Содержание
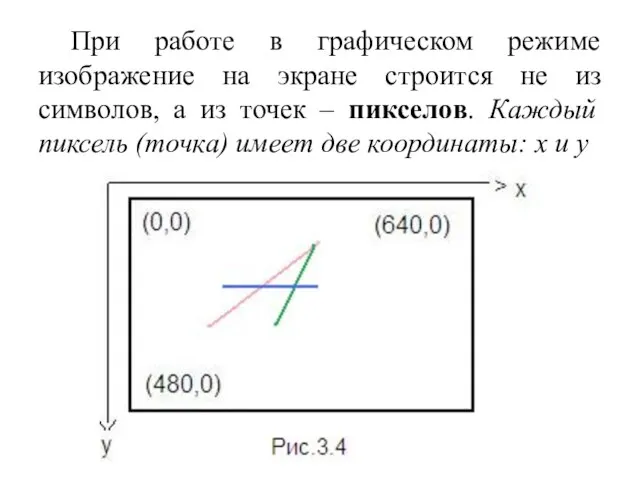
- 2. При работе в графическом режиме изображение на экране строится не из символов, а из точек –
- 3. Геометрические размеры пикселя определяются разрешением монитора. Разрешение монитора задается в виде x x y, где x
- 4. Любая графическая картинка формируется из простых геометрических фигур. Это точки, отрезки (линии), прямоугольники, окружности и т.д.
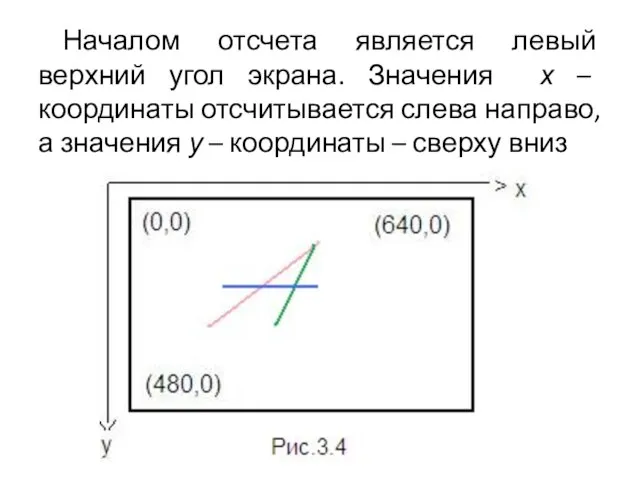
- 5. Началом отсчета является левый верхний угол экрана. Значения х – координаты отсчитывается слева направо, а значения
- 6. Важно помнить: Графические координаты принимают только целочисленные значения. Графические координаты принимают значения, ограниченные как снизу (нулевым
