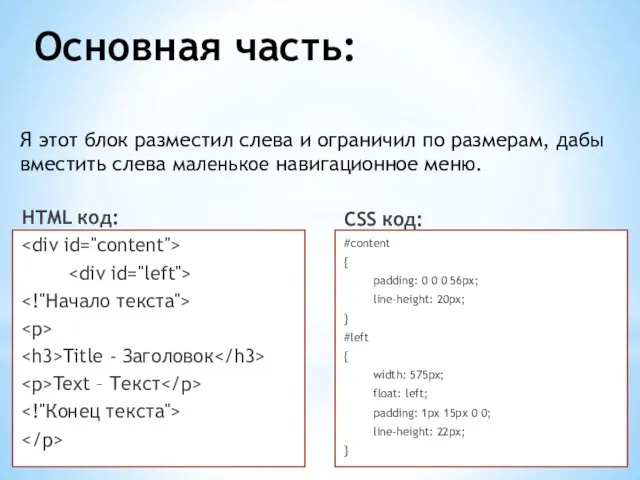
Title - Заголовок
Text – Текст

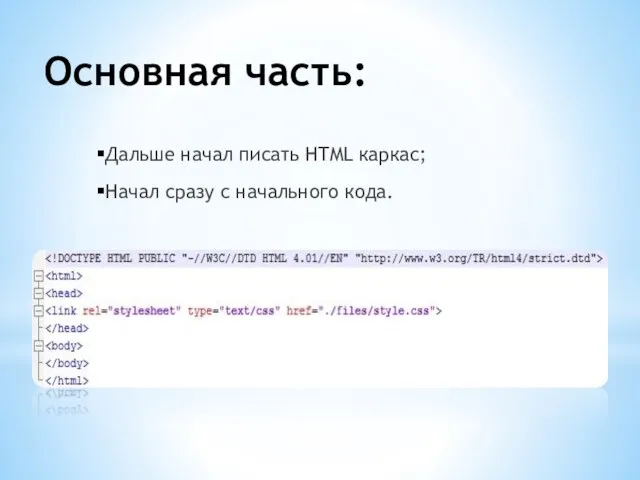
текста">
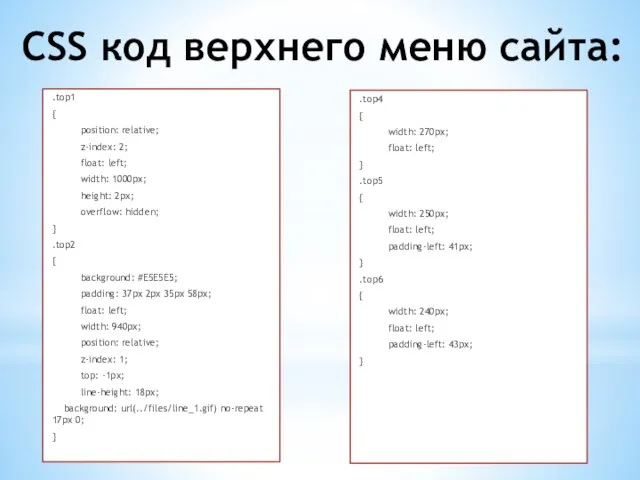
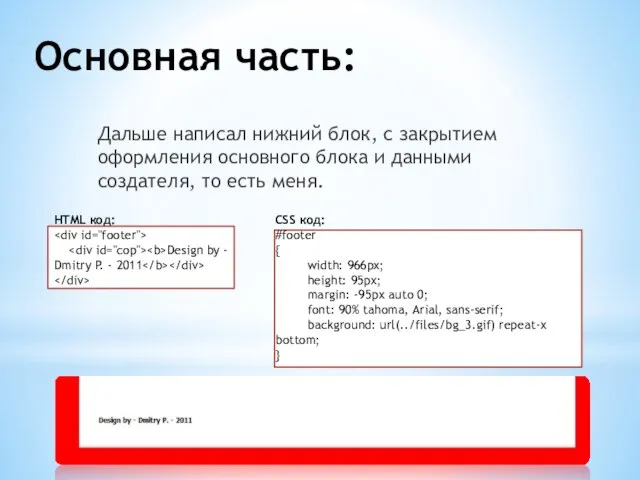
CSS код:
#content
{
padding: 0 0 0 56px;
line-height: 20px;
}
#left
{
width: 575px;
float: left;
