Содержание
- 2. СОДЕРЖАНИЕ Введение История HTML Создание HTML-сайта Описание основных тэгов HTML Основные принципы HTML Полезные советы по
- 3. Одним из способов самовыражения стало размещение личных страничек в Internet Работа многих пользователей стала иметь большее
- 4. Виды сайтов 1 HTML-сайты 2 Wap-сайты
- 5. Большинство людей признают, что документы HTML должны работать в различных браузерах и на разных платформах. Язык
- 6. Создание HTML-сайта Этапы создания сайта: Определить цели проекта Сбор информации Проектирование технической концепции web-сайта Программирование, отладка,
- 7. Категории проектов 1. Коммерческий сервер предназначен, в первую очередь, для непосредственного получения денег с сайта. Это
- 8. Категории проектов 2. Имиджевый проект чаще всего создается крупной фирмой для продвижения своей марки посредством нового
- 9. 3. Корпоративный сервер содержит в себе всякой твари по паре. Он призван продвигать марку компании и,
- 10. Категории проектов 4. Благотворительный проект осуществляется за счет спонсорской поддержки и обычно имеет фиксированный бюджет, отпущенный
- 11. Категории проектов 5. Тематический некоммерческий проект - это, пожалуй, один из самых часто встречающихся представителей сети.
- 12. Категории проектов 6. Рекламный сервер создается и раскручивается исключительно как рекламная площадка, при его строительстве все
- 13. Категории проектов 7. Нетематический, некоммерческий проект. В эту категорию входят и домашние странички, и доморощенные, «персональные»
- 14. Описание основных тэгов HTML - этот тег указывает программе просмотра страниц (браузеру), что это HTML документ.
- 15. Гиперссылки: - Создает гиперссылку на другие документы или часть текущего документа. Форматирование: - Создает новый параграф.
- 16. Таблицы: - Создает таблицу. - Определяет строку в таблице. - Определяет отдельную ячейку в таблице. Кадры:
- 17. Основные принципы HTML При кодировании нужно исходить из предположения о том, что чем меньше кода написано,
- 18. Полезные советы по созданию HTML-сайта Всегда давайте возможность посетителям связаться с Вами До наиболее важной информации
- 19. Полезные советы по созданию HTML-сайта - Усовершенствуйте свой сайт, включив соответствующие Meta-теги - Давайте всем HTML-страницам
- 20. Стоимость разработки веб-сайта рассчитывается индивидуально, исходя из количества и сложности поставленных задач и трудоемкости работ. Стоимость
- 21. Выбор дизайна из библиотеки шаблонов (не эксклюзив). Модификация выбранного макета оплачивается отдельно в зависимости от сложности.
- 22. Создание Wap-сайтов Несмотря на повышенный интерес, который вызывают интеллектуальные телефоны и прочие устройства, использующие беспроводной протокол
- 23. Как работает WAP Схема работы WAP-сервисов, если не вдаваться в технические детали, крайне проста и насчитывает
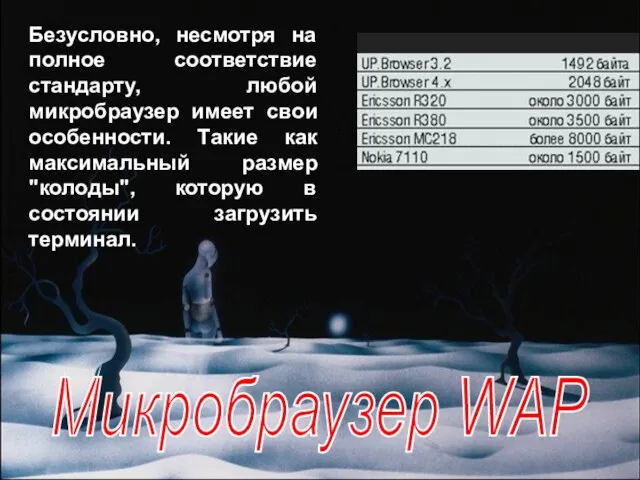
- 24. Безусловно, несмотря на полное соответствие стандарту, любой микробраузер имеет свои особенности. Такие как максимальный размер "колоды",
