Содержание
- 2. Мобилизация Современные мобильные платформы: iPhone 3 и 4, iPad, Windows Phone 7, Android, Blackberry, Symbian
- 3. Особенности приложений для мобильных устройств Низкое разрешение (240х400, 320х480, 480х800, 640х960 – iPhone4,1024х768 - iPad): Требуется
- 4. Варианты работы с мобильными устройствами Нативное приложение Мобильный браузер Мобильная версия сайта Автономное веб-приложение Нативное веб
- 5. Мобильный браузер Во всех современных мобильных платформах есть браузер Делать особенного ничего не нужно, возможно учесть
- 6. Нативные приложения Приложения разработанные под конкретные платформы, с использованием их SDK. Достоинства: Оптимально работают с данным
- 7. Мобильная версия сайта Сайт, содержащий минимум дизайна и специально разработан для отображения в мобильных браузерах. Существуют
- 8. Создание мобильной версии сайта Необходимо создать сайт или специальный «/m/» раздел на сайте, где необходимо расположить
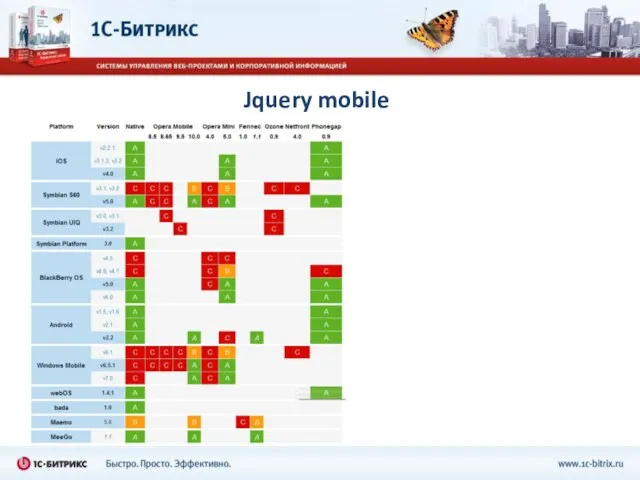
- 9. Jquery mobile
- 10. Автономные веб-приложения Веб-приложения html+javascript, которые используют возможности HTML 5, для того чтобы максимально быть визуально похожи
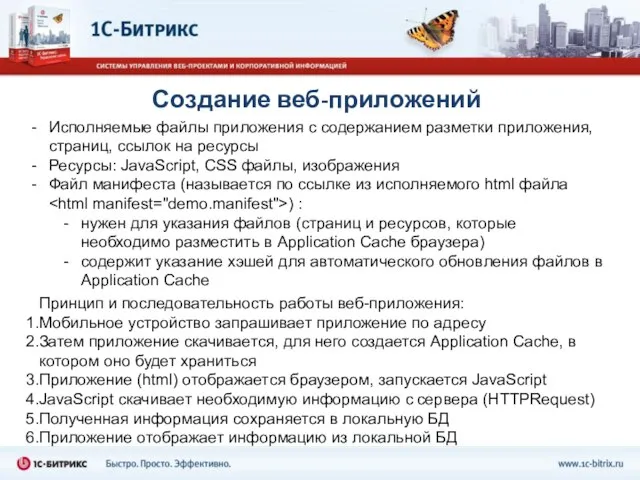
- 11. Создание веб-приложений Исполняемые файлы приложения с содержанием разметки приложения, страниц, ссылок на ресурсы Ресурсы: JavaScript, CSS
- 12. «Платформа 1C-Битрикс» для создания мобильных веб-приложений Специально разработанный API для создания клиент-серверных мобильных веб-приложений: Поддержка авторизации
- 13. Нативные веб-приложения Приложения, написанные с использованием HTML+JavaScript+CSS, но «обернутые» в нативное приложение-оболочку (а не браузер). Приложения
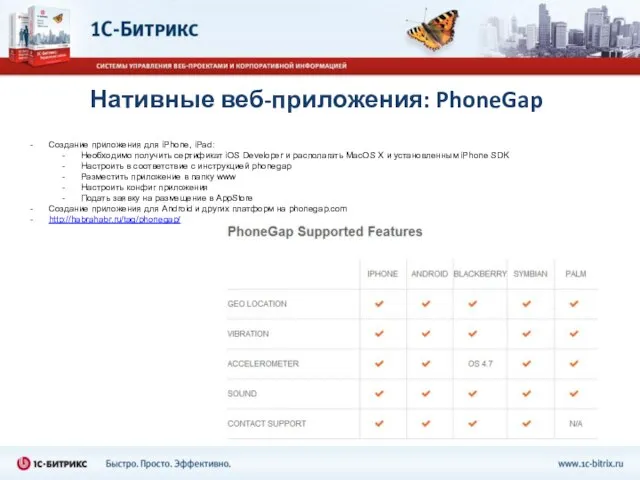
- 14. Нативные веб-приложения: PhoneGap Создание приложения для iPhone, iPad: Необходимо получить сертификат iOS Developer и располагать MacOS
- 15. API для созданий мобильных сайтов и приложений Примеры шаблонов компонентов, решение мобильный сайт Поддержка мобильных браузеров
- 17. Скачать презентацию














 Lluvia
Lluvia Жужжалочка. Дидактическая игра для автоматизации звука Ж в словах
Жужжалочка. Дидактическая игра для автоматизации звука Ж в словах УД ПСИХОЛОГИЯ
УД ПСИХОЛОГИЯ Храмы России
Храмы России Оптическая микроскопия
