Содержание
- 3. План урока: Представление числовой информации в памяти ЭВМ Представление текстовой информации в памяти ЭВМ Представление графической
- 4. 2. Представление текстовой информации в памяти ЭВМ
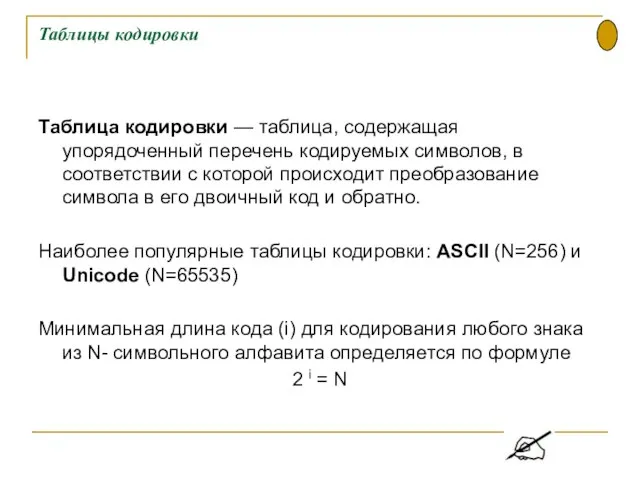
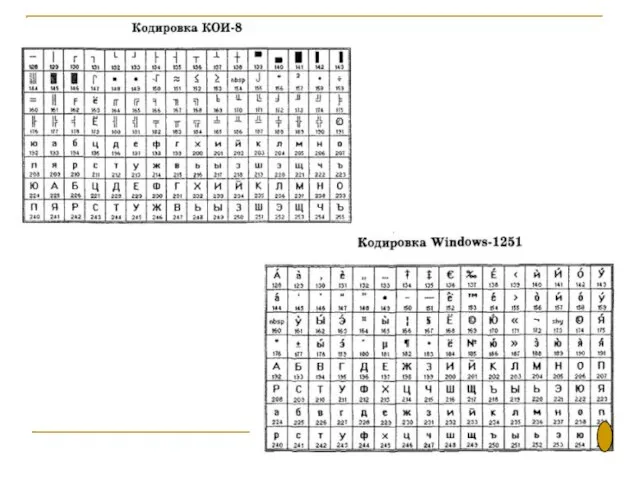
- 5. Таблицы кодировки Таблица кодировки — таблица, содержащая упорядоченный перечень кодируемых символов, в соответствии с которой происходит
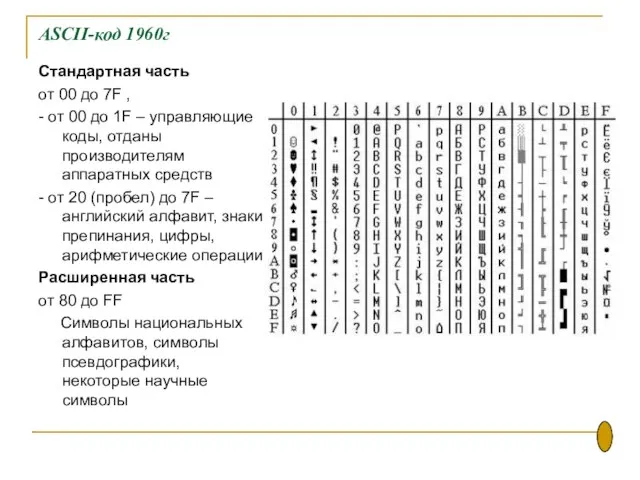
- 6. ASCII-код 1960г Стандартная часть от 00 до 7F , - от 00 до 1F – управляющие
- 8. Unicode (1993г) Снимает ограничение однобайтовых таблиц – невозможность одновременного использования нескольких языков В Unicode на кодирование
- 9. Кодирование и декодирование с помощью таблицы ASCII 1. Зашифруйте текст «Принтер», используя таблицу ASCII-кодов. 2. Дешифруйте
- 10. 3. Представление графической информации
- 11. Общие подходы к представлению в компьютере информации естественного происхождения Для преобразования «естественной» информации в дискретную форму
- 12. Дискретизация Дискретизацией (англ. discretisation) называют процедуру устранения временной и/или пространственной непрерывности естественных сигналов, являющихся носителями информации
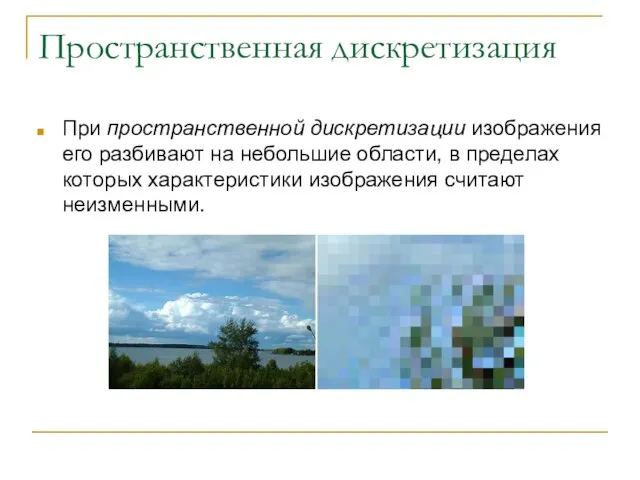
- 13. Пространственная дискретизация При пространственной дискретизации изображения его разбивают на небольшие области, в пределах которых характеристики изображения
- 14. Временная дискретизация При временной дискретизации время разбивают на небольшие интервалы, в пределах которых характеристики природных сигналов,
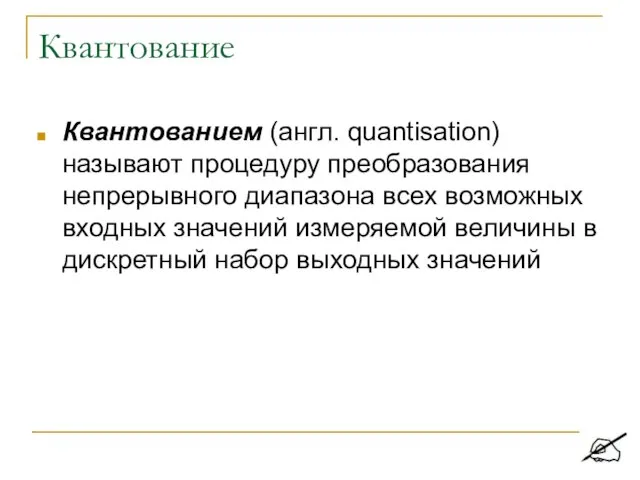
