Содержание
- 2. Инициализация и завершение гpафического режима InitGraph (driver, mode : integer; path : string); При driver:=detect включается
- 3. Процедуры и функции, управляющие графическим режимом RestoreСrtМode; - Возвращение в текстовый режим. SetGraphMode(mode:integer); - Вход в
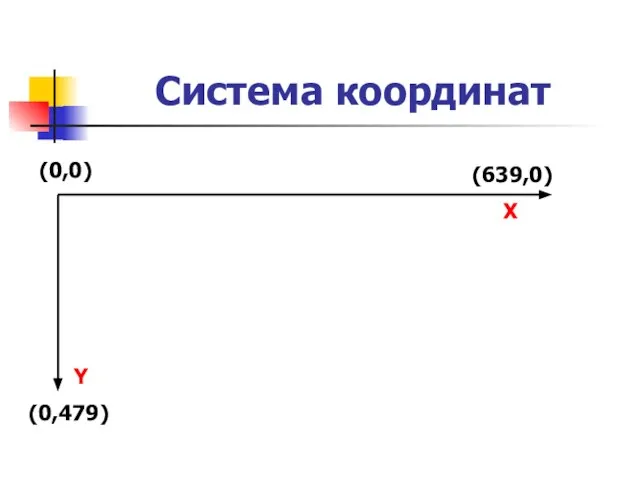
- 4. Система координат (0,0) (639,0) Х Y (0,479)
- 5. Процедуры и функции работы с точками GetMaxX:integer; - получение максимального значения координаты Х GetMaxY:integer; - получение
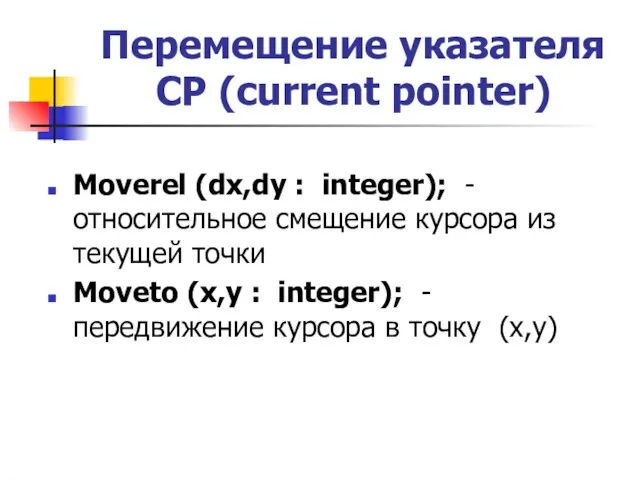
- 6. Перемещение указателя CP (current pointer) Moverel (dx,dy : integer); - относительное смещение курсора из текущей точки
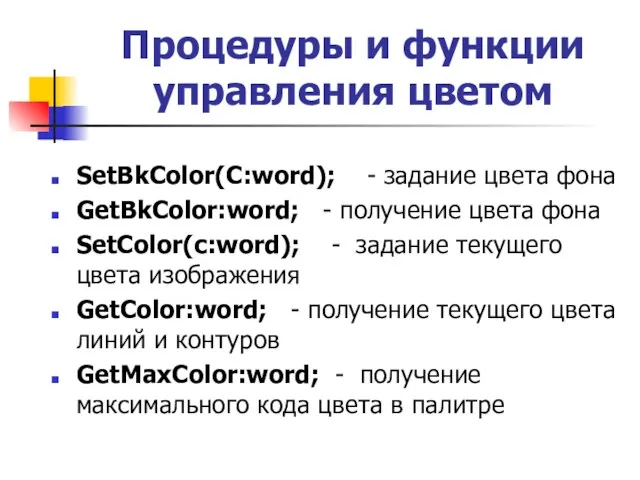
- 7. Процедуры и функции управления цветом SetBkColor(C:word); - задание цвета фона GetBkColor:word; - получение цвета фона SetColor(c:word);
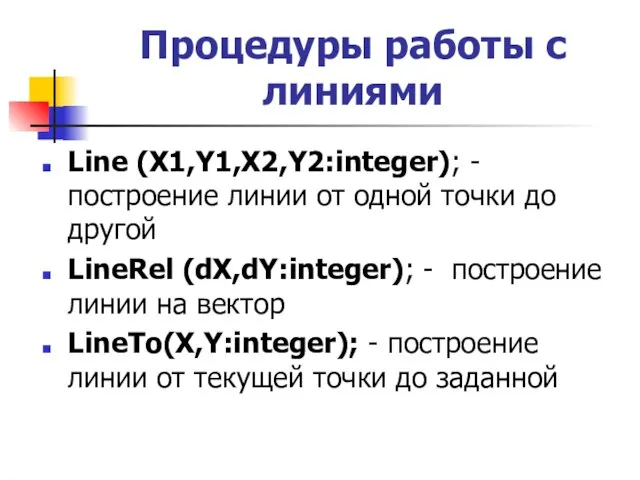
- 8. Процедуры работы с линиями Line (X1,Y1,X2,Y2:integer); - построение линии от одной точки до другой LineRel (dX,dY:integer);
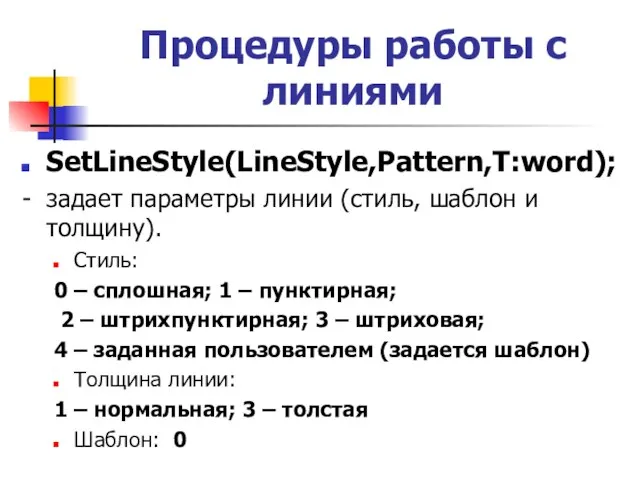
- 9. SetLineStyle(LineStyle,Pattern,T:word); - задает параметры линии (стиль, шаблон и толщину). Стиль: 0 – сплошная; 1 – пунктирная;
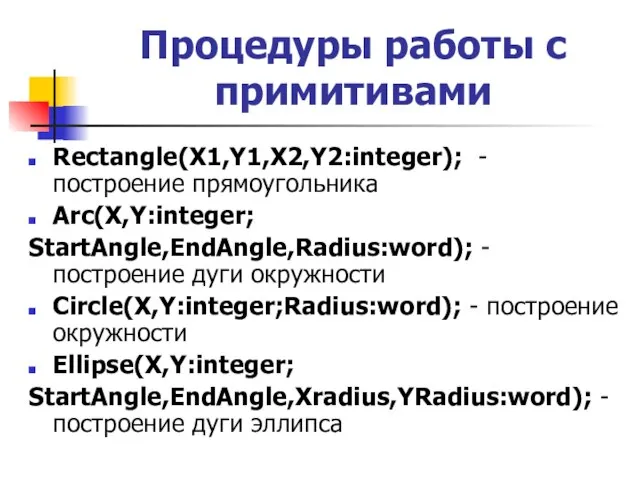