- 7. Рисование различных геометрических фигур осуществляется с помощью специальных стандартных команд (процедур). Команды для работы в графическом
- 8. В модуле GraphAbc с помощью команды setwindowsize(X,Y) можно задавать размеры графического окна. По умолчанию графическое окно
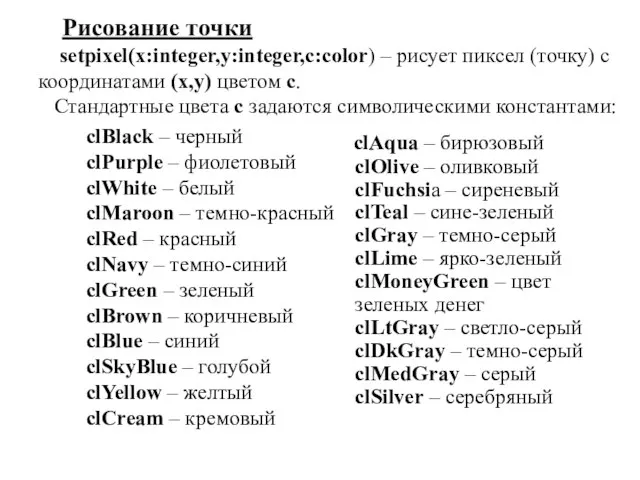
- 9. Рисование точки setpixel(x:integer,y:integer,c:color) – рисует пиксел (точку) с координатами (х,у) цветом с. Стандартные цвета с задаются
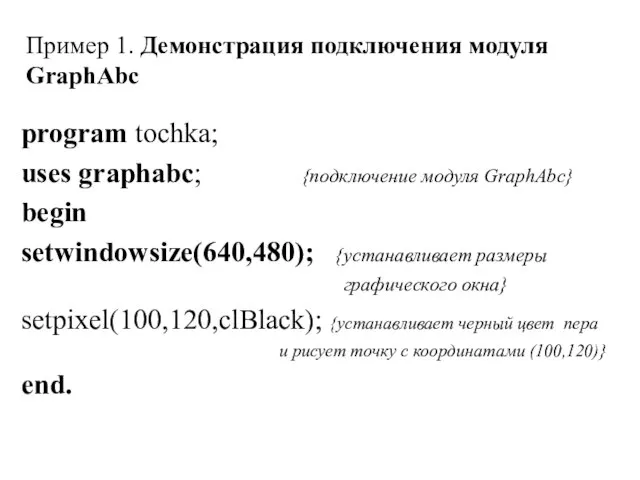
- 10. Пример 1. Демонстрация подключения модуля GraphAbc program tochka; uses graphabc; {подключение модуля GraphAbc} begin setwindowsize(640,480); {устанавливает
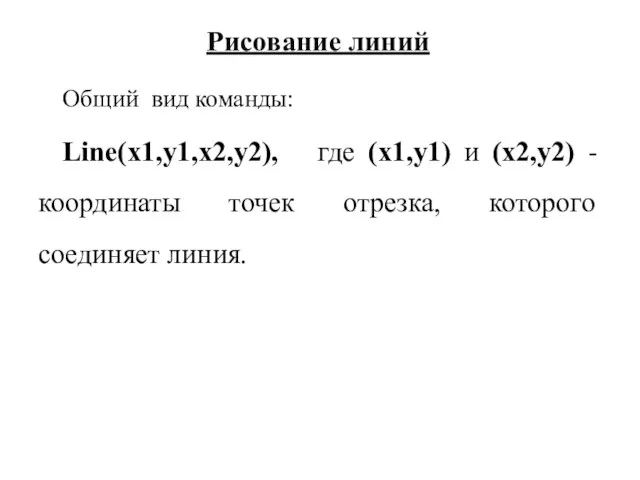
- 11. Рисование линий Общий вид команды: Line(x1,y1,x2,y2), где (x1,y1) и (x2,y2) - координаты точек отрезка, которого соединяет
