Содержание
- 2. Часть первая Проектирование веб-сайта
- 3. Мы познакомимся с простыми инструментами и методами разработки веб-страниц. На примере рассмотрим, как создать фрагмент сайта,
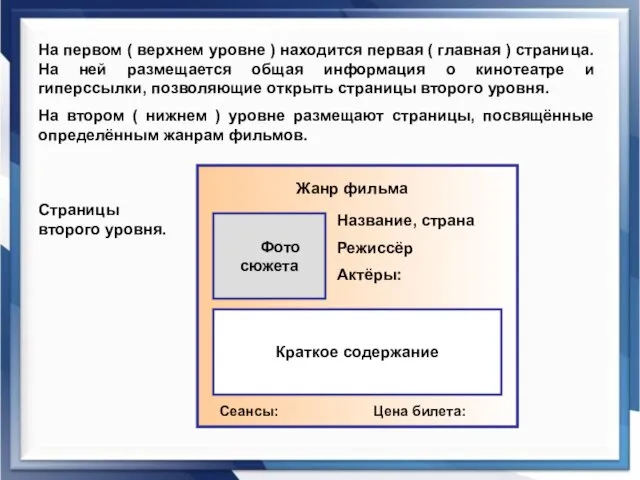
- 4. На первом ( верхнем уровне ) находится первая ( главная ) страница. На ней размещается общая
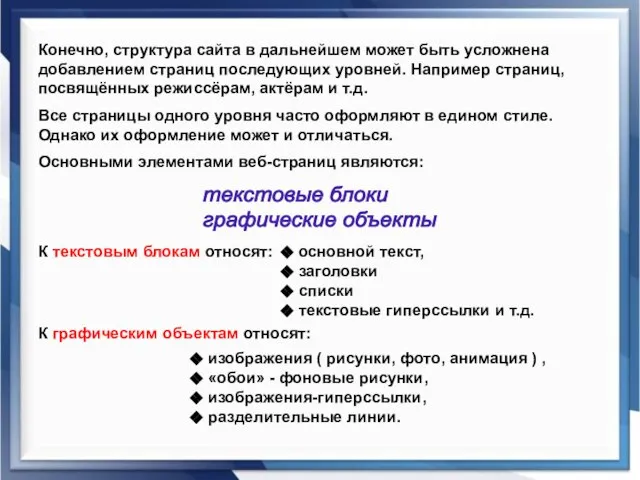
- 5. Конечно, структура сайта в дальнейшем может быть усложнена добавлением страниц последующих уровней. Например страниц, посвящённых режиссёрам,
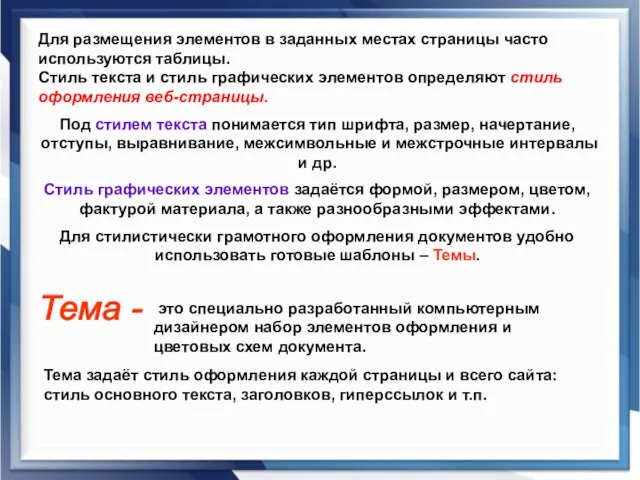
