Содержание
- 2. 1. Что такое JavaScript JavaScript – объектно-ориентированный скриптовый, интерпретируемый язык программирования. JavaScript обычно используется как встраиваемый
- 3. 1. История JavaScript 1992 год компания Nombas начала разработку нового языка Cmm. Этот язык должен был:
- 4. 2. Синтаксис языка Синтаксис похож на Си и Java JavaScript регистрозависимый язык В имени переменных можно
- 5. 2. Объектная модель браузера Основное предназначение – управление окнами браузера и обеспечение их взаимодействия. Каждое из
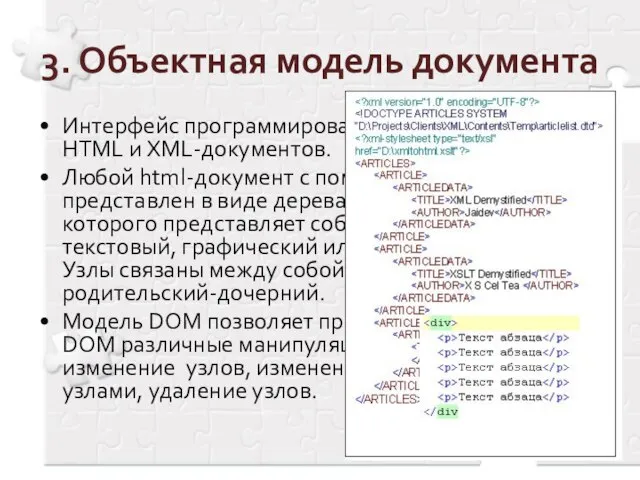
- 6. 3. Объектная модель документа Интерфейс программирования приложений для HTML и XML-документов. Любой html-документ с помощью DOM
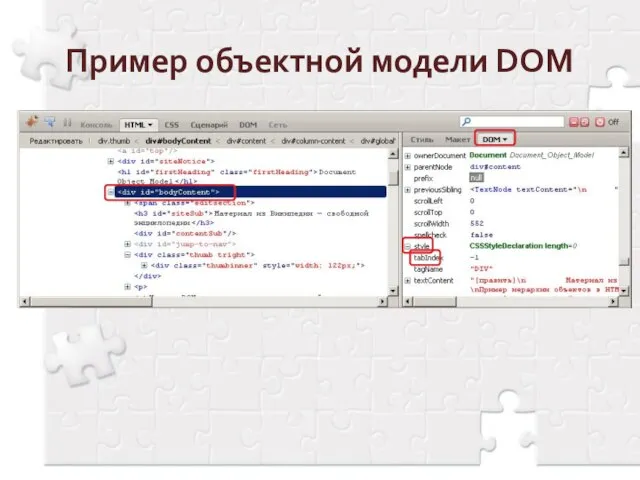
- 7. Пример объектной модели DOM
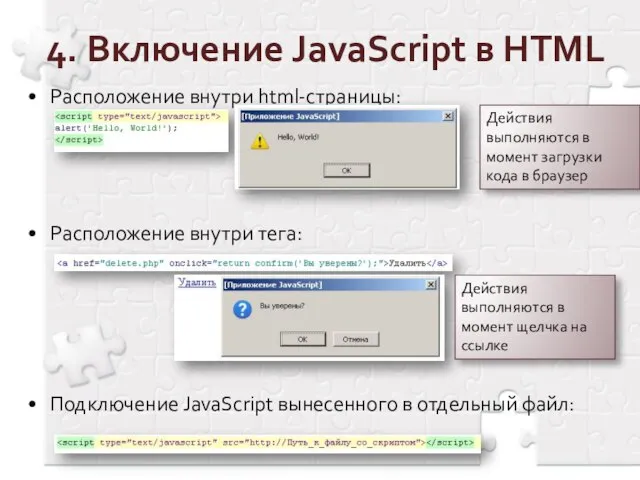
- 8. 4. Включение JavaScript в HTML Расположение внутри html-страницы: Расположение внутри тега: Подключение JavaScript вынесенного в отдельный