- 15. Квантование Квантованием (англ. quantisation) называют процедуру преобразования непрерывного диапазона всех возможных входных значений измеряемой величины в
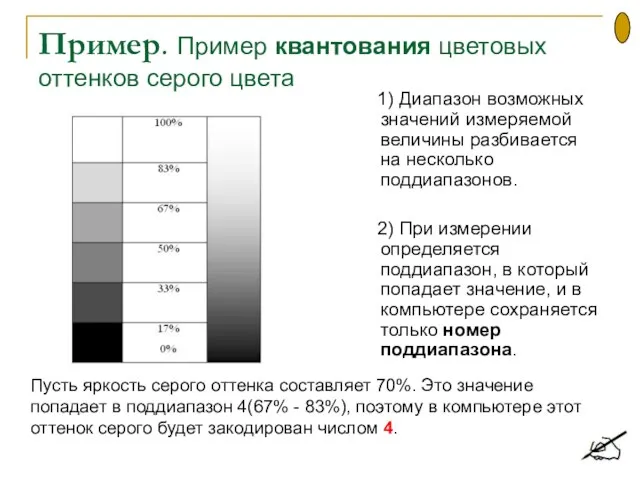
- 16. Пример. Пример квантования цветовых оттенков серого цвета 1) Диапазон возможных значений измеряемой величины разбивается на несколько
- 17. Графическое изображение – совокупность световых сигналов на плоскости Можно измерять (выражать в числах) местоположение, цветовой оттенок
- 18. Дискретизация – выделение в неприрывном объекте конечного числа элементов, информация о которых будет сохранена в компьютере.
- 19. Компьютерное изображение живописного произведения , цифровая запись музыкального произведения всегда отличаются от оригиналов в худшую сторону
- 20. Пространственная дискретизация изображений
- 21. Векторное и растровое представление графической информации Растровое представление можно охарактеризовать как поточечное представление изображения Векторное —
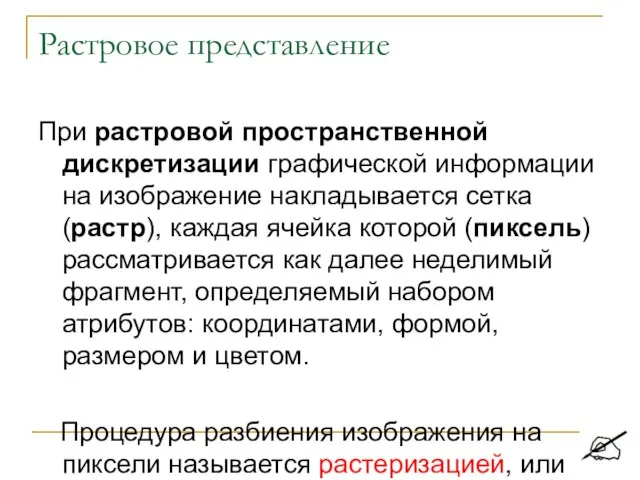
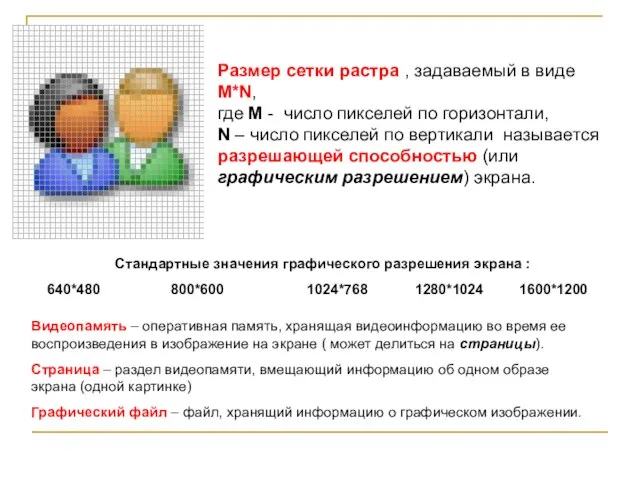
- 22. Растровое представление При растровой пространственной дискретизации графической информации на изображение накладывается сетка (растр), каждая ячейка которой
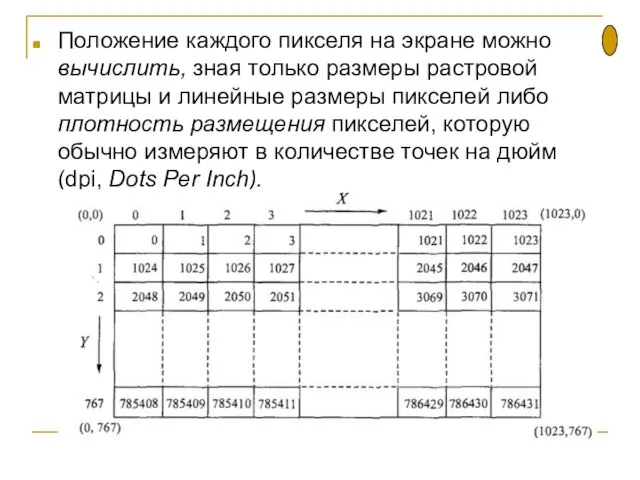
- 23. Положение каждого пикселя на экране можно вычислить, зная только размеры растровой матрицы и линейные размеры пикселей
- 24. Размер сетки растра , задаваемый в виде M*N, где M - число пикселей по горизонтали, N
- 25. Векторное представление Векторная пространственная дискретизация - это разбиение изображения на набор графических примитивов (кривая, прямая, окружность
