Содержание
- 2. Часть I. Что такое CSS Cascading Style Sheets (Каскадные таблицы стилей) Определяют, каким образом отображать HTML-элементы
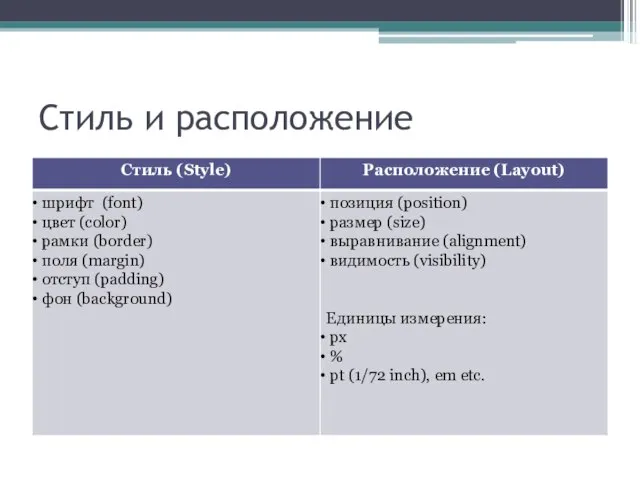
- 3. Стиль и расположение
- 4. Синтаксис. Селектор {свойство: значение;} .right, li { text-align: right; color: red; font-family: Times; border: 1 solid
- 5. Последовательность наложения Стили браузера по умолчанию Внешний css-файл Внутреннее объявление в блоке Внутреннее объявление в теге
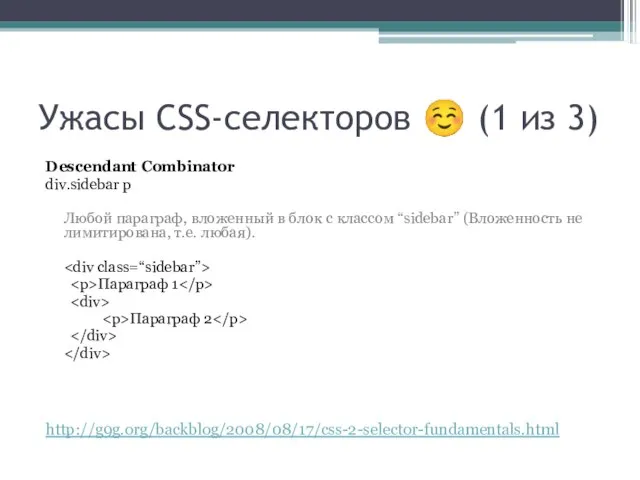
- 6. Ужасы CSS-селекторов ☺ (1 из 3) Descendant Combinator div.sidebar p Любой параграф, вложенный в блок с
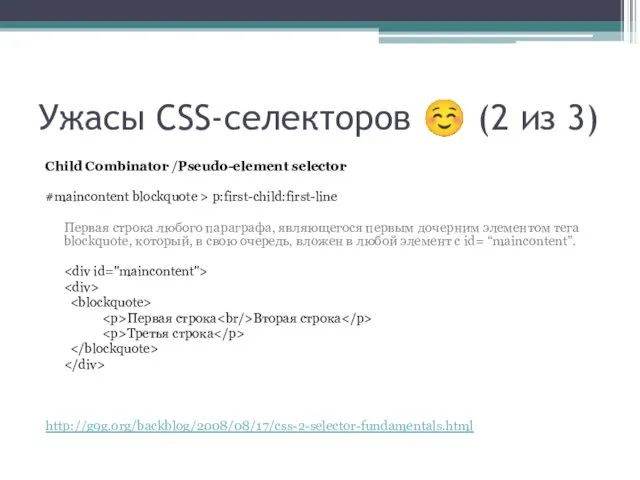
- 7. Ужасы CSS-селекторов ☺ (2 из 3) Child Combinator /Pseudo-element selector #maincontent blockquote > p:first-child:first-line Первая строка
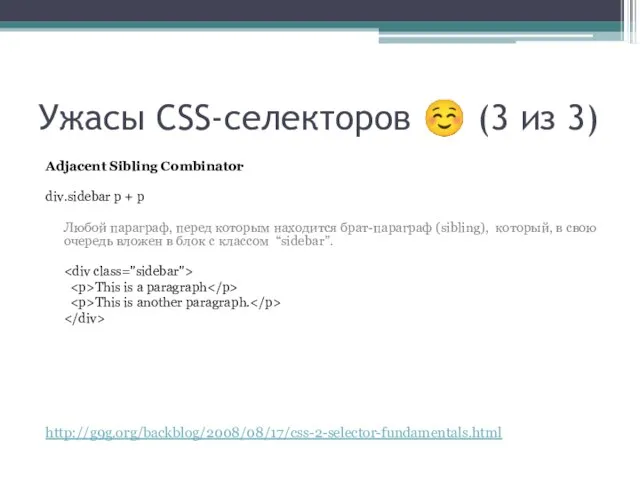
- 8. Ужасы CSS-селекторов ☺ (3 из 3) Adjacent Sibling Combinator div.sidebar p + p Любой параграф, перед
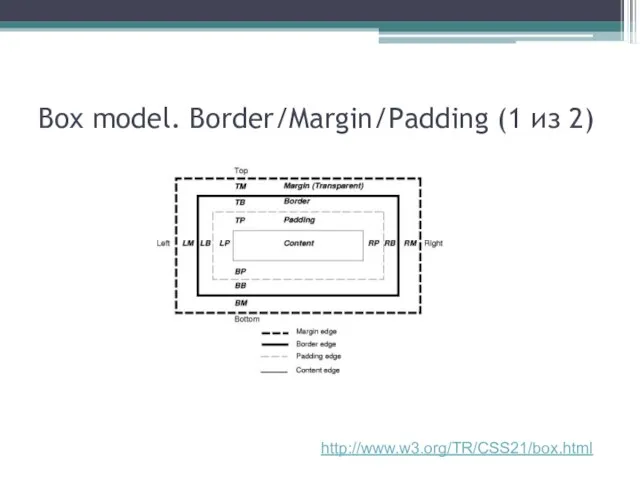
- 9. Box model. Border/Margin/Padding (1 из 2) http://www.w3.org/TR/CSS21/box.html
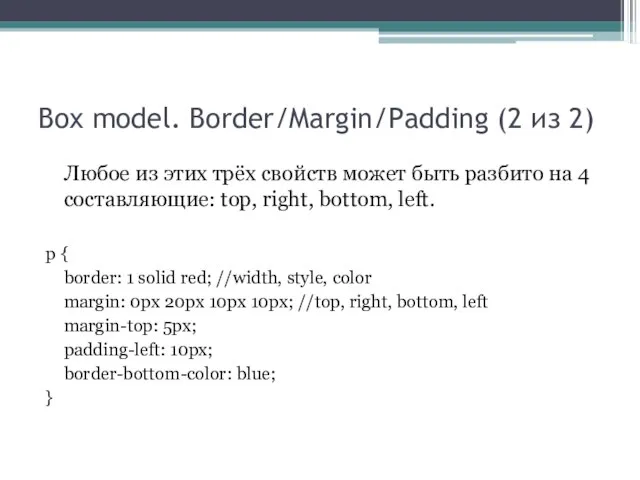
