Слайд 2Отладка и профилирование
Отладка — этап разработки компьютерной программы, на котором обнаруживают, локализуют

и устраняют ошибки.
Профилирование — сбор характеристик работы программы. Инструмент, используемый для анализа работы называют профайлером.
ru.wikipedia.org
Слайд 3Отладка JavaScript’а: история
window.alert() vs. console.log()
debugger;
Изначально только в JScript
Теперь в Gecko (Firebug /

Venkmen)
opera.postError();
Слайд 4Console API
Раньше только в Firebug
Методы:
console.log(object[, object, ...])
console.debug(object[, object, ...])
console.info(object[, object, ...]) /
![Console API Раньше только в Firebug Методы: console.log(object[, object, ...]) console.debug(object[, object,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/410210/slide-3.jpg)
warn / error
console.assert(expression[, object, ...])
console.dir(object)
console.dirxml(node)
console.count([title])
console.time(name) + console.timeEnd(name)
console.profile([title]) + console.profileEnd()
Слайд 5Отладка в браузерах
Internet Explorer
Mozilla/Firefox
Opera
Safari

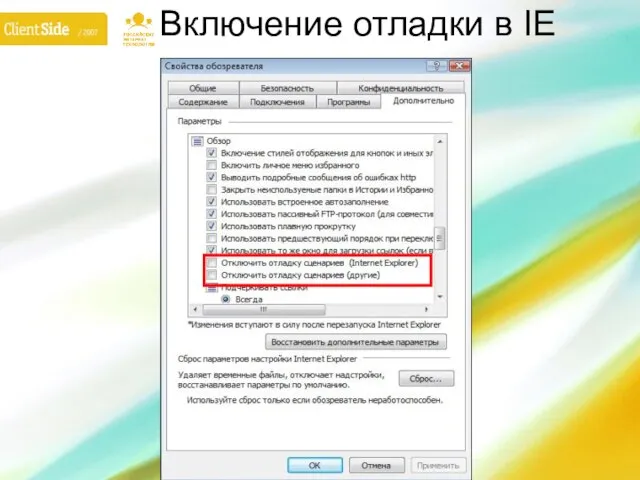
Слайд 6Отладка в Internet Explorer
Microsoft Script Debugger
Бесплатен, но требует Windows Genuine
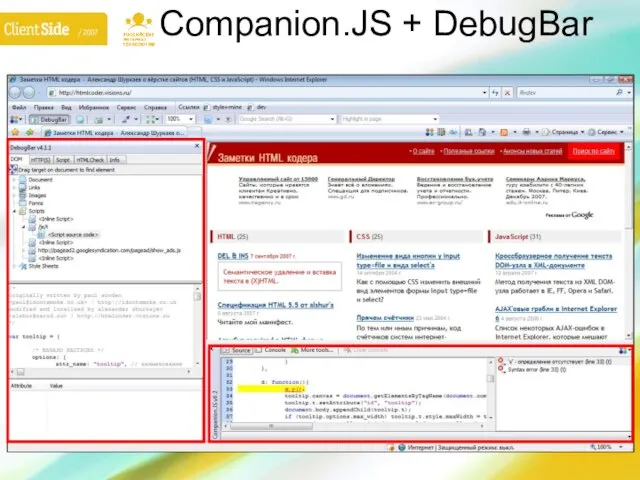
Надстройка Companion.JS +

DebugBar
Microsoft Script Editor
Вместе с Microsoft Office 2000+
Особенность: attach to process
Visual Studio/Visual Web Developer
У VWD нетривиальный процесс отладки
Слайд 9Отладка в Mozilla/Firefox
Firebug! Firebug! Firebug!
Console API
Надстройка YSlow (включая JSLint)
Всё как полагается: watch,

breakpoints, trace, step into, step out, step over и т. д.
Отладчик Venkman
Монструозен
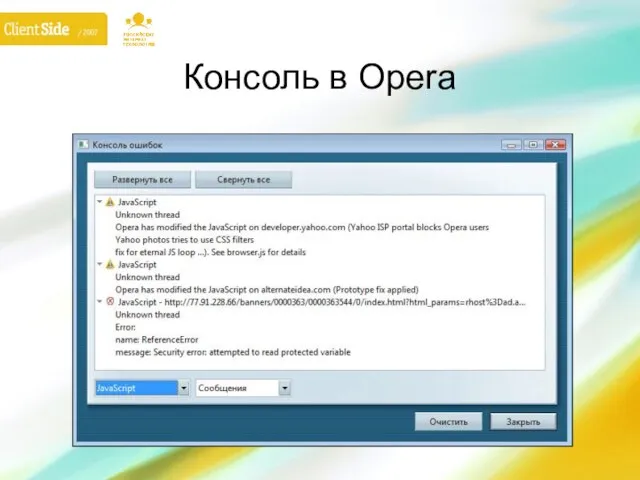
Слайд 11Отладка в Opera
JavaScript консоль
opera.postError()
НЕТ Console API
Отладчика НЕТ