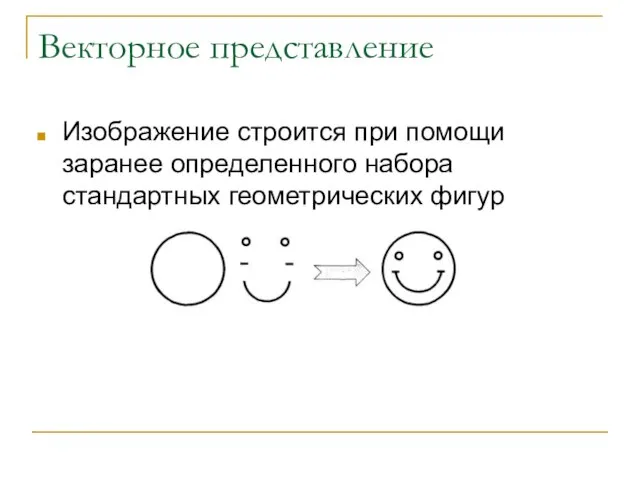
- 26. Векторное представление Изображение строится при помощи заранее определенного набора стандартных геометрических фигур
- 27. Квантование цвета графических изображений
- 28. Квантованию в случае растрового и векторного представления графической информации подвергается цвет точек изображения или графических примитивов
- 29. Математические модели цвета Квантование (кодирование) цвета базируется на математическом описании цвета, которое, в свою очередь, опирается
- 30. Объяснение процесса цветовосприятия Теория Аристотеля (до сер. XVII века ) - все цвета образуются при подмешивании
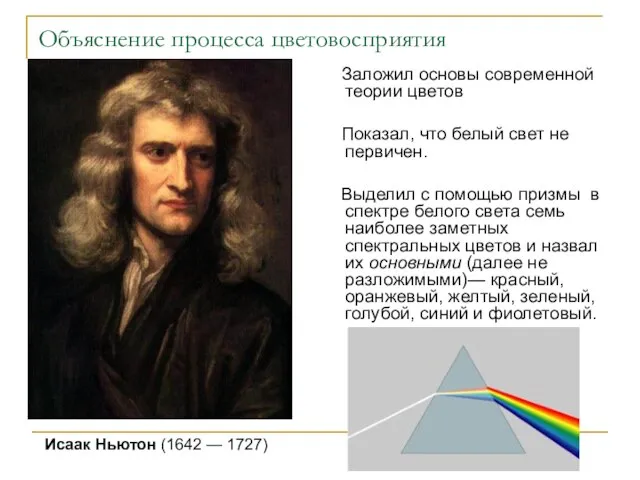
- 31. Объяснение процесса цветовосприятия Заложил основы современной теории цветов Показал, что белый свет не первичен. Выделил с
- 32. Объяснение процесса цветовосприятия В 1756 г. сформулировал трехкомпонентную теорию восприятия цветов: в глазу имеются три вида
- 33. Подобные гипотезы были выдвинуты в Англии Томасом Юнгом в 1807 г. в Германии Гемгольцем в 1852
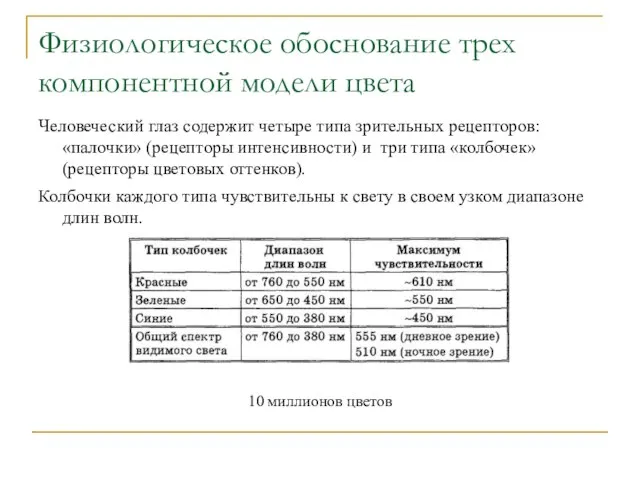
- 34. Физиологическое обоснование трех компонентной модели цвета Человеческий глаз содержит четыре типа зрительных рецепторов: «палочки» (рецепторы интенсивности)
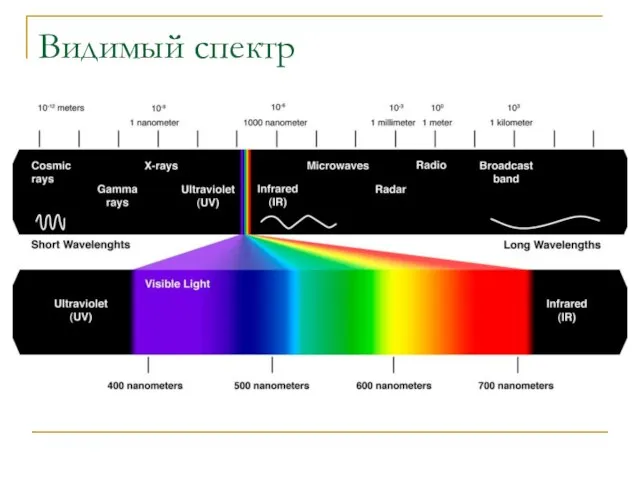
- 35. Видимый спектр
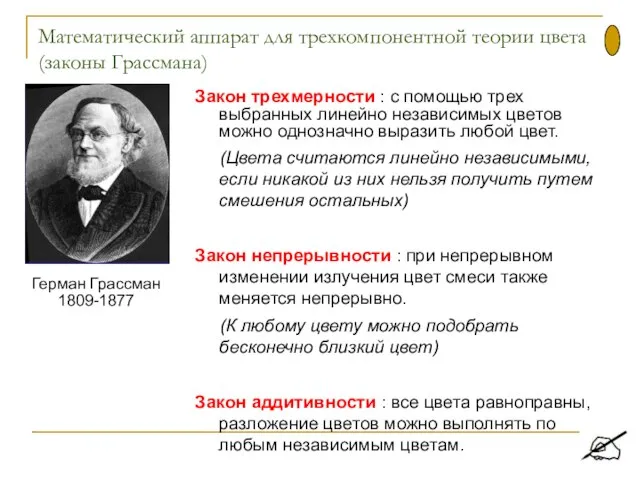
- 36. Математический аппарат для трехкомпонентной теории цвета (законы Грассмана) Закон трехмерности : с помощью трех выбранных линейно
- 37. Законы Грассмана устанавливают общие свойства математических моделей цвета: Любому цвету можно однозначным образом поставить в соответствие
