Содержание
- 2. Главная страница РСЯ
- 3. Требования к рекламному блоку Код должен работать независимо от: посещаемости сайта; браузера посетителя; верстки и дизайна
- 4. Защита от конфликтов Для того, чтобы снизить вероятность конфликтов мы используем: префиксы; специальный «ластик»; инструкцию !important;
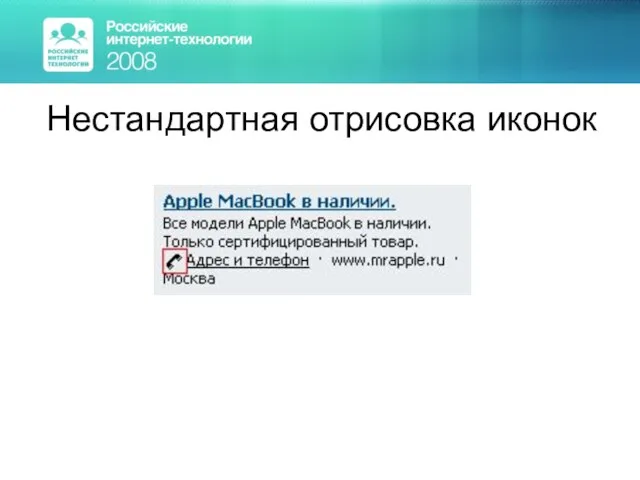
- 5. Нестандартная отрисовка иконок
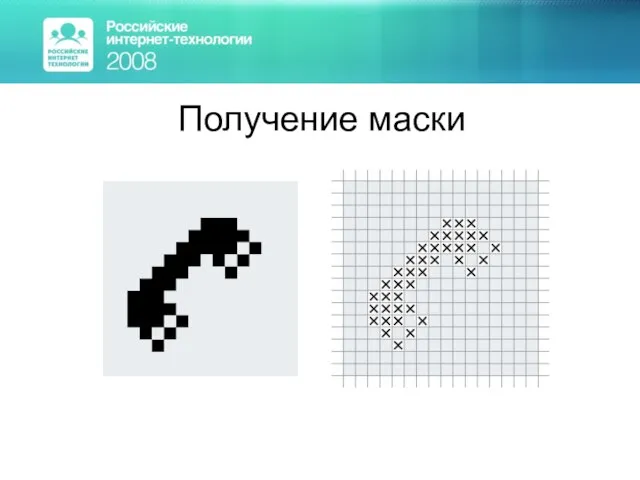
- 6. Получение маски
- 7. Представление маски var aIconMask = [ [0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0], [0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0], [0,0,0,0,0,0,1,1,1,1,1,0,1,0,0,0], [0,0,0,0,0,1,1,1,0,1,0,1,0,0,0,0], [0,0,0,0,1,1,1,0,0,0,1,0,0,0,0,0], [0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0], [0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0], [0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0], [0,0,1,1,1,0,1,0,0,0,0,0,0,0,0,0], [0,0,0,1,0,1,0,0,0,0,0,0,0,0,0,0],
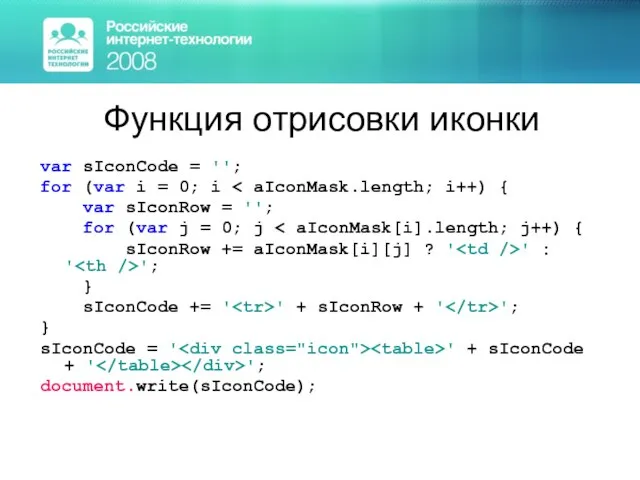
- 8. Функция отрисовки иконки var sIconCode = ''; for (var i = 0; i var sIconRow =
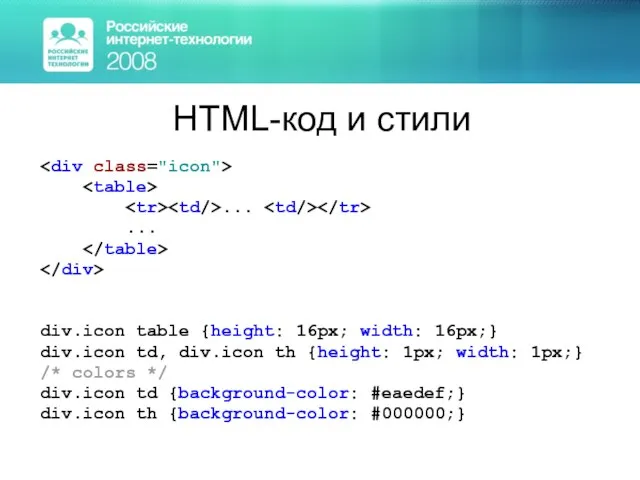
- 9. HTML-код и стили ... ... div.icon table {height: 16px; width: 16px;} div.icon td, div.icon th {height:
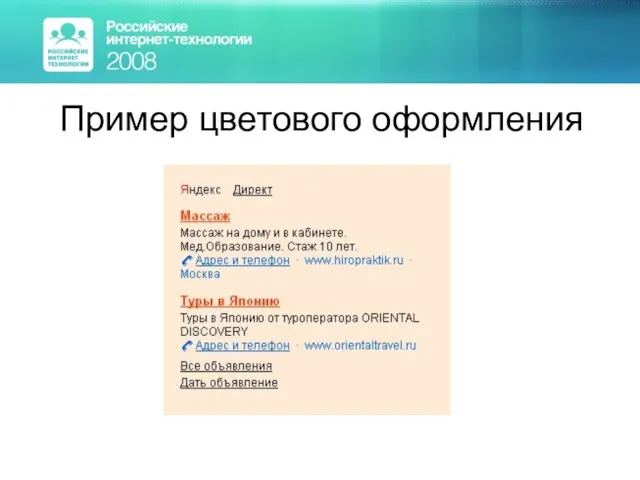
- 10. Пример цветового оформления
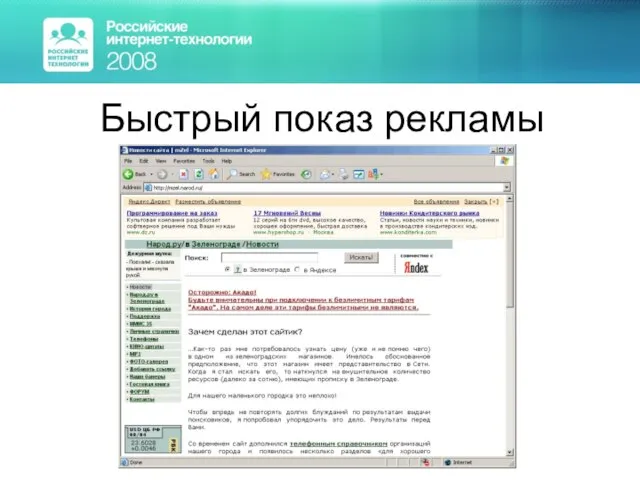
- 11. Быстрый показ рекламы
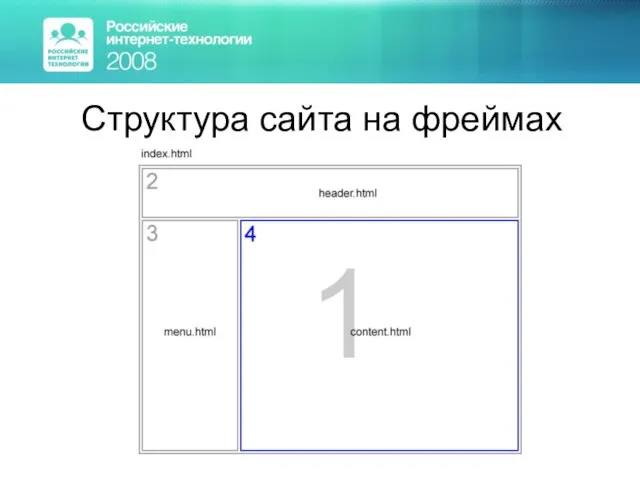
- 12. Структура сайта на фреймах
- 13. Событие DOMContentLoaded /* Firefox, Opera */ if (document.addEventListener) { document.addEventListener('DOMContentLoaded', init, false); }
- 14. Решение для IE /* Internet Explorer */ document.write(' '); var script = document.getElementById('ie_onload'); script.onreadystatechange = function()
- 15. Решение для Safari /* Safari */ if (/WebKit|Khtml/i.test(navigator.userAgent)) { var timer = setInterval(function() { if (/loaded|complete/.test(document.readyState))
