
- 15. Rozdział 1. ◆ Tekst i warstwy 27 Rysunek 1.23. Zmiana koloru czcionki Rysunek 1.24. Projekt pt.
- 16. 28 GIMP. Praktyczne projekty Projekt 1.3. Orzeł przedni Projekt pt. „Orzeł przedni” jest widoczny na rysunku
- 17. Rozdział 1. ◆ Tekst i warstwy 29 Rysunek 1.27. Tekst złożony z kilku wierszy Na zakończenie
- 18. 30 GIMP. Praktyczne projekty Tak wykonany projekt, mimo że zawiera kilka wierszy tekstu, składa się wyłącz-
- 19. Rozdział 1. ◆ Tekst i warstwy 31 Rysunek 1.31. Zdjęcie wykorzystane w projekcie 1.4 Otwórz plik
- 20. 32 GIMP. Praktyczne projekty Rysunek 1.33. Projekt pt. „Magnolia” Rysunek 1.34. Zdjęcie wykorzystane w projekcie 1.5
- 21. Rozdział 1. ◆ Tekst i warstwy 33 Rysunek 1.35. Warstwy obrazu magnolia.xcf Projekt pt. „Magnolia” możesz
- 22. 34 GIMP. Praktyczne projekty Rysunek 1.37. Zdjęcie wykorzystane w projekcie 1.6 Do zdjęcia zapisanego w pliku
- 23. Rozdział 1. ◆ Tekst i warstwy 35 Projekt 1.7. Autoholowanie Ostatni projekt pierwszego rozdziału jest zatytułowany
- 24. 36 GIMP. Praktyczne projekty Wszystkie projekty przedstawione w książce stosują wyłącznie darmowe czcionki, które są dostępne
- 25. Rozdział 1. ◆ Tekst i warstwy 37 Po otworzeniu zdjęcia E:\ksiazka\dane-projektow\projekt-01-07-dane\auto- -holowanie.jpg dodaj biały napis AUTOHOLOWANIE.
- 26. 38 GIMP. Praktyczne projekty zmianę właściwości czcionki (m.in. kroju, rozmiaru, koloru, odstępów liter i wierszy); wyrównanie
- 28. Скачать презентацию
Слайд 214
GIMP. Praktyczne projekty
Przedstawione na rysunku 1.1 okno główne GIMP-a nazywa się Przybornik.
W
14
GIMP. Praktyczne projekty
Przedstawione na rysunku 1.1 okno główne GIMP-a nazywa się Przybornik.
W

Przy zapisywaniu wykonanych prac musisz pamiętać o wyborze odpowiedniego formatu. Program GIMP pracuje z plikami o rozszerzeniu XCF. Wykonywane projekty zawsze zapisuj w formacie XCF. Pliki w formacie XCF zawierają między innymi informacje o warstwach, ścieżkach, kanałach oraz zaznaczeniu. Jeśli ob- raz zapiszesz w formacie JPG, PNG czy GIF, to bezpowrotnie utracisz wszystkie warstwy, ścieżki i selekcje. Jeśli konieczne okaże się wykonanie poprawek, to — dysponując obrazem JPG — będziesz bezradny. Dlatego pamiętaj, by prace zapi- sywać w formacie XCF oraz ewentualnie na zakończenie konwertować je na po- trzebny format, na przykład JPG, BMP czy GIF.
Projekt 1.1. Żółta Turnia
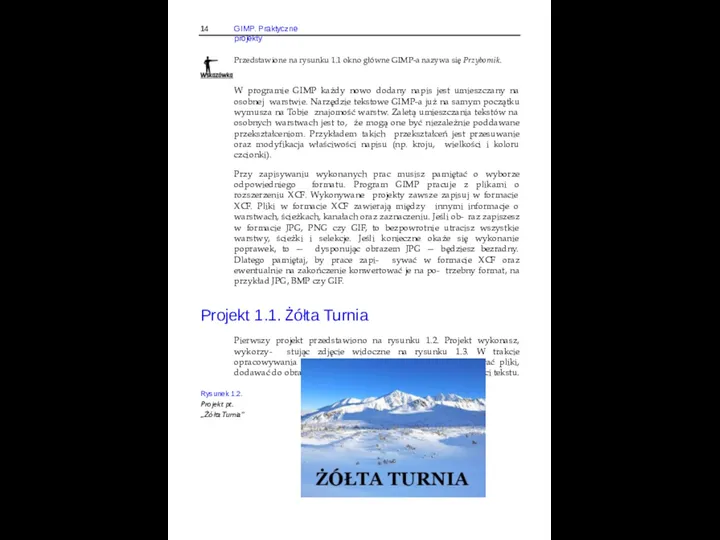
Pierwszy projekt przedstawiono na rysunku 1.2. Projekt wykonasz, wykorzy- stując zdjęcie widoczne na rysunku 1.3. W trakcie opracowywania projektu na- uczysz się otwierać i zapisywać pliki, dodawać do obrazu tekst oraz zmieniać po- łożenie i właściwości tekstu.
Rysunek 1.2.
Projekt pt.
„Żółta Turnia”
Слайд 3Rozdział 1. ◆ Tekst i warstwy
15
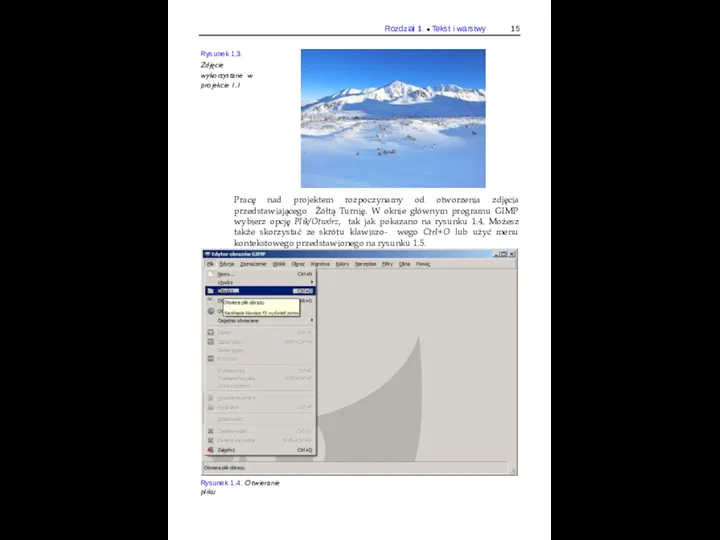
Rysunek 1.3.
Zdjęcie wykorzystane w projekcie 1.1
Pracę nad
Rozdział 1. ◆ Tekst i warstwy
15
Rysunek 1.3.
Zdjęcie wykorzystane w projekcie 1.1
Pracę nad

Rysunek 1.4. Otwieranie pliku
Слайд 416
GIMP. Praktyczne projekty
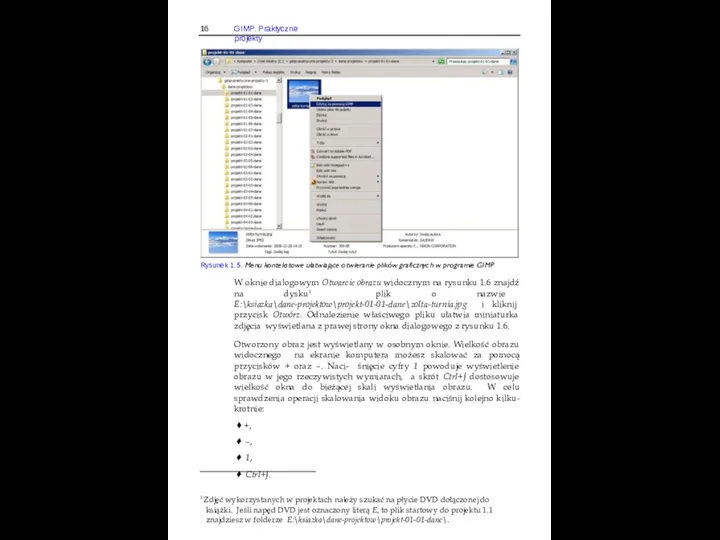
Rysunek 1.5. Menu kontekstowe ułatwiające otwieranie plików graficznych w programie
16
GIMP. Praktyczne projekty
Rysunek 1.5. Menu kontekstowe ułatwiające otwieranie plików graficznych w programie