- 38. Цветовые модели Каждая цветовая модель задает в трехмерном цветовом пространстве некоторую систему координат, в которой основные
- 39. Обратные цветовые модели RGB и CMYK Все объекты окружающего мира можно разделить на: излучающие (светящиеся: солнце,
- 40. Цветовая модель RGB – описание цвета излучающего объекта Модель RGB используется в телевизорах, мониторах, проекторах, сканерах,
- 41. Формирование цвета в модели RGB Модель RGB является аддитивной (суммарной), что означает, что цвета в этой
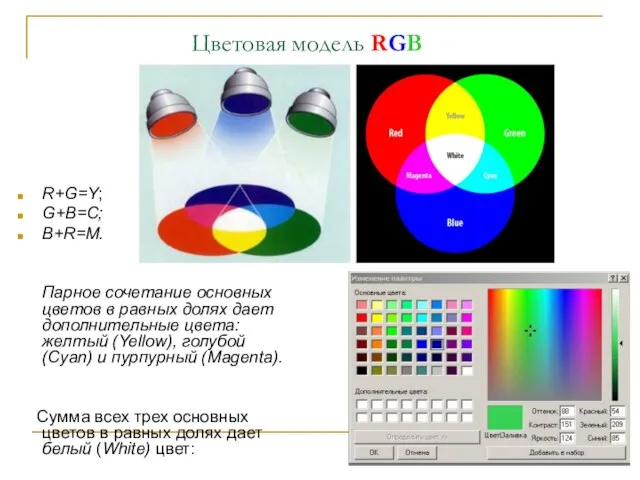
- 42. Цветовая модель RGB R+G=Y; G+B=C; B+R=M. Парное сочетание основных цветов в равных долях дает дополнительные цвета:
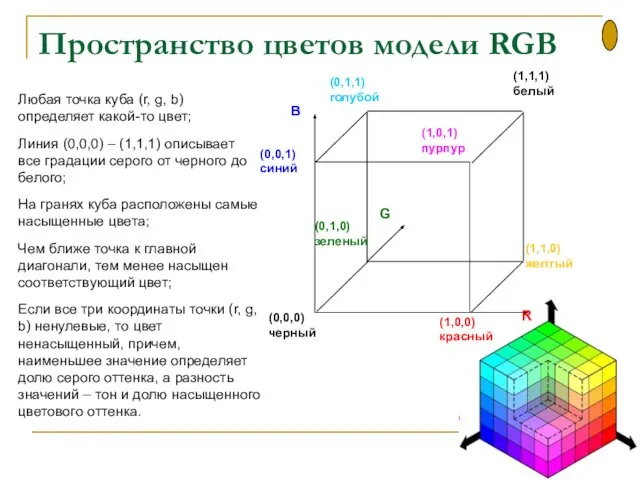
- 43. Пространство цветов модели RGB Любая точка куба (r, g, b) определяет какой-то цвет; Линия (0,0,0) –
- 44. Цветовая модель CMYK – описание цвета отражающего объекта Цветовая модель CMYK используется в полиграфии при формировании
- 45. Формирование цвета в модели CMYK Модель CMYK является субтрактивной (вычитательной), что означает, что цвета в этой
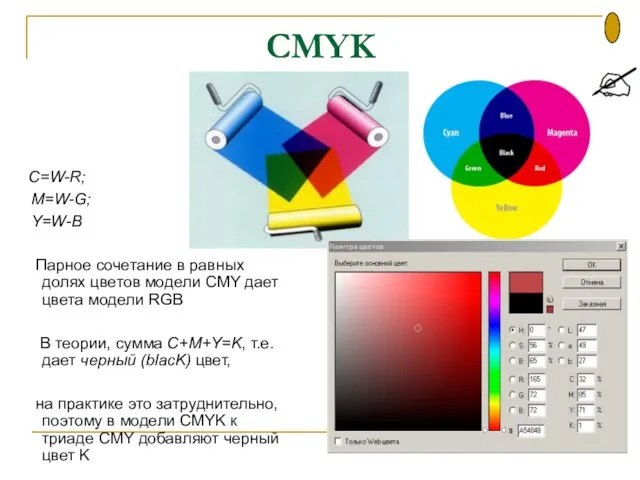
- 46. CMYK C=W-R; M=W-G; Y=W-B Парное сочетание в равных долях цветов модели CMY дает цвета модели RGB
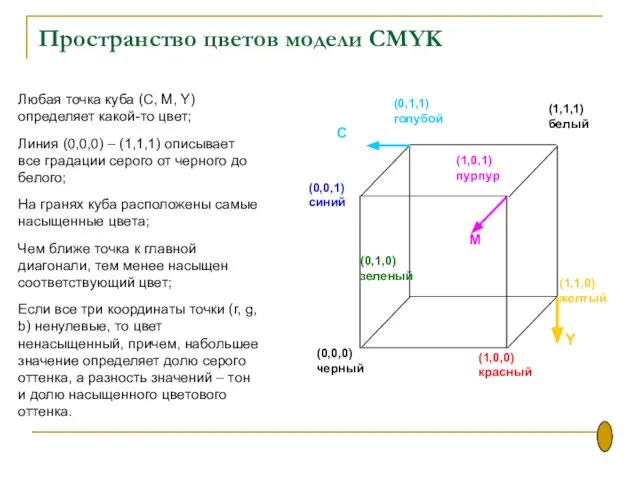
- 47. Пространство цветов модели CMYK Любая точка куба (С, M, Y) определяет какой-то цвет; Линия (0,0,0) –
- 48. Цветовая модель HSB Основой для модели HSB (Hue, Saturation, Brightness), она же HSL (Hue, Saturation, Lightness)
- 49. Цветовая модель HSB (Hue-Saturation-Brightness) (цветовой тон-насыщенность-яркость) Чистый цветовой тон – один из цветов спектрального разложения цвета.
