Содержание
- 2. Что означают эти буквы? HTML Hyper Text Markup Language HTML Язык гипертекстовой разметки
- 3. Не раз загружали мы, WEB-страничку… Именно язык гипертекстовой разметки HTML, ответственен за появление многих чудесных WEB-страничек,
- 4. Что такое HTML- файл? HTML HTML – файл это обычный текст, написанный например в программе Блокнот,
- 5. Что такое тэги? Тэг - это имя (специальное слово), написанное на английском языке, заключенное в угловые
- 6. Создание личных страничек Обычно сайт создается на локальном компьютере, а затем, когда он готов для публикации,
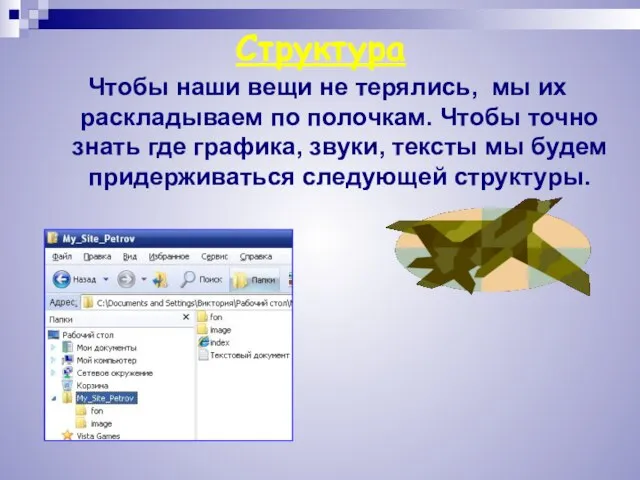
- 7. Структура Чтобы наши вещи не терялись, мы их раскладываем по полочкам. Чтобы точно знать где графика,
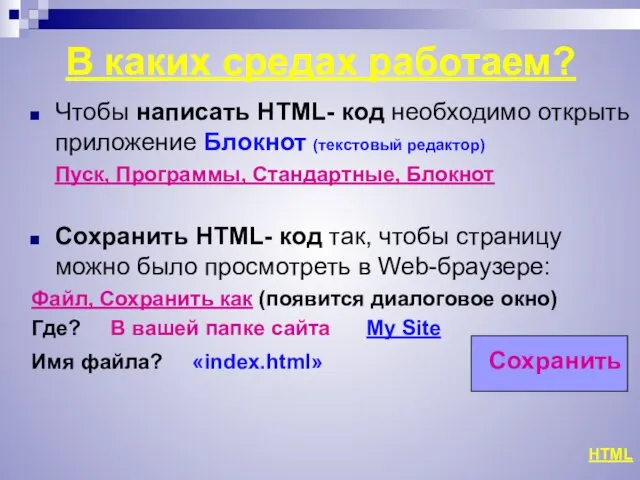
- 8. В каких средах работаем? Чтобы написать HTML- код необходимо открыть приложение Блокнот (текстовый редактор) Пуск, Программы,
