Слайд 2Компьютерная графика
раздел информатики, предметом которого является работа на компьютере с графическими изображениями

(рисунки, чертежи, схемы, фотографии, видеокадры и т.д.)
Графический редактор – прикладная программа, предназначенная для создания и обработки графических изображений на компьютере
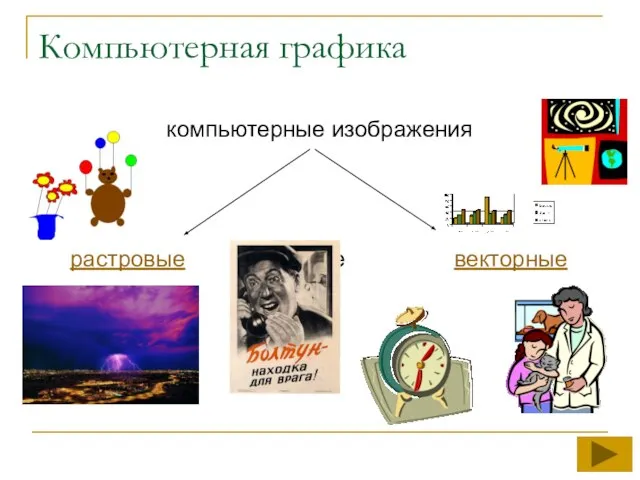
Слайд 3Компьютерная графика
компьютерные изображения
растровые растровые векторные

Слайд 4Растровая графика
Растровое изображение представляет из себя мозаику из пикселей разного цвета.
Пиксель –

минимальный участок изображения произвольного цвета.
Примеры ПО: Paint, Adobe Photoshop
Слайд 5Растровая графика
Возможности:
рисовать от руки линии произвольной формы
использование графических примитивов
вырезать, склеивать, стирать фрагменты
использование

произвольных красок
увеличивать фрагменты для проработки мелких деталей
масштабировать, вращать, зеркально отражать
добавлять к рисункам текст
Слайд 6Растровая графика
Достоинства
фотографическое качество, если размеры пикселей малы
печать на принтере без искажения
Недостатки
большой объём

памяти ? диски, сжатие файлов
ограниченные возможности при масштабировании, вращении
Слайд 7Векторная графика
Векторное изображение – оптимальное средство хранения высокоточных графических объектов (чертежи, схемы),

для которых важно сохранение чётких и ясных контуров
Примеры ПО: Corel Draw, Adobe Illustrator
Слайд 8Векторная графика
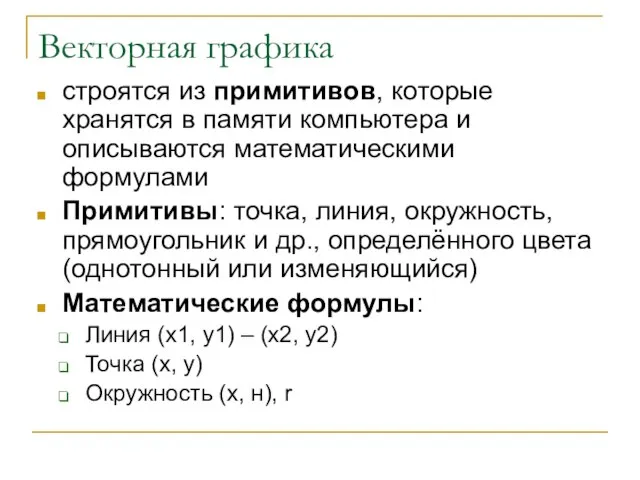
строятся из примитивов, которые хранятся в памяти компьютера и описываются математическими

формулами
Примитивы: точка, линия, окружность, прямоугольник и др., определённого цвета (однотонный или изменяющийся)
Математические формулы:
Линия (x1, y1) – (x2, y2)
Точка (x, y)
Окружность (x, н), r
Слайд 9Векторная графика
Возможности
разные методы для работы с объектами (создание, удаление, перемещение, масштабирование, зеркальное

отражение)
формирование заливок разных цветов
средства упорядочивания, объединения, пересечения
графические эффекты (объём, фигурная обрезка, тень и др.)
методы для работы с кривыми
работа с текстом
Слайд 10Векторная графика
Достоинства
небольшой объём памяти
масштабирование без потери качества
Недостатки
не дают изображений фотографического качества
иногда не

