Слайд 2J ,j
Грегер Сергей Эдуардович
доцент кафедры информационных технологий Нижнетагильского технологического института.
Публикации:
учебное пособие «Сервер

приложений Zope»;
электронное учебное пособие по использованию CMS Plone в составе дистрибутива Linux Нау Линукс "Школьный сервер».
Интересы: разработка Web-приложений, e-learning, проектирование информационных систем, использование сервера приложений Zope и CMS Plone, язык программирования Python, семантический Web.
Слайд 3План вебинара
Настройка портала:
Электронная почта
Установка языка отображения
Создание структуры разделов
Система навигации

Слайд 4Рассмотрим установку Plone для системы Windows
Версия Plone 3.1.7
1.шаг :получить дистрибутив:www.plone.org
2-шаг: запуск Plone-3.1.7.exe

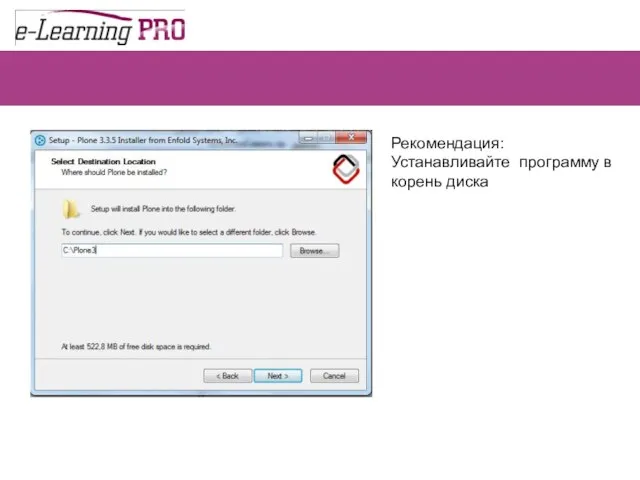
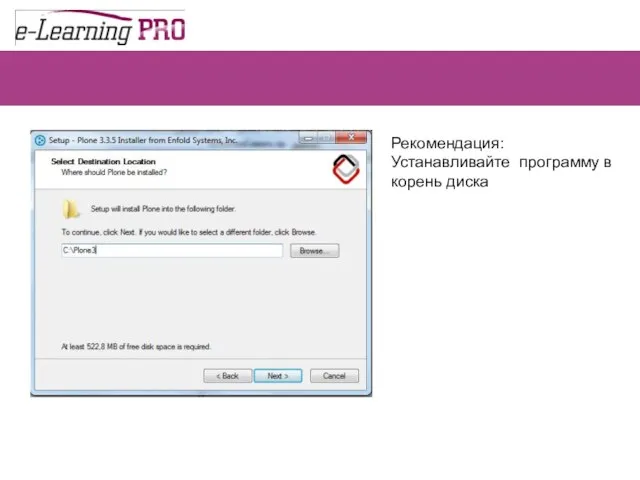
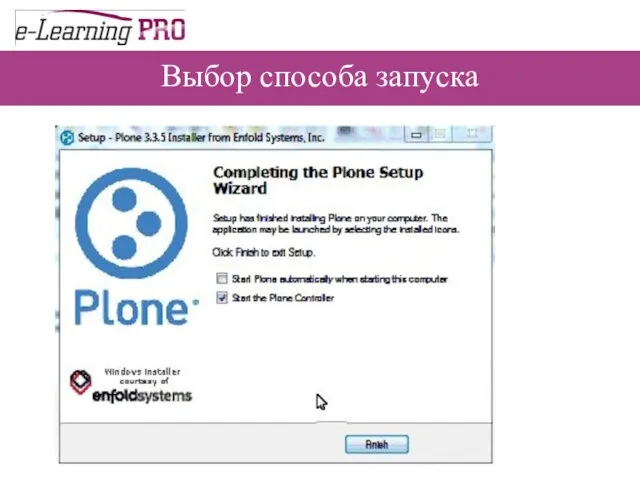
Слайд 6Рекомендация:
Устанавливайте программу в корень диска