- 10. Rectangle(X1,Y1,X2,Y2:integer); - построение прямоугольника Arc(X,Y:integer; StartAngle,EndAngle,Radius:word); - построение дуги окружности Circle(X,Y:integer;Radius:word); - построение окружности Ellipse(X,Y:integer; StartAngle,EndAngle,Xradius,YRadius:word);
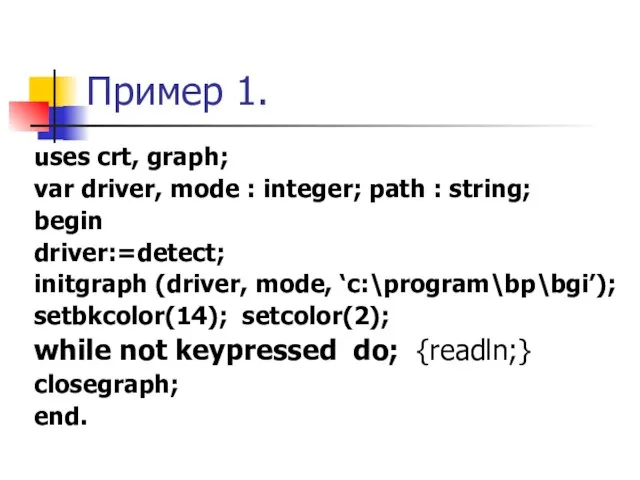
- 11. Пример 1. uses crt, graph; var driver, mode : integer; path : string; begin driver:=detect; initgraph
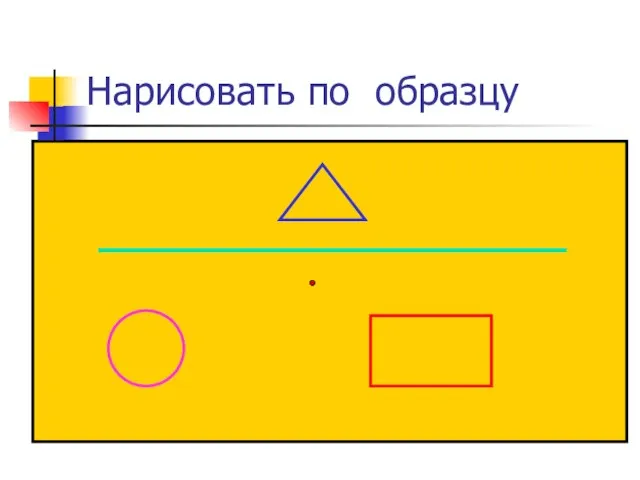
- 12. Нарисовать по образцу
- 13. Построение многоугольника DrawPoly(N, A) где N- количество вершин, А – массив координат вершин
- 14. uses Graph, crt; type k=record x1,y1:integer; end; var a:array [1..100] of k; i,m,r,n:integer; Begin readln(n); m:=detect;
- 15. Процедуры построения закрашенных фигур SetFillStyle(Pattern,Color) - задает орнамент и цвет заполнения фигур где Pattern: 0 -
- 16. Процедуры построения закрашенных фигур Bar(X1,Y1,X2,Y2) - Построение закрашенного прямоугольника FloodFill(X,Y,ColorBk) - Заполнение замкнутой области из точки(X,Y)
- 17. Процедура очистки графического экрана ClearDevice;
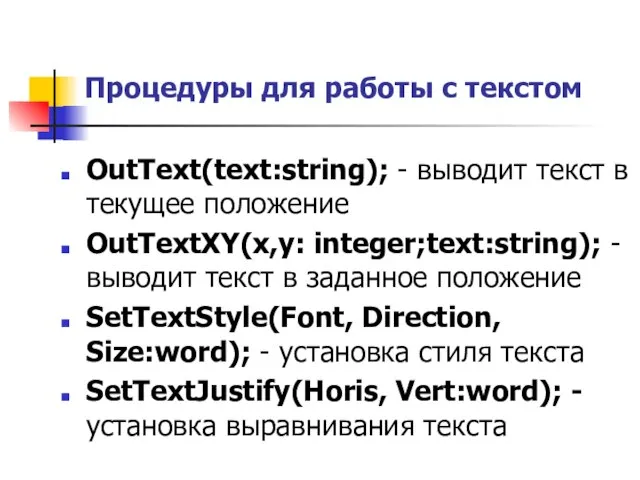
- 18. Процедуры для работы с текстом OutText(text:string); - выводит текст в текущее положение OutTextXY(x,y: integer;text:string); - выводит
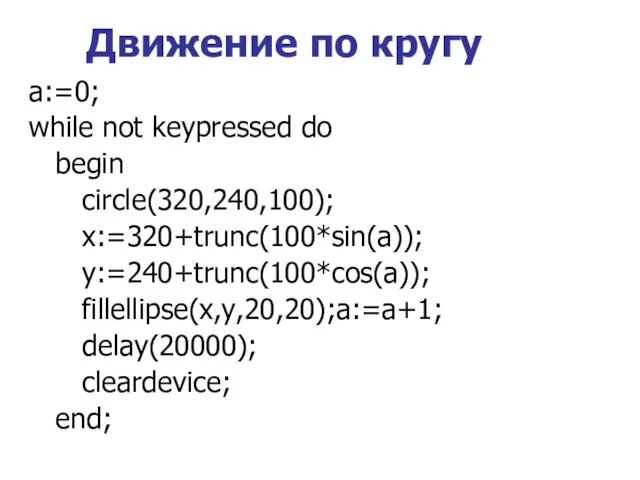