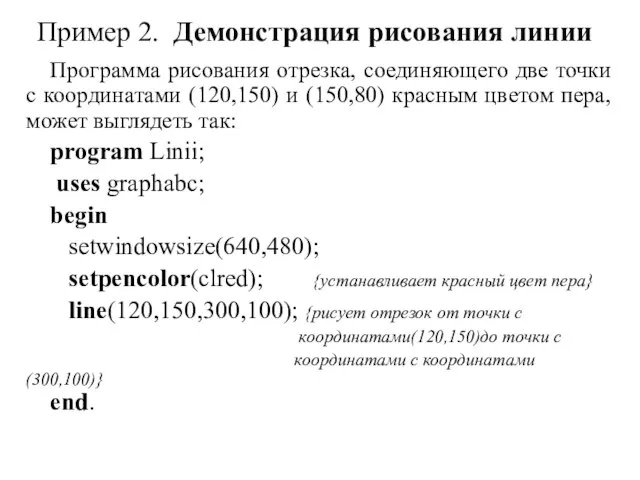
- 12. Пример 2. Демонстрация рисования линии Программа рисования отрезка, соединяющего две точки с координатами (120,150) и (150,80)
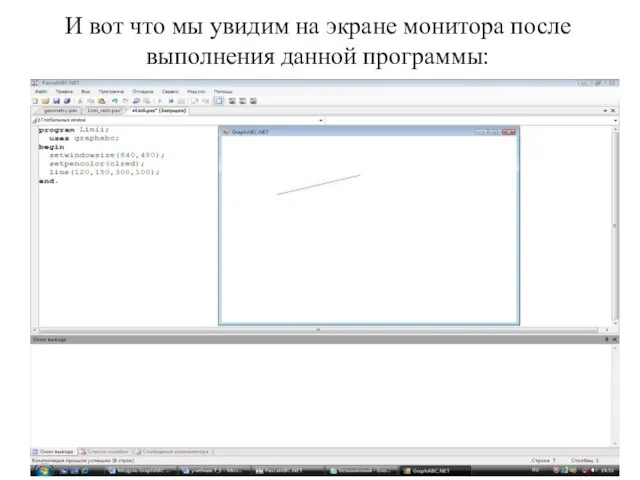
- 13. И вот что мы увидим на экране монитора после выполнения данной программы:
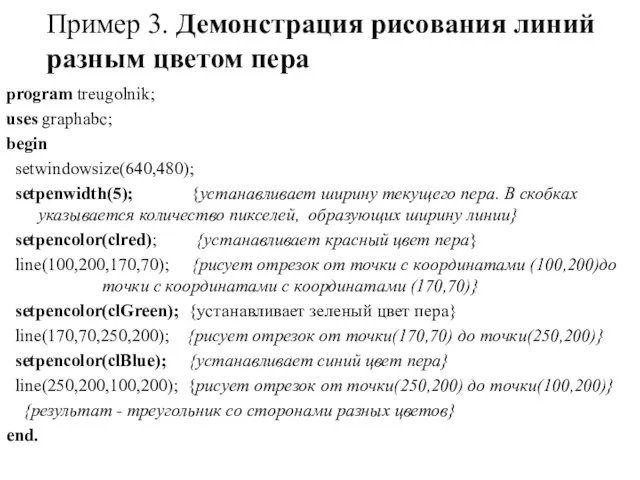
- 14. Пример 3. Демонстрация рисования линий разным цветом пера program treugolnik; uses graphabc; begin setwindowsize(640,480); setpenwidth(5); {устанавливает
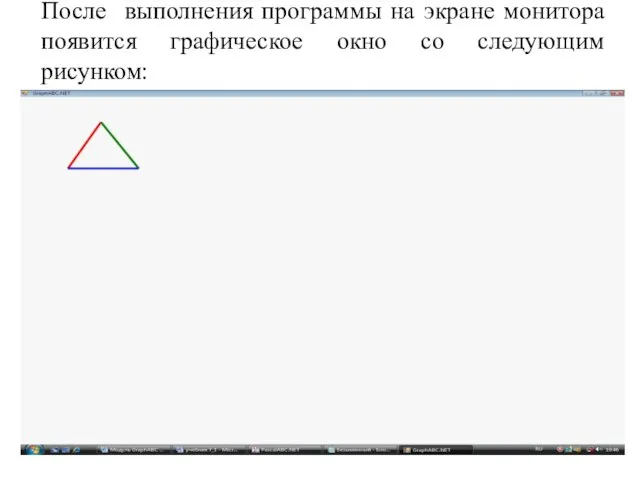
- 15. После выполнения программы на экране монитора появится графическое окно со следующим рисунком:
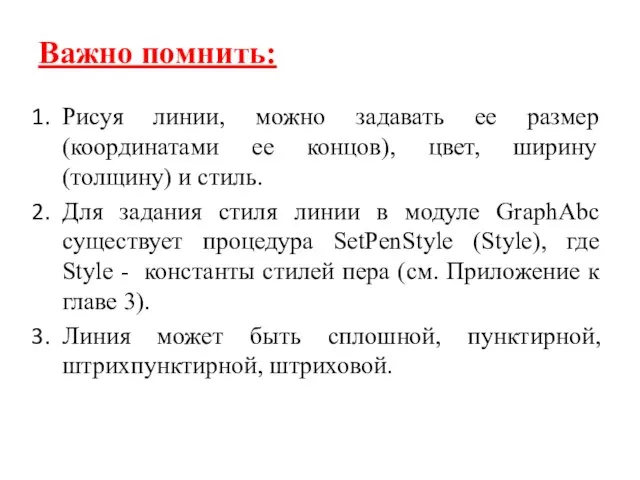
- 16. Важно помнить: Рисуя линии, можно задавать ее размер (координатами ее концов), цвет, ширину (толщину) и стиль.