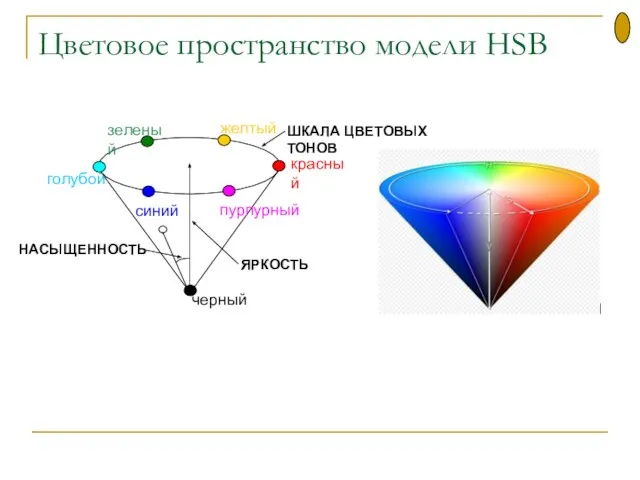
- 50. Цветовое пространство модели HSB
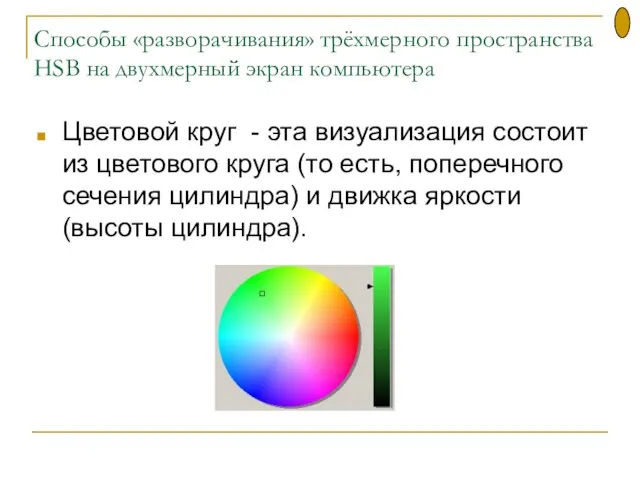
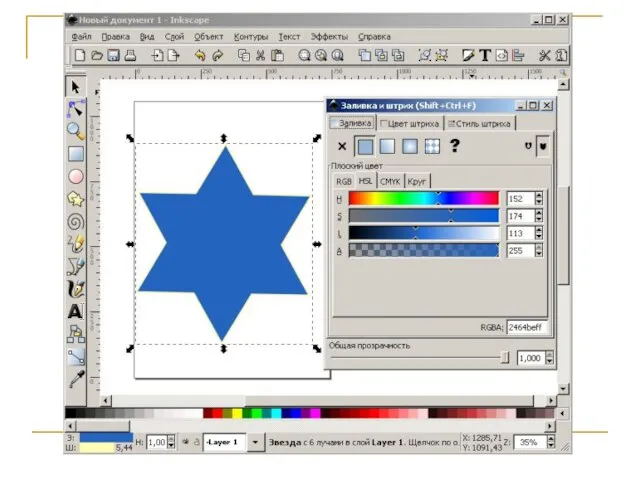
- 51. Cпособы «разворачивания» трёхмерного пространства HSB на двухмерный экран компьютера Цветовой круг - эта визуализация состоит из
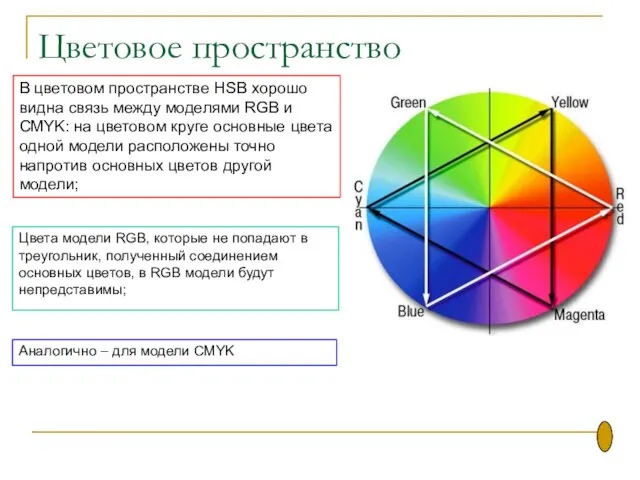
- 53. Цветовое пространство В цветовом пространстве HSB хорошо видна связь между моделями RGB и CMYK: на цветовом
- 54. ВЫВОДЫ: Модель HSB позволяет закодировать практически все цвета, воспринимаемые человеком. Модели RGB и CMYK описывают возможности
- 55. Квантование (кодирование) цветового пространства
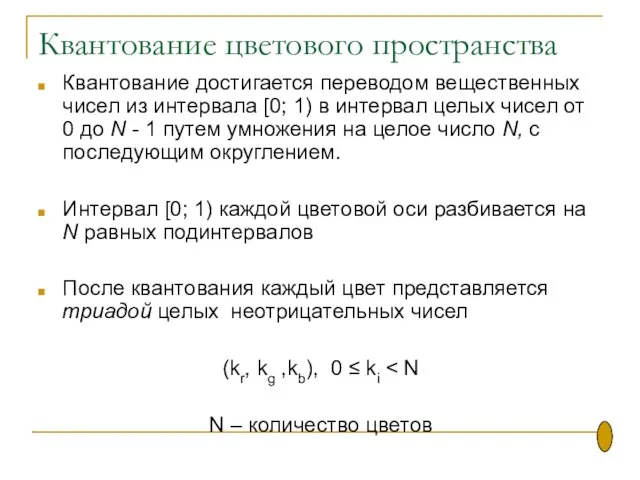
- 56. Квантование цветового пространства Квантование достигается переводом вещественных чисел из интервала [0; 1) в интервал целых чисел
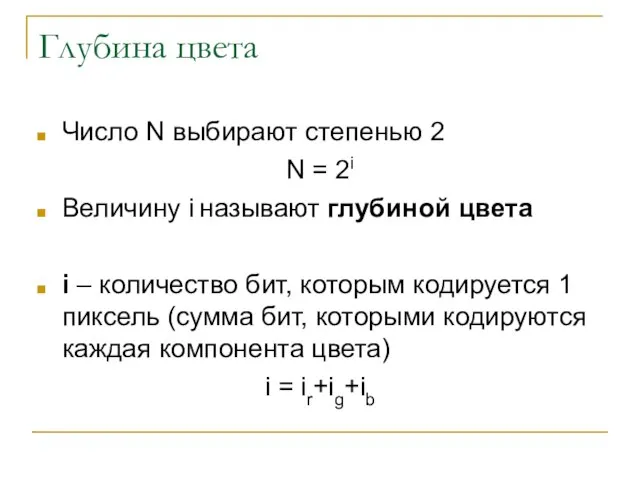
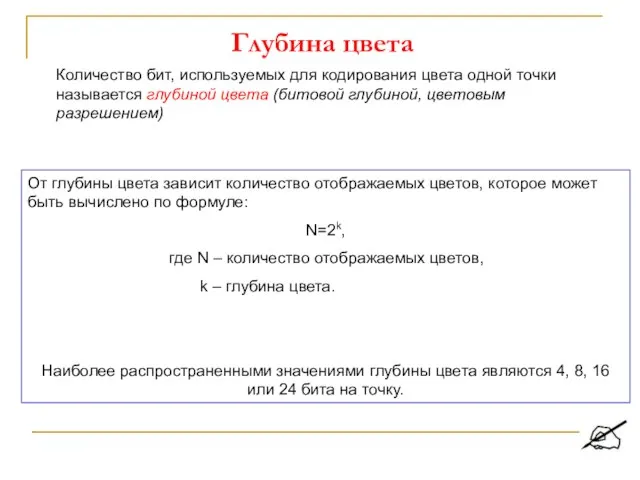
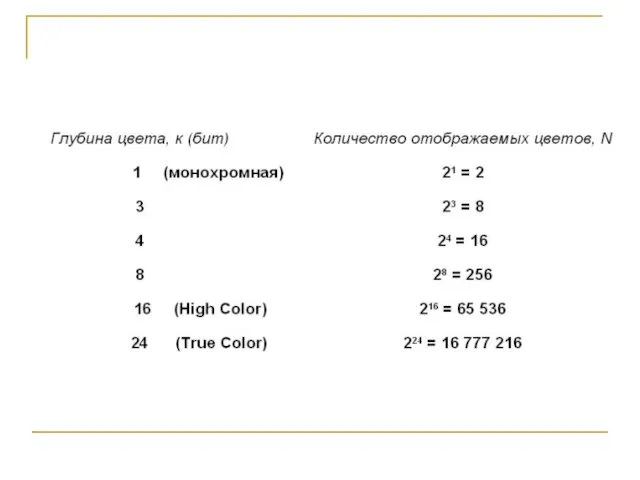
- 57. Глубина цвета Число N выбирают степенью 2 N = 2i Величину i называют глубиной цвета i
- 58. Глубина цвета Количество бит, используемых для кодирования цвета одной точки называется глубиной цвета (битовой глубиной, цветовым
- 60. Пример: для кодирования одной компоненты цвета используется 1 бит i = 1+1+1 = 3 бит N
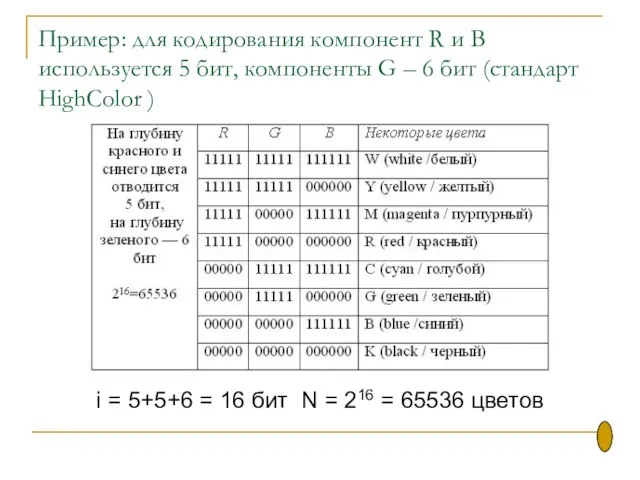
- 61. Пример: для кодирования компонент R и B используется 5 бит, компоненты G – 6 бит (стандарт
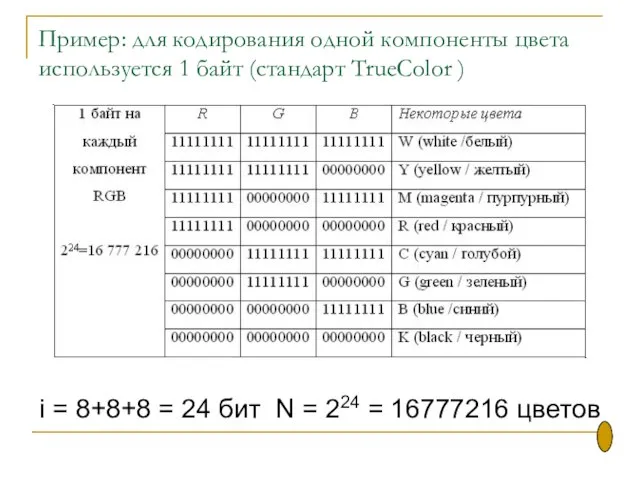
- 62. Пример: для кодирования одной компоненты цвета используется 1 байт (стандарт TrueColor ) i = 8+8+8 =
- 63. Квантование цветового пространства в модели HSB В ОС Windows каждая из HSB-xaрактеристик описывается одним байтом
- 64. Битовая карта изображения Битовая карта является двоичным кодом изображения, хранится в видеопамяти компьютера, считывается видеопроцессором (