W oknie dialogowym Otwarcie obrazu widocznym na rysunku 1.6 znajdź na dysku1 plik o nazwie E:\ksiazka\dane-projektow\projekt-01-01-dane\zolta-turnia.jpg i kliknij przycisk Otwórz. Odnalezienie właściwego pliku ułatwia miniaturka zdjęcia wyświetlana z prawej strony okna dialogowego z rysunku 1.6.
Otworzony obraz jest wyświetlany w osobnym oknie. Wielkość obrazu widocznego na ekranie komputera możesz skalować za pomocą przycisków + oraz –. Naci- śnięcie cyfry 1 powoduje wyświetlenie obrazu w jego rzeczywistych wymiarach, a skrót Ctrl+J dostosowuje wielkość okna do bieżącej skali wyświetlania obrazu. W celu sprawdzenia operacji skalowania widoku obrazu naciśnij kolejno kilku- krotnie:
♦ +,
–,
1,
Ctrl+J.
1 Zdjęć wykorzystanych w projektach należy szukać na płycie DVD dołączonej do książki. Jeśli napęd DVD jest oznaczony literą E, to plik startowy do projektu 1.1 znajdziesz w folderze E:\ksiazka\dane-projektow\projekt-01-01-dane\.
Слайд 5Rozdział 1. ◆ Tekst i warstwy
17
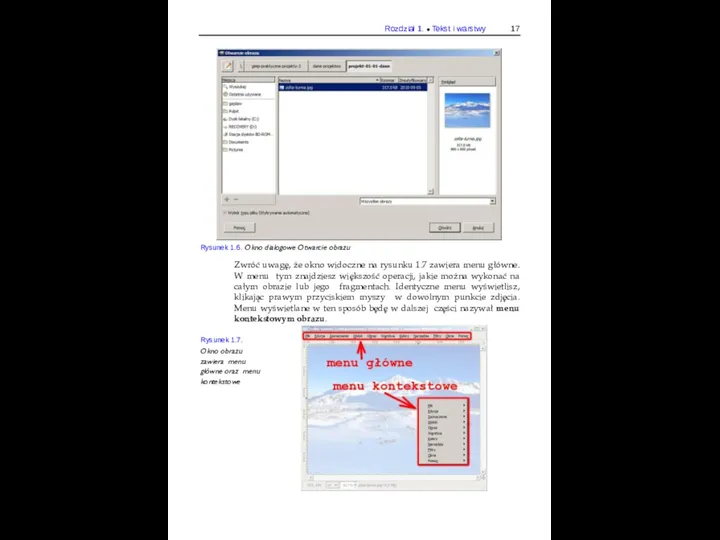
Rysunek 1.6. Okno dialogowe Otwarcie obrazu
Zwróć uwagę,
Rozdział 1. ◆ Tekst i warstwy
17
Rysunek 1.6. Okno dialogowe Otwarcie obrazu
Zwróć uwagę,

Rysunek 1.7.
Okno obrazu zawiera menu główne oraz menu kontekstowe
Слайд 618
GIMP. Praktyczne projekty
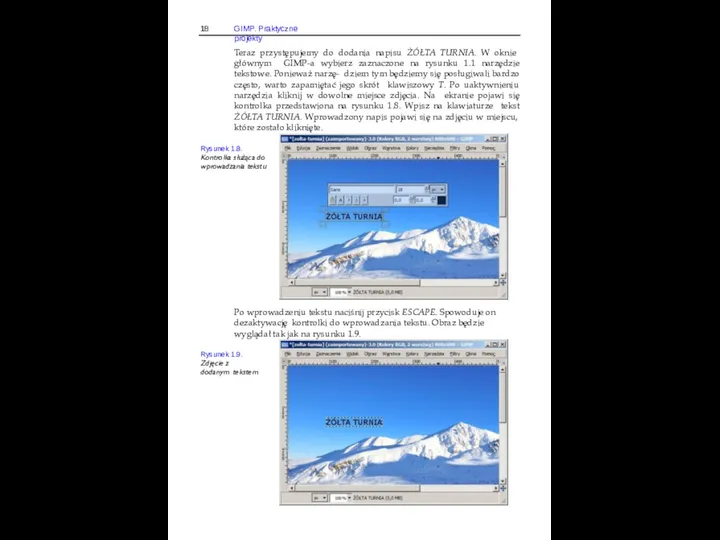
Teraz przystępujemy do dodania napisu ŻÓŁTA TURNIA. W oknie głównym
18
GIMP. Praktyczne projekty
Teraz przystępujemy do dodania napisu ŻÓŁTA TURNIA. W oknie głównym

Rysunek 1.8. Kontrolka służąca do wprowadzania tekstu
Po wprowadzeniu tekstu naciśnij przycisk ESCAPE. Spowoduje on dezaktywację kontrolki do wprowadzania tekstu. Obraz będzie wyglądał tak jak na rysunku 1.9.
Rysunek 1.9. Zdjęcie z dodanym tekstem
Слайд 7Rozdział 1. ◆ Tekst i warstwy 19
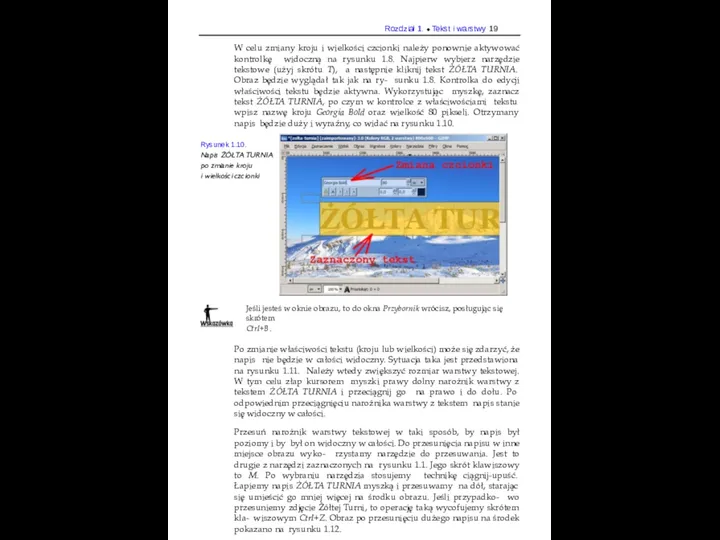
W celu zmiany kroju i wielkości czcionki
Rozdział 1. ◆ Tekst i warstwy 19
W celu zmiany kroju i wielkości czcionki