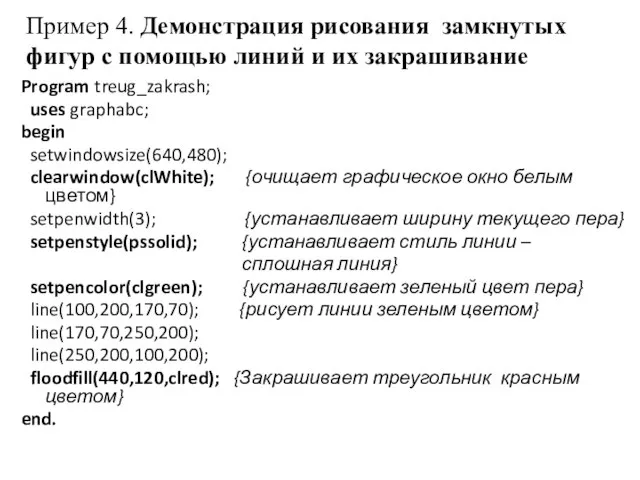
- 17. Пример 4. Демонстрация рисования замкнутых фигур с помощью линий и их закрашивание Program treug_zakrash; uses graphabc;
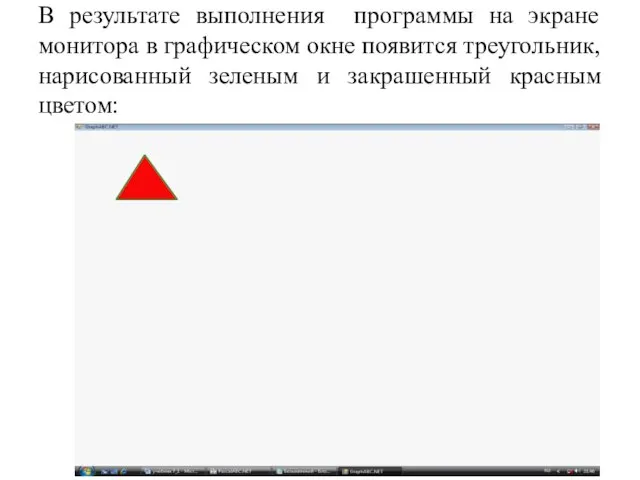
- 18. В результате выполнения программы на экране монитора в графическом окне появится треугольник, нарисованный зеленым и закрашенный
- 19. Важно помнить: Закрашивать можно только замкнутые фигуры, контур которых нарисован одним цветом. В процедуре заливки floodfill(х,у,c)
- 20. Рисование прямоугольников и окружностей Прямоугольники можно рисовать с помощью команды rectangle(x1,y1,x2,y2) Окружности можно рисовать с помощью
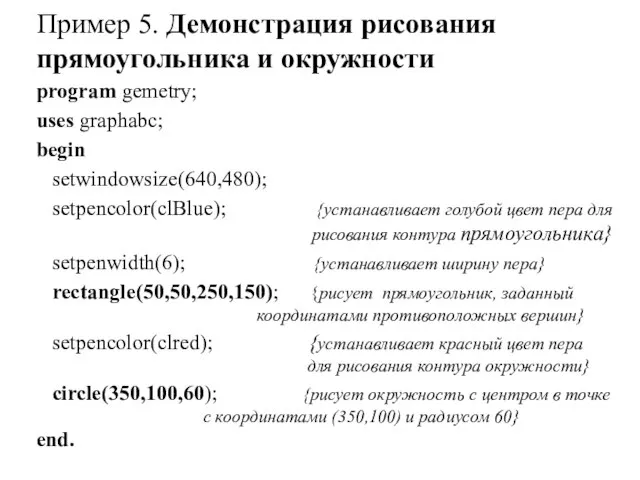
- 21. Пример 5. Демонстрация рисования прямоугольника и окружности program gemetry; uses graphabc; begin setwindowsize(640,480); setpencolor(clBlue); {устанавливает голубой
- 22. Результат выполнения программы
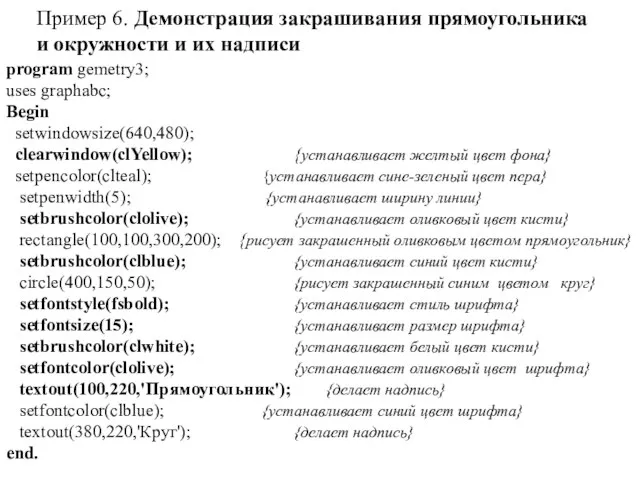
- 23. Пример 6. Демонстрация закрашивания прямоугольника и окружности и их надписи program gemetry3; uses graphabc; Begin setwindowsize(640,480);
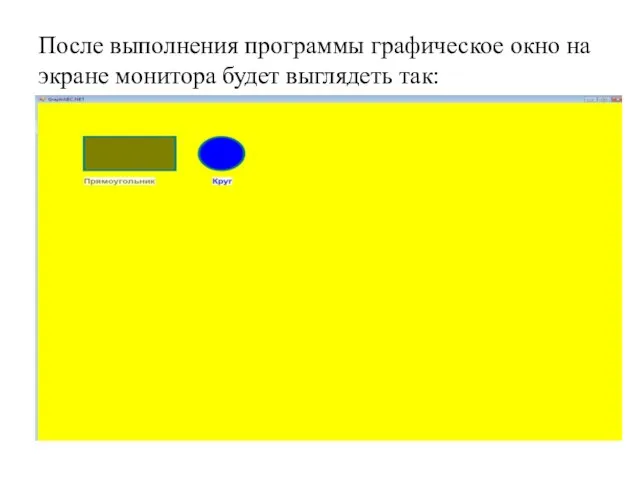
- 24. После выполнения программы графическое окно на экране монитора будет выглядеть так:
- 25. Из приведенного выше примера видно, что рисовать можно на «холсте» определенного цвета, который задается с помощью
- 26. С помощью процедур setfontcolor, setfontstyle, setfontsize, setbrushcolor, textout рисунки можно подписать.