- 6. Для размещения элементов в заданных местах страницы часто используются таблицы. Стиль текста и стиль графических элементов
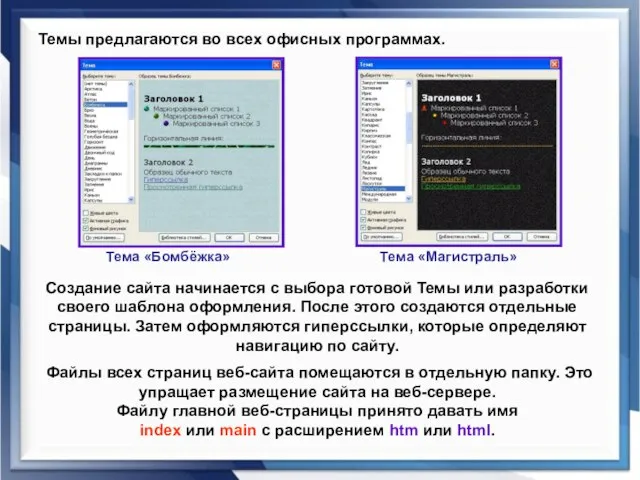
- 7. Темы предлагаются во всех офисных программах. Создание сайта начинается с выбора готовой Темы или разработки своего
- 8. Часть вторая Создание веб-страниц
- 9. Начнём создание веб-сайта с оформления страниц второго уровня. При сохранении документа WORD в виде веб-страницы все
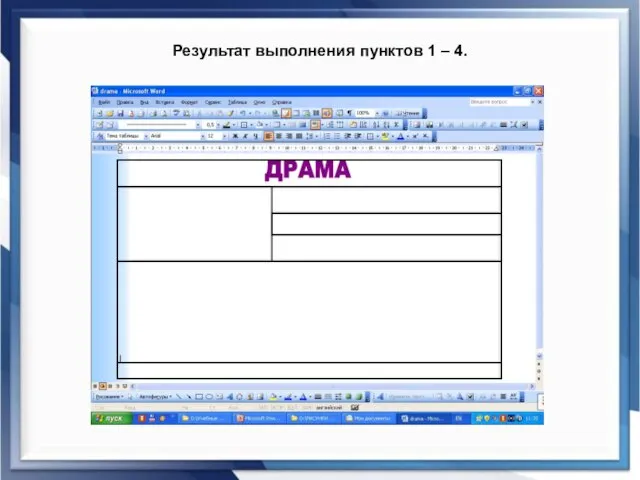
- 10. Результат выполнения пунктов 1 – 4.
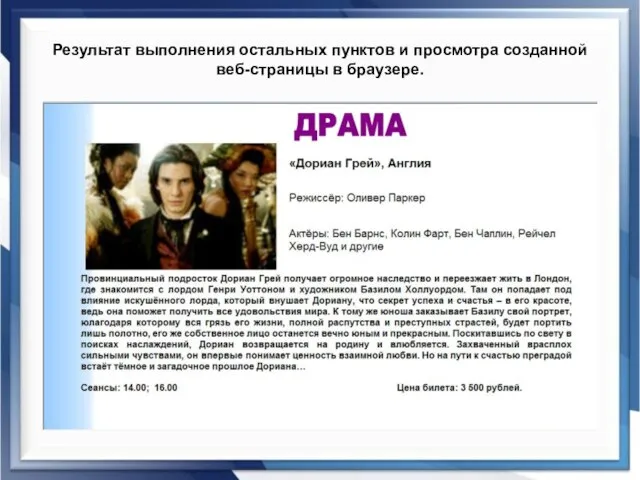
- 11. Результат выполнения остальных пунктов и просмотра созданной веб-страницы в браузере.
