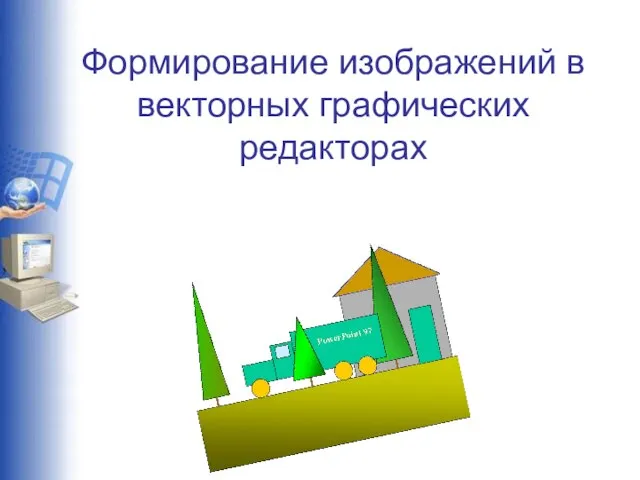
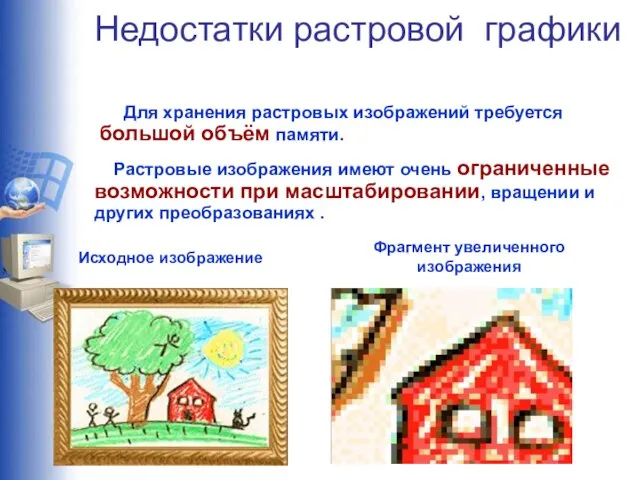
компонентами векторных рисунков. Поэтому до недавнего времени векторная графика использовалась для построения чертежей, диаграмм, графиков, а также для создания технических иллюстраций. С развитием компьютерных технологий ситуация несколько изменилась: сегодняшние векторные изображения по качеству приближаются к реалистическим. Однако векторная графика не позволяет получать изображений фотографического качества. Дело в том, что фотография - мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов - достаточно сложная задача.
Векторные изображения описываются десятками, а иногда и тысячами команд. В процессе печати эти команды передаются устройству вывода (например, лазерному принтеру). При этом может случиться так, что на бумаге изображение будет выглядеть совсем иначе, чем хотелось пользователю, или вообще не распечатается. Дело в том, что принтеры содержат свои собственные процессоры, которые интерпретируют переданные им команды.
















 Студенческий научный кружок кафедры фармакогнозии с курсом ботаники
Студенческий научный кружок кафедры фармакогнозии с курсом ботаники Психология личности преступника
Психология личности преступника Презентация на тему: Последовательное и параллельное соединение проводников
Презентация на тему: Последовательное и параллельное соединение проводников Вальс
Вальс Jagermeister. Дегустация в Виталюр
Jagermeister. Дегустация в Виталюр Презентация на тему Радиационный фон школьных помещений
Презентация на тему Радиационный фон школьных помещений  КАК ЗАЩИТИТЬСЯ
КАК ЗАЩИТИТЬСЯ КТО? ЧТО? ГДЕ? КОГДА? КТО? ООО «Деловая Россия» и Интернет-компания «АПСЕЛФ» приглашает талантливых креативных людей к участию в отк
КТО? ЧТО? ГДЕ? КОГДА? КТО? ООО «Деловая Россия» и Интернет-компания «АПСЕЛФ» приглашает талантливых креативных людей к участию в отк Организация образовательного процесса в инклюзивном детском саду
Организация образовательного процесса в инклюзивном детском саду ABM Art-Business-Moda. Показ одежды
ABM Art-Business-Moda. Показ одежды Образ Санкт-Петербурга в произведениях Достоевского
Образ Санкт-Петербурга в произведениях Достоевского Конституция Республики Татарстан
Конституция Республики Татарстан Презентация на тему Мое педагогическое кредо
Презентация на тему Мое педагогическое кредо Теория оптимальной фильтрации и управления
Теория оптимальной фильтрации и управления Сочинение по роману в стихах «Евгений Онегин» А. С. Пушкина
Сочинение по роману в стихах «Евгений Онегин» А. С. Пушкина СОВРЕМЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАНИЕДЛЯ РОССИЙСКОЙ ИННОВАЦИОННОЙ СИСТЕМЫВ ОБЛАСТИ ЭЛЕКТРОНИКИ
СОВРЕМЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАНИЕДЛЯ РОССИЙСКОЙ ИННОВАЦИОННОЙ СИСТЕМЫВ ОБЛАСТИ ЭЛЕКТРОНИКИ ДИПЛОМНАЯ РАБОТАФерменты и механизмы регуляции ферментативной активности в организме
ДИПЛОМНАЯ РАБОТАФерменты и механизмы регуляции ферментативной активности в организме CIVIL LAW Tort Law
CIVIL LAW Tort Law ГОТОВИМСЯ К ЕГЭ
ГОТОВИМСЯ К ЕГЭ Простые числа
Простые числа Вкусные числа
Вкусные числа Северный Инвестиционный Банк:Финансирование энергосберегающих проектов в России
Северный Инвестиционный Банк:Финансирование энергосберегающих проектов в России Аквалія Термаль Річ. Насичений крем для глибокого зволоження шкіри обличчя
Аквалія Термаль Річ. Насичений крем для глибокого зволоження шкіри обличчя Звук и буква «Ш»
Звук и буква «Ш» Правовые основы финансов. Финансовое право. Бюджетный и налоговый кодексы
Правовые основы финансов. Финансовое право. Бюджетный и налоговый кодексы Нулевая декларация в Латвии
Нулевая декларация в Латвии Реализация требований закона №152-ФЗ при развертывании системы защиты персональных данныхв отдельно взятом муниципальном обра
Реализация требований закона №152-ФЗ при развертывании системы защиты персональных данныхв отдельно взятом муниципальном обра Продукты Gyproc
Продукты Gyproc