- 9. Браузер - программа для просмотра Web-страниц. В нашем компьютерном классе установлена программа Internet Explorer. Она преобразует
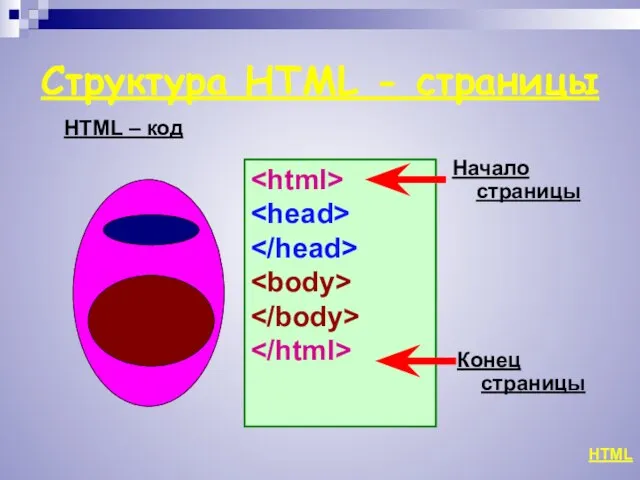
- 10. Структура HTML - страницы HTML HTML – код Начало страницы Конец страницы
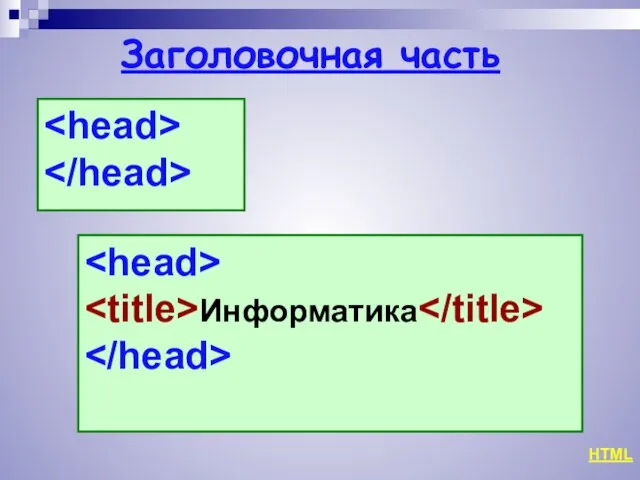
- 11. Заголовочная часть HTML Информатика
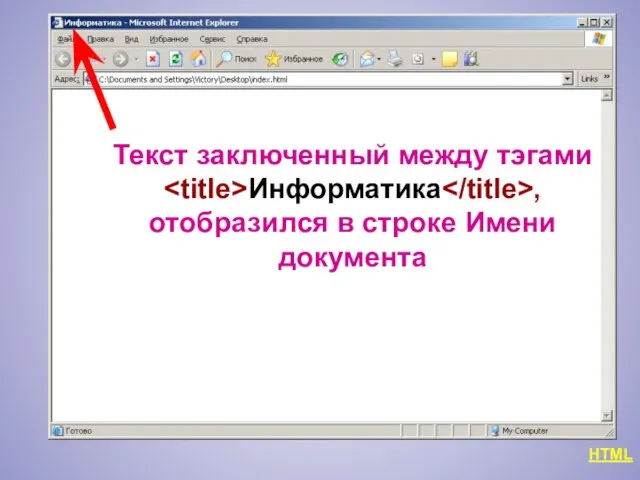
- 12. HTML Текст заключенный между тэгами Информатика , отобразился в строке Имени документа
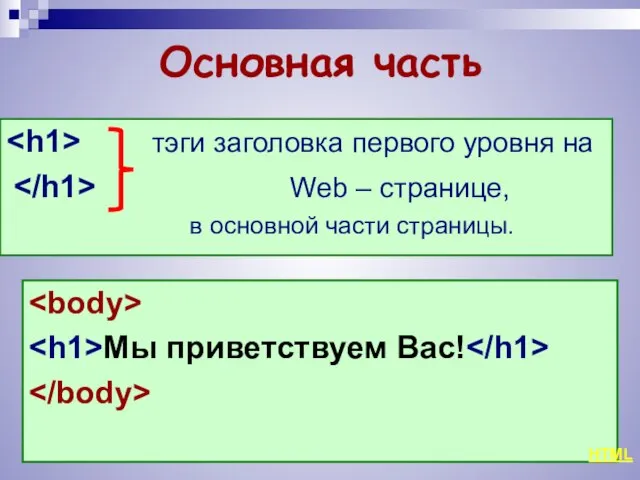
- 13. Основная часть Мы приветствуем Вас! тэги заголовка первого уровня на Web – странице, в основной части
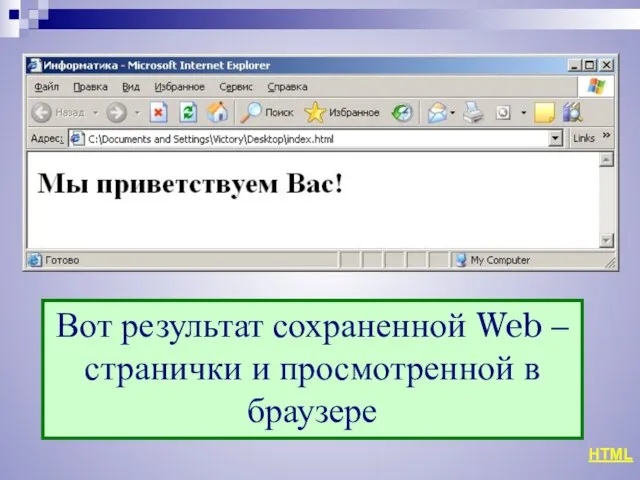
- 14. Вот результат сохраненной Web – странички и просмотренной в браузере HTML
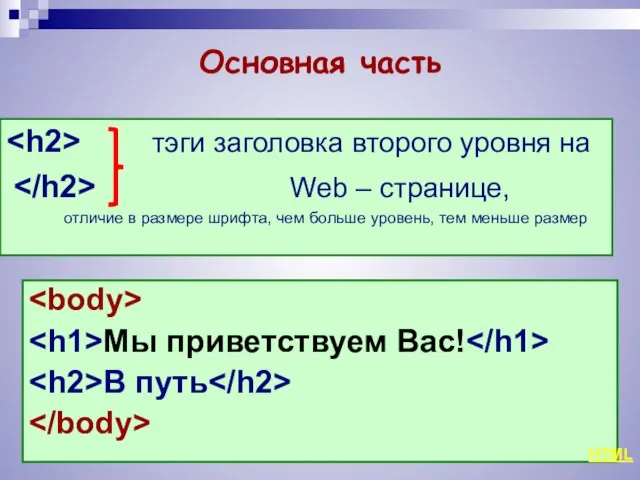
- 15. Основная часть Мы приветствуем Вас! В путь тэги заголовка второго уровня на Web – странице, отличие
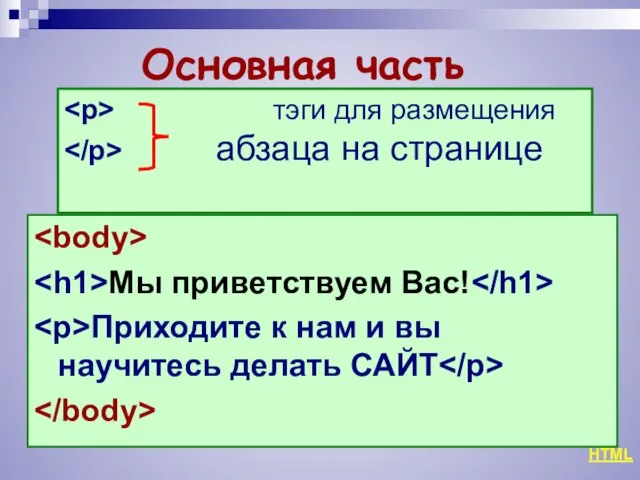