Rysunek 1.10.
Napis ŻÓŁTA TURNIA
po zmianie kroju
i wielkości czcionki
Jeśli jesteś w oknie obrazu, to do okna Przybornik wrócisz, posługując się skrótem
Ctrl+B.
Po zmianie właściwości tekstu (kroju lub wielkości) może się zdarzyć, że napis nie będzie w całości widoczny. Sytuacja taka jest przedstawiona na rysunku 1.11. Należy wtedy zwiększyć rozmiar warstwy tekstowej. W tym celu złap kursorem myszki prawy dolny narożnik warstwy z tekstem ŻÓŁTA TURNIA i przeciągnij go na prawo i do dołu. Po odpowiednim przeciągnięciu narożnika warstwy z tekstem napis stanie się widoczny w całości.
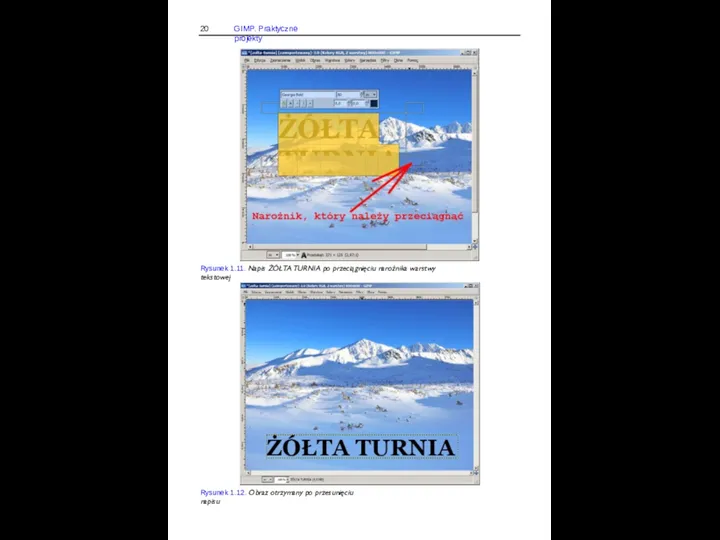
Przesuń narożnik warstwy tekstowej w taki sposób, by napis był poziomy i by był on widoczny w całości. Do przesunięcia napisu w inne miejsce obrazu wyko- rzystamy narzędzie do przesuwania. Jest to drugie z narzędzi zaznaczonych na rysunku 1.1. Jego skrót klawiszowy to M. Po wybraniu narzędzia stosujemy technikę ciągnij-upuść. Łapiemy napis ŻÓŁTA TURNIA myszką i przesuwamy na dół, starając się umieścić go mniej więcej na środku obrazu. Jeśli przypadko- wo przesuniemy zdjęcie Żółtej Turni, to operację taką wycofujemy skrótem kla- wiszowym Ctrl+Z. Obraz po przesunięciu dużego napisu na środek pokazano na rysunku 1.12.
Слайд 820
GIMP. Praktyczne projekty
Rysunek 1.11. Napis ŻÓŁTA TURNIA po przeciągnięciu narożnika warstwy tekstowej
Rysunek
20
GIMP. Praktyczne projekty
Rysunek 1.11. Napis ŻÓŁTA TURNIA po przeciągnięciu narożnika warstwy tekstowej
Rysunek

Слайд 9Rozdział 1. ◆ Tekst i warstwy 21
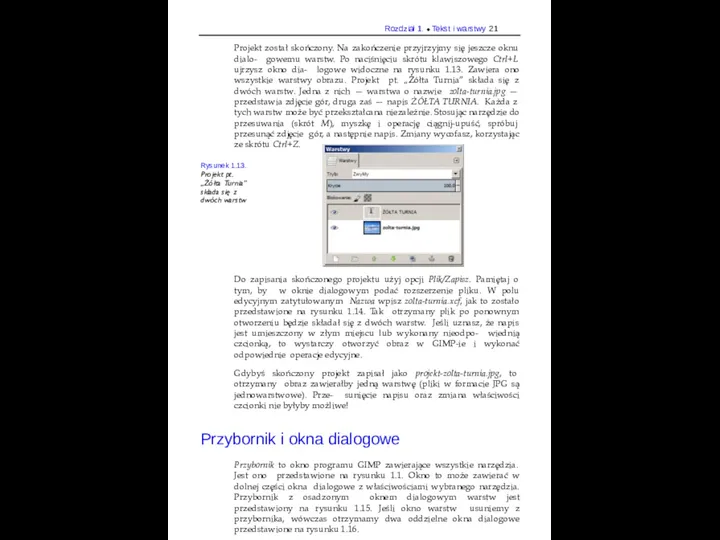
Projekt został skończony. Na zakończenie przyjrzyjmy się
Rozdział 1. ◆ Tekst i warstwy 21
Projekt został skończony. Na zakończenie przyjrzyjmy się

Rysunek 1.13. Projekt pt. „Żółta Turnia” składa się z dwóch warstw
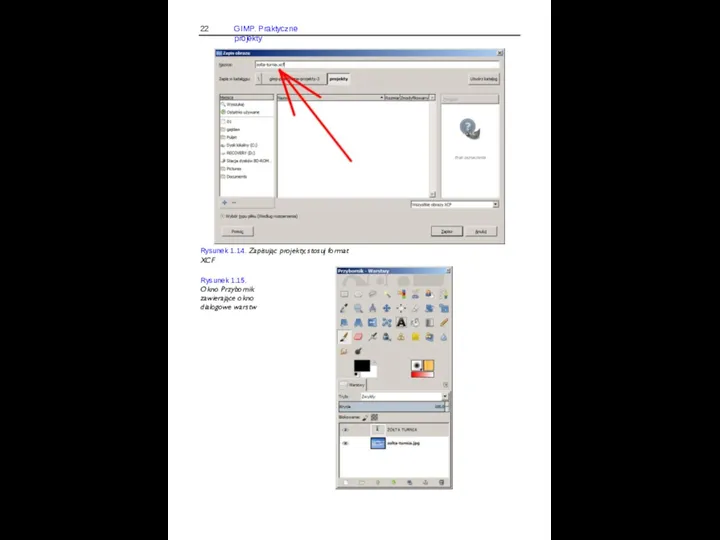
Do zapisania skończonego projektu użyj opcji Plik/Zapisz. Pamiętaj o tym, by w oknie dialogowym podać rozszerzenie pliku. W polu edycyjnym zatytułowanym Nazwa wpisz zolta-turnia.xcf, jak to zostało przedstawione na rysunku 1.14. Tak otrzymany plik po ponownym otworzeniu będzie składał się z dwóch warstw. Jeśli uznasz, że napis jest umieszczony w złym miejscu lub wykonany nieodpo- wiednią czcionką, to wystarczy otworzyć obraz w GIMP-ie i wykonać odpowiednie operacje edycyjne.
Gdybyś skończony projekt zapisał jako projekt-zolta-turnia.jpg, to otrzymany obraz zawierałby jedną warstwę (pliki w formacie JPG są jednowarstwowe). Prze- sunięcie napisu oraz zmiana właściwości czcionki nie byłyby możliwe!
Przybornik i okna dialogowe
Przybornik to okno programu GIMP zawierające wszystkie narzędzia. Jest ono przedstawione na rysunku 1.1. Okno to może zawierać w dolnej części okna dialogowe z właściwościami wybranego narzędzia. Przybornik z osadzonym oknem dialogowym warstw jest przedstawiony na rysunku 1.15. Jeśli okno warstw usuniemy z przybornika, wówczas otrzymamy dwa oddzielne okna dialogowe przedstawione na rysunku 1.16.
Слайд 1022
GIMP. Praktyczne projekty
Rysunek 1.14. Zapisując projekty, stosuj format XCF
Rysunek 1.15. Okno Przybornik
22
GIMP. Praktyczne projekty
Rysunek 1.14. Zapisując projekty, stosuj format XCF
Rysunek 1.15. Okno Przybornik