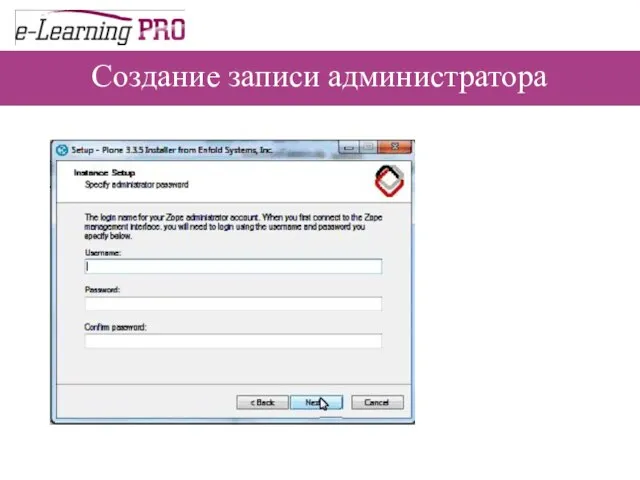
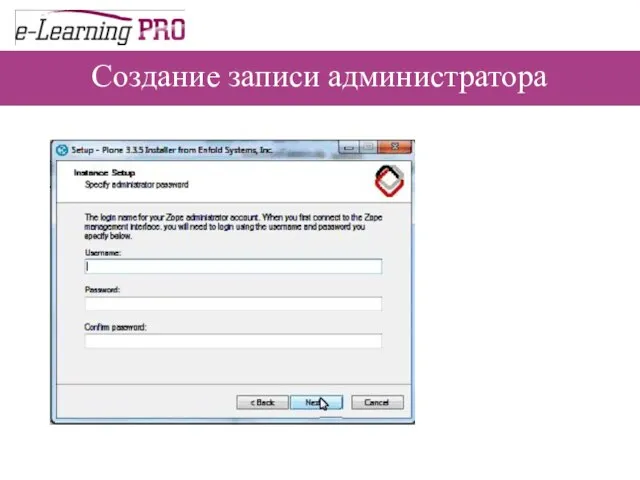
Слайд 7Создание записи администратора

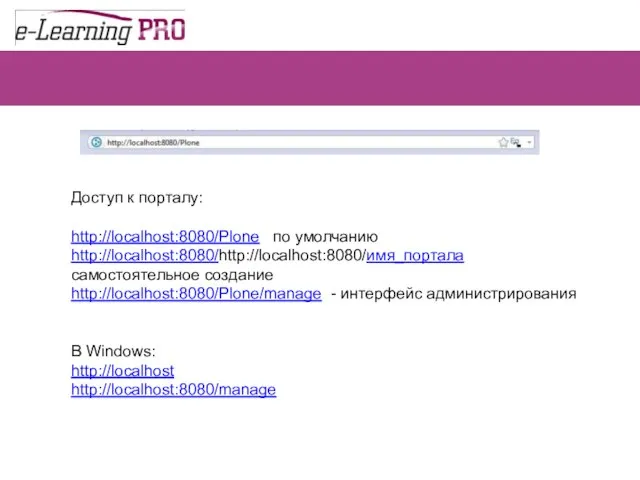
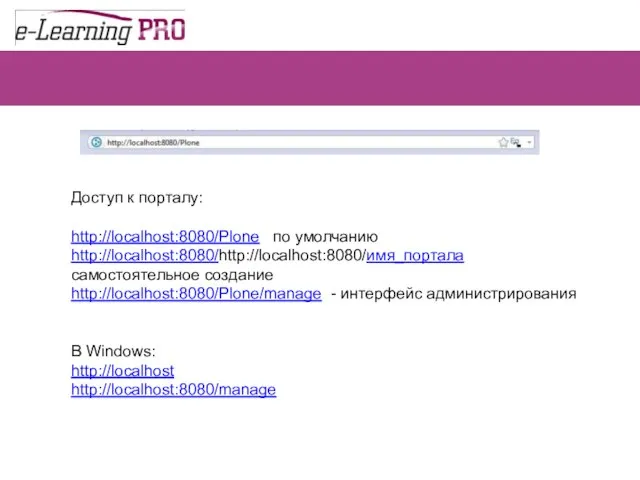
Слайд 9Доступ к порталу:
http://localhost:8080/Plone по умолчанию
http://localhost:8080/http://localhost:8080/имя_портала самостоятельное создание
http://localhost:8080/Plone/manage - интерфейс администрирования
В Windows:
http://localhost
http://localhost:8080/manage

