Содержание
- 2. Гипотеза: Гипотеза: Оформление web-страницы влияет на то, как будет воспринята информация пользователем.
- 3. Для чего нужен web-дизайн? Для чего нужен web-дизайн? Сайты разрабатывают для того, чтобы они выполняли определённые
- 4. Современный веб-дизайн, современный дизайн сайта, современный сайт - все это комплексные понятия. Считать дизайн сайта современным,
- 5. Посетителей сайта можно условно разделить на три группы: Посетителей сайта можно условно разделить на три группы:
- 6. Составив портрет рядового целевого посетителя сайта, можно определить диапазон технических характеристик, которым должен соответствовать дизайн сайта:
- 7. Школы веб-дизайна Школы веб-дизайна
- 8. Текстовая школа Текстовая школа
- 9. Текстовая школа веб-дизайна Текстовая школа веб-дизайна Отличительная особенность направления этой школы веб-дизайна - минимальное использование графики:
- 10. Основные принципы веб-дизайнеров текстовой школы: Посетитель сайта должен видеть на страницах сайта только информацию, которую предоставил
- 11. Текстовая школа веб-дизайна Текстовая школа веб-дизайна Линии связи имеют низкое качество. Сайт должен быть, впоследствии, адаптирован
- 12. Классическая школа Классическая школа
- 13. Классическая школа веб-дизайна Классическая школа веб-дизайна Имеет разновидность - школа веб-дизайна, ориентированная на создание сайтов, внешний
- 14. Классическая школа веб-дизайна Классическая школа веб-дизайна Нельзя создать дизайн веб-сайта, который будет одинаково смотреться на мониторах
- 15. Авангардная школа Авангардная школа
- 16. Авангардная школа веб-дизайна Авангардная школа веб-дизайна Авангардная школа веб-дизайна имеет очень много последователей. Это направление рассматривается
- 17. Авангардная школа веб-дизайна Авангардная школа веб-дизайна Основные недостатки направления авангардной (нетрадиционной) школы веб-дизайна. Далеко не все
- 18. Куда «ползет новоротизм»? Куда «ползет новоротизм»? Термин «ползучий новоротизм» бытует в сети с тех пор, как
- 19. Гипотеза: Оформление web-страницы влияет на то, как будет воспринята информация пользователем. Гипотеза: Оформление web-страницы влияет на
- 21. Скачать презентацию
Слайд 2Гипотеза:
Гипотеза:
Оформление web-страницы влияет на то, как будет воспринята информация пользователем.
Гипотеза:
Гипотеза:
Оформление web-страницы влияет на то, как будет воспринята информация пользователем.

Слайд 3Для чего нужен web-дизайн?
Для чего нужен web-дизайн?
Сайты разрабатывают для того, чтобы они
Для чего нужен web-дизайн?
Для чего нужен web-дизайн?
Сайты разрабатывают для того, чтобы они

Какие же задачи может выполнять сайт?
1. Реклама в Интернете. Как правило - реклама владельца сайта в Интернете.
2. Продажа товаров в Интернете и в оффлайне.
3. Повышение дохода владельца непосредственно через сайт (к примеру - баннеры, или какие-то платные услуги и т.п.).
4. Создание или поддержка имиджа в Интернете.
5. Воспроизведение брэнда в Интернете.
Слайд 4Современный веб-дизайн, современный дизайн сайта, современный сайт - все это комплексные понятия.
Считать
Современный веб-дизайн, современный дизайн сайта, современный сайт - все это комплексные понятия.
Считать

В веб-дизайне выбор каждого из используемых технических решений должен быть обоснован, увязан с выбором других решений, а все вместе они должны обеспечить достижение сайтом определенной цели.
Современный веб-дизайн, современный дизайн сайта, современный сайт - все это комплексные понятия.
Считать дизайн сайта современным, рассматривая только один отдельно взятый показатель, неверно.
В веб-дизайне выбор