Содержание
- 2. План Что такое Maemo Программирование под Maemo Работа в Scratchbox-е Простой пример Рисование в окне Работа
- 3. Что такое Maemo Maemo – это платформа для мобильных устройств основанная на Debian (www.maemo.org) Устройства на
- 4. Какие есть версии Предыдущая – 4 (Diablo) Библиотека GUI: GTK Интерфейс: стилус Текущая – 5 (Fremantle)
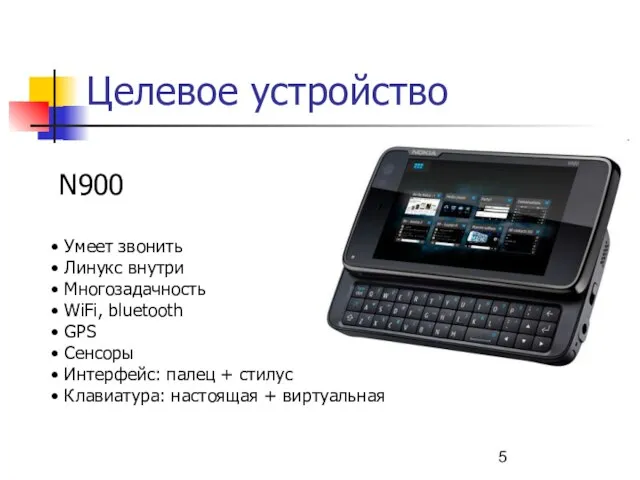
- 5. Целевое устройство N900 Умеет звонить Линукс внутри Многозадачность WiFi, bluetooth GPS Сенсоры Интерфейс: палец + стилус
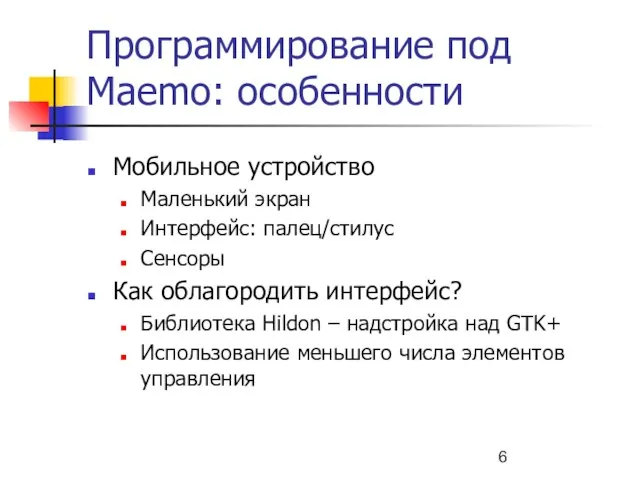
- 6. Программирование под Maemo: особенности Мобильное устройство Маленький экран Интерфейс: палец/стилус Сенсоры Как облагородить интерфейс? Библиотека Hildon
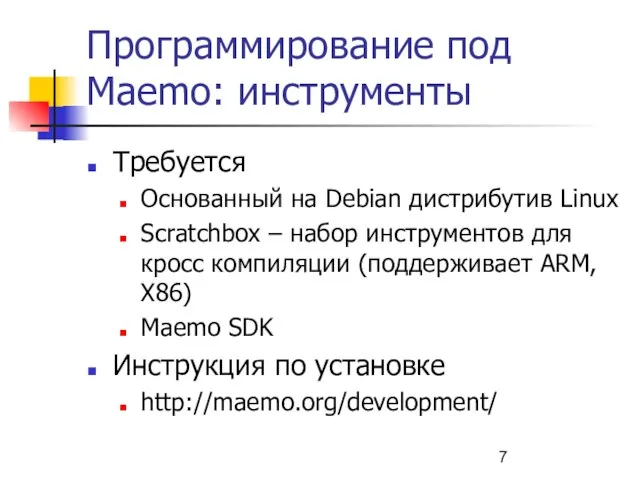