- 65. При масштабировании (изменении размеров изображения) качество растрового изображения значительно ухудшается При увеличении проявляется «пикселизованность» - контуры
- 66. Векторная графика В векторном представлении графическое изображение на экране формируется из объектов – линий, прямоугольников, окружностей,
- 67. Ответьте письменно на вопросы 1) Изображение разбивают на графические примитивы. Что это за процедура: дискретизация или
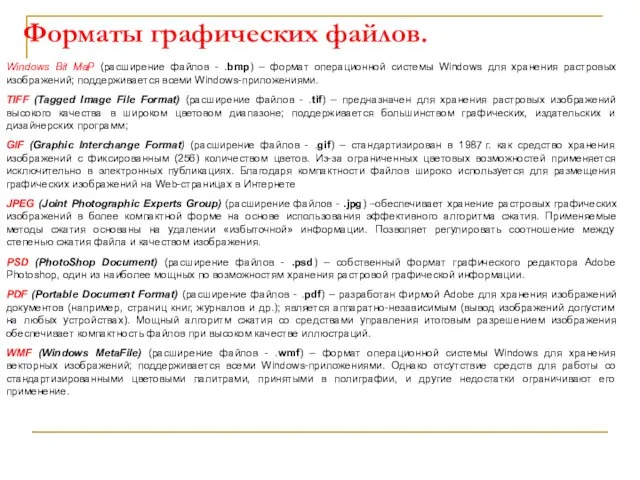
- 68. Форматы графических файлов. Windows Bit MaP (расширение файлов - .bmp) – формат операционной системы Windows для
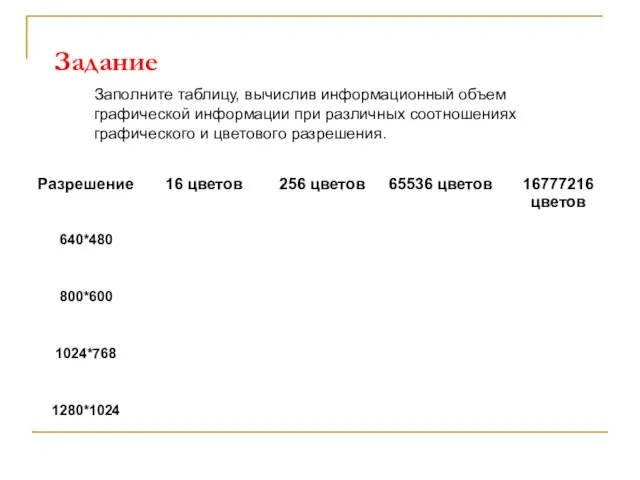
- 69. Задание Заполните таблицу, вычислив информационный объем графической информации при различных соотношениях графического и цветового разрешения.
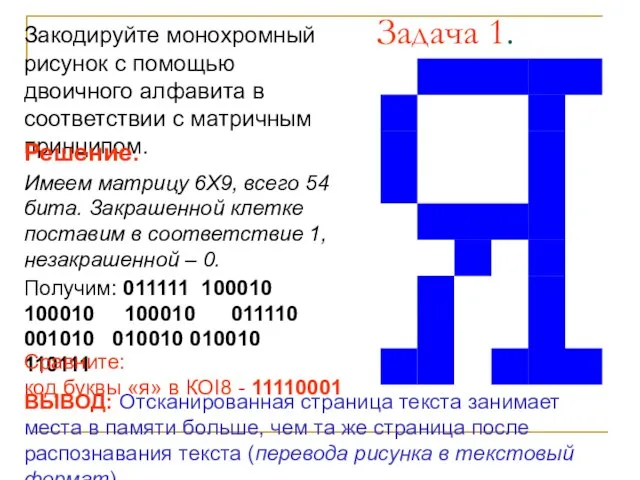
- 70. Задача 1. Закодируйте монохромный рисунок с помощью двоичного алфавита в соответствии с матричным принципом. Решение. Имеем
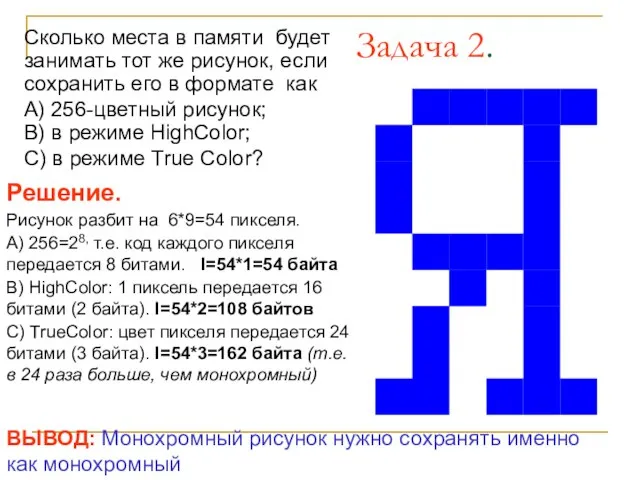
- 71. Задача 2. Сколько места в памяти будет занимать тот же рисунок, если сохранить его в формате
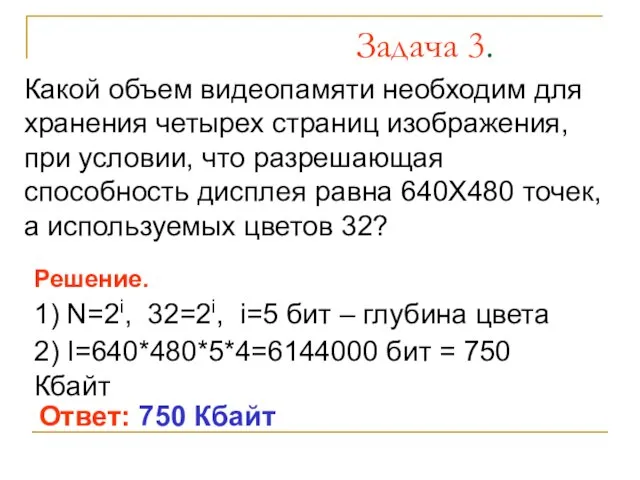
- 72. Задача 3. Какой объем видеопамяти необходим для хранения четырех страниц изображения, при условии, что разрешающая способность
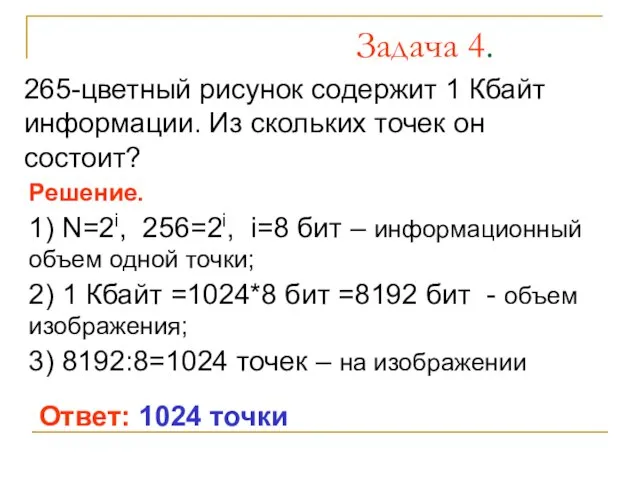
- 73. Задача 4. 265-цветный рисунок содержит 1 Кбайт информации. Из скольких точек он состоит? Решение. 1) N=2i,
- 74. Задача 5. На экране монитора необходимо получить 1024 оттенка серого цвета. Какой должна быть глубина цвета?
- 75. Задача 6. После преобразования графического изображения количество цветов уменьшилось с 256 до 32. Во сколько раз
- 76. Задача 7. Видеопамять имеет объем, в котором может храниться 8-цветное изображение размером 640Х350 точек. Какого размера