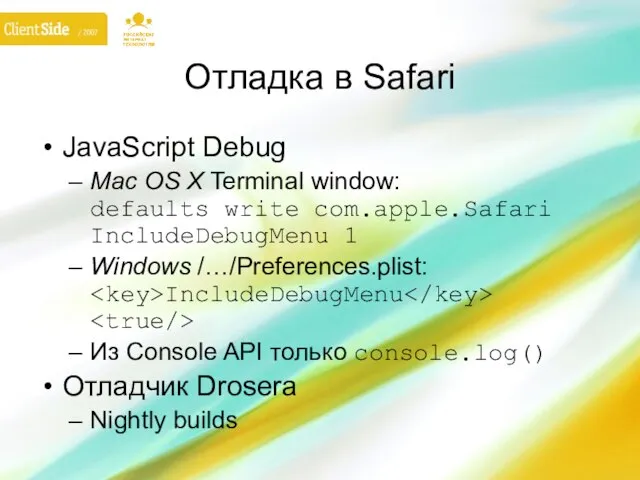
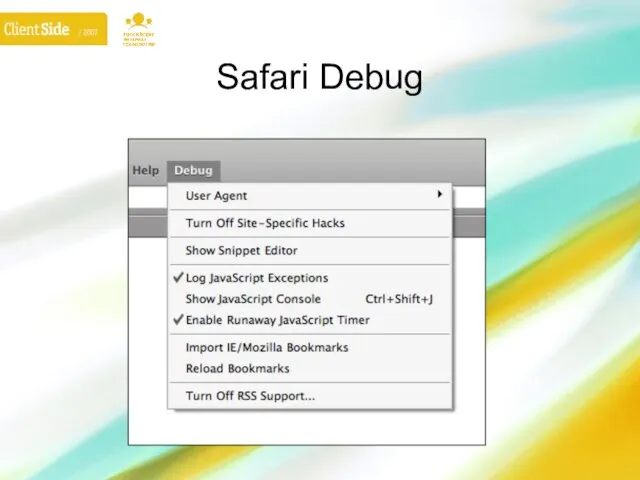
Слайд 13Отладка в Safari
JavaScript Debug
Mac OS X Terminal window:
defaults write com.apple.Safari IncludeDebugMenu 1
Windows

/…/Preferences.plist:
IncludeDebugMenu
Из Console API только console.log()
Отладчик Drosera
Nightly builds
Слайд 15Кросс-браузерные консоли
Firebug Lite
Console API, частично
или F12
firebugx.js убирает ошибки при использовании

Console API
Faux Console
console.log() теперь везде
Jash: JavaScript Shell
Своя консоль
Слайд 16Универсальный лог
if (window.console && console.log) console.log('foobar'); // FF (Firebug), Safari (Debug mode),

IE (Firebug Lite, Faux Console или Companion.JS + Microsoft Script Debugger)
else if (window.opera && opera.postError) opera.postError('foobar'); // Opera
else alert('foobar');
Слайд 17Отладка в IDE
JavaScript Debugger в Dreamweaver 4
В DW MX 2004 убрали :-(
Visual

Studio/Visual Web Developer
Привязка к .Net-технологиям
AJAX Toolkit Framework для Eclipse
Слайд 18Dev, QA и Prod отладка
Активация в production режима отладки и логирования через

GET-параметр
?debug=1
Запись в cookie
Глобальная переменная в коде, устанавливается на сервере в зависимости от окружения
var DEBUG = true;
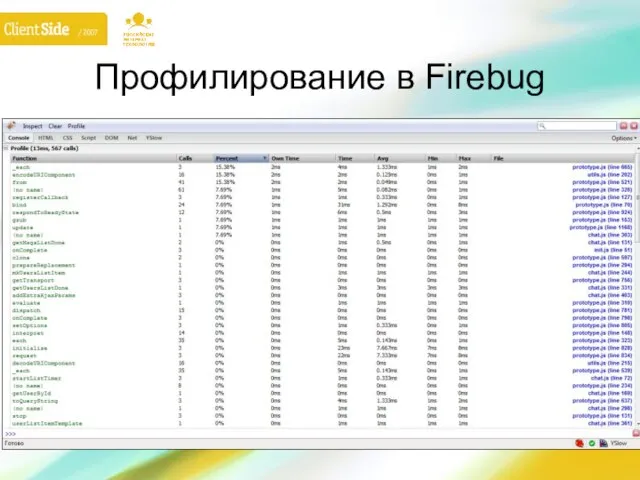
Слайд 19Профилирование кода
Firebug! Firebug! Firebug!
Время выполнения каждой функции
В Firebug Lite профилирования НЕТ
JsLex
Кросс-браузерный, но

нетривиальный


![Console API Раньше только в Firebug Методы: console.log(object[, object, ...]) console.debug(object[, object,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/410210/slide-3.jpg)
