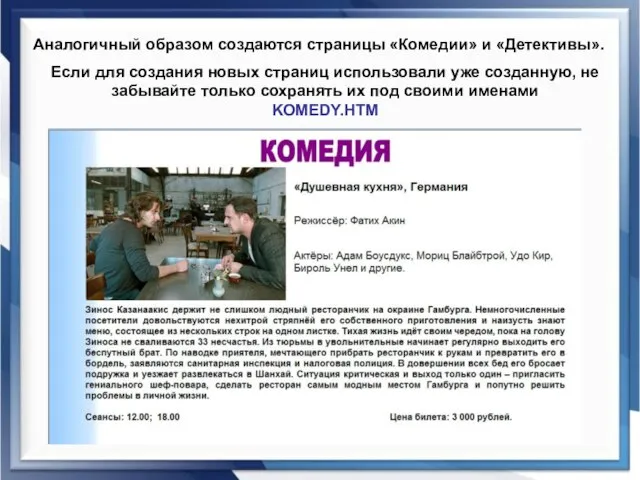
- 12. Аналогичный образом создаются страницы «Комедии» и «Детективы». Если для создания новых страниц использовали уже созданную, не
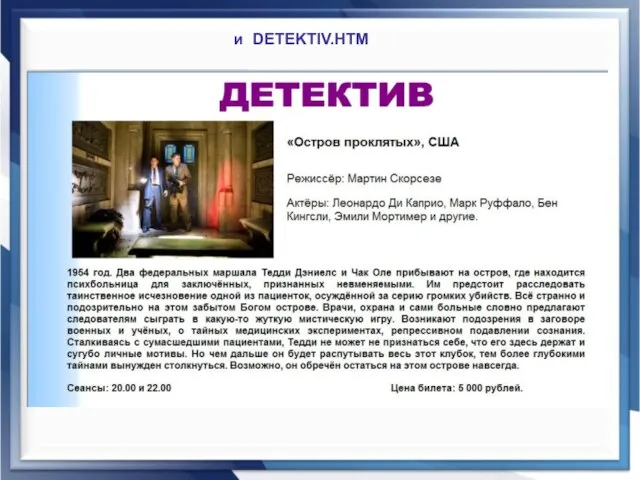
- 13. и DETEKTIV.HTM
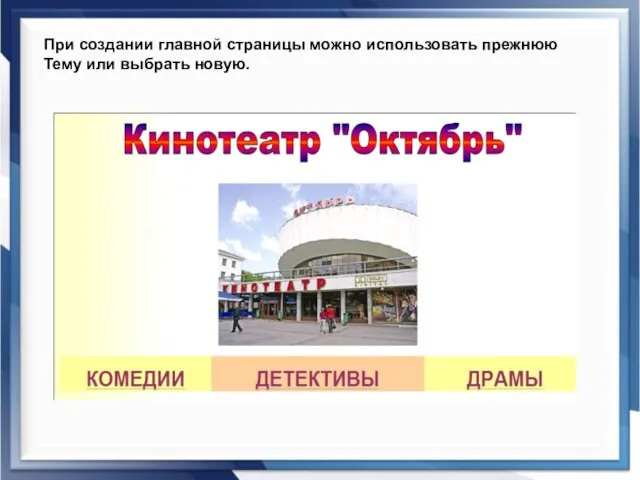
- 14. При создании главной страницы можно использовать прежнюю Тему или выбрать новую.
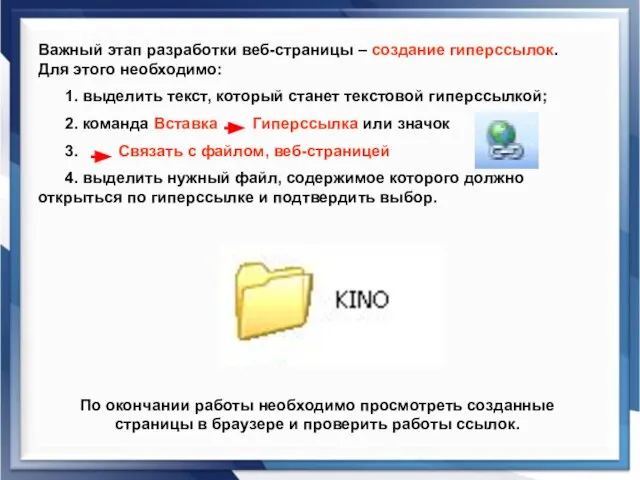
- 15. Важный этап разработки веб-страницы – создание гиперссылок. Для этого необходимо: 1. выделить текст, который станет текстовой
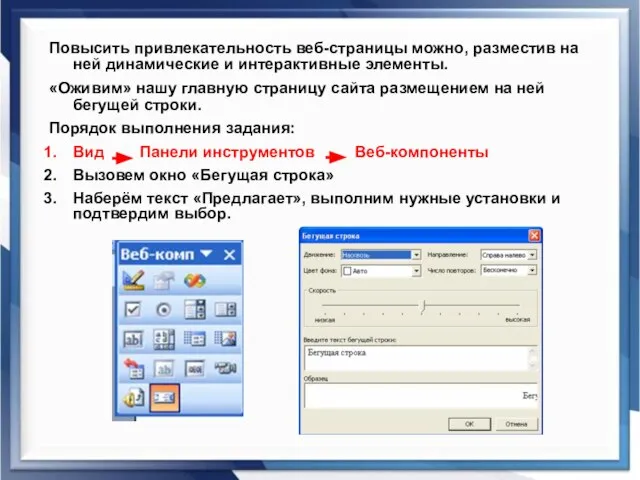
- 16. Повысить привлекательность веб-страницы можно, разместив на ней динамические и интерактивные элементы. «Оживим» нашу главную страницу сайта
