Слайд 4Пример. Использование тега BIG
Текст файла:
Используя теги для увеличения текста, можно добиться больших

результатов
Результат в браузере:
Используя теги для увеличения текста, можно добиться больших результатов
Слайд 5Цвета в web-дизайне
Для задания цветов на веб-странице применяется три способа:
в шестнадцатеричном

коде;
десятичном;
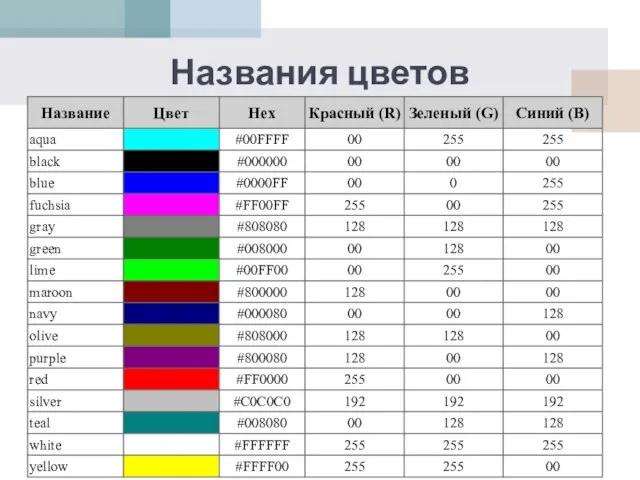
по названию некоторых цветов.
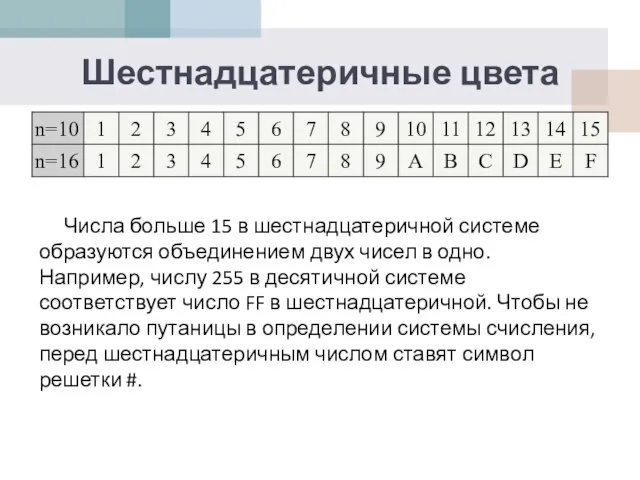
Слайд 6Шестнадцатеричные цвета
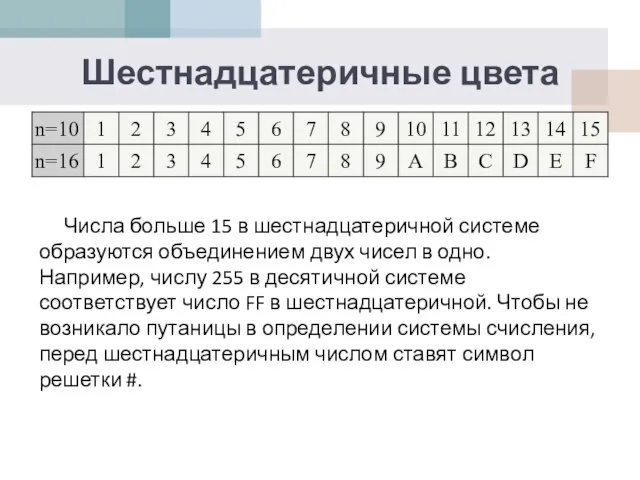
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в

одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #.
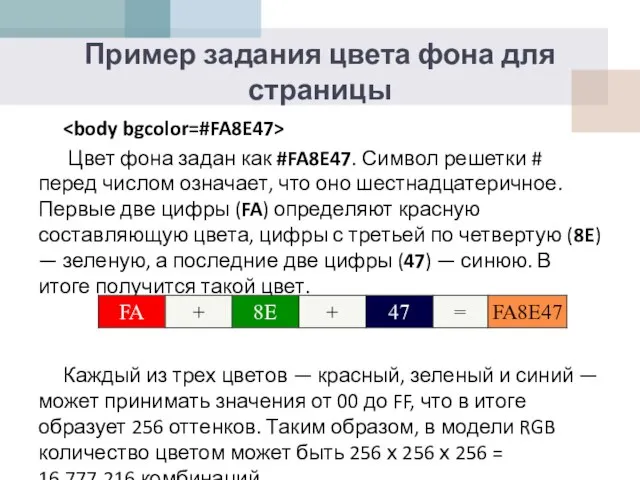
Слайд 7Пример задания цвета фона для страницы
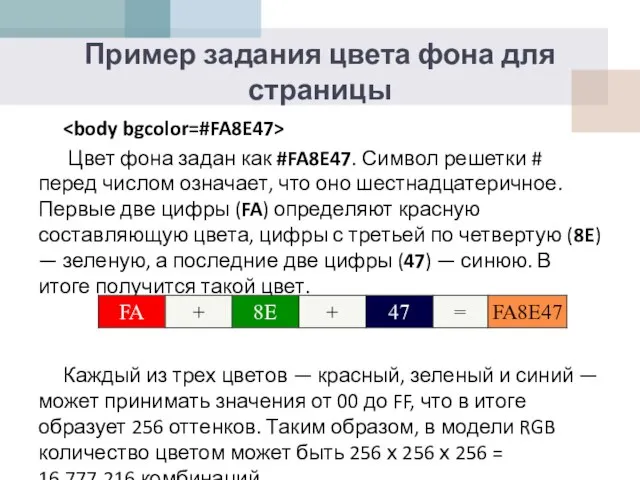
Цвет фона задан как #FA8E47.

Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.








 Бессмертная комедия А. С. Грибоедова «Горе от ума»
Бессмертная комедия А. С. Грибоедова «Горе от ума» Урок коллективного посещения в 5 классе
Урок коллективного посещения в 5 классе ПЕДАГОГИЧЕСКИЙ СОВЕТОДАРЁННЫЕ ДЕТИ: реалии, проблемы, перспективы.
ПЕДАГОГИЧЕСКИЙ СОВЕТОДАРЁННЫЕ ДЕТИ: реалии, проблемы, перспективы. Ранения. Первая медицинская помощь
Ранения. Первая медицинская помощь Совершенствование сервисно-транспортной инфраструктуры придомовых территорий
Совершенствование сервисно-транспортной инфраструктуры придомовых территорий СТЕКЛЯННЫЕ ТОВАРЫ
СТЕКЛЯННЫЕ ТОВАРЫ Применение электролиза. Основная химическая промышленность
Применение электролиза. Основная химическая промышленность Маршрут прогулки по городу Борисоглебск
Маршрут прогулки по городу Борисоглебск Региональный студенческий хакатон ООО АИС город
Региональный студенческий хакатон ООО АИС город Берегите зрение
Берегите зрение Конкурентные преимущества и перспективы развития казахстанского фондового рынка
Конкурентные преимущества и перспективы развития казахстанского фондового рынка Древние восточные церкви. Православие за рубежом в xх – xxi вв
Древние восточные церкви. Православие за рубежом в xх – xxi вв Pro-психологов: психологическая служба образовательной организации
Pro-психологов: психологическая служба образовательной организации ST Main Page
ST Main Page Лекарственная аллергия
Лекарственная аллергия Знаковые модели. Моделирование и формализация
Знаковые модели. Моделирование и формализация Развитие координационных способностей у юных борцов вольного стиля
Развитие координационных способностей у юных борцов вольного стиля Диплом партнёра центра спортивного комплексного обучения по хоккею г. Сморгони
Диплом партнёра центра спортивного комплексного обучения по хоккею г. Сморгони МЕТОДИКА ПРОВЕДЕНИЯ КОРРЕКЦИОННЫХ ЗАНЯТИЙ
МЕТОДИКА ПРОВЕДЕНИЯ КОРРЕКЦИОННЫХ ЗАНЯТИЙ Политический конфликт
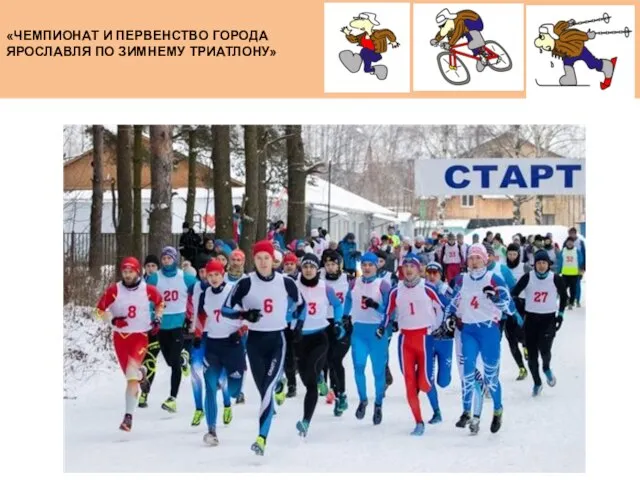
Политический конфликт Чемпионат и первенство города Ярославля по зимнему триатлону
Чемпионат и первенство города Ярославля по зимнему триатлону AI автомобиля в изменчивом мире на примере Ex Machina
AI автомобиля в изменчивом мире на примере Ex Machina Восприятие речи
Восприятие речи Конаково
Конаково Сударыня - Масленица
Сударыня - Масленица Візуальний контакт під час ділової комунікації
Візуальний контакт під час ділової комунікації Технологии проведения избирательной кампании
Технологии проведения избирательной кампании Общественная организацияг.Балаково Саратовской области«Попечительский совет средней школы №11»
Общественная организацияг.Балаково Саратовской области«Попечительский совет средней школы №11»