Слайд 11Rozdział 1. ◆ Tekst i warstwy
23
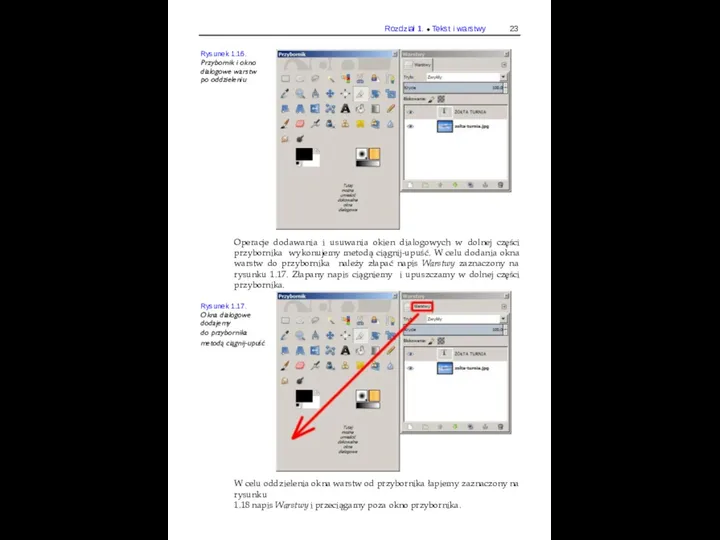
Rysunek 1.16. Przybornik i okno dialogowe warstw
Rozdział 1. ◆ Tekst i warstwy
23
Rysunek 1.16. Przybornik i okno dialogowe warstw

Operacje dodawania i usuwania okien dialogowych w dolnej części przybornika wykonujemy metodą ciągnij-upuść. W celu dodania okna warstw do przybornika należy złapać napis Warstwy zaznaczony na rysunku 1.17. Złapany napis ciągniemy i upuszczamy w dolnej części przybornika.
Rysunek 1.17. Okna dialogowe dodajemy
do przybornika metodą ciągnij-upuść
W celu oddzielenia okna warstw od przybornika łapiemy zaznaczony na rysunku
1.18 napis Warstwy i przeciągamy poza okno przybornika.
Слайд 1224
GIMP. Praktyczne projekty
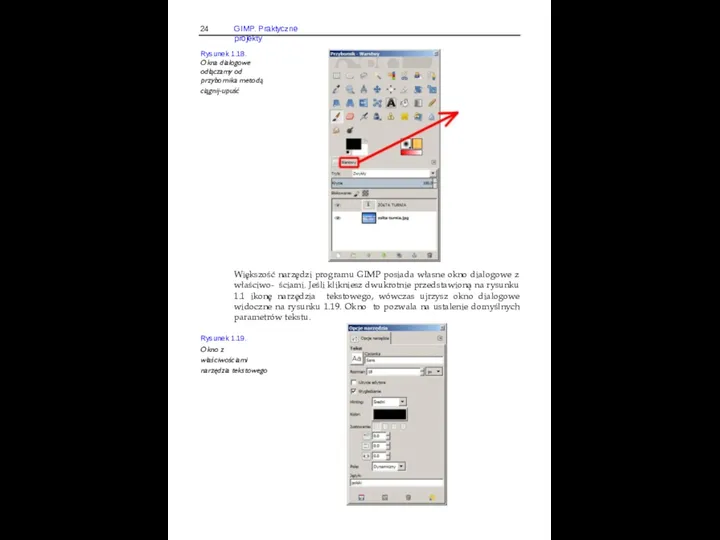
Rysunek 1.18. Okna dialogowe odłączamy od
przybornika metodą ciągnij-upuść
Większość narzędzi programu
24
GIMP. Praktyczne projekty
Rysunek 1.18. Okna dialogowe odłączamy od
przybornika metodą ciągnij-upuść
Większość narzędzi programu

Rysunek 1.19.
Okno z właściwościami narzędzia tekstowego
Слайд 13Rozdział 1. ◆ Tekst i warstwy 25
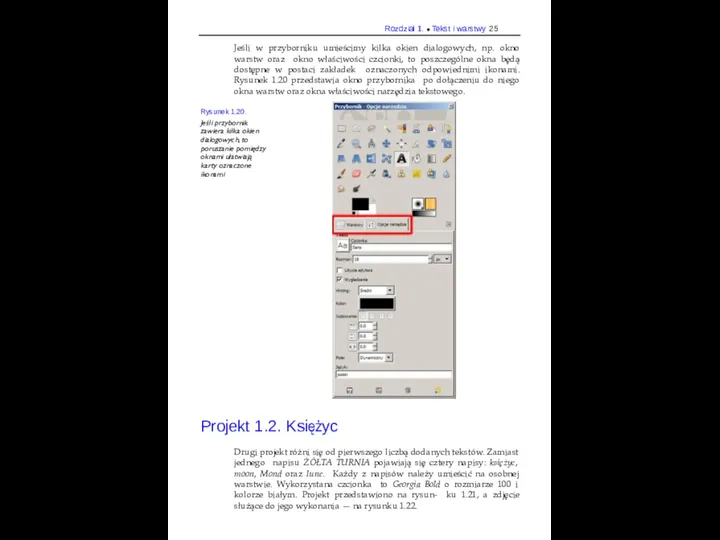
Jeśli w przyborniku umieścimy kilka okien dialogowych,
Rozdział 1. ◆ Tekst i warstwy 25
Jeśli w przyborniku umieścimy kilka okien dialogowych,

Rysunek 1.20.
Jeśli przybornik zawiera kilka okien dialogowych, to poruszanie pomiędzy oknami ułatwiają karty oznaczone ikonami
Projekt 1.2. Księżyc
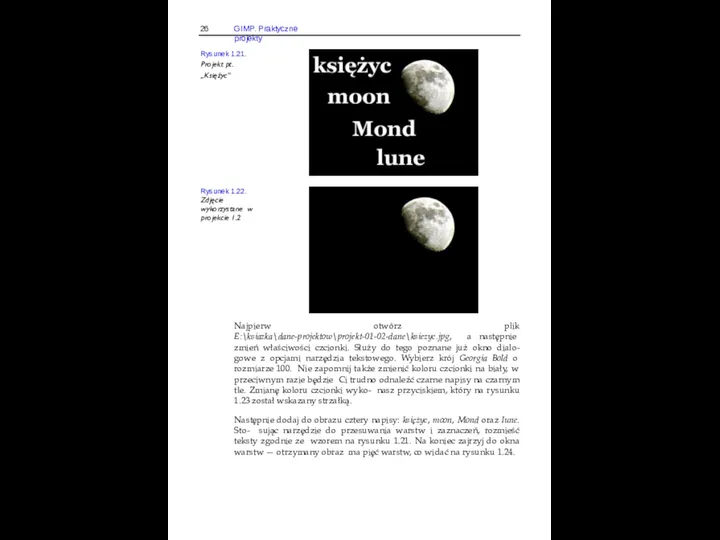
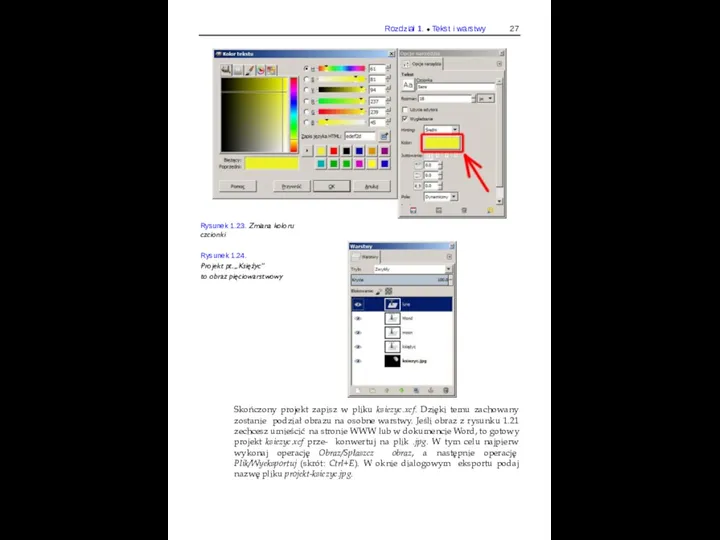
Drugi projekt różni się od pierwszego liczbą dodanych tekstów. Zamiast jednego napisu ŻÓŁTA TURNIA pojawiają się cztery napisy: księżyc, moon, Mond oraz lune. Każdy z napisów należy umieścić na osobnej warstwie. Wykorzystana czcionka to Georgia Bold o rozmiarze 100 i kolorze białym. Projekt przedstawiono na rysun- ku 1.21, a zdjęcie służące do jego wykonania — na rysunku 1.22.
Слайд 1426
GIMP. Praktyczne projekty
Rysunek 1.21.
Projekt pt. „Księżyc”
Rysunek 1.22. Zdjęcie wykorzystane w projekcie 1.2
Najpierw
26
GIMP. Praktyczne projekty
Rysunek 1.21.
Projekt pt. „Księżyc”
Rysunek 1.22. Zdjęcie wykorzystane w projekcie 1.2
Najpierw