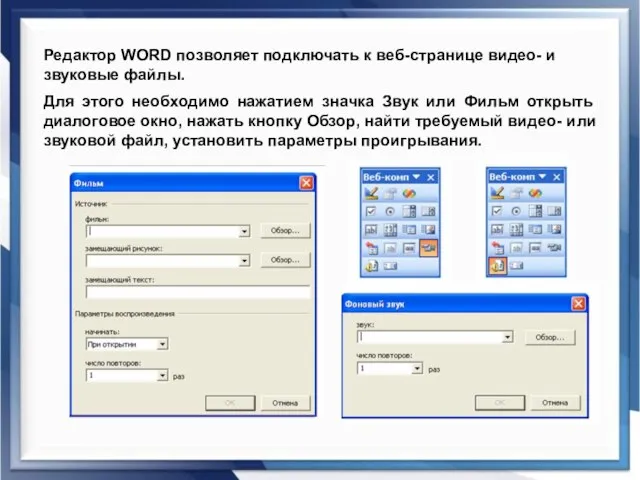
- 17. Редактор WORD позволяет подключать к веб-странице видео- и звуковые файлы. Для этого необходимо нажатием значка Звук
- 19. Скачать презентацию
















 Технологическое предпринимательство для школьников: от изобретения к бизнесу! Занятие 2
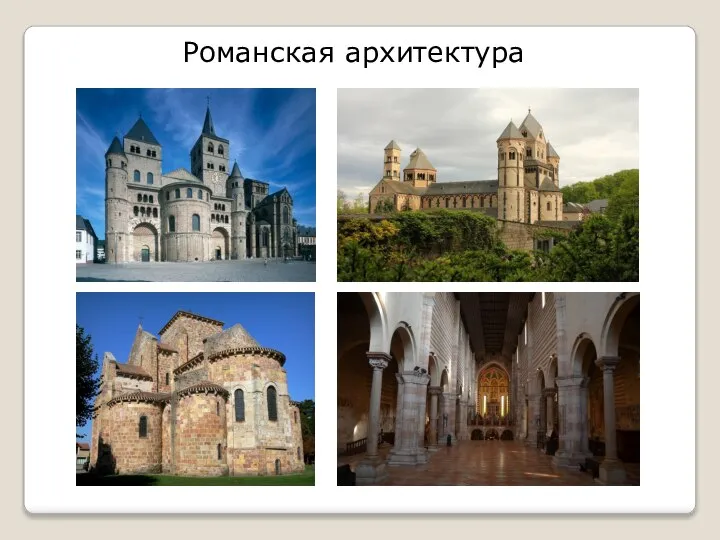
Технологическое предпринимательство для школьников: от изобретения к бизнесу! Занятие 2 Романская архитектура
Романская архитектура Выборы Лидера совета старшеклассников
Выборы Лидера совета старшеклассников Роботы в древней греции
Роботы в древней греции Функция
Функция Поисковое продвижение: как увеличить его эффективность?