padding: 1px 15px 0 0;
line-height: 22px;
}
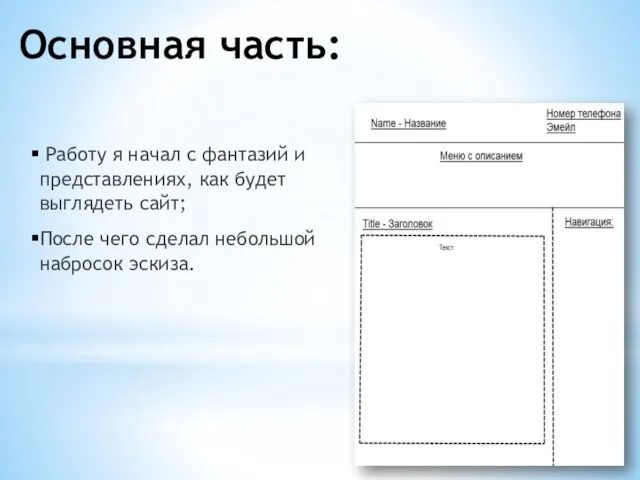
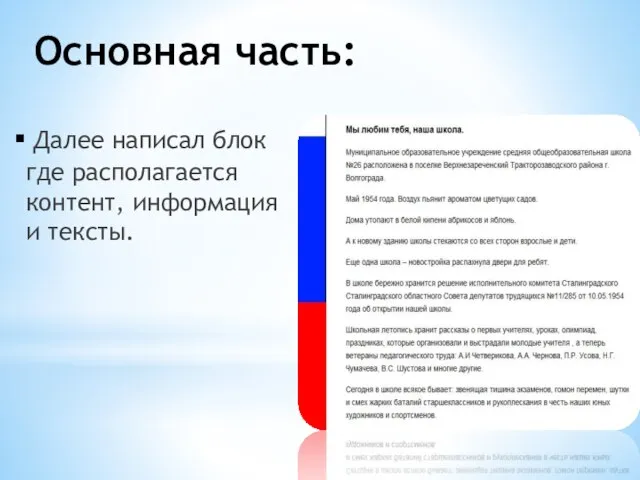
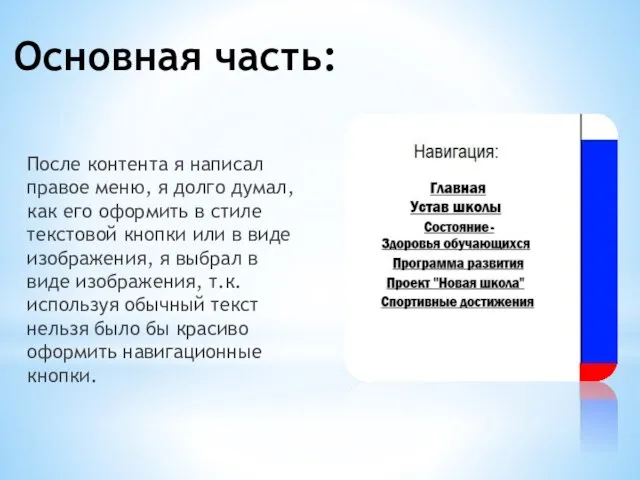
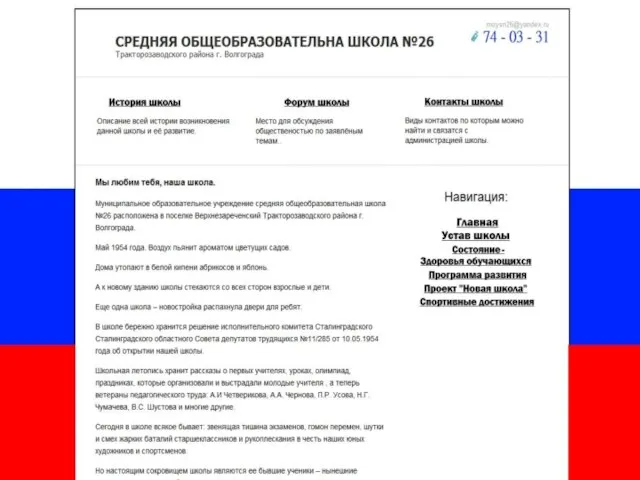
Я этот блок разместил слева и ограничил по размерам, дабы вместить слева маленькое навигационное меню.