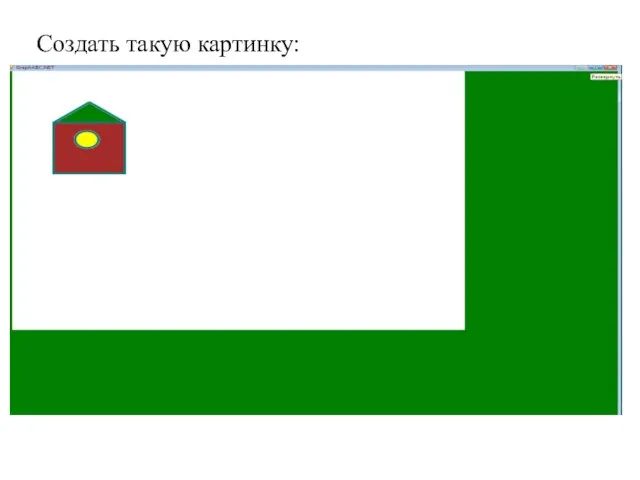
- 27. Создать такую картинку:
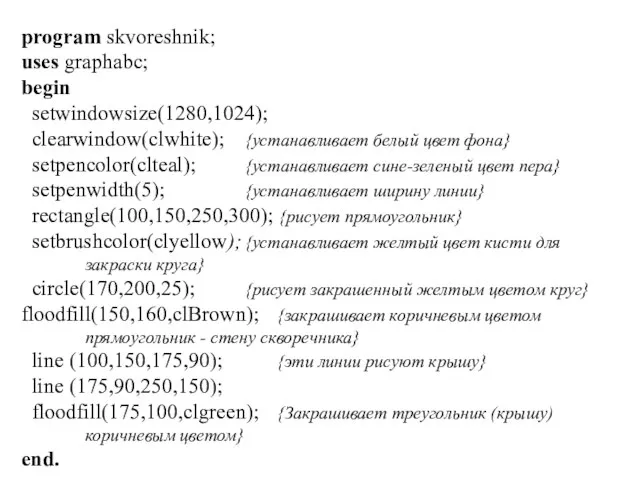
- 28. program skvoreshnik; uses graphabc; begin setwindowsize(1280,1024); clearwindow(clwhite); {устанавливает белый цвет фона} setpencolor(clteal); {устанавливает сине-зеленый цвет пера}
- 30. Скачать презентацию



























 Профессия - Артист цирка. Поговорим о дрессировщиках
Профессия - Артист цирка. Поговорим о дрессировщиках Тест по творчеству Л.Н.ТолстогоЛитература 10 класс
Тест по творчеству Л.Н.ТолстогоЛитература 10 класс Великая Отечественная война в стихотворениях
Великая Отечественная война в стихотворениях Психология манипуляции
Психология манипуляции Логистический планировщик
Логистический планировщик Русские национальные виды спорта и игры
Русские национальные виды спорта и игры Проблема закона об оружии
Проблема закона об оружии Il cigno
Il cigno Австралия. Знакомство с материком 7 класс
Австралия. Знакомство с материком 7 класс The geography of the USA
The geography of the USA  Буддизм
Буддизм Грибы в Чёнках
Грибы в Чёнках Отдел по эксплуатации электросетей Ишимбая и Салавата
Отдел по эксплуатации электросетей Ишимбая и Салавата Комплексный подход кавтоматизацииЖКХ
Комплексный подход кавтоматизацииЖКХ Расчет элементов тепловой схемы ТЭС