- 19. Движение по кругу a:=0; while not keypressed do begin circle(320,240,100); x:=320+trunc(100*sin(a)); y:=240+trunc(100*cos(a)); fillellipse(x,y,20,20);a:=a+1; delay(20000); cleardevice; end;
- 20. Условный оператор для выхода из цикла if keypressed then exit;
- 21. Задания движение стрелки секундомера по (против) часовой стрелки, пока не нажата клавиша; движение по периметру экрана
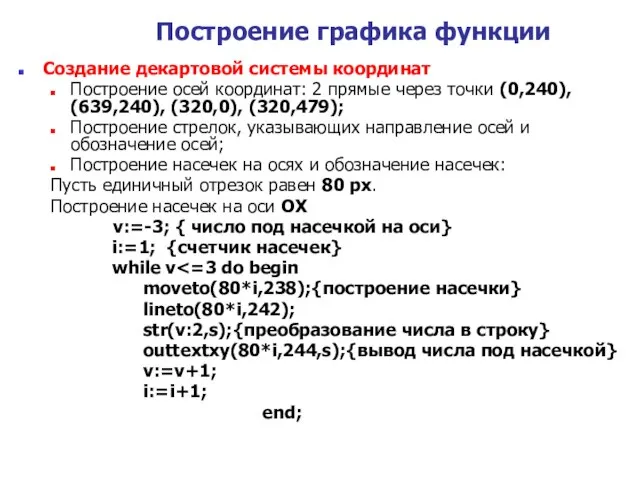
- 22. Построение графика функции Создание декартовой системы координат Построение осей координат: 2 прямые через точки (0,240), (639,240),
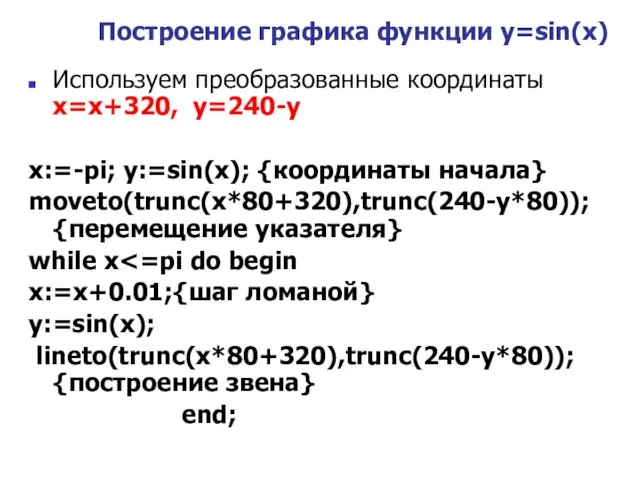
- 23. Используем преобразованные координаты x=x+320, y=240-y x:=-pi; y:=sin(x); {координаты начала} moveto(trunc(x*80+320),trunc(240-y*80)); {перемещение указателя} while x x:=x+0.01;{шаг ломаной}
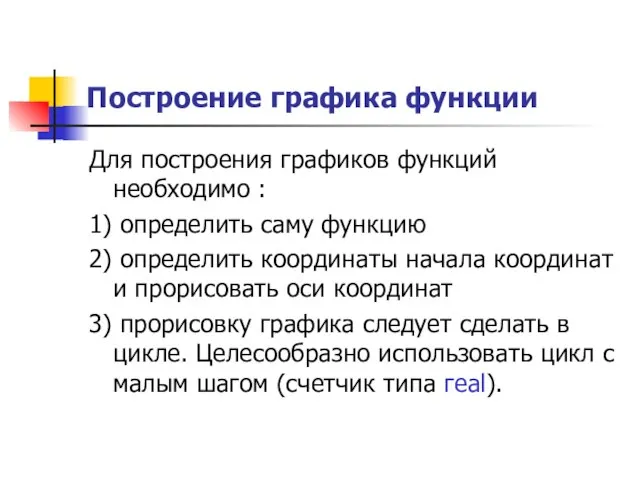
- 24. Построение графика функции Для построения графиков функций необходимо : 1) определить саму функцию 2) определить координаты
- 25. Построение графика функции Для построения графиков функций необходимо : 4) у-координатой служит заданная функция со счетчиком
- 27. Скачать презентацию












![uses Graph, crt; type k=record x1,y1:integer; end; var a:array [1..100] of k;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/410202/slide-13.jpg)