 Умба 2020. Белое море
Умба 2020. Белое море Физико - математические науки
Физико - математические науки ЧТО ТАКОЕ БИОСФЕРА?
ЧТО ТАКОЕ БИОСФЕРА? «Серебряный век» русской литературы
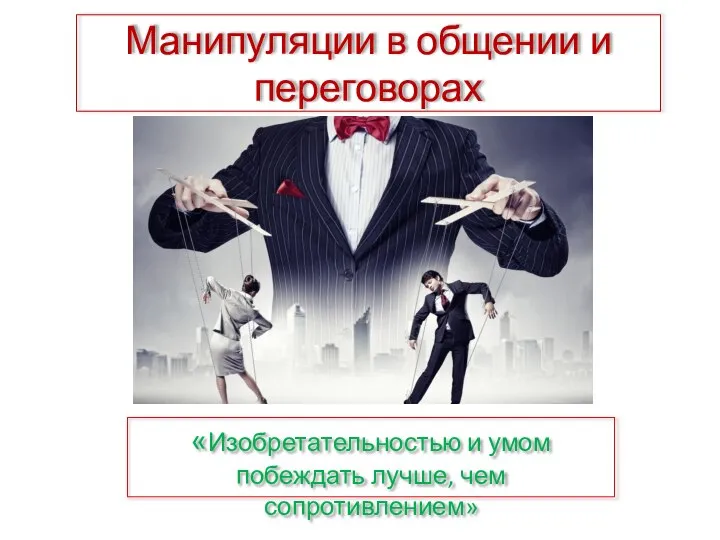
«Серебряный век» русской литературы Манипуляции в общении и переговорах Изобретательностью и умом побеждать лучше, чем сопротивлением
Манипуляции в общении и переговорах Изобретательностью и умом побеждать лучше, чем сопротивлением DENKA?SC1? аморфный алюминат кальция
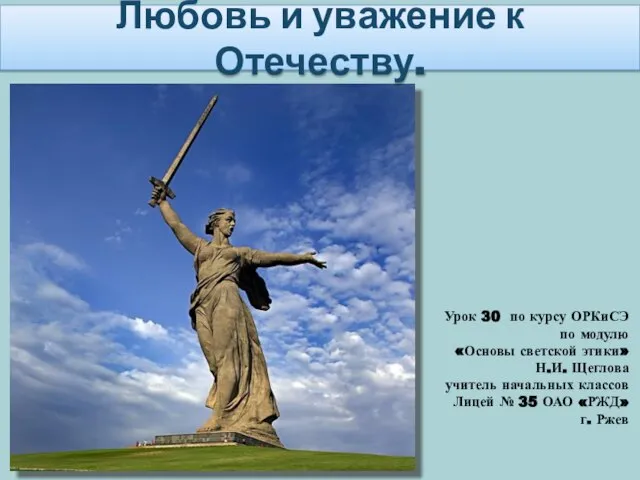
DENKA?SC1? аморфный алюминат кальция Любовь и уважение к Отечеству
Любовь и уважение к Отечеству Презентация на тему Письменный приём умножения многозначного числа на двузначное (4 класс)
Презентация на тему Письменный приём умножения многозначного числа на двузначное (4 класс) Глава 4.
Глава 4. Приготовление котлетной массы. Полуфабрикаты из неё
Приготовление котлетной массы. Полуфабрикаты из неё Управление рекламой, стимулированием сбыта
Управление рекламой, стимулированием сбыта  Единственный святящийся инстапринтер LightBox
Единственный святящийся инстапринтер LightBox Декоративно-прикладная обработка древесины
Декоративно-прикладная обработка древесины Презентация на тему Изобретения 19 века
Презентация на тему Изобретения 19 века Программа личностного самосовершенствования педагогаНовиковой Елены Александровны
Программа личностного самосовершенствования педагогаНовиковой Елены Александровны 20141016_prezentatsiya_strany_evropy
20141016_prezentatsiya_strany_evropy Автопортрет Т.Г. Шевченко
Автопортрет Т.Г. Шевченко Презентация на тему Цена и общая стоимость контракта Виды цен Определение валюты цены
Презентация на тему Цена и общая стоимость контракта Виды цен Определение валюты цены  Два сердца вместе как одна песня
Два сердца вместе как одна песня Бородинское поле
Бородинское поле Великий омут ежедневно вращающихся образов
Великий омут ежедневно вращающихся образов Инновационный менеджмент
Инновационный менеджмент Педагогическое образование. Высшая школа психологии, педагогики и физической культуры
Педагогическое образование. Высшая школа психологии, педагогики и физической культуры СВОЯ ИГРА
СВОЯ ИГРА Механизмы финансирования ГЧП проектов VIII Международный инвестиционный форум Сочи – 2009
Механизмы финансирования ГЧП проектов VIII Международный инвестиционный форум Сочи – 2009 Что за чудесница, вода-волшебница
Что за чудесница, вода-волшебница Реставрация ванн. Ответы на основные вопросы клиентов
Реставрация ванн. Ответы на основные вопросы клиентов Обед
Обед