Расчет элементов тепловой схемы ТЭС Экономическое управление бизнес-процессом диагностики состояния инфраструктуры. Выпускная аттестационная работа
Экономическое управление бизнес-процессом диагностики состояния инфраструктуры. Выпускная аттестационная работа Соловецкий монастырь
Соловецкий монастырь Заседание секции городского методического объединения учителей истории и обществознания28 марта 2006 года
Заседание секции городского методического объединения учителей истории и обществознания28 марта 2006 года SLA-ON Сервер Больше чем просто мониторинг. SLA-ON Сервер.
SLA-ON Сервер Больше чем просто мониторинг. SLA-ON Сервер. - пре- - при -
- пре- - при - Оценка рисков, связанных с реструктуризацией фирмы
Оценка рисков, связанных с реструктуризацией фирмы Коста-Рика
Коста-Рика «Проектный метод как средство социально-личностного развития дошкольника»
«Проектный метод как средство социально-личностного развития дошкольника» Классификация персональных компьютеров. Сизонов Вадим
Классификация персональных компьютеров. Сизонов Вадим 2.2. ОПРЕДЕЛЕНИЕ И ОСНОВНЫЕ ХАРАКТЕРИСТИКИ ИНФОРМАЦИОННОГО ОБЩЕСТВА
2.2. ОПРЕДЕЛЕНИЕ И ОСНОВНЫЕ ХАРАКТЕРИСТИКИ ИНФОРМАЦИОННОГО ОБЩЕСТВА Жизнь и деятельность Д.И.Менделеева
Жизнь и деятельность Д.И.Менделеева Управление стоимостью проекта (на основе стандарта PMI PMBOK Guide 4th Edition)
Управление стоимостью проекта (на основе стандарта PMI PMBOK Guide 4th Edition) Творчество А.С. Пушкина
Творчество А.С. Пушкина