Następnie dodaj do obrazu cztery napisy: księżyc, moon, Mond oraz lune. Sto- sując narzędzie do przesuwania warstw i zaznaczeń, rozmieść teksty zgodnie ze wzorem na rysunku 1.21. Na koniec zajrzyj do okna warstw — otrzymany obraz ma pięć warstw, co widać na rysunku 1.24.
Слайд 15Rozdział 1. ◆ Tekst i warstwy
27
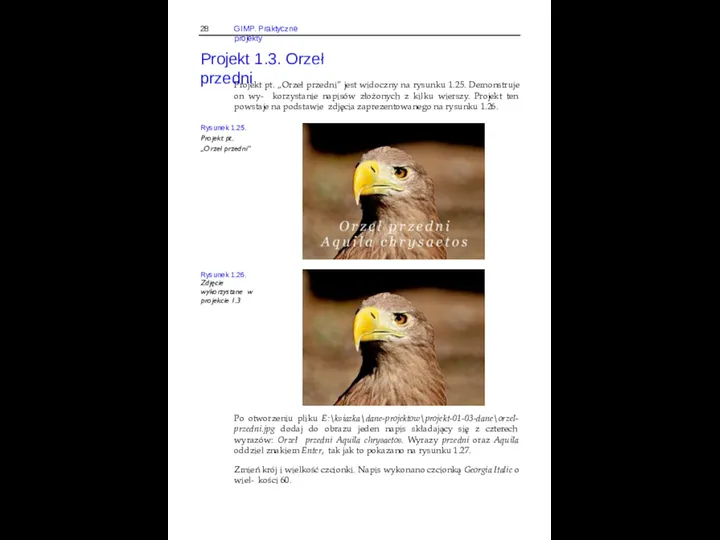
Rysunek 1.23. Zmiana koloru czcionki
Rysunek 1.24.
Projekt pt.
Rozdział 1. ◆ Tekst i warstwy
27
Rysunek 1.23. Zmiana koloru czcionki
Rysunek 1.24.
Projekt pt.

to obraz pięciowarstwowy
Skończony projekt zapisz w pliku ksiezyc.xcf. Dzięki temu zachowany zostanie podział obrazu na osobne warstwy. Jeśli obraz z rysunku 1.21 zechcesz umieścić na stronie WWW lub w dokumencie Word, to gotowy projekt ksiezyc.xcf prze- konwertuj na plik .jpg. W tym celu najpierw wykonaj operację Obraz/Spłaszcz obraz, a następnie operację Plik/Wyeksportuj (skrót: Ctrl+E). W oknie dialogowym eksportu podaj nazwę pliku projekt-ksiezyc.jpg.
Слайд 1628
GIMP. Praktyczne projekty
Projekt 1.3. Orzeł przedni
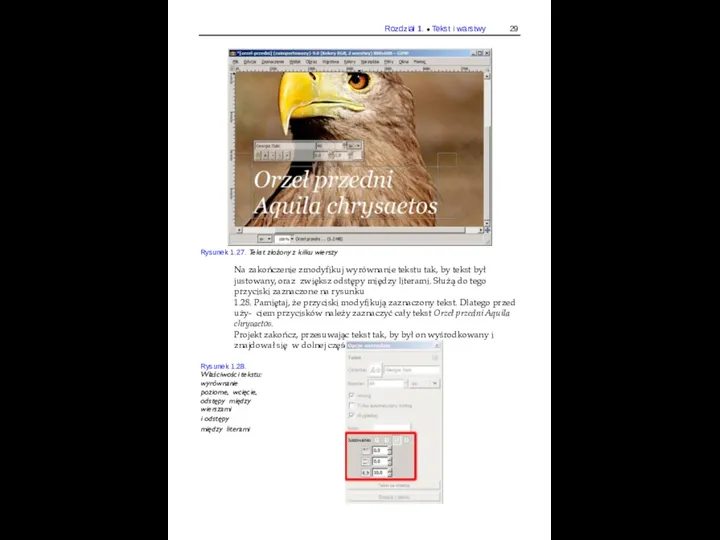
Projekt pt. „Orzeł przedni” jest widoczny na
28
GIMP. Praktyczne projekty
Projekt 1.3. Orzeł przedni
Projekt pt. „Orzeł przedni” jest widoczny na

Rysunek 1.25.
Projekt pt.
„Orzeł przedni”
Rysunek 1.26. Zdjęcie wykorzystane w projekcie 1.3
Po otworzeniu pliku E:\ksiazka\dane-projektow\projekt-01-03-dane\orzel- przedni.jpg dodaj do obrazu jeden napis składający się z czterech wyrazów: Orzeł przedni Aquila chrysaetos. Wyrazy przedni oraz Aquila oddziel znakiem Enter, tak jak to pokazano na rysunku 1.27.
Zmień krój i wielkość czcionki. Napis wykonano czcionką Georgia Italic o wiel- kości 60.
Слайд 17Rozdział 1. ◆ Tekst i warstwy
29
Rysunek 1.27. Tekst złożony z kilku wierszy
Na
Rozdział 1. ◆ Tekst i warstwy
29
Rysunek 1.27. Tekst złożony z kilku wierszy
Na

1.28. Pamiętaj, że przyciski modyfikują zaznaczony tekst. Dlatego przed uży- ciem przycisków należy zaznaczyć cały tekst Orzeł przedni Aquila chrysaetos.
Projekt zakończ, przesuwając tekst tak, by był on wyśrodkowany i znajdował się w dolnej części obrazu.
Rysunek 1.28. Właściwości tekstu: wyrównanie poziome, wcięcie, odstępy między wierszami
i odstępy między literami
Слайд 1830
GIMP. Praktyczne projekty
Tak wykonany projekt, mimo że zawiera kilka wierszy tekstu, składa
30
GIMP. Praktyczne projekty
Tak wykonany projekt, mimo że zawiera kilka wierszy tekstu, składa