- 7. Программирование под Maemo: инструменты Требуется Основанный на Debian дистрибутив Linux Scratchbox – набор инструментов для кросс
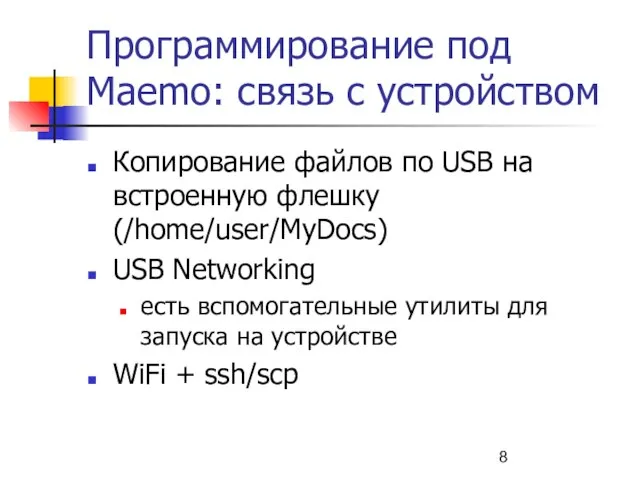
- 8. Программирование под Maemo: связь с устройством Копирование файлов по USB на встроенную флешку (/home/user/MyDocs) USB Networking
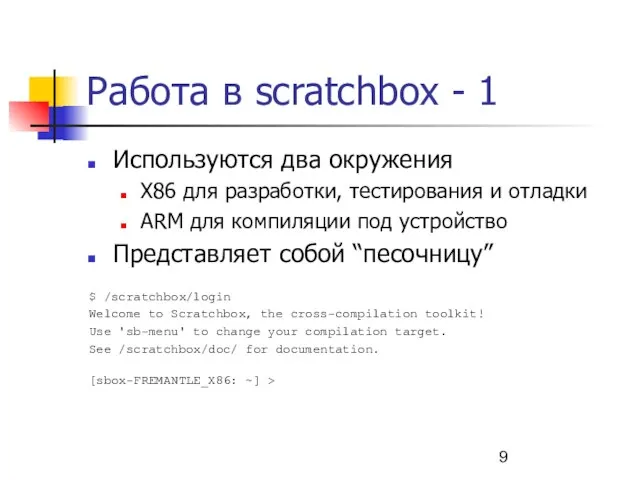
- 9. Работа в scratchbox - 1 Используются два окружения X86 для разработки, тестирования и отладки ARM для
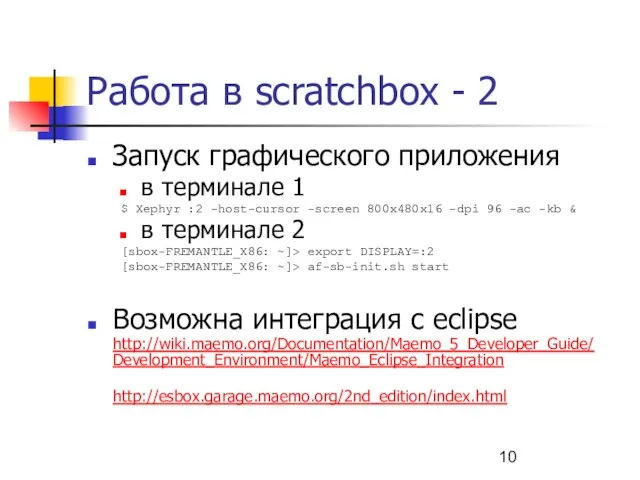
- 10. Работа в scratchbox - 2 Запуск графического приложения в терминале 1 $ Xephyr :2 -host-cursor -screen
- 11. Простой пример #include int main(int argc, char *argv[]) { GtkWidget *window; hildon_gtk_init (&argc, &argv); g_set_application_name ("Simplest
- 12. Как собрать в Scratchbox $ /scratchbox/login [sbox-FREMANTLE_X86: ~] > gcc –o hello_world `pkg-config --libs --cflags hildon-1`