Поисковое продвижение: как увеличить его эффективность? Рекламные решения
Рекламные решения Мегалитическая архитектура 8 класс
Мегалитическая архитектура 8 класс Планета дорог
Планета дорог Забота о ближнем - призвание христианина
Забота о ближнем - призвание христианина МОДЕЛИ ПЕДАГОГИЧЕСКОГО ОБЩЕНИЯ
МОДЕЛИ ПЕДАГОГИЧЕСКОГО ОБЩЕНИЯ Презентация на тему Правила поведения при пожаре
Презентация на тему Правила поведения при пожаре  Викторина по произведению А.С. Пушкина "Капитанская дочка"
Викторина по произведению А.С. Пушкина "Капитанская дочка" Конструирование и моделирование одежды
Конструирование и моделирование одежды Медиабезопасность
Медиабезопасность Агатэ Элерс, отдел Международного сотрудничества Услуги и опыт Немецкого Энергетического Агентства в реализации СО- и МЧР-проект
Агатэ Элерс, отдел Международного сотрудничества Услуги и опыт Немецкого Энергетического Агентства в реализации СО- и МЧР-проект ВСЕМ! ВСЕМ! ВСЕМ! 7 ФЕВРАЛЯ, В 17 ЧАСОВ ГИМНАЗИЯ № 3 ЖДЁТ СВОИХ ВЫПУСКНИКОВ
ВСЕМ! ВСЕМ! ВСЕМ! 7 ФЕВРАЛЯ, В 17 ЧАСОВ ГИМНАЗИЯ № 3 ЖДЁТ СВОИХ ВЫПУСКНИКОВ  Что нас окружает ?
Что нас окружает ? НИД кафедры ЭиУ в 2020/21 уч. году Проблемы, задачи, пути развития
НИД кафедры ЭиУ в 2020/21 уч. году Проблемы, задачи, пути развития Британские художники
Британские художники Год театра в России. Научно-практическая конференция
Год театра в России. Научно-практическая конференция Презентация3
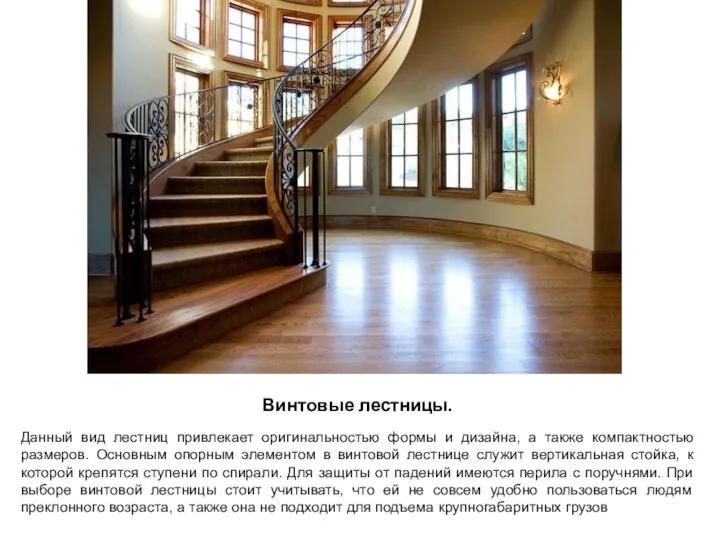
Презентация3 Винтовые лестницы
Винтовые лестницы Экспорт нефти и нормативно-правовое регулирование
Экспорт нефти и нормативно-правовое регулирование Александрова Айталина Ивановна
Александрова Айталина Ивановна Готовность первоклассника к школе
Готовность первоклассника к школе Отклонение в поведении ребенка как социально-педагогическая проблема
Отклонение в поведении ребенка как социально-педагогическая проблема Презентация на тему Миграции населения России (8 класс)
Презентация на тему Миграции населения России (8 класс)