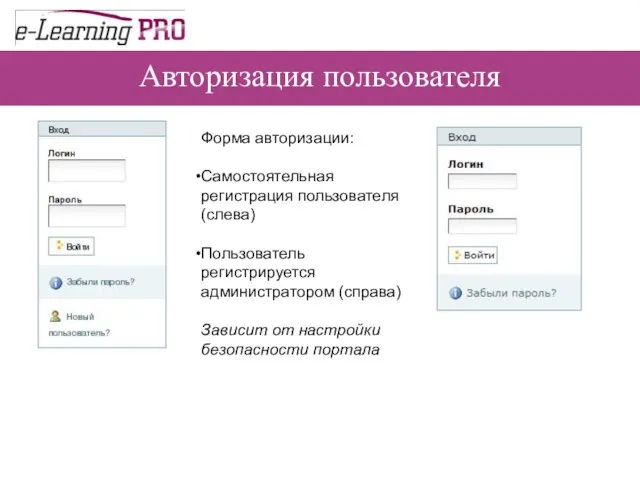
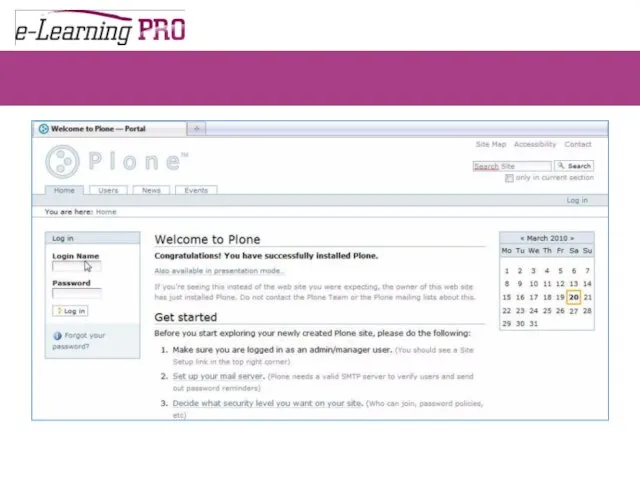
Слайд 11Авторизация пользователя
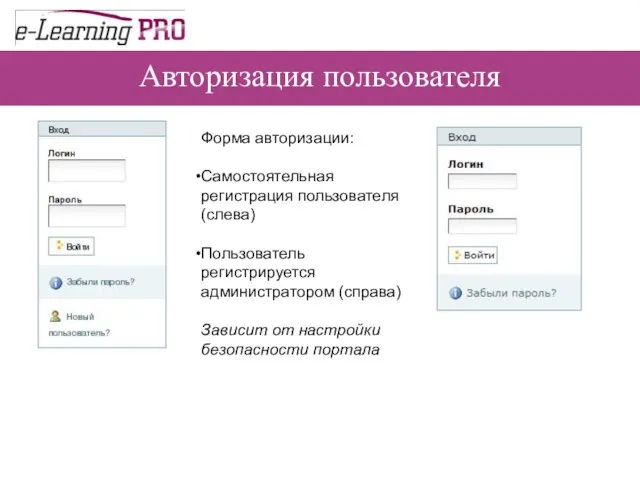
Форма авторизации:
Самостоятельная регистрация пользователя (слева)
Пользователь регистрируется администратором (справа)
Зависит от настройки безопасности

портала
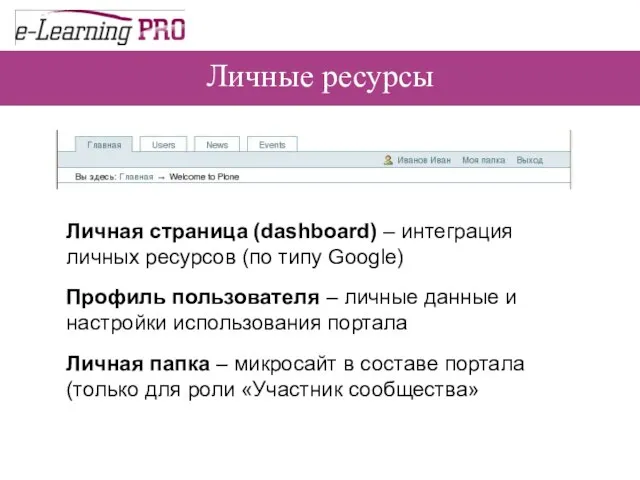
Слайд 12Личные ресурсы
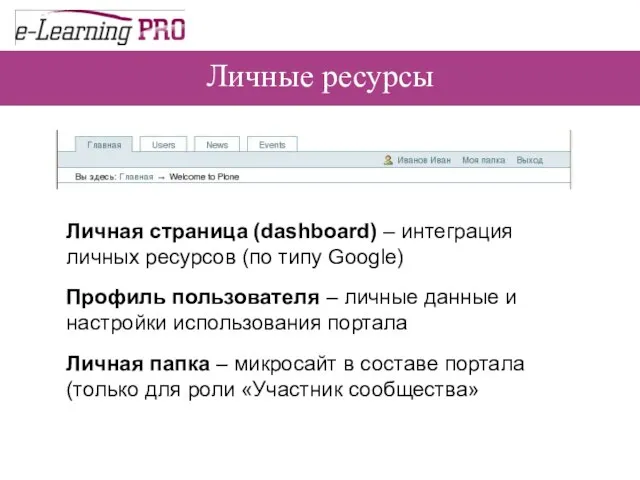
Личная страница (dashboard) – интеграция личных ресурсов (по типу Google)
Профиль пользователя