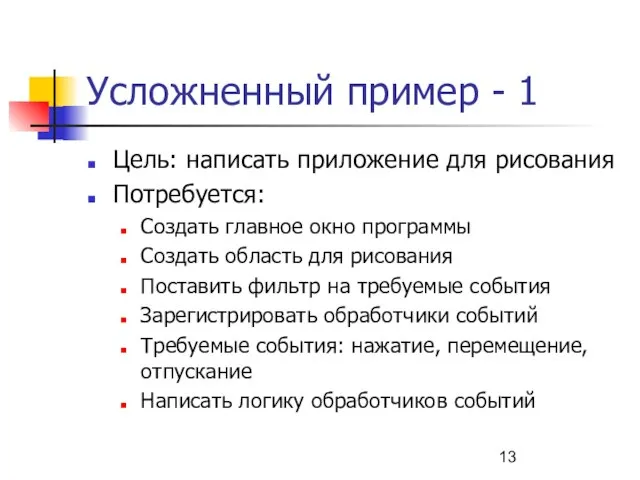
- 13. Усложненный пример - 1 Цель: написать приложение для рисования Потребуется: Создать главное окно программы Создать область
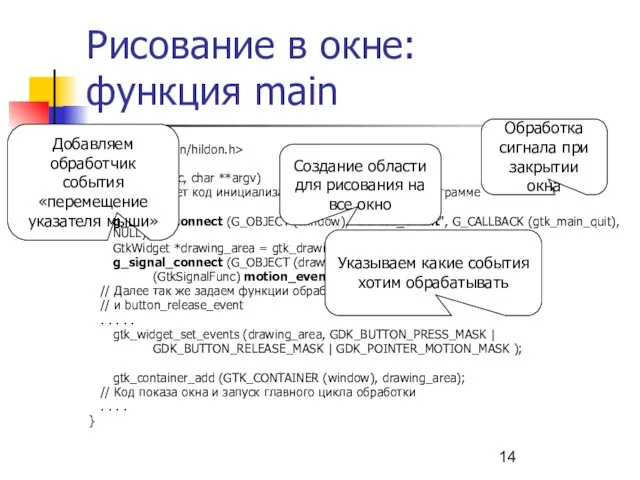
- 14. Рисование в окне: функция main #include int main (int argc, char **argv) { // Здесь идет
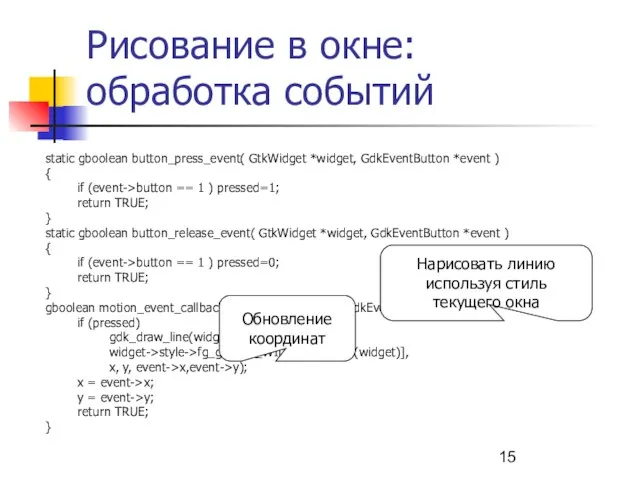
- 15. Рисование в окне: обработка событий static gboolean button_press_event( GtkWidget *widget, GdkEventButton *event ) { if (event->button
- 16. Усложненный пример - 2 Цель: написать приложение с кнопками Потребуется Разобраться с расположением элементов Создать необходимый
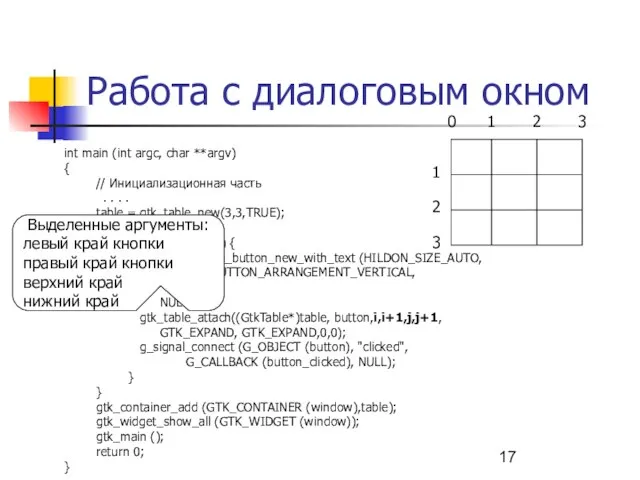
- 17. Работа с диалоговым окном int main (int argc, char **argv) { // Инициализационная часть . .
