Сучасні технології в обслуговуванні людей із обмеженнями зору Олеся Шкурат, Центр інформаційних ресурсів Посольства США в Украї
Содержание
- 2. Інформаційні ресурси для людей з обмеженнями зору Традиційні ресурси надруковані шрифтом Брайля або збільшеним шрифтом Аудіокнижки
- 3. Типові вимоги до комп’ютерної робочої станції з доступом до мережі Інтернет Типові вимоги до веб-сайтів Технічні
- 4. Процесор з тактовою частотою не менше 1 GHz Об’єм оперативної памяті не менше 256 Мb Об’єм
- 5. Програми екранного доступу (JAWS for Windows, Virgo, Windows Bridge, NVDA), які здатні зчитувати інформацію з веб-сторінок,
- 6. Пам’ятка веб-дизайнеру: розроблено Коснорціумом всесвітньої мережі http://www.w3.org/WAI/intro/wcag.php Типові вимоги до веб-сайтів
- 7. Типові вимоги до веб-сайтів Зміст та структура веб-сторінки Користувач повинен мати доступ до змісту веб-сторінки без
- 8. Типові вимоги до веб-сайтів Розмітка Дані у форматі HTML нагадують звичайні текстові файли за винятком того,
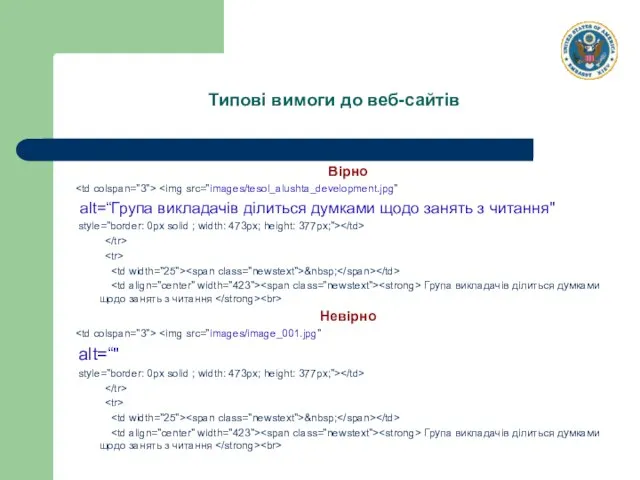
- 9. Типові вимоги до веб-сайтів Використання команди ALT під час включення графічних елементів Необхідно давати повний опис
- 10. Типові вимоги до веб-сайтів Вірно alt=“Група викладачів ділиться думками щодо занять з читання" style="border: 0px solid
- 11. Типові вимоги до веб-сайтів Гіпертекстові посилання Необхідно давати пояснення до всіх веб-посилань з використанням команди Alt
- 12. Колір та фон Принцип контрастності шрифту та фону Вибрана вами комбінація кольорів має правильно відображатися будь-яким
- 13. Шрифт Бажано використовувати стандартні шрифти (Arial & Times New Roman), які розпізнаються більшістю веб-браузерів Уникати нестандартних,
- 14. Використання фреймів Бажано зовсім уникати фреймової структури сайтів або створювати альтернативну безфреймову версію сайту Фрейми розпізнаються
- 15. Оновлення зображення Автоматичне оновлення зображення на екрані слід уникати,оскільки програми екранного доступу можуть не встигнути зчитати
- 16. Мультимедіа Під час подачі матеріалів в аудіо- або відео форматах необхідно дотримуватись наступного: Паралельно створювати текстову
- 17. Контактні дані Контактні дані авторів інформаційної складової та адміністратора веб-сайту повинні розміщуватися на кожній сторінці сайту,
- 18. Методи оцінки доступності веб-сайтів Перед тим, як виставляти сайт в мережу, його необхідно протестувати за допомогою