– личные данные и настройки использования портала
Личная папка – микросайт в составе портала (только для роли «Участник сообщества»
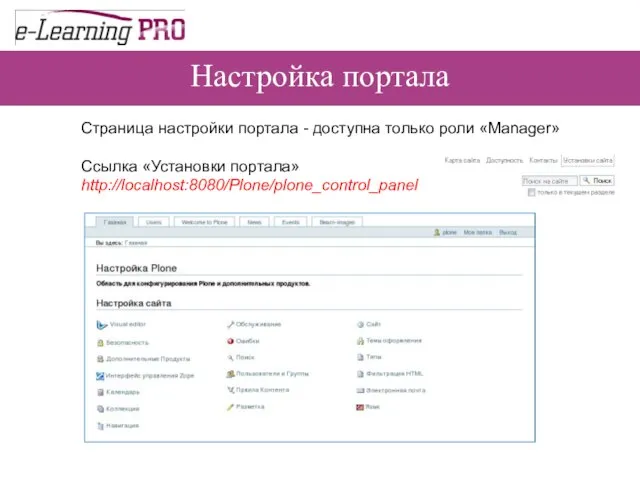
Слайд 13Настройка портала
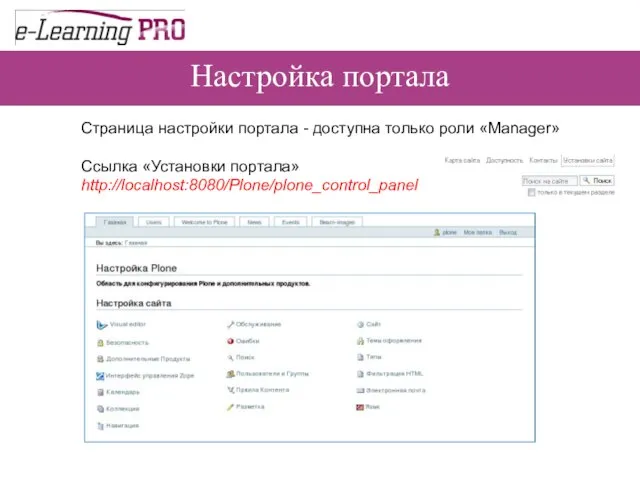
Страница настройки портала - доступна только роли «Manager»
Ссылка «Установки портала» http://localhost:8080/Plone/plone_control_panel

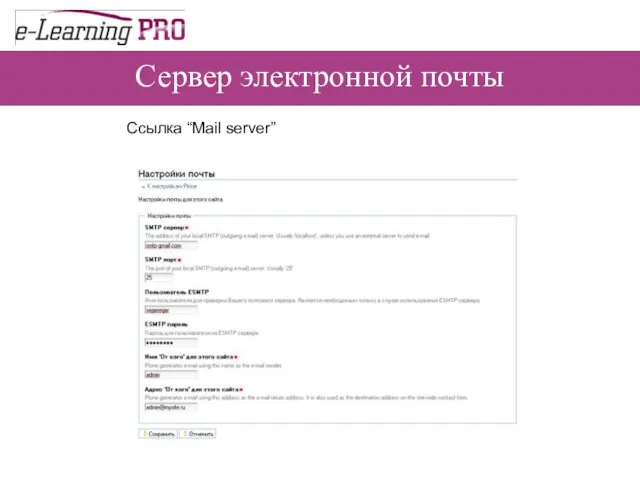
Слайд 14Сервер электронной почты
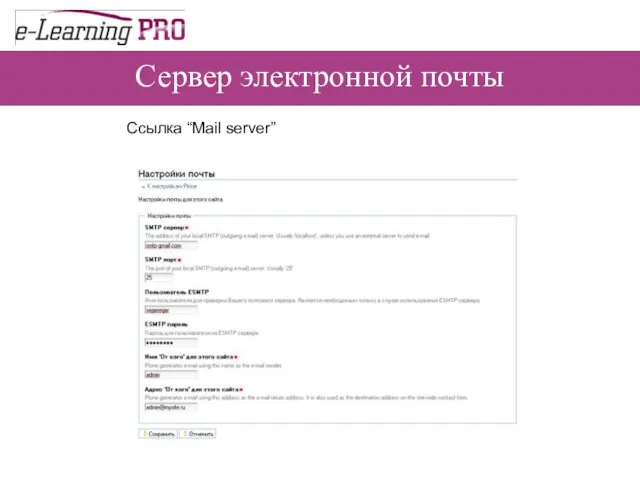
Ссылка “Mail server”