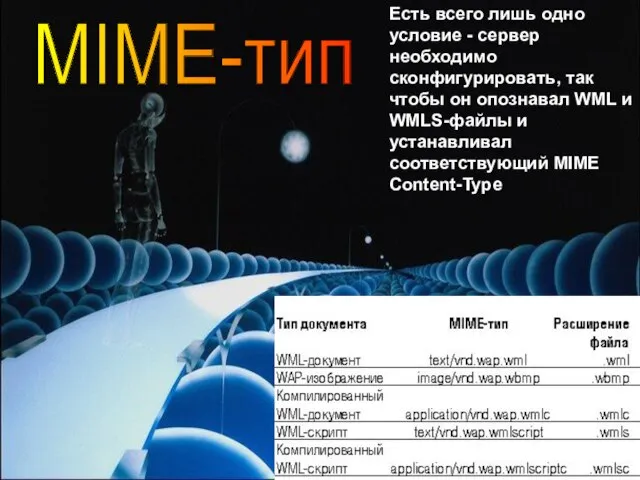
- 25. MIME-тип Есть всего лишь одно условие - сервер необходимо сконфигурировать, так чтобы он опознавал WML и
- 26. Основы Официальная спецификация WML разработана и поддерживается WAP Forum. Эта спецификация определяет синтаксис, переменные и элементы
- 27. Без возможности производить различные операции с информацией на сервере, WML остался бы просто средством форматированного вывода
- 28. ЗАКЛЮЧЕНИЕ Сайт - это лицо компании в Сети. А встречают, как известно, по одежке, т.е. web-дизайн
- 30. Скачать презентацию



























 ДЦП
ДЦП  Презентация на тему Лишайники, водоросли, мхи
Презентация на тему Лишайники, водоросли, мхи Тактика поведения в сложных ситуациях взаимодействия
Тактика поведения в сложных ситуациях взаимодействия Драма как род литературы
Драма как род литературы Презентация на тему Раскрытие скобок
Презентация на тему Раскрытие скобок  RTV 133
RTV 133 Болезни зубов
Болезни зубов Развитие орфографической зоркости у младших школьников
Развитие орфографической зоркости у младших школьников Презентация на тему Синергетика
Презентация на тему Синергетика  Черное и белое духовенство
Черное и белое духовенство Теории происхождения права
Теории происхождения права Площади помещений детских дошкольных учреждений
Площади помещений детских дошкольных учреждений Характеристика перцептивной стороны общения
Характеристика перцептивной стороны общения 1-й квест
1-й квест Курс CMS Wordpress. Практика. Выбор тематики своего сайта
Курс CMS Wordpress. Практика. Выбор тематики своего сайта Подростковые и молодежные субкультуры XXI века
Подростковые и молодежные субкультуры XXI века Мини-музей "Югра"
Мини-музей "Югра" Исследовательская краеведческая работа ученика 11 «А» класса Андреевской СОШ Судогодского района Владимирской области Воронин
Исследовательская краеведческая работа ученика 11 «А» класса Андреевской СОШ Судогодского района Владимирской области Воронин Методика Масару Ибука
Методика Масару Ибука Структура современного урока. Роль мотивации и рефлексии в учебном процессе
Структура современного урока. Роль мотивации и рефлексии в учебном процессе Как оформить инвестиции: от простого к сложному
Как оформить инвестиции: от простого к сложному Использование национально-регионального компонента в обучении химии на элективных курсах
Использование национально-регионального компонента в обучении химии на элективных курсах Дистанция в заданном направлении
Дистанция в заданном направлении Животные долгожители
Животные долгожители Здравствуй, Зимушка-Зима!
Здравствуй, Зимушка-Зима! Методы генной инженерии
Методы генной инженерии ВИРТУАЛЬНАЯ ЛЕКСИКОГРАФИЧЕСКАЯ ЛАБОРАТОРИЯ ДЛЯ ТОЛКОВЫХ СЛОВАРЕЙ VIRTUAL LEXICOGRAPHICAL LABORATORY FOR EXPLANATORY DICTIONARIES Остапова И. В. (
ВИРТУАЛЬНАЯ ЛЕКСИКОГРАФИЧЕСКАЯ ЛАБОРАТОРИЯ ДЛЯ ТОЛКОВЫХ СЛОВАРЕЙ VIRTUAL LEXICOGRAPHICAL LABORATORY FOR EXPLANATORY DICTIONARIES Остапова И. В. ( Технология проблемного обучения на уроках русского языка
Технология проблемного обучения на уроках русского языка