- 19. Корисні веб-посилання http://labs.google.com/accessible/ - Google Accessible Search – новий пошук через систему Google для людей з
- 21. Скачать презентацию








 alt=“Група викладачів ділиться думками щодо
alt=“Група викладачів ділиться думками щодо
 alt=“"
alt=“"








 Развитие науки Вторая половина XIX века
Развитие науки Вторая половина XIX века Финансовая грамотность дошкольников
Финансовая грамотность дошкольников Встречают по одежке. Дизайн современной одежды
Встречают по одежке. Дизайн современной одежды Проекты использования генераторного газа в коммунальной теплоэнергетике
Проекты использования генераторного газа в коммунальной теплоэнергетике Профессия бухгалтер
Профессия бухгалтер День 4. Применять возрождение на практике
День 4. Применять возрождение на практике История сварочного дела. Славянов Николай Гаврилович
История сварочного дела. Славянов Николай Гаврилович КВАДРАНТ КИЙОСАКИ
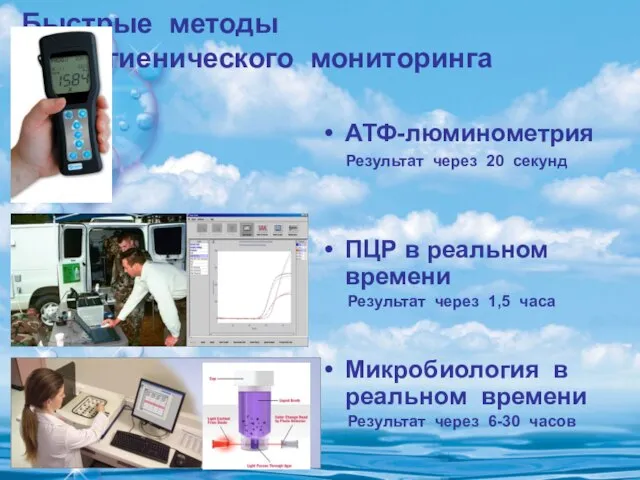
КВАДРАНТ КИЙОСАКИ Быстрые методы гигиенического мониторинга
Быстрые методы гигиенического мониторинга Каменная соль – чудо-минерал
Каменная соль – чудо-минерал "Воспитание толерантности"
"Воспитание толерантности" АВТОМАТИЗАЦИЯ ЗВУКА Р, Рь В СЛОВАХ
АВТОМАТИЗАЦИЯ ЗВУКА Р, Рь В СЛОВАХ ЦЕЛЬ: РАСШИРИТЬ ЗНАНИЕ УЧАЩИХСЯ О ПРАВИЛЬНОМ ПИТАНИИ
ЦЕЛЬ: РАСШИРИТЬ ЗНАНИЕ УЧАЩИХСЯ О ПРАВИЛЬНОМ ПИТАНИИ Подготовка к ВПР (№ 8) (геометрические задания). Математика. УМК: любой. 6 класс
Подготовка к ВПР (№ 8) (геометрические задания). Математика. УМК: любой. 6 класс Жизнь и творчество Д.Н.Ушакова
Жизнь и творчество Д.Н.Ушакова SELFLLERY Рынок цифровой фотографии
SELFLLERY Рынок цифровой фотографии Соблюдение лицензионных требований в сфере телерадиовещания
Соблюдение лицензионных требований в сфере телерадиовещания LR5_1ch__Stoimostnye_kharakteristiki_informatsionnoy_deyatelnosti
LR5_1ch__Stoimostnye_kharakteristiki_informatsionnoy_deyatelnosti Земля отцов – моя земля (из истории местных географических названий)
Земля отцов – моя земля (из истории местных географических названий) Движение
Движение Бораны и карбораны
Бораны и карбораны Время глагола
Время глагола походами ходили
походами ходили Компьютер Что это такое?
Компьютер Что это такое? Международный день чая
Международный день чая Декоративное убранство русского северного дома
Декоративное убранство русского северного дома Александр Солженицын
Александр Солженицын Совет единомышленников ГБОУ СОШ № 2001
Совет единомышленников ГБОУ СОШ № 2001