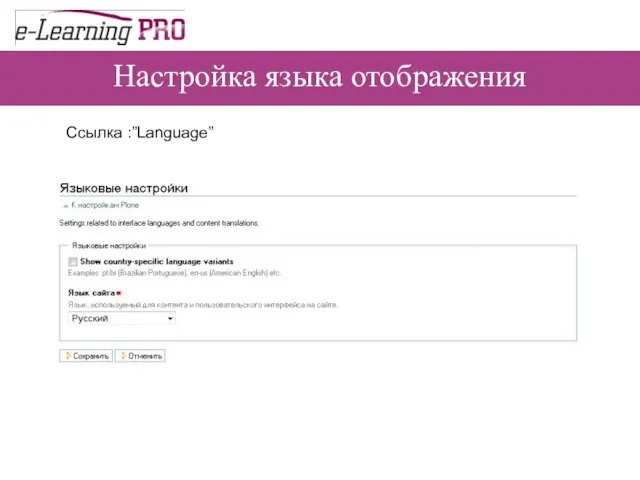
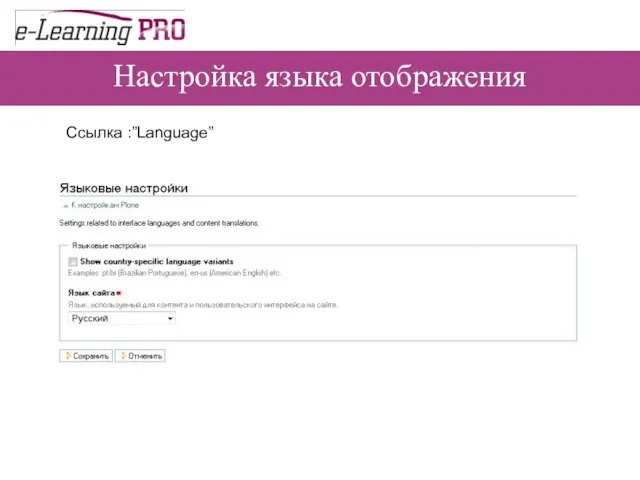
Слайд 15Настройка языка отображения
Ссылка :”Language”

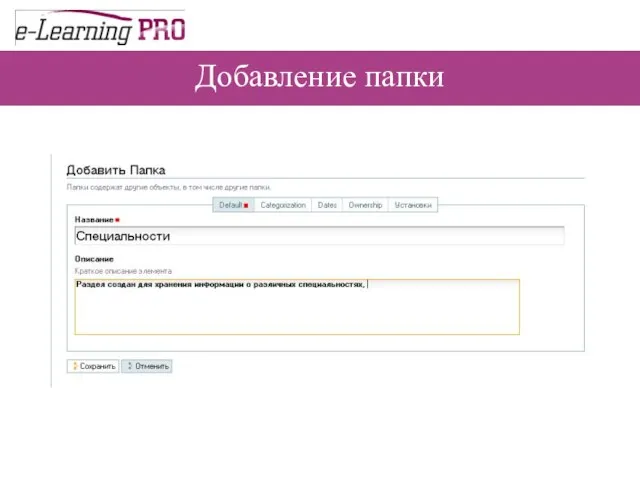
Слайд 16Создание контента
Разработка структуры
Добавление элементов контента
Установка связей и определение метаданных
Разграничение прав доступа

Слайд 17Контент сайта – набор элементов различных типов (контент-типов)
Метафора «Lego»

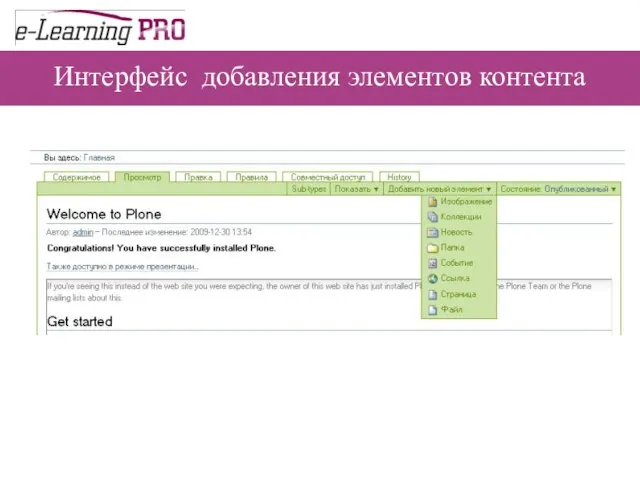
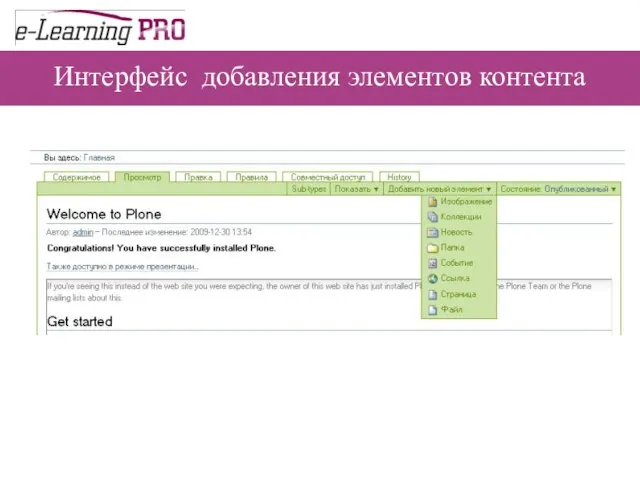
Слайд 18Интерфейс добавления элементов контента