- 16. Мы приветствуем Вас! Приходите к нам и вы научитесь делать САЙТ тэги для размещения абзаца на
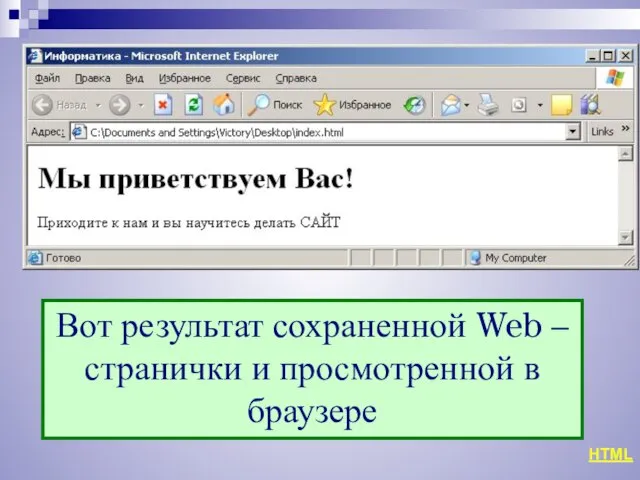
- 17. HTML Вот результат сохраненной Web – странички и просмотренной в браузере
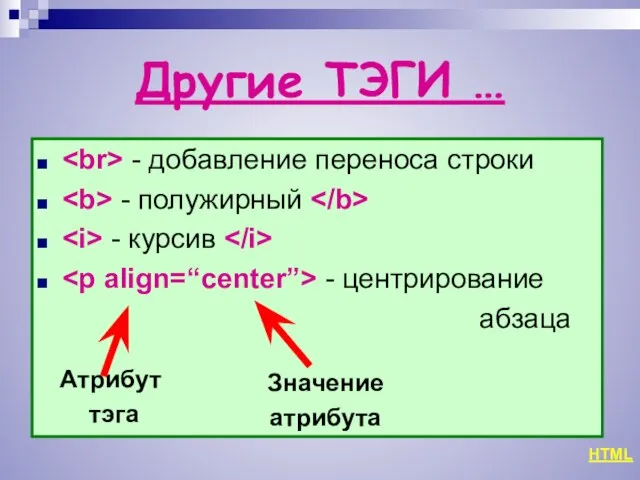
- 18. Другие ТЭГИ … - добавление переноса строки - полужирный - курсив - центрирование абзаца HTML Атрибут
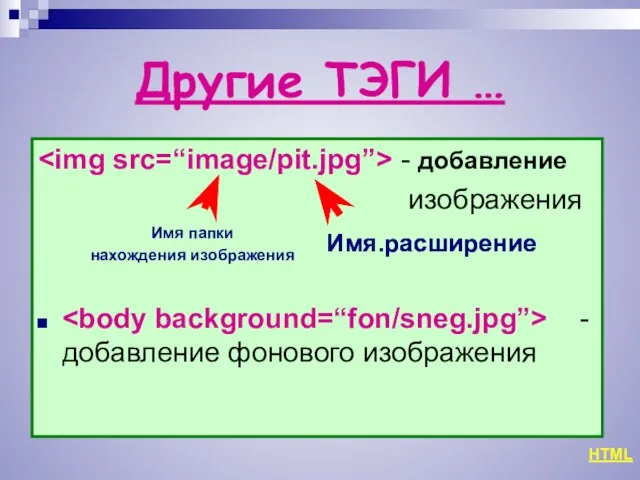
- 19. Другие ТЭГИ … - добавление изображения - добавление фонового изображения HTML Имя.расширение Имя.расширение Имя папки нахождения
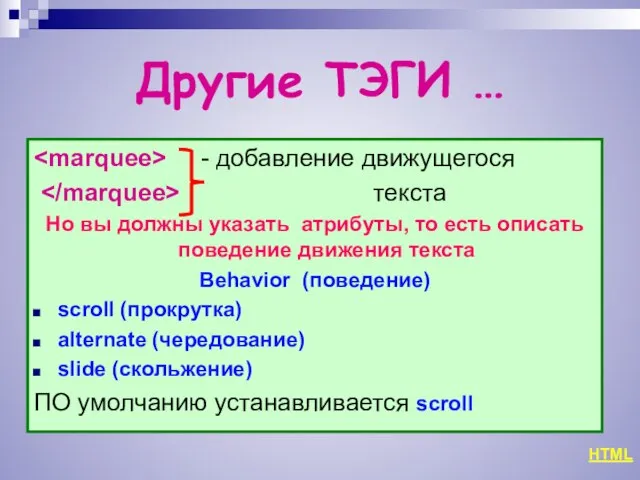
- 20. Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать поведение
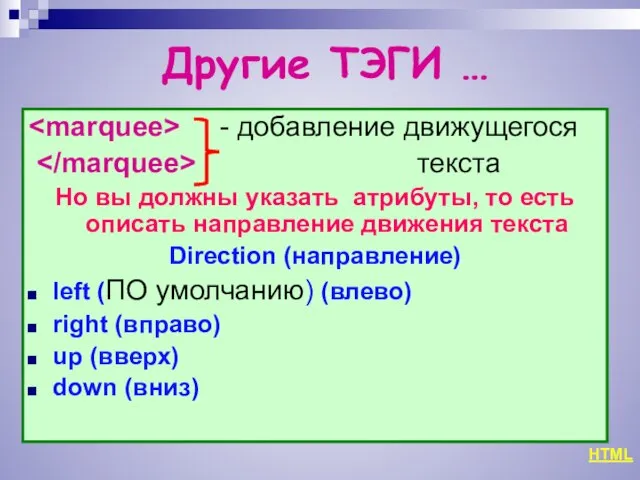
- 21. Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать направление
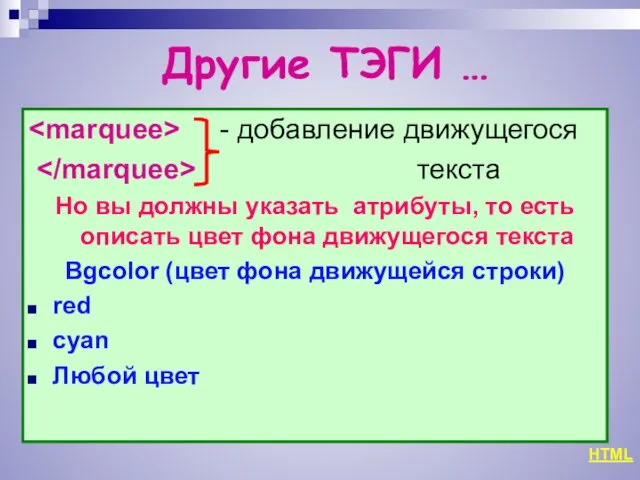
- 22. Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать цвет
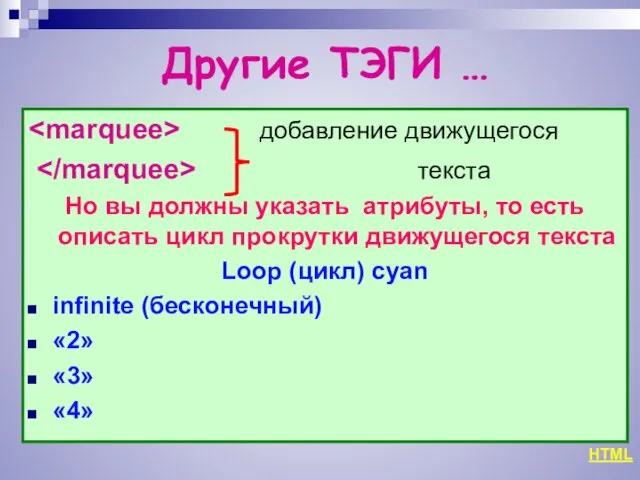
- 23. Другие ТЭГИ … добавление движущегося текста Но вы должны указать атрибуты, то есть описать цикл прокрутки
