Содержание
- 2. Деятельность 4 Деятельность состоит из двух этапов: Первый – разработка клиентский стороны, или frontend. Второй –
- 3. Frontend Frontend включает всю видимую часть ресурса, которая открывается в окне браузера.
- 4. Язык разметки HTML5; Каскадные таблицы стилей CSS3; JavaScript. Необходимые знания клиентской стороны приложения
- 5. Для написания кода программист использует уже не клиентские HTML и JS, а серверные языки Python, Ruby.
- 6. Go; ASP.NET; C/C++; Python; Ruby; Базовые требования
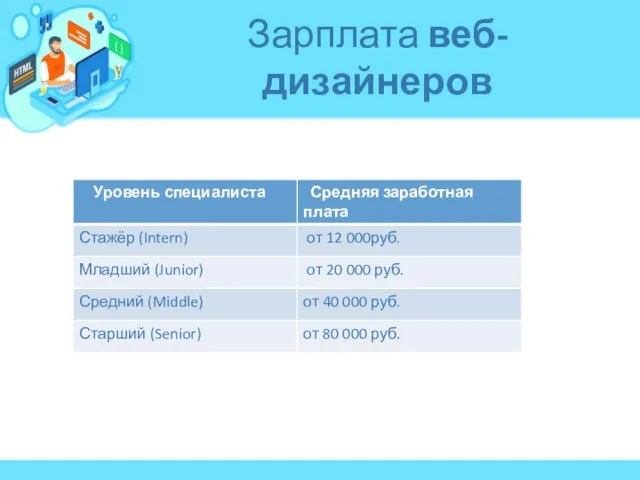
- 7. Зарплата веб-дизайнеров
- 8. В ряд достоинств следует зачислить пункты: Высокий показатель востребованности на рынке труда; Постоянное саморазвитие; Хорошая зарплата;
- 9. Где обучиться на веб-дизайнера Среднее образование (колледж) Саморазвитие (youtube,бесплатные онлайн-курсы)
- 10. Фриланс позволяет работать на себя, искать клиентов самостоятельно и прилично зарабатывать. Фриланс для веб-дизайнера
- 12. Скачать презентацию









 Гжель
Гжель Информацияо результатах деятельности за 2010 годотдела управления предприятиями и организациями
Информацияо результатах деятельности за 2010 годотдела управления предприятиями и организациями Русский Новый год
Русский Новый год Как увеличить в разы «КПД использования Интернета» в интересах существующего бизнеса Евгений Лернер
Как увеличить в разы «КПД использования Интернета» в интересах существующего бизнеса Евгений Лернер Современные подходы к пониманию права
Современные подходы к пониманию права Камешвари. Нитий Лалиты
Камешвари. Нитий Лалиты О. И. СтрельниковИспользование системы MOODLE
О. И. СтрельниковИспользование системы MOODLE Общение с помощью жестов
Общение с помощью жестов КОМПЛЕКСНОЕ ОСНАЩЕНИЕ ПРЕДПРИЯТИЙ ОБЩЕСТВЕННОГО ПИТАНИЯ
КОМПЛЕКСНОЕ ОСНАЩЕНИЕ ПРЕДПРИЯТИЙ ОБЩЕСТВЕННОГО ПИТАНИЯ Встраивание музыкальных файлов в презентацию
Встраивание музыкальных файлов в презентацию Национальное мордовское блюдо овтонь лапат
Национальное мордовское блюдо овтонь лапат Типы организационных структур управления
Типы организационных структур управления HTML Первые шаги.
HTML Первые шаги. Презентация на тему: «Голосовая почта»
Презентация на тему: «Голосовая почта» Полуфабрикаты из птицы
Полуфабрикаты из птицы Лаборатория Медиа-море. Копирайтинг
Лаборатория Медиа-море. Копирайтинг Народный бюджет. Современная спортивно-игровая площадка ПолиСада
Народный бюджет. Современная спортивно-игровая площадка ПолиСада Алфавит и словарь языка Паскаль
Алфавит и словарь языка Паскаль Конус
Конус Площади
Площади Учебное пособие по вязанию крючком
Учебное пособие по вязанию крючком Poetry is a phantom script telling how rainbows are made and why they go away Carl Sandburg
Poetry is a phantom script telling how rainbows are made and why they go away Carl Sandburg Презентация на тему Инновационная деятельность в образовании
Презентация на тему Инновационная деятельность в образовании снаряжения для конкретного похода
снаряжения для конкретного похода Пословицы народов мира
Пословицы народов мира 1 сентября – День Знаний. Первый раз в первый класс
1 сентября – День Знаний. Первый раз в первый класс Типовое программно-техническое решение «Информационная система поддержки оказания органами государственной власти субъектов Ро
Типовое программно-техническое решение «Информационная система поддержки оказания органами государственной власти субъектов Ро Колебательная ИК спектроскопия
Колебательная ИК спектроскопия