 как автомобиль появился в нашей жизни (старшая группа)
как автомобиль появился в нашей жизни (старшая группа) Жизнь или студёный ад – определяет Высшая Сила по произведению Александра Костюнина «Колежма»
Жизнь или студёный ад – определяет Высшая Сила по произведению Александра Костюнина «Колежма» Прием заявлений в школу в электронном виде
Прием заявлений в школу в электронном виде Презентация на тему Броуновское движение. Строение вещества (10 класс)
Презентация на тему Броуновское движение. Строение вещества (10 класс) ВКР: Особенности развития нагляднообразного мышления детей 3-4 летнего возраста
ВКР: Особенности развития нагляднообразного мышления детей 3-4 летнего возраста Эмбриональный период развития
Эмбриональный период развития Лекарственный отдел
Лекарственный отдел Выполнение сердечно-легочной реанимации (СЛР)
Выполнение сердечно-легочной реанимации (СЛР) СРАВНИТЕЛЬНАЯ ХАРАКТЕРИСТИКА ЭФФЕКТИВНОСТИ ГУМИНОВЫХ УДОБРЕНИЙ РАЗЛИЧНОЙ ПРИРОДЫ
СРАВНИТЕЛЬНАЯ ХАРАКТЕРИСТИКА ЭФФЕКТИВНОСТИ ГУМИНОВЫХ УДОБРЕНИЙ РАЗЛИЧНОЙ ПРИРОДЫ Финансовая документация
Финансовая документация Биометрические технологии
Биометрические технологии  Автономные радионавигационные системы летательных аппаратов. Радиовысотомер
Автономные радионавигационные системы летательных аппаратов. Радиовысотомер General Livestock Feeding
General Livestock Feeding  Формирование письменных коммуникативных компетентностей на уроках русского языка в начальной школе
Формирование письменных коммуникативных компетентностей на уроках русского языка в начальной школе История денежных средств
История денежных средств Сергей Есенин (1895 – 1926)
Сергей Есенин (1895 – 1926) Симфония расчета И мечты
Симфония расчета И мечты 1 планируемые и достигаемые результаты ресурсы и условия организация и содержание К результатам освоения основных образовательны
1 планируемые и достигаемые результаты ресурсы и условия организация и содержание К результатам освоения основных образовательны Степенная функция
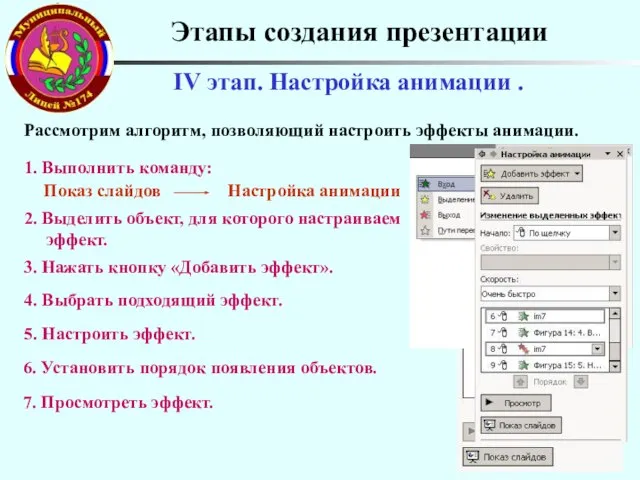
Степенная функция Этапы создания презентации
Этапы создания презентации Путешествие из Петербурга в Москву
Путешествие из Петербурга в Москву Количество вещества
Количество вещества Карта деловых поездок АТЭС, APEC business travel card, ABTC
Карта деловых поездок АТЭС, APEC business travel card, ABTC Автор презентации: Семёнова Ольга Юрьевна
Автор презентации: Семёнова Ольга Юрьевна Выделение чистых культур облигатных анаэробов.
Выделение чистых культур облигатных анаэробов. Shopping in London
Shopping in London Разработка и создание интернет – проектов, Объявления, Работа, Продвижение.
Разработка и создание интернет – проектов, Объявления, Работа, Продвижение. Презентация на тему Пропорциональность величин (6 класс)
Презентация на тему Пропорциональность величин (6 класс)