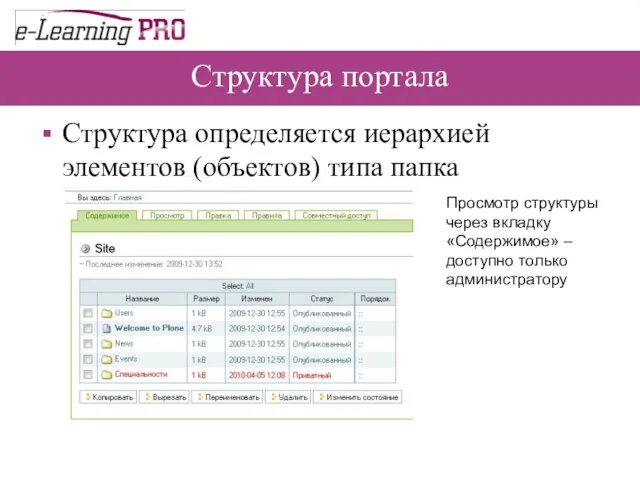
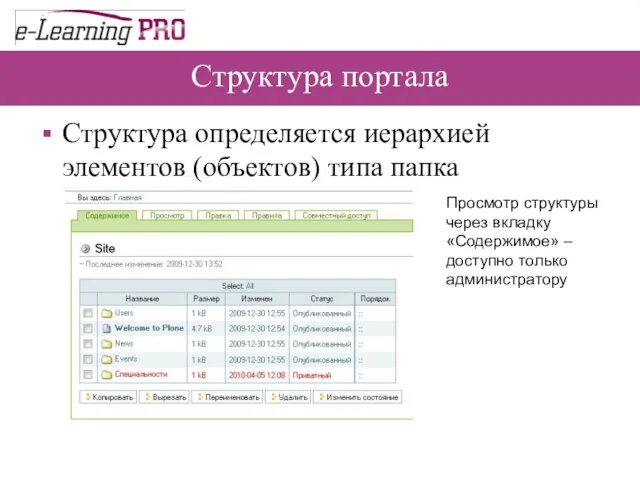
Слайд 20Структура портала
Структура определяется иерархией элементов (объектов) типа папка
Просмотр структуры через вкладку «Содержимое»

–
доступно только администратору
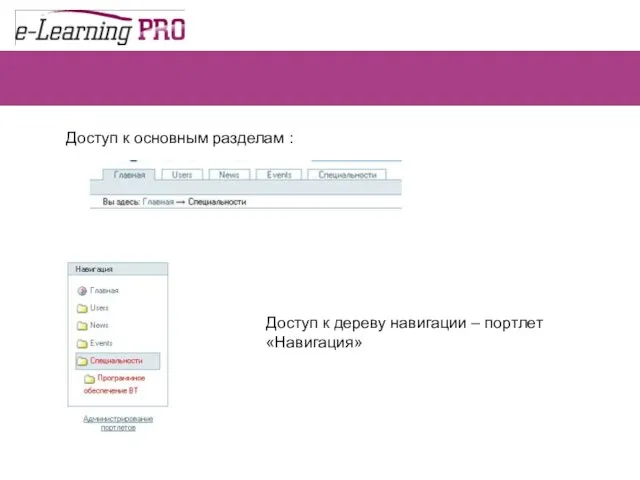
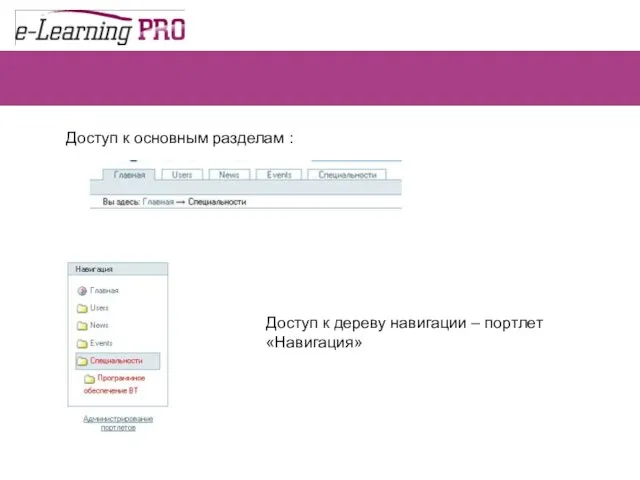
Слайд 21Доступ к основным разделам :
Доступ к дереву навигации – портлет «Навигация»