печатаются или выглядят иначе
Слайд 11Кодирование графической информации
Изображение разбивается на отдельные точки, каждой точке присваивается код цвета.
Качество

кодирования зависит от:
размера точки (чем меньше, тем лучше)
количества цветов (чем больше, тем лучше)
Слайд 12Растровое изображение
Качество двоичного кодирования изображения определяется разрешающей способностью экрана и глубиной цвета
Разрешающая

способность – количество строк и точек в строке: 800*600, 1280*1024
Глубина цвета – количество бит, используемые для кодирования цвета точки
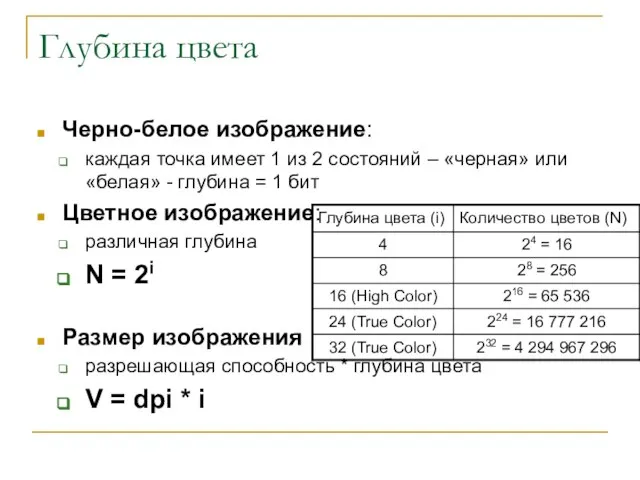
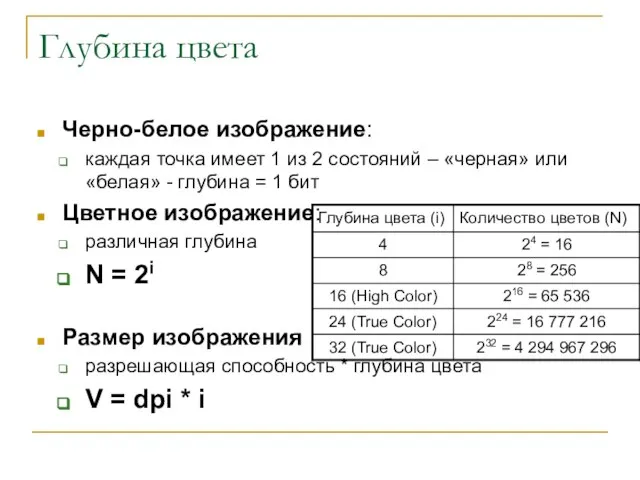
Слайд 13Глубина цвета
Черно-белое изображение:
каждая точка имеет 1 из 2 состояний – «черная» или

«белая» - глубина = 1 бит
Цветное изображение:
различная глубина
N = 2i
Размер изображения
разрешающая способность * глубина цвета
V = dpi * i
Слайд 14Форматы графических файлов
Определяют способ хранения информации в файле (растровый или векторный) и

форму хранения (алгоритм сжатия)
Слайд 15Форматы графических файлов
Bit MaP image (BMP) – универсальный формат растровых изображений.
Для сжатия

рисунков типа аппликации, содержащих большие области однотонной закраски.
Заменяет последовательность пикселей одинакового цвета на две величины: пиксель и количество его повторений
Слайд 16Форматы графических файлов
Tagged Image File Format (TIFF) – формат растровых графических файлов
Алгоритм

сжатия без потерь информации, использует поиск повторяющихся «узоров», сжимает файл в несколько раз
Рекомендуется для использования при работе с издательскими системами
Слайд 17Форматы графических файлов
Graphics Interchange Format (GIF) –
формат растровых графических файлов
Алгоритм сжатия без

потерь информации, использует поиск повторяющихся «узоров», сжимает файл в несколько раз
Рекомендуется для хранения изображений с ограниченным количеством цветов (до 256).
Используется для размещения изображений на Web-страницах
Слайд 18Форматы графических файлов
Joint Photographic Expert Group (JPEG)– формат растровых графических файлов
Эффективный алгоритм