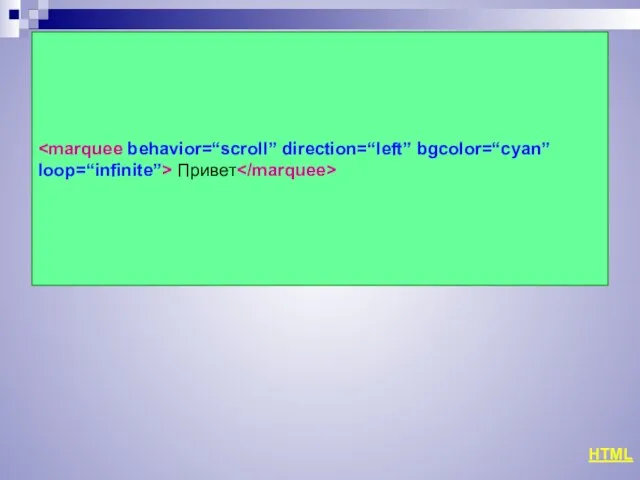
- 24. Привет HTML
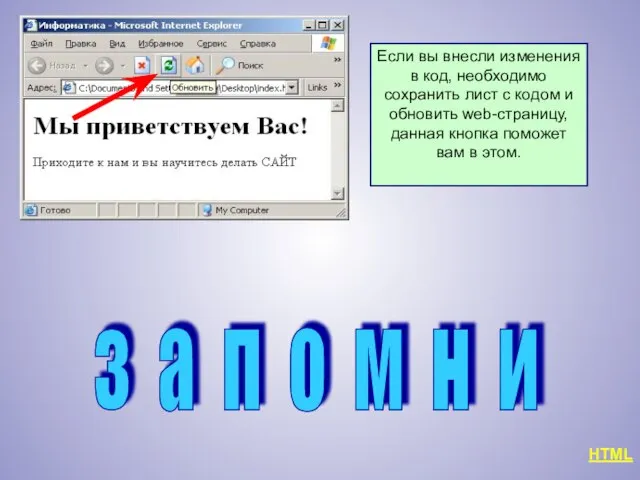
- 25. з а п о м н и HTML Если вы внесли изменения в код, необходимо сохранить
- 26. Сочетания клавиш помогут вам работать быстрее Ctrl + A – выделить всё Ctrl + S –
- 27. Замечания!!! Можно писать в любом реестре, но придерживаться выбранного вами стиля. =« » - этот набор
- 28. Задание. Создай 2 WEB-странички. Используй все полученные знания. Материалы для работы находятся в папке MATERIAL
- 30. Скачать презентацию

















 - добавление
- добавление 









 За пределами стереотипов использования СУЭ АСФК.
За пределами стереотипов использования СУЭ АСФК. Спутниковая фотосъемка
Спутниковая фотосъемка Собор Воскресения Христова на Крови
Собор Воскресения Христова на Крови Феварин в терапии алкогольной зависимости
Феварин в терапии алкогольной зависимости Разработка мер по защите информации в АСУ АСУ – навигация Алтайский край