Слайд 22Портлет - визуальный компонент, предназначенный для отображения определенного типа контента и обладающий

собственной функциональностью и опциями настройки.
Администратор может управлять портлетами через соответствующие ссылки в левом и правом столбцах страницы сайта (при условии использования стандартной темы Plone). Авторизованный пользователь может добавлять и удалять портлеты на своей личной странице .
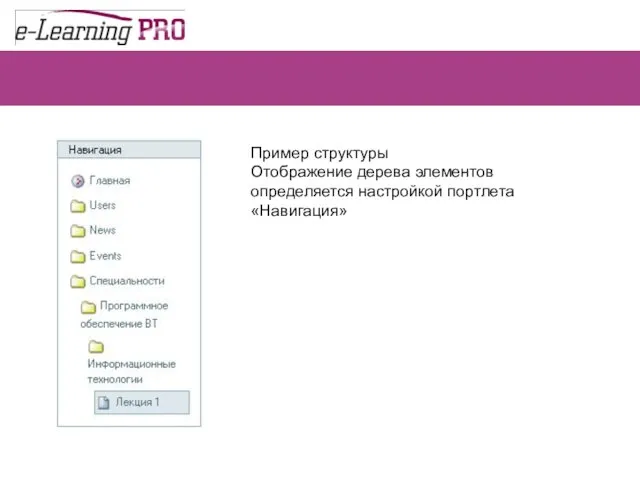
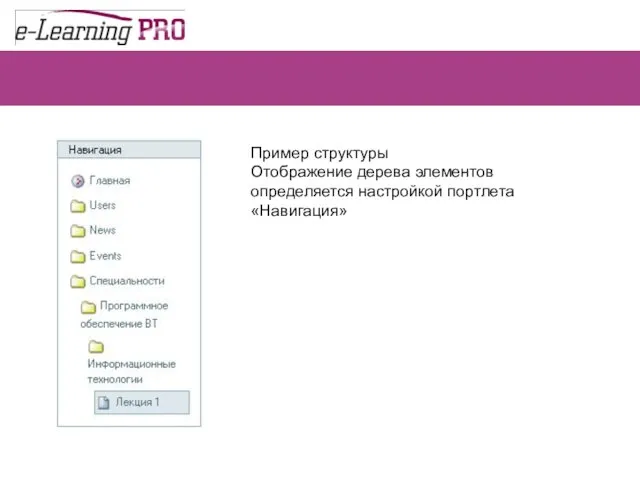
Слайд 23Пример структуры
Отображение дерева элементов определяется настройкой портлета «Навигация»

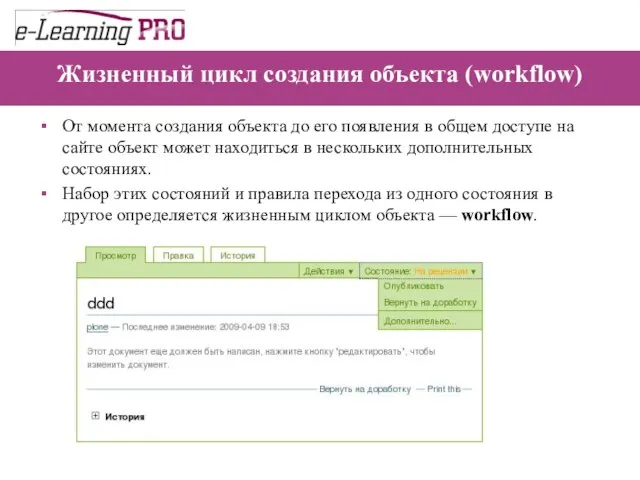
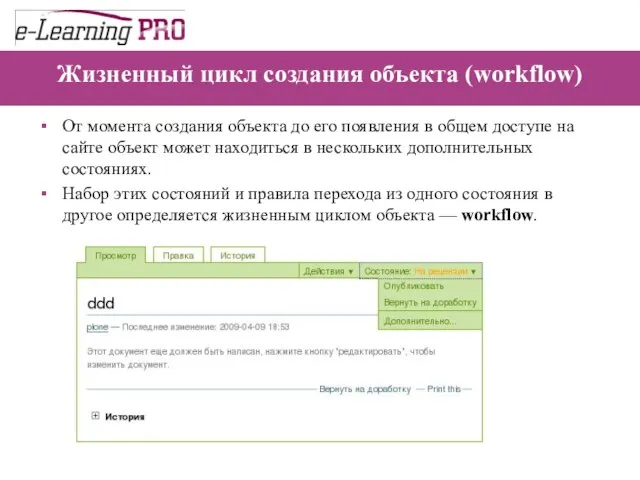
Слайд 24Жизненный цикл создания объекта (workflow)
От момента создания объекта до его появления в

