Содержание
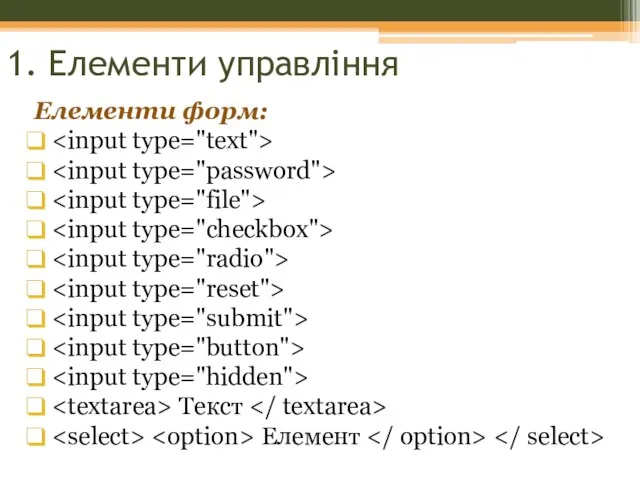
- 2. 1. Елементи управління Елементи форм: Текст Елемент
- 3. 2. Колекція Forms Всі форми документа доступні через колекцію forms. Приклад: document.forms ["form1"]. text1.value Звернутися до
- 4. 3. Властивості об'єкта форми. Об'єкт форми підтримує наступні властивості: length - кількість елементів форми; action -
- 5. 4. Методи об'єкта форми Об'єкт форми підтримує наступні методи: submit () виконує відправку даних форми серверній
- 6. 5. Події об'єкта форми Об'єкт форми підтримує наступні події: onsubmit настає при відправці даних форми; onreset
- 7. 6. Текстове поле і поле введення пароля. Текстове поле і поле для введення пароля мають однакові
- 8. Методи теж однакові: - blur () прибирає фокус введення з поточного елемента форми; - focus ()
- 9. 7. Поле для введення багаторядкового тексту Поле для введення багаторядкового тексту, визначене парним тегом , підтримує
- 10. 8. Список з можливими значеннями Властивості об'єкта списку: - disabled - заборона доступу: якщо задано значення
- 11. Властивості пункту списку: - defaultSelected - пункт списку, обраний спочатку; - index - номер пункту в
- 12. Методи: - blur () прибирає фокус введення з поточного елемента форми; - focus () поміщає фокус
- 13. 9. Прапорець і перемикачі Прапорці і перемикачі мають наступні властивості: - value - значення поточного елемента
- 14. Методи: - blur () прибирає фокус введення з поточного елемента форми; - focus () поміщає фокус
- 15. 10. Кнопки. Обробка натискання кнопки Кнопки підтримують наступні властивості: - value - текст, відображений на кнопці;
- 16. Методи традиційні: - blur () прибирає фокус введення з поточного елемента форми; - focus () поміщає
- 18. Скачать презентацию