Rysunek 1.29. Warstwy obrazu orzel-przedni.xcf
Skończony projekt zapisz w pliku orzel-przedni.xcf.
Projekt 1.4. Ważka
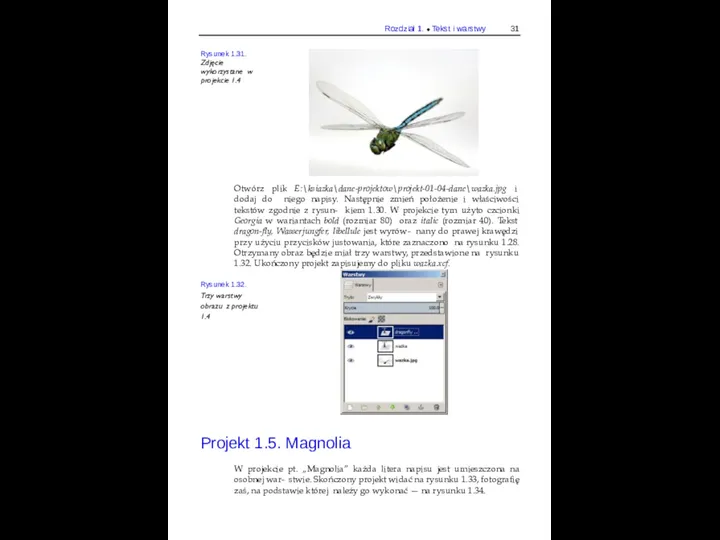
Projekt pt. „Ważka” zaprezentowano na rysunku 1.30. Zawiera on dwa napisy. Pierwszy z nich to jeden czarny wyraz ważka. Drugi to czarny napis trzylinijkowy dragonfly, Wasserjungfer, libellule. Projekt wykonaj, wykorzystując zdjęcie widoczne na rysunku 1.31.
Rysunek 1.30.
Projekt pt. „Ważka”
Слайд 19Rozdział 1. ◆ Tekst i warstwy
31
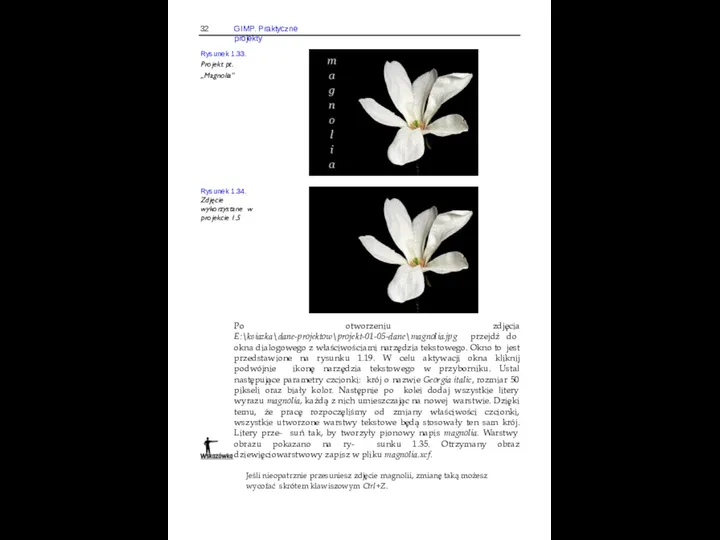
Rysunek 1.31. Zdjęcie wykorzystane w projekcie 1.4
Otwórz
Rozdział 1. ◆ Tekst i warstwy
31
Rysunek 1.31. Zdjęcie wykorzystane w projekcie 1.4
Otwórz

Rysunek 1.32.
Trzy warstwy obrazu z projektu 1.4
Projekt 1.5. Magnolia
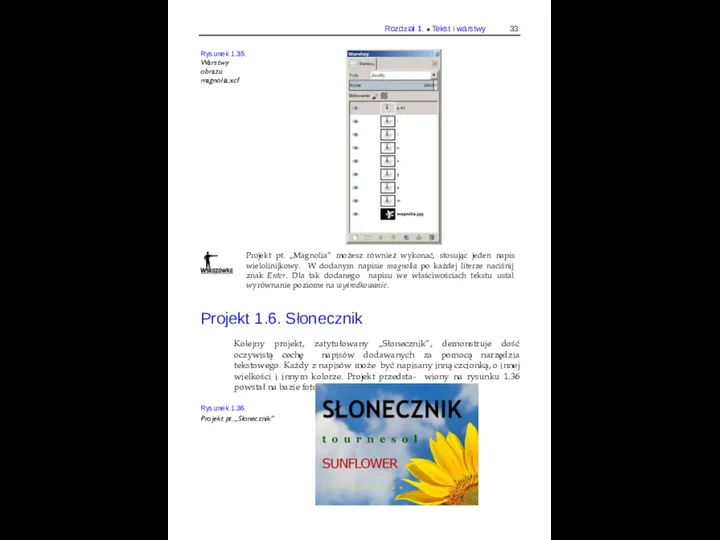
W projekcie pt. „Magnolia” każda litera napisu jest umieszczona na osobnej war- stwie. Skończony projekt widać na rysunku 1.33, fotografię zaś, na podstawie której należy go wykonać — na rysunku 1.34.
Слайд 2032
GIMP. Praktyczne projekty
Rysunek 1.33.
Projekt pt. „Magnolia”
Rysunek 1.34. Zdjęcie wykorzystane w projekcie 1.5
Po
32
GIMP. Praktyczne projekty
Rysunek 1.33.
Projekt pt. „Magnolia”
Rysunek 1.34. Zdjęcie wykorzystane w projekcie 1.5
Po

Jeśli nieopatrznie przesuniesz zdjęcie magnolii, zmianę taką możesz wycofać skrótem klawiszowym Ctrl+Z.
Слайд 21Rozdział 1. ◆ Tekst i warstwy
33
Rysunek 1.35. Warstwy obrazu magnolia.xcf
Projekt pt. „Magnolia”
Rozdział 1. ◆ Tekst i warstwy
33
Rysunek 1.35. Warstwy obrazu magnolia.xcf
Projekt pt. „Magnolia”

Projekt 1.6. Słonecznik
Kolejny projekt, zatytułowany „Słonecznik”, demonstruje dość oczywistą cechę napisów dodawanych za pomocą narzędzia tekstowego. Każdy z napisów może być napisany inną czcionką, o innej wielkości i innym kolorze. Projekt przedsta- wiony na rysunku 1.36 powstał na bazie fotografii z rysunku 1.37.
Rysunek 1.36.
Projekt pt. „Słonecznik”
Слайд 2234
GIMP. Praktyczne projekty
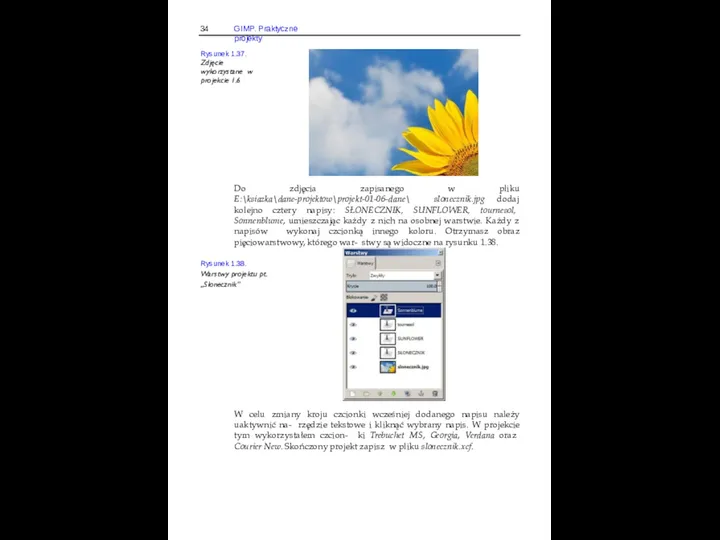
Rysunek 1.37. Zdjęcie wykorzystane w projekcie 1.6
Do zdjęcia zapisanego w
34
GIMP. Praktyczne projekty
Rysunek 1.37. Zdjęcie wykorzystane w projekcie 1.6
Do zdjęcia zapisanego w