- 16. Для остальных браузеров window.onload();
- 17. Динамический градиент
- 18. Элемент canvas var oCanvas = document.createElement('canvas'); var oContext = oCanvas.getContext('2d'); var oGradient = oContext.createLinearGradient(0, 0, 0,
- 19. Метод toDataURL() var sDataUrl = oContext.canvas.toDataURL('image/png'); oBlock.style.backgroundImage = 'url(' + sDataUrl + ')'; oBlock.style.backgroundRepeat = 'repeat-x';
- 20. Фильтр Gradient oBlock.style.filter = 'progid:DXImageTransform.Microsoft.Gradient(Enabled=true, GradientType=0, StartColorStr=' + sColorStart + ', EndColorStr=' + sColorEnd + ')';
- 21. Пример блока с градиентом
- 22. Поведение градиента при resize
- 23. Вертикальные надписи
- 24. Поворот и отражение
- 25. Код для IE Яндекс.Директ div.header {background-color: white; filter: flipv() fliph(); writing-mode: tb-rl;}
- 26. Формат SVG Яндекс.Директ
- 27. Примеры фиксированного блока
- 28. Другие решения «Выпрыгивание» из iframe Определение контрастности «Всплывающий» баннер
- 29. «Выпрыгивание» из iframe if (top.document && (self != top)) { try { if (self.document.domain != top.document.domain)
- 30. Определение контрастности
- 31. Логотипы Яндекса
- 32. Вычисление яркости var sColor = '#393939'; var iRed = parseInt(sColor.substr(1, 2), 16); var iGreen = parseInt(sColor.substr(3,
- 33. Пример блока на темном фоне
- 34. «Всплывающий» баннер var oHtml = document.getElementsByTagName('html')[0]; if (!document.body) { oHtml.appendChild(document.createElement('body')); } var oBody = document.body; var
- 36. Скачать презентацию





![Представление маски var aIconMask = [ [0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0], [0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0], [0,0,0,0,0,0,1,1,1,1,1,0,1,0,0,0], [0,0,0,0,0,1,1,1,0,1,0,1,0,0,0,0], [0,0,0,0,1,1,1,0,0,0,1,0,0,0,0,0], [0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0],](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/475682/slide-6.jpg)