общем доступе на сайте объект может находиться в нескольких дополнительных состояниях.
Набор этих состояний и правила перехода из одного состояния в другое определяется жизненным циклом объекта — workflow.

























 Собори, які побудовані у готичному стилі
Собори, які побудовані у готичному стилі Презентация на тему Декабристы в Сибири
Презентация на тему Декабристы в Сибири Карманные деньги: за и против
Карманные деньги: за и против Unemployment and inflation
Unemployment and inflation Мохнатая азбука
Мохнатая азбука Франция. XVI – XVII вв
Франция. XVI – XVII вв Кафедра лучевой диагностики и лучевой терапии
Кафедра лучевой диагностики и лучевой терапии Przed Świętem Paschy
Przed Świętem Paschy Презентация на тему Нахождение числа по его дроби
Презентация на тему Нахождение числа по его дроби  Открытый урок химии по теме «Глюкоза»
Открытый урок химии по теме «Глюкоза» Национальные особенности русской философии
Национальные особенности русской философии Презентация на тему БАТИК
Презентация на тему БАТИК  МБОУ г. Иркутска СОШ № 7Команда представляет сказку с одноименным названием «В норку за Кроликом»
МБОУ г. Иркутска СОШ № 7Команда представляет сказку с одноименным названием «В норку за Кроликом» Bridgewater raritan regional school district
Bridgewater raritan regional school district Отгадай ютубера по картинке 3
Отгадай ютубера по картинке 3 наречие
наречие Хронический гепатит
Хронический гепатит Церковные одежды
Церковные одежды День конституции. Познавательная викторина
День конституции. Познавательная викторина Характеристика специализации основных сельскохозяйственных районов Китая, объяснение причин
Характеристика специализации основных сельскохозяйственных районов Китая, объяснение причин Договор в российском гражданском праве. Как правильно заключать договоры
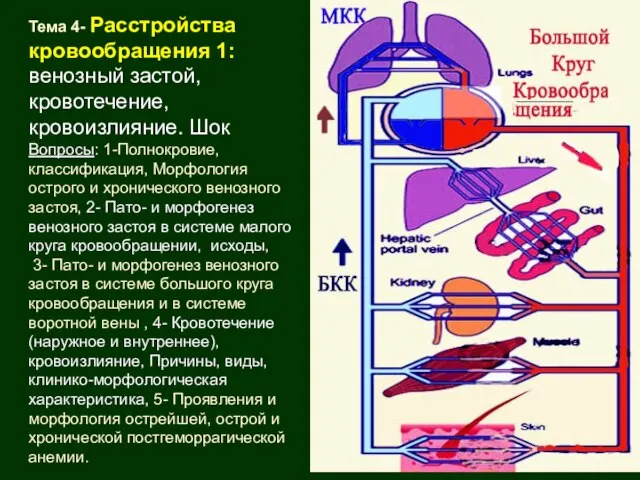
Договор в российском гражданском праве. Как правильно заключать договоры Тема 4- Расстройства кровообращения 1: венозный застой, кровотечение, кровоизлияние. Шок Вопросы: 1-Полнокровие, классификация, Морф
Тема 4- Расстройства кровообращения 1: венозный застой, кровотечение, кровоизлияние. Шок Вопросы: 1-Полнокровие, классификация, Морф Петербургское образование
Петербургское образование Magniy_Kinakh_12_gr-WPS_Office
Magniy_Kinakh_12_gr-WPS_Office Методические указания к выполнению практических работ по учебной дисциплине «Информационные технологии в профессиональной деят
Методические указания к выполнению практических работ по учебной дисциплине «Информационные технологии в профессиональной деят Пара сил Статика
Пара сил Статика  Сексуальные мотивы в рекламе
Сексуальные мотивы в рекламе Загадки
Загадки