- 77. Задание 1 Для хранения растрового изображения размером 128*128 пикселей отвели 4 кбайта памяти. Каково максимально возможное
- 78. Задание 2 Сколько секунд потребуется модему, передающему сообщения со скоростью 28800 бит/с, чтобы передать цветное растровое
- 79. Задание 3 Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любо растрового изображения размером 64*64
- 80. Задание 4 Рассчитайте объем видеопамяти, необходимой для хранения графического изображения, занимающего весь экран монитора с разрешением
- 81. Задание 5 Подсчитайте объем информации, передаваемой от видеоадаптера к монитору в видеорежиме 1024 х 768 пикселей
- 83. Скачать презентацию
















































































 ООО «ЭкоЛайф 69»
ООО «ЭкоЛайф 69» Борьба Руси с иноземным нашествием в XIII в.
Борьба Руси с иноземным нашествием в XIII в. Формы и методы развития исследовательских способностей
Формы и методы развития исследовательских способностей Подбор, обучение и мониторинг персонала Call центров.
Подбор, обучение и мониторинг персонала Call центров. Наследственное право РФ
Наследственное право РФ Приготовление пресного сдобного теста и изделий из него
Приготовление пресного сдобного теста и изделий из него Парковая зона театра им. Натальи Сац
Парковая зона театра им. Натальи Сац правда и вымыслы об акулах
правда и вымыслы об акулах 1. ПР №1 - Тема -1ч. Развитие психики и сознания
1. ПР №1 - Тема -1ч. Развитие психики и сознания Презентация на тему Личные финансы
Презентация на тему Личные финансы Маленькая фея: новинки
Маленькая фея: новинки Настенная живопись
Настенная живопись Комплексное обеспечение процессов в сфере складской логистики, производства и ритейла