- 9. 5. События элементов DOM (DHTML) Событиями принято считать какие-либо действия со стороны пользователя посредством клавиатуры или
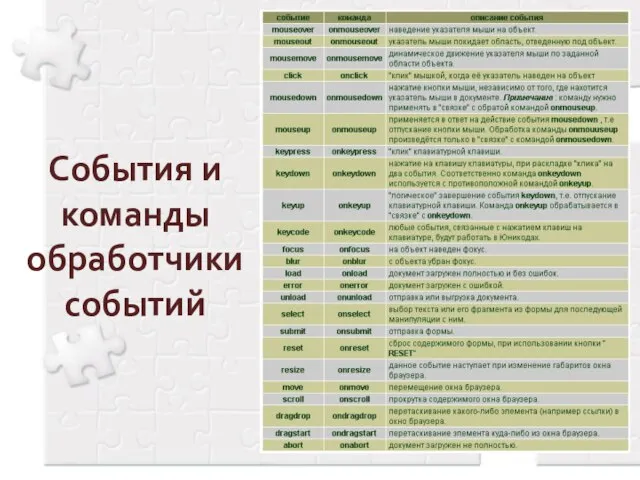
- 10. События и команды обработчики событий
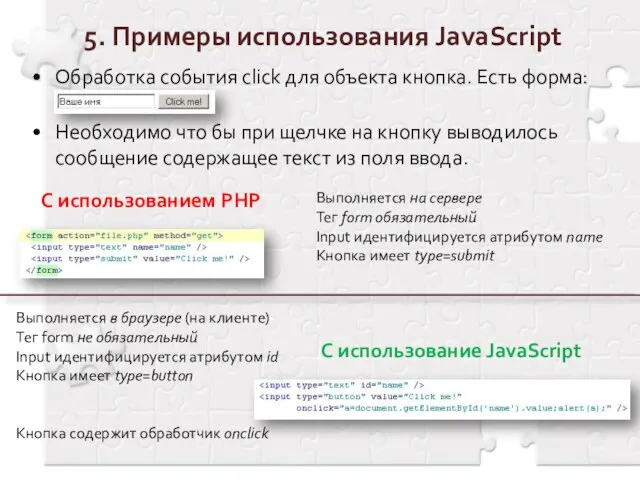
- 11. 5. Примеры использования JavaScript С использованием PHP C использование JavaScript Обработка события click для объекта кнопка.
- 12. a=document.getElementById('name').value; alert(a);
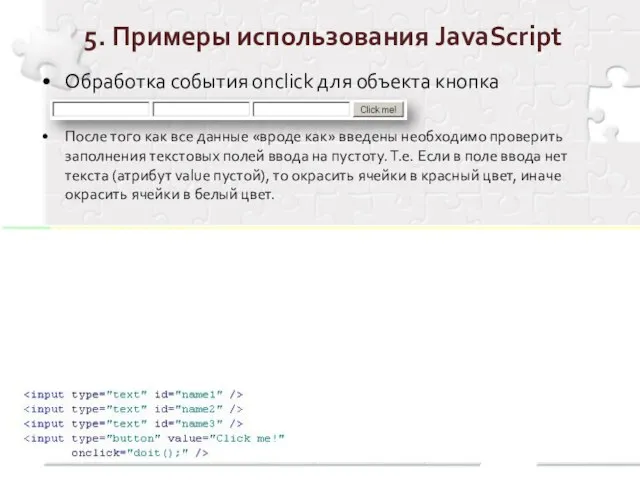
- 13. 5. Примеры использования JavaScript Обработка события onclick для объекта кнопка После того как все данные «вроде
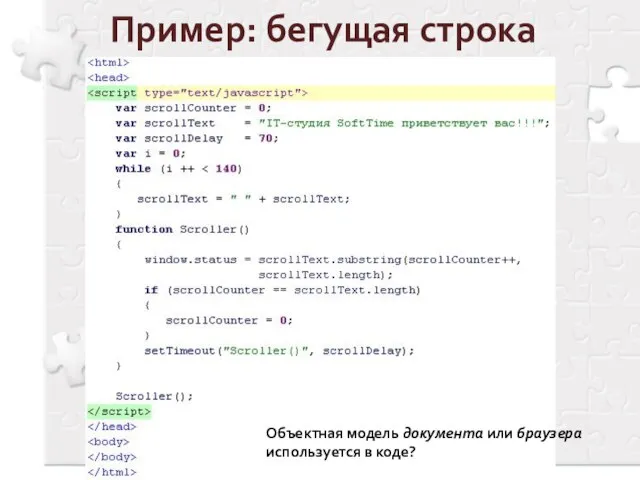
- 14. Пример: бегущая строка Объектная модель документа или браузера используется в коде?
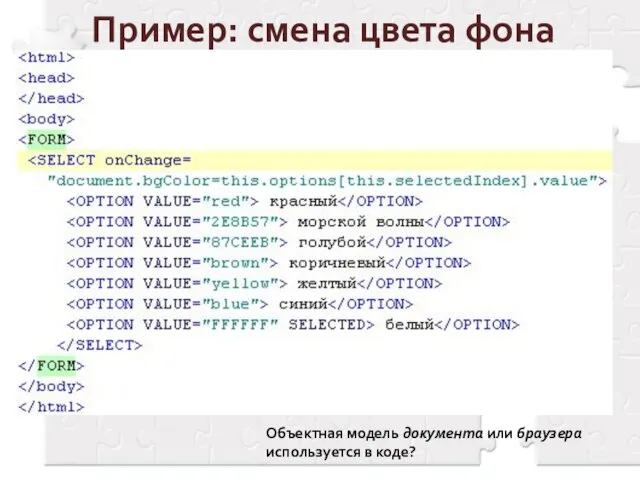
- 15. Пример: смена цвета фона Объектная модель документа или браузера используется в коде?