 СРАВНИТЬ и ВЫБРАТЬ Презентация Maanimo.com – портала объективного сравнения финансовых услуг для рекламных и медиа-агентств Киев, 05.02.09
СРАВНИТЬ и ВЫБРАТЬ Презентация Maanimo.com – портала объективного сравнения финансовых услуг для рекламных и медиа-агентств Киев, 05.02.09 Красный, жёлтый, зелёный.
Красный, жёлтый, зелёный. «Конструирование рукава» 9 класс
«Конструирование рукава» 9 класс Презентация на тему Предмет физики и ее связь с другими науками
Презентация на тему Предмет физики и ее связь с другими науками Устный счет
Устный счет Правила поведения в классе
Правила поведения в классе Мой 8 гуманитарный класс (информация к размышлению)
Мой 8 гуманитарный класс (информация к размышлению) Лобовой щит СДПМ
Лобовой щит СДПМ Правление Ярослава Мудрого
Правление Ярослава Мудрого Конфликт. Пути предотвращения и разрешения
Конфликт. Пути предотвращения и разрешения For Вікторія Костецька
For Вікторія Костецька Русское искусство второй половины XIX века
Русское искусство второй половины XIX века Баскетбол. История
Баскетбол. История Презентация«Стандарт качества организации работы по управлению бизнес-процессами в кредитных организациях»