Комплексное обеспечение процессов в сфере складской логистики, производства и ритейла Санаторий Марциальные воды в Карелии. Лечение, отдых, встречи
Санаторий Марциальные воды в Карелии. Лечение, отдых, встречи Алгоритм психологической организации группы. Лекция 1
Алгоритм психологической организации группы. Лекция 1 МЕНЕДЖМЕНТ
МЕНЕДЖМЕНТ Современные принципы государственной политики в области МСБ: налоговое регулирование, доступ к финансам
Современные принципы государственной политики в области МСБ: налоговое регулирование, доступ к финансам О финансировании медицинских организаций в системе ОМС в 2011 году и перспективах перехода на одноканальное финансирование в 2011-201
О финансировании медицинских организаций в системе ОМС в 2011 году и перспективах перехода на одноканальное финансирование в 2011-201 Выборы президента школы
Выборы президента школы Оценка информированности учащихся ГБОУ СОШ № 499 по проблемам, связанным с потреблением наркотиков
Оценка информированности учащихся ГБОУ СОШ № 499 по проблемам, связанным с потреблением наркотиков Н.Д. Голев
Н.Д. Голев Продажа маральников и земельных участков
Продажа маральников и земельных участков Автономный контроллер освещения
Автономный контроллер освещения Система управления предприятием Облик-ERP.Конфигурация Оперативное управление предприятием.
Система управления предприятием Облик-ERP.Конфигурация Оперативное управление предприятием. Эмоции эмпатии и вины
Эмоции эмпатии и вины Особенности формирования производственного плана в лесной отрасли
Особенности формирования производственного плана в лесной отрасли Презентация на тему Биологическое действие радиоактивных излучений
Презентация на тему Биологическое действие радиоактивных излучений Школа молодого политика Лидер
Школа молодого политика Лидер