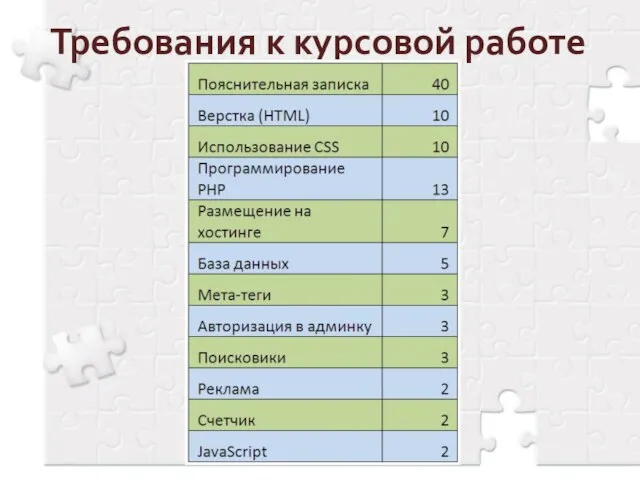
- 16. Требования к курсовой работе
- 17. Курсовую работу сдать до 13-14 января (до экзамена)
- 19. Скачать презентацию
















 Презентация "Русская культура в первой половине XIX века" - скачать презентации по МХК
Презентация "Русская культура в первой половине XIX века" - скачать презентации по МХК Автоматизация управления рестораном
Автоматизация управления рестораном Жилой комплекс
Жилой комплекс Тема № 7.1
Тема № 7.1 Культура и религия ислама
Культура и религия ислама Месяц безопасности
Месяц безопасности «Откроем древний фолиант»
«Откроем древний фолиант» Трудности перевода с рекламного пиджина на разговорный клиентский, или как сделать так, чтобы контекстные слова не расходились с д
Трудности перевода с рекламного пиджина на разговорный клиентский, или как сделать так, чтобы контекстные слова не расходились с д МЕТОДИ АНАЛІЗУ ЕЛЕКТРИЧНИХ КІЛ У ГАРМОНІЧНОМУ РЕЖИМІ
МЕТОДИ АНАЛІЗУ ЕЛЕКТРИЧНИХ КІЛ У ГАРМОНІЧНОМУ РЕЖИМІ Основания и фундаменты
Основания и фундаменты Центр двухпартийной политики (Bipartisan Policy Center, BPC)
Центр двухпартийной политики (Bipartisan Policy Center, BPC) Определяется круг участников, Формируется Оргкомитет ФН.
Определяется круг участников, Формируется Оргкомитет ФН. Шкала типов личности
Шкала типов личности culturem
culturem Квадрат Пифагора. Как дата рождения влияет на характер человека
Квадрат Пифагора. Как дата рождения влияет на характер человека Теория вероятностей. Комбинаторика. Комбинаторные методы решения задач
Теория вероятностей. Комбинаторика. Комбинаторные методы решения задач Является ли последовательность геометрической прогрессией? (г.п.) Если да, то найдите её знаменатель.
Является ли последовательность геометрической прогрессией? (г.п.) Если да, то найдите её знаменатель. Укажите проливы, которые соединяют: Тихий и Атлантический океаны Тихий и Северный Ледовитый океаны Атлантический океан и Средизем
Укажите проливы, которые соединяют: Тихий и Атлантический океаны Тихий и Северный Ледовитый океаны Атлантический океан и Средизем Узел бронемашины пехоты
Узел бронемашины пехоты Презентация на тему А.А.Фет. Весенний дождь. Бабочка
Презентация на тему А.А.Фет. Весенний дождь. Бабочка  Презентация на тему ПАСХА – праздник любви, мира, торжества
Презентация на тему ПАСХА – праздник любви, мира, торжества ОАО Гамма вкуса - Лучшие традиции качества
ОАО Гамма вкуса - Лучшие традиции качества AOUT/May01 Влияние качества смазочных материалов на агрегаты гидросистем.
AOUT/May01 Влияние качества смазочных материалов на агрегаты гидросистем. Задача на расчет архимедовой силы
Задача на расчет архимедовой силы Драгоценные камни
Драгоценные камни Вов
Вов Гравитационные процессы
Гравитационные процессы  Презентация на тему Урок анализа текста по роману А. С. Пушкина «Капитанская дочка»
Презентация на тему Урок анализа текста по роману А. С. Пушкина «Капитанская дочка»