Rysunek 1.38.
Warstwy projektu pt.
„Słonecznik”
W celu zmiany kroju czcionki wcześniej dodanego napisu należy uaktywnić na- rzędzie tekstowe i kliknąć wybrany napis. W projekcie tym wykorzystałem czcion- ki Trebuchet MS, Georgia, Verdana oraz Courier New. Skończony projekt zapisz w pliku slonecznik.xcf.
Слайд 23Rozdział 1. ◆ Tekst i warstwy
35
Projekt 1.7. Autoholowanie
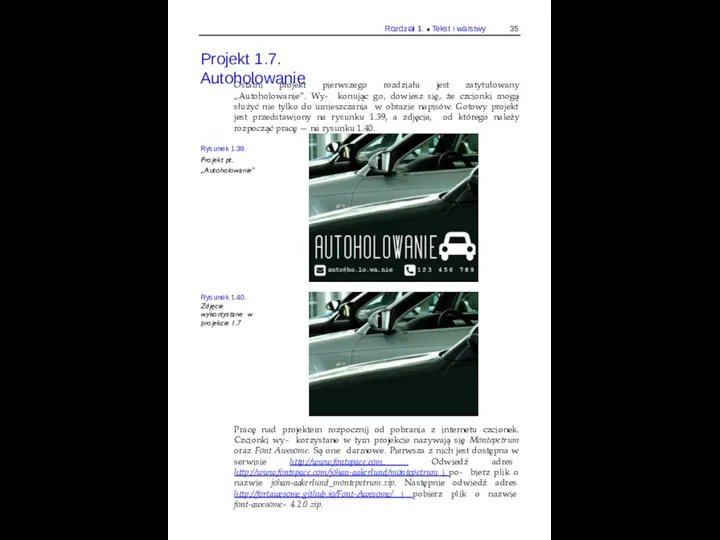
Ostatni projekt pierwszego rozdziału jest
Rozdział 1. ◆ Tekst i warstwy
35
Projekt 1.7. Autoholowanie
Ostatni projekt pierwszego rozdziału jest

Rysunek 1.39.
Projekt pt.
„Autoholowanie”
Rysunek 1.40. Zdjęcie wykorzystane w projekcie 1.7
Pracę nad projektem rozpocznij od pobrania z internetu czcionek. Czcionki wy- korzystane w tym projekcie nazywają się Montepetrum oraz Font Awesome. Są one darmowe. Pierwsza z nich jest dostępna w serwisie http://www.fontspace.com. Odwiedź adres http://www.fontspace.com/johan-aakerlund/montepetrum i po- bierz plik o nazwie johan-aakerlund_montepetrum.zip. Następnie odwiedź adres http://fortawesome.github.io/Font-Awesome/ i pobierz plik o nazwie font-awesome- 4.2.0.zip.
Слайд 2436
GIMP. Praktyczne projekty
Wszystkie projekty przedstawione w książce stosują wyłącznie darmowe czcionki, które
36
GIMP. Praktyczne projekty
Wszystkie projekty przedstawione w książce stosują wyłącznie darmowe czcionki, które

W celu zainstalowania w systemie czcionki Montepetrum kolejno:
Pobierz z serwisu fontspace.com plik johan-aakerlund_montepetrum.zip.
Rozpakuj pobrany plik.
Przejdź do folderu zawierającego wypakowane pliki.
Zaznacz wszystkie pliki o rozszerzeniach .ttf oraz .otf.
Kliknij prawym przyciskiem myszy zaznaczone pliki.
Z menu kontekstowego wybierz opcję Zainstaluj.
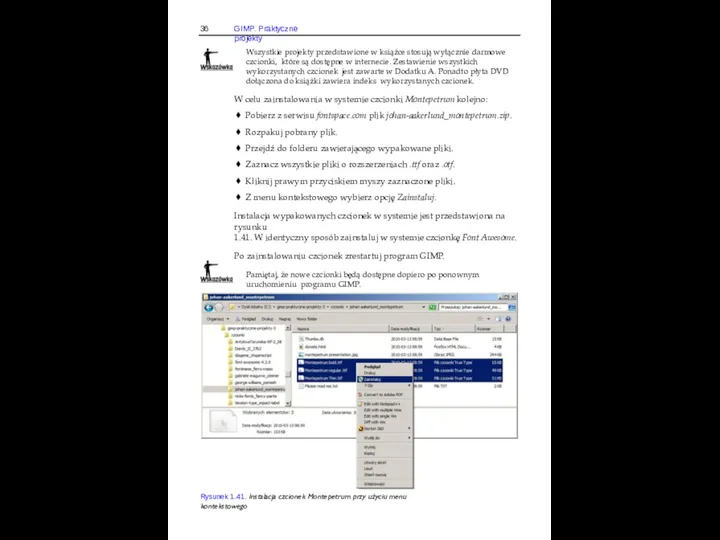
Instalacja wypakowanych czcionek w systemie jest przedstawiona na rysunku
1.41. W identyczny sposób zainstaluj w systemie czcionkę Font Awesome.
Po zainstalowaniu czcionek zrestartuj program GIMP.
Pamiętaj, że nowe czcionki będą dostępne dopiero po ponownym uruchomieniu programu GIMP.
Rysunek 1.41. Instalacja czcionek Montepetrum przy użyciu menu kontekstowego
Слайд 25Rozdział 1. ◆ Tekst i warstwy 37
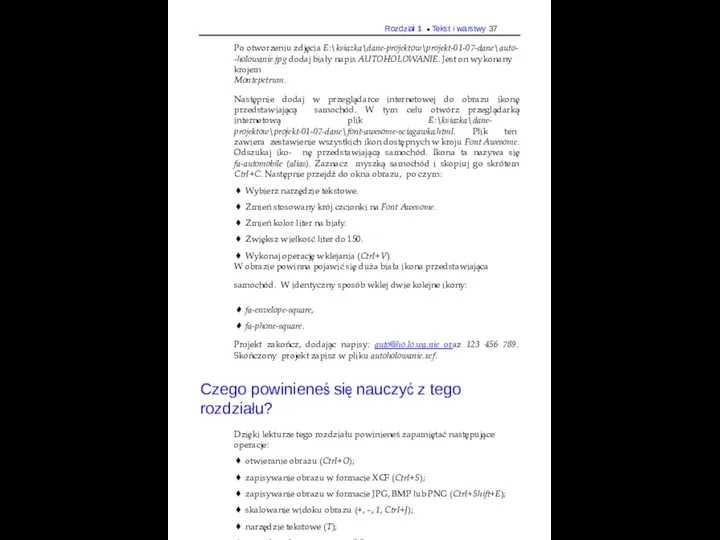
Po otworzeniu zdjęcia E:\ksiazka\dane-projektow\projekt-01-07-dane\auto-
-holowanie.jpg dodaj biały napis
Rozdział 1. ◆ Tekst i warstwy 37
Po otworzeniu zdjęcia E:\ksiazka\dane-projektow\projekt-01-07-dane\auto-
-holowanie.jpg dodaj biały napis

Montepetrum.
Następnie dodaj w przeglądarce internetowej do obrazu ikonę przedstawiającą samochód. W tym celu otwórz przeglądarką internetową plik E:\ksiazka\dane- projektow\projekt-01-07-dane\font-awesome-sciagawka.html. Plik ten zawiera zestawienie wszystkich ikon dostępnych w kroju Font Awesome. Odszukaj iko- nę przedstawiającą samochód. Ikona ta nazywa się fa-automobile (alias). Zaznacz myszką samochód i skopiuj go skrótem Ctrl+C. Następnie przejdź do okna obrazu, po czym:
Wybierz narzędzie tekstowe.
Zmień stosowany krój czcionki na Font Awesome.
Zmień kolor liter na biały.
Zwiększ wielkość liter do 150.
Wykonaj operację wklejania (Ctrl+V).
W obrazie powinna pojawić się duża biała ikona przedstawiająca samochód. W identyczny sposób wklej dwie kolejne ikony:
fa-envelope-square,
fa-phone-square.
Projekt zakończ, dodając napisy: [email protected] oraz 123 456 789. Skończony projekt zapisz w pliku autoholowanie.xcf.
Czego powinieneś się nauczyć z tego rozdziału?
Dzięki lekturze tego rozdziału powinieneś zapamiętać następujące operacje:
otwieranie obrazu (Ctrl+O);
zapisywanie obrazu w formacie XCF (Ctrl+S);
zapisywanie obrazu w formacie JPG, BMP lub PNG (Ctrl+Shift+E);
skalowanie widoku obrazu (+, –, 1, Ctrl+J);
narzędzie tekstowe (T);
narzędzie do przesuwania (M);
Слайд 2638
GIMP. Praktyczne projekty
zmianę właściwości czcionki (m.in. kroju, rozmiaru, koloru, odstępów liter i
38
GIMP. Praktyczne projekty
zmianę właściwości czcionki (m.in. kroju, rozmiaru, koloru, odstępów liter i