сжатия для отсканированных фотографий и иллюстраций.
Алгоритм сжатия позволяет уменьшить объём файла в десятки раз, но приводит к необратимой потере части информации
Используется для размещения изображений на Web-страницах
Слайд 19Форматы графических файлов
Windows MetaFile (WMF) – универсальный формат векторных графических файлов для

Windows-приложений
Используется для хранения коллекции графических изображений Microsoft Clip Gallery
Слайд 20Форматы графических файлов
CorelDRaw files (CDR) – оригинальный формат векторных графических файлов
Используется в

системе обработки векторной графики CorelDraw



















 Аппликация из ткани
Аппликация из ткани Решение исторических задач
Решение исторических задач Пингвины (оригами)
Пингвины (оригами) «Вода – капля жизни» Участники: Дети и родители Воспитатели: Андреева Янина Евгеньевна
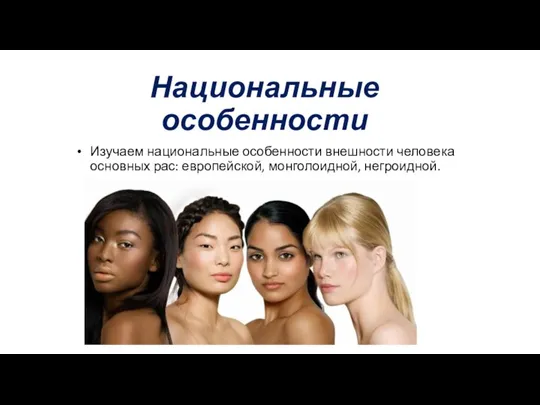
«Вода – капля жизни» Участники: Дети и родители Воспитатели: Андреева Янина Евгеньевна Национальные особенности
Национальные особенности ГИС
ГИС Роль цвета в портрете
Роль цвета в портрете Искусство второй половины XX века. Концептуализм и неофициальное искусство СССР
Искусство второй половины XX века. Концептуализм и неофициальное искусство СССР Оформление уголка потребителя для ИП
Оформление уголка потребителя для ИП Презентация на тему Удивительные птицы
Презентация на тему Удивительные птицы  Семя
Семя Влияние автотранспорта на экологию Калининского района Санкт-Петербурга
Влияние автотранспорта на экологию Калининского района Санкт-Петербурга Математика 5 класс
Математика 5 класс Методичні рекомендації щодо організації навчально-виховного процесу в 2014/2015 н.р.
Методичні рекомендації щодо організації навчально-виховного процесу в 2014/2015 н.р. Oздоровительная физическая культура и ее формы
Oздоровительная физическая культура и ее формы Расчет (подбор сечения) центрально - сжатого элемента (столба)
Расчет (подбор сечения) центрально - сжатого элемента (столба) Секреты увеличения продаж дополнительных услуг
Секреты увеличения продаж дополнительных услуг Защитная одежда в топливно-энергетическом комплексе
Защитная одежда в топливно-энергетическом комплексе Коррекция эмоционально-волевой сферы учащихся c ОВЗ на логопедических занятиях
Коррекция эмоционально-волевой сферы учащихся c ОВЗ на логопедических занятиях Разработка рецептуры холодных закусок на основе имбиря
Разработка рецептуры холодных закусок на основе имбиря На фоне Пушкина снимется семейство
На фоне Пушкина снимется семейство Colibrity. Creative Digital Marketing Agency
Colibrity. Creative Digital Marketing Agency Зона тундри
Зона тундри 2012
2012 Логистика склада временного хранения. Тема 3
Логистика склада временного хранения. Тема 3 1000 дней до начала XXII Олимпийских зимних игр
1000 дней до начала XXII Олимпийских зимних игр КТО ТАКИЕ АКУЛЫ Класс: Рыбы Тип: хордовые Надотряд: Акулы (Selachomorpha) www.barracuda.ru www.livingthings.ru Кто такие акулы класс: рыбы тип: хордовые.
КТО ТАКИЕ АКУЛЫ Класс: Рыбы Тип: хордовые Надотряд: Акулы (Selachomorpha) www.barracuda.ru www.livingthings.ru Кто такие акулы класс: рыбы тип: хордовые. Презентация на тему Буддизм
Презентация на тему Буддизм