- 10. Box model. Border/Margin/Padding (2 из 2) Любое из этих трёх свойств может быть разбито на 4
- 11. CSS Reset Чтобы избавиться от браузерных различий зачастую необходим CSS Reset. Простейший вариант: * { margin:
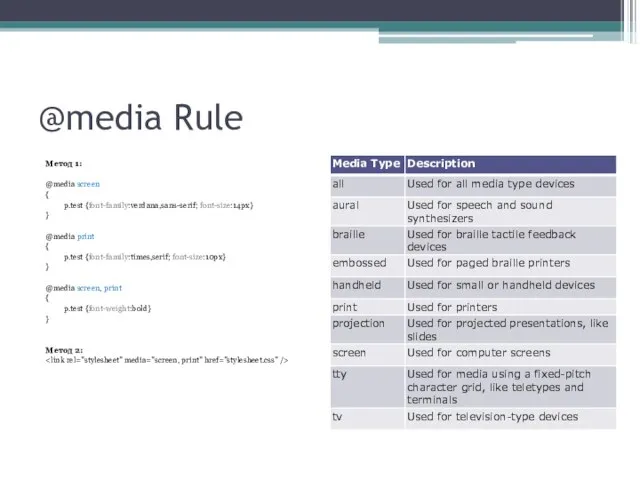
- 12. @media Rule Метод 1: @media screen { p.test {font-family:verdana,sans-serif; font-size:14px} } @media print { p.test {font-family:times,serif;
- 13. Часть II. CSS-Вёрстка. Категории макетов Фиксированной ширины (fixed width) По ширине браузера с авто-масштабированием (liquid layout)
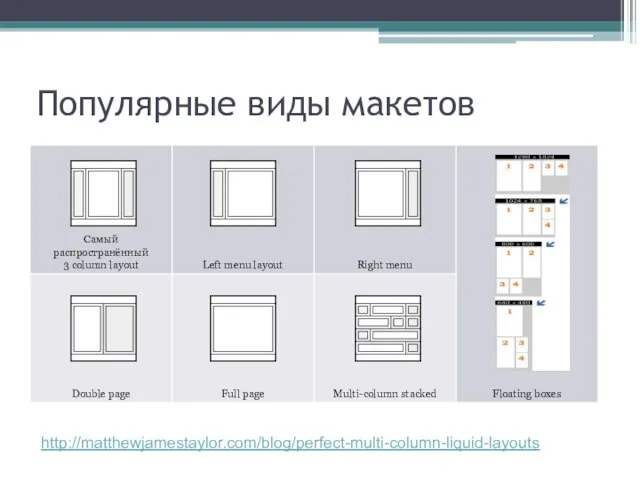
- 14. Популярные виды макетов http://matthewjamestaylor.com/blog/perfect-multi-column-liquid-layouts
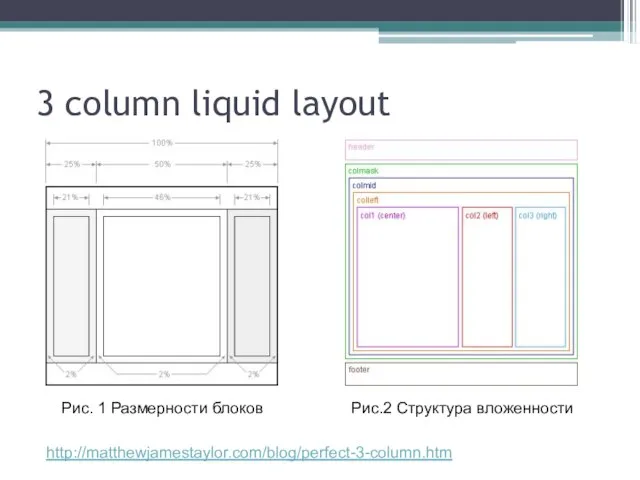
- 15. 3 column liquid layout http://matthewjamestaylor.com/blog/perfect-3-column.htm Рис. 1 Размерности блоков Рис.2 Структура вложенности
- 16. Пример макета с содержимым http://matthewjamestaylor.com/blog/perfect-3-column.htm
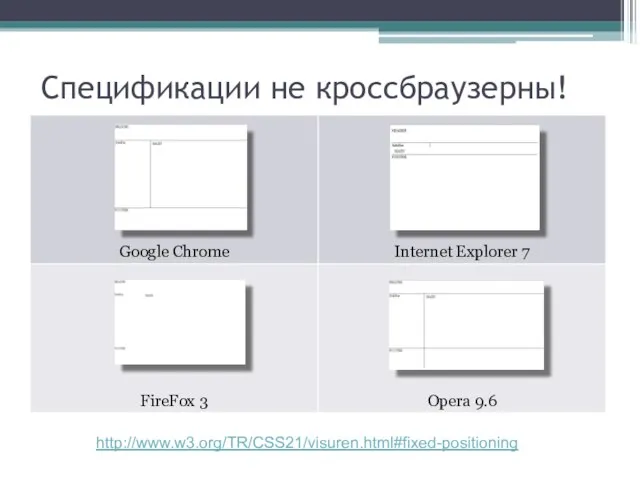
- 17. Спецификации не кроссбраузерны! http://www.w3.org/TR/CSS21/visuren.html#fixed-positioning
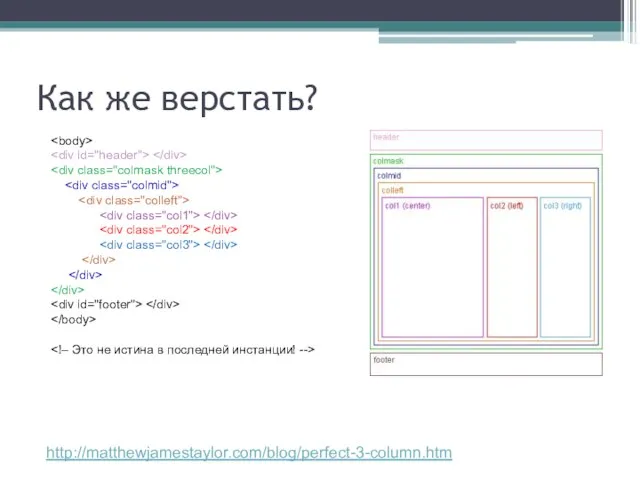
- 18. Как же верстать? http://matthewjamestaylor.com/blog/perfect-3-column.htm
