оснащенности бытия, но и вполне конкретные задачи, направленные на активизацию пассивного потребительства.
Дизайн помогает человеку ощутить насыщенность собственного существования разнообразием возможностей, помогает ощутить обладание собственным богатым воображением.
Роль дизайна в современном обществе
Дизайн в современном обществе – это, прежде всего, одно из условий получения прибыли, поскольку, удовлетворяя самые высокие требования потребителя, он повышает спрос на производимые товары.
Задачей дизайна становится предельная конкретизация потребления, индивидуализация результатов проекта, внедрение в практику дизайна методов соучастия.









 Древняя история славян: расселение, занятия, религия и общественный строй
Древняя история славян: расселение, занятия, религия и общественный строй Электролиз расплавов и растворов
Электролиз расплавов и растворов День Русской Тельняшки. Игра Нас мало, но мы в тельняшках
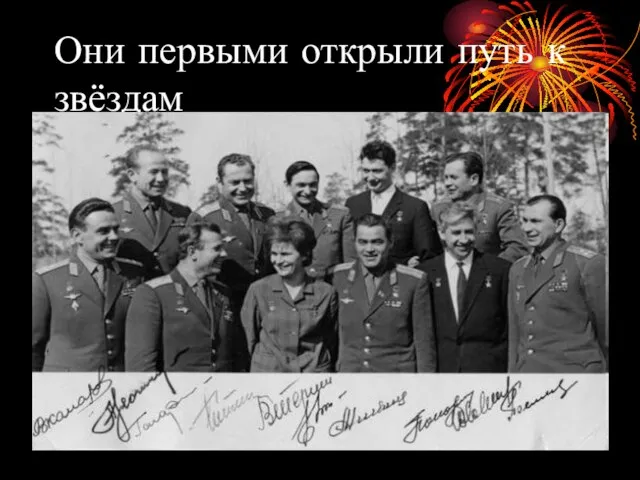
День Русской Тельняшки. Игра Нас мало, но мы в тельняшках Они первыми открыли путь к звёздам
Они первыми открыли путь к звёздам Презентация на тему Химия в криминалистике
Презентация на тему Химия в криминалистике  Дистанционный арт-моб, посвященный Дню народного единства Вместе – целая страна!
Дистанционный арт-моб, посвященный Дню народного единства Вместе – целая страна! Презентация на тему И я любил Всем напряженьем душевных сил. М.Ю.Лермонтов
Презентация на тему И я любил Всем напряженьем душевных сил. М.Ю.Лермонтов  У истоков детской литературы
У истоков детской литературы О компании
О компании Виды деятельности
Виды деятельности ЗАЩИТА ПРАВ ПАЦИЕНТОВ
ЗАЩИТА ПРАВ ПАЦИЕНТОВ Презентация на тему Двугранный угол
Презентация на тему Двугранный угол Содержание - Покрытие ТНТ по Москве - ТНТ – самая интересная аудитория - Рекламные возможности на ТНТ - Москва.
Содержание - Покрытие ТНТ по Москве - ТНТ – самая интересная аудитория - Рекламные возможности на ТНТ - Москва. Методика силовой тренировки. Лекция 3
Методика силовой тренировки. Лекция 3 МЕХ Выполнила: студентка 1-ого курса ФТД группы Т-116с Цьопа Дарья
МЕХ Выполнила: студентка 1-ого курса ФТД группы Т-116с Цьопа Дарья Эта такая интересная фонетика
Эта такая интересная фонетика Сайт МБУК «ЦБС г.Орска»
Сайт МБУК «ЦБС г.Орска» Итоги VIII Регионального чемпионата Молодые профессионалы (WorldSkills Russia) по компетенции Кирпичная кладка
Итоги VIII Регионального чемпионата Молодые профессионалы (WorldSkills Russia) по компетенции Кирпичная кладка Огневая подготовка. Автомат Калашникова
Огневая подготовка. Автомат Калашникова Русские народные свадебные костюмы
Русские народные свадебные костюмы Программа магистратуры Управление в образовании
Программа магистратуры Управление в образовании Откуда взять клиентов? эффективные решения для интернет-магазинов Першко Мария Пермь, 15 марта 2012.
Откуда взять клиентов? эффективные решения для интернет-магазинов Першко Мария Пермь, 15 марта 2012. Поздравляем
Поздравляем Футбольная школа Атлант. Отчёт о работе с 01.08. по 06.09
Футбольная школа Атлант. Отчёт о работе с 01.08. по 06.09 Экологические взаимоотношения организмов
Экологические взаимоотношения организмов Построение чертежа фартука с нагрудником
Построение чертежа фартука с нагрудником Юрий Алексеевич Гагарин
Юрий Алексеевич Гагарин Садово-парковый ансамбль Петергоф
Садово-парковый ансамбль Петергоф