Разработка мер по защите информации в АСУ АСУ – навигация Алтайский край 6 класс
6 класс Правила перевозки пассажиров на транспортных средствах
Правила перевозки пассажиров на транспортных средствах Экскурсоведение
Экскурсоведение Решение текстовых задач
Решение текстовых задач Научно-исследовательская работа студентов (НИРС)
Научно-исследовательская работа студентов (НИРС) Виды транспорта
Виды транспорта Родительское собрание на тему: «Что такое пассивное курение?»
Родительское собрание на тему: «Что такое пассивное курение?» Тема лекции:«Прикладная информатика в Интернет»
Тема лекции:«Прикладная информатика в Интернет» ОТЛИЧИЯ СОВРЕМЕННОГО УРОКА
ОТЛИЧИЯ СОВРЕМЕННОГО УРОКА Составление сетчатых орнаментов на основе законов симметрии
Составление сетчатых орнаментов на основе законов симметрии Жизнь без сигарет
Жизнь без сигарет Презентация 07.10.2017
Презентация 07.10.2017 Проблемы и задачи. Методы поиска и выбор темы проекта. Занятие №4
Проблемы и задачи. Методы поиска и выбор темы проекта. Занятие №4 Презентация на тему Гендерное воспитание в подготовительной группе
Презентация на тему Гендерное воспитание в подготовительной группе  Добро пожаловать на урок математики!
Добро пожаловать на урок математики! PDCA Action Cards
PDCA Action Cards Проект урока подготовила: учитель I категории: Харькова И.В.
Проект урока подготовила: учитель I категории: Харькова И.В. Кабатлау дәресе. 4 класс
Кабатлау дәресе. 4 класс Презентация на тему Песня… про купца Калашникова
Презентация на тему Песня… про купца Калашникова  675474
675474 Открытие отрицательных чисел
Открытие отрицательных чисел Отраслевые решения «1С» для сельского хозяйства и пищевой промышленности в ВУЗЫ
Отраслевые решения «1С» для сельского хозяйства и пищевой промышленности в ВУЗЫ Подготовка крестьянской реформы
Подготовка крестьянской реформы