Презентация«Стандарт качества организации работы по управлению бизнес-процессами в кредитных организациях» Бритва. Сказка от Леонардо да Винчи
Бритва. Сказка от Леонардо да Винчи Создавай Будущее Легко. Инстант Инвест
Создавай Будущее Легко. Инстант Инвест КАБИНЕТ КОМПЛЕКСНОЙ БЕЗОПАСНОСТИ ГОУ СОШ №426 Ответственный за кабинет: Семин Дмитрий Владимирович
КАБИНЕТ КОМПЛЕКСНОЙ БЕЗОПАСНОСТИ ГОУ СОШ №426 Ответственный за кабинет: Семин Дмитрий Владимирович Мой девиз Где обитаю
Мой девиз Где обитаю СРЕДСТВА И МЕТОДЫ РАЗВИТИЯ СКОРОСТНЫХ СПОСОБНОСТЕЙ БОРЦОВ
СРЕДСТВА И МЕТОДЫ РАЗВИТИЯ СКОРОСТНЫХ СПОСОБНОСТЕЙ БОРЦОВ Метапредметный подход, что это такое и зачем?
Метапредметный подход, что это такое и зачем? Проигрыватели компакт - дисков
Проигрыватели компакт - дисков Мы - граждане Российской Федерации. 12 декабря – День Конституции РФ
Мы - граждане Российской Федерации. 12 декабря – День Конституции РФ Построение федеральной сети мебели и товаров для дома в России
Построение федеральной сети мебели и товаров для дома в России Знаки зодиака (1 класс)
Знаки зодиака (1 класс) Портфолио. Тулуш Сылдыс Олегович
Портфолио. Тулуш Сылдыс Олегович Розовый цвет в рекламе
Розовый цвет в рекламе «Российская грамматика» М.В.Ломоносова
«Российская грамматика» М.В.Ломоносова Системно-целостный подход
Системно-целостный подход