- 18. Что еще не рассмотрено Элементы управления GtkRadioButtons Меню (HildonAppMenu) Диалоги (HildonNote, HildonBanner, HildonPickerDialog, HildonWizardDialog) Работа в
- 19. Ссылки Главная ссылка :) www.maemo.org Руководство для разработчиков Maemo http://wiki.maemo.org/Documentation/Maemo_5_Developer_Guide Туториал по GTK для новичков http://zetcode.com/tutorials/gtktutorial/
- 21. Скачать презентацию









![Простой пример #include int main(int argc, char *argv[]) { GtkWidget *window; hildon_gtk_init](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/460676/slide-10.jpg)
![Как собрать в Scratchbox $ /scratchbox/login [sbox-FREMANTLE_X86: ~] > gcc –o hello_world](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/460676/slide-11.jpg)







 Древние образы в современных народных игрушках
Древние образы в современных народных игрушках Хочешь продлить свое лето?
Хочешь продлить свое лето? Понятие логарифма
Понятие логарифма Как раскрыть 8 лепесточков молодости, долголетие. Авиценна
Как раскрыть 8 лепесточков молодости, долголетие. Авиценна Альфред Причард Слоун (1875-1966)Alfred P. Sloan
Альфред Причард Слоун (1875-1966)Alfred P. Sloan Ты - предприниматель2012
Ты - предприниматель2012 Предоставление контактных данных заинтересованных посетителей сайта с целью увеличения продажи
Предоставление контактных данных заинтересованных посетителей сайта с целью увеличения продажи Тайна рождества
Тайна рождества Неоимпрессионизм Жорж Сёра
Неоимпрессионизм Жорж Сёра Если ребенок стал агрессивным
Если ребенок стал агрессивным Gardening
Gardening Образование почви их разнообразие
Образование почви их разнообразие Прекращение российского гражданства
Прекращение российского гражданства Имущество предприятия и источники его формирования. Понятие, структура, основы управления
Имущество предприятия и источники его формирования. Понятие, структура, основы управления Альпинистское троеборье памяти Иркутских альпинистов
Альпинистское троеборье памяти Иркутских альпинистов Предпринимательство и предприниматель
Предпринимательство и предприниматель Фонетика. Какой алфавит состоит из шести букв?
Фонетика. Какой алфавит состоит из шести букв? Афанасий Афанасьевич
Афанасий Афанасьевич Рисунок цилиндра и куба
Рисунок цилиндра и куба Сказки – мой первый учебник истории
Сказки – мой первый учебник истории Политические режимы
Политические режимы Ландшафтный дизайн. Ритм, симметрия, асимметрия
Ландшафтный дизайн. Ритм, симметрия, асимметрия Статуэтки
Статуэтки Классификация разрезов
Классификация разрезов Система управления электронной очередью
Система управления электронной очередью Презентация на тему Александр Сергеевич Пушкин. Годы жизни
Презентация на тему Александр Сергеевич Пушкин. Годы жизни Целеполагание, планирование, финансовая грамотность, карманные деньги
Целеполагание, планирование, финансовая грамотность, карманные деньги CoffeeUm
CoffeeUm