Оптическая микроскопия Менеджмент
Менеджмент Кондитерский отдел
Кондитерский отдел Органы и службы стандартизации РФ
Органы и службы стандартизации РФ Вышел зайчик погулять Художник – В. Сергеев
Вышел зайчик погулять Художник – В. Сергеев Знакомство с точкой
Знакомство с точкой Состояние и задачи управления проектами в строительстве
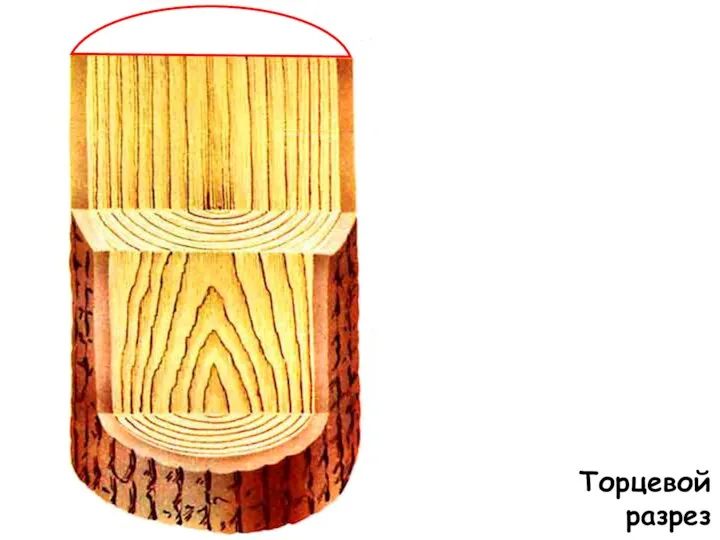
Состояние и задачи управления проектами в строительстве Торцевой разрез. Материаловедение
Торцевой разрез. Материаловедение чайные истории
чайные истории Шпаргалка юного покупателя
Шпаргалка юного покупателя Учебно-методический комплекс "Живая география" Живая география - учебно-методический комплекс, позволяющий использовать геоинфор
Учебно-методический комплекс "Живая география" Живая география - учебно-методический комплекс, позволяющий использовать геоинфор Классификация реакций
Классификация реакций Организация хранения документов Архивного фонда Российской Федерации и других архивных документов
Организация хранения документов Архивного фонда Российской Федерации и других архивных документов Трансляция – биосинтез белка на рибосоме
Трансляция – биосинтез белка на рибосоме Инновационный подход к жизни
Инновационный подход к жизни DaCoPAn Software Engineering Project - Система динамической визуализации событий работы протоколов при обмене данными между двумя сетевыми ЭВМ — D
DaCoPAn Software Engineering Project - Система динамической визуализации событий работы протоколов при обмене данными между двумя сетевыми ЭВМ — D Урок – размышление по рассказу К.Г. Паустовского «Телеграмма»
Урок – размышление по рассказу К.Г. Паустовского «Телеграмма» Путешествие в мир животных
Путешествие в мир животных СПАСИБО, АЗБУКА!
СПАСИБО, АЗБУКА! Rave Cosmology Today Dying, Death & Bardo . RC3.8
Rave Cosmology Today Dying, Death & Bardo . RC3.8 Основные закономерности развития информационного пространства
Основные закономерности развития информационного пространства Циклон ВЦНИИОТ с обратным конусом
Циклон ВЦНИИОТ с обратным конусом  Квантовые компьютеры
Квантовые компьютеры Разработать рекламную кампанию в стиле шоу для молодежного интернет-издания Пи-Пермь (бюджет студенческой редакции)
Разработать рекламную кампанию в стиле шоу для молодежного интернет-издания Пи-Пермь (бюджет студенческой редакции)