wyrównanie tekstu złożonego z wielu wierszy: do lewej, do prawej, justowanie;
cofanie operacji (Ctrl+Z);
okno warstw (Ctrl+L);
instalację czcionek.
Powinieneś także pamiętać, że napisy dodawane za pomocą narzędzia tekstowego są umieszczane na osobnych warstwach. Każdy z napisów możemy po dodaniu modyfikować. Zmianie możemy poddać jego wygląd (tj. krój, wielkość oraz kolor czcionki), treść oraz położenie.
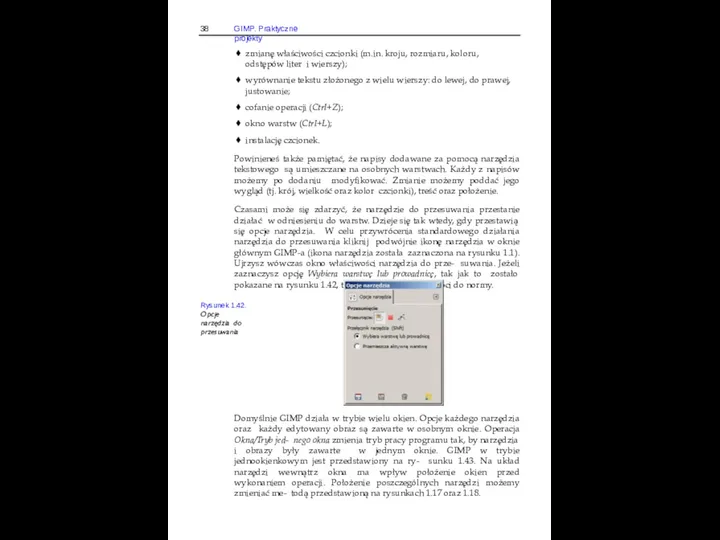
Czasami może się zdarzyć, że narzędzie do przesuwania przestanie działać w odniesieniu do warstw. Dzieje się tak wtedy, gdy przestawią się opcje narzędzia. W celu przywrócenia standardowego działania narzędzia do przesuwania kliknij podwójnie ikonę narzędzia w oknie głównym GIMP-a (ikona narzędzia została zaznaczona na rysunku 1.1). Ujrzysz wówczas okno właściwości narzędzia do prze- suwania. Jeżeli zaznaczysz opcję Wybiera warstwę lub prowadnicę, tak jak to zostało pokazane na rysunku 1.42, to działanie narzędzia wróci do normy.
Rysunek 1.42. Opcje narzędzia do przesuwania
Domyślnie GIMP działa w trybie wielu okien. Opcje każdego narzędzia oraz każdy edytowany obraz są zawarte w osobnym oknie. Operacja Okna/Tryb jed- nego okna zmienia tryb pracy programu tak, by narzędzia i obrazy były zawarte w jednym oknie. GIMP w trybie jednookienkowym jest przedstawiony na ry- sunku 1.43. Na układ narzędzi wewnątrz okna ma wpływ położenie okien przed wykonaniem operacji. Położenie poszczególnych narzędzi możemy zmieniać me- todą przedstawioną na rysunkach 1.17 oraz 1.18.
 Эффективная организация времени
Эффективная организация времени Одежда православного духовенства
Одежда православного духовенства Основные итоги стартовой диагностики ОУУ в 2011 г.
Основные итоги стартовой диагностики ОУУ в 2011 г. родительское собрание в ШД
родительское собрание в ШД Лабораторное оборудование. Посуда и средства защиты
Лабораторное оборудование. Посуда и средства защиты Предоставление отчета по форме № 2-ТП (воздух)
Предоставление отчета по форме № 2-ТП (воздух) Возникновение исламского мира
Возникновение исламского мира Открытие новых ООП по кафедре 610
Открытие новых ООП по кафедре 610 Счетные слова в китайском языке
Счетные слова в китайском языке Маршрут восстановления и ремонта гарантийных изделий АО РПКБ г. Раменское
Маршрут восстановления и ремонта гарантийных изделий АО РПКБ г. Раменское Презентация на тему Александр Михайлович Бутлеров
Презентация на тему Александр Михайлович Бутлеров ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ РОССИЙСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ им. И.КАНТАКафедра маркетинга и коммерцииПрезе
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ РОССИЙСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ им. И.КАНТАКафедра маркетинга и коммерцииПрезе Презентация на тему Игра-викторина по литературному чтению (4 класс)
Презентация на тему Игра-викторина по литературному чтению (4 класс) Шарль Луи Монтескье (1689-1755)
Шарль Луи Монтескье (1689-1755) Управление и экономика фармации
Управление и экономика фармации  Общестроительные, ремонтные и отделочные работы
Общестроительные, ремонтные и отделочные работы Общество русских акварелистов
Общество русских акварелистов О ходе реализации проектов по направлению «Энергоэффективность»
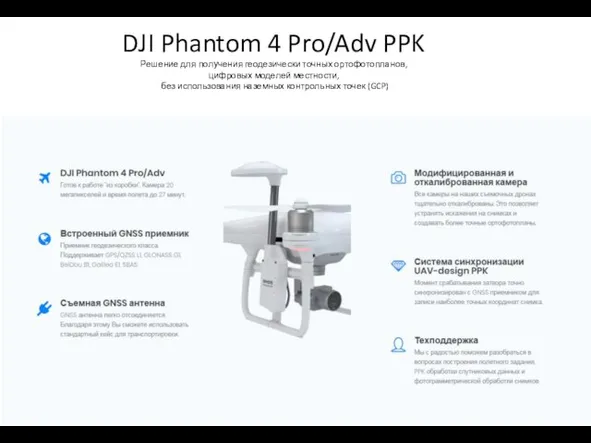
О ходе реализации проектов по направлению «Энергоэффективность» Phantom4PPK -решение для получения геодезически точных ортофотопланов, цифровых моделей местности
Phantom4PPK -решение для получения геодезически точных ортофотопланов, цифровых моделей местности Замечания на проект изменений схемы территориального планирования Московской области
Замечания на проект изменений схемы территориального планирования Московской области Ученики Центра образования 170 им. А.П.Чехова, во время проведения VI фестиваля науки в Москве, посетили разные площадки и надеются п
Ученики Центра образования 170 им. А.П.Чехова, во время проведения VI фестиваля науки в Москве, посетили разные площадки и надеются п Сайт факультета cdp.ifmo.ru E-mail:
Сайт факультета cdp.ifmo.ru E-mail:  Судебная система Российской Федерации: Мировые судьи
Судебная система Российской Федерации: Мировые судьи 20171221_stroenie_zemnoy_kory_k_konspektu
20171221_stroenie_zemnoy_kory_k_konspektu Creative Toolkit for vegetable spreads range. Create a new brand and packaging for the UK
Creative Toolkit for vegetable spreads range. Create a new brand and packaging for the UK Индекс развития человеческого потенциала
Индекс развития человеческого потенциала Финансовая грамотность населения России в условиях кризиса доверия
Финансовая грамотность населения России в условиях кризиса доверия Бал медалистов - 2012
Бал медалистов - 2012