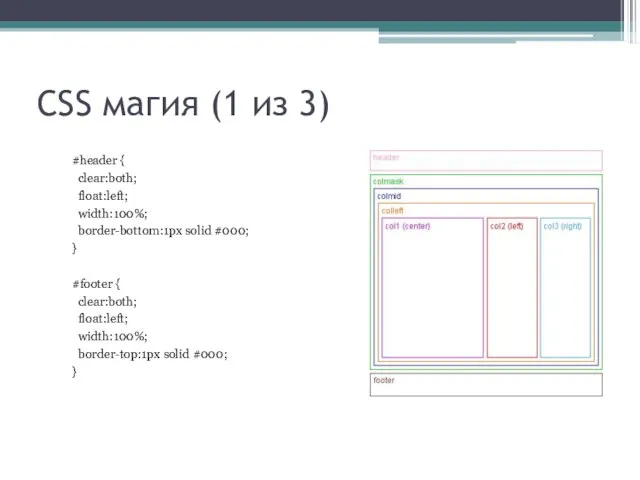
- 19. CSS магия (1 из 3) #header { clear:both; float:left; width:100%; border-bottom:1px solid #000; } #footer {
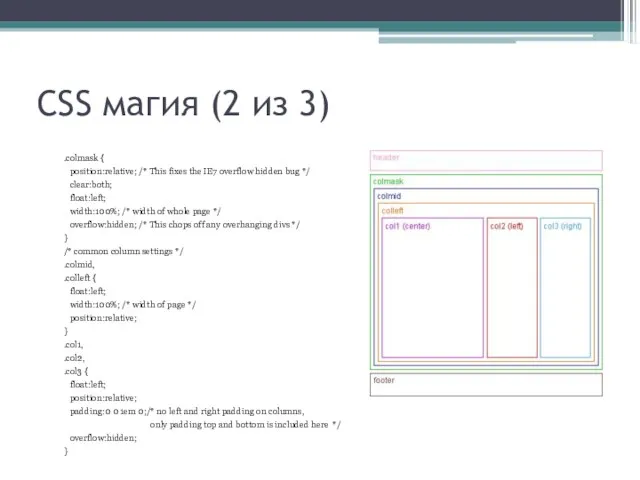
- 20. CSS магия (2 из 3) .colmask { position:relative; /* This fixes the IE7 overflow hidden bug
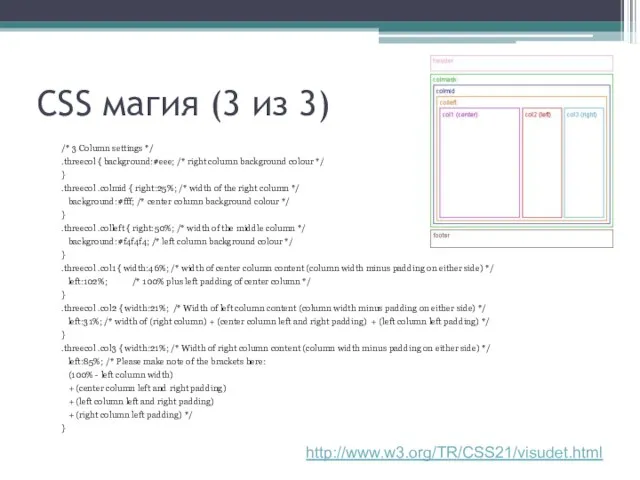
- 21. CSS магия (3 из 3) /* 3 Column settings */ .threecol { background:#eee; /* right column
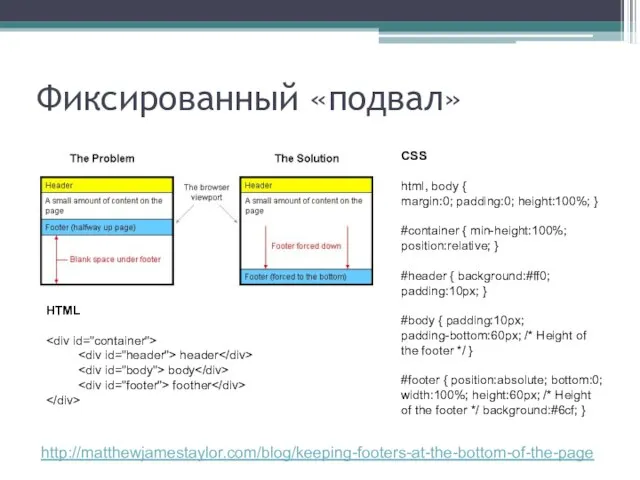
- 22. Фиксированный «подвал» CSS html, body { margin:0; padding:0; height:100%; } #container { min-height:100%; position:relative; } #header
- 24. Скачать презентацию




















 Актуализация сайта музея www.muk21-muz-cs.narod.ru
Актуализация сайта музея www.muk21-muz-cs.narod.ru КРАСИВО, ЧИСТО, ЛЕГКО! ООО «Хозпоставка» Производство и продажа хозтоваров (губки и мочалки для кухни и дома, для ванной и тела, сери
КРАСИВО, ЧИСТО, ЛЕГКО! ООО «Хозпоставка» Производство и продажа хозтоваров (губки и мочалки для кухни и дома, для ванной и тела, сери Происхождение и значение термина коммуникация
Происхождение и значение термина коммуникация Firms in Competitive Markets
Firms in Competitive Markets Схема координации деятельности по противодействию терроризму в Российской Федерации
Схема координации деятельности по противодействию терроризму в Российской Федерации Санкт-Петербургский государственный университетинформационных технологий, механики и оптики
Санкт-Петербургский государственный университетинформационных технологий, механики и оптики Gracia ceramica
Gracia ceramica ПРЕЗЕНТАЦИЯ муниципального дошкольного образовательного учреждения«Детский сад «Ромашка»
ПРЕЗЕНТАЦИЯ муниципального дошкольного образовательного учреждения«Детский сад «Ромашка» Intonation
Intonation Ключевые компетенции педагогов инклюзивного образования
Ключевые компетенции педагогов инклюзивного образования Характеристика основных этапов процесса усвоения
Характеристика основных этапов процесса усвоения Внутренняя политика Екатерины II. Была ли она противоречивой?
Внутренняя политика Екатерины II. Была ли она противоречивой? Творческий проект: «Юбка».
Творческий проект: «Юбка». Секреты успеха. Процветание - это установка сознания и жизненный принцип
Секреты успеха. Процветание - это установка сознания и жизненный принцип Государственная ДумаРоссийской Федерации
Государственная ДумаРоссийской Федерации Презентация на тему РОССИЯ В XVII ВЕКЕ Тема: Смутное время в России
Презентация на тему РОССИЯ В XVII ВЕКЕ Тема: Смутное время в России  Основы страхования
Основы страхования Due Diligence Проверка должной добросовестности
Due Diligence Проверка должной добросовестности Реализация проекта модернизации системы общего образования в городском округе Иваново в 2011-2012 годах
Реализация проекта модернизации системы общего образования в городском округе Иваново в 2011-2012 годах Стандарты телефонного обслуживания
Стандарты телефонного обслуживания Презентация на тему Жизнь, прожитая зря
Презентация на тему Жизнь, прожитая зря Пейте, дети, молоко – будете здоровы
Пейте, дети, молоко – будете здоровы Архитектура Коношского района
Архитектура Коношского района Презентация на тему Электрические явления
Презентация на тему Электрические явления  Wkf kata правила соревнований изменения 1 января 2019
Wkf kata правила соревнований изменения 1 января 2019 Past Continuous Прошедшее продолженное время
Past Continuous Прошедшее продолженное время Натюрморт. Тест
Натюрморт. Тест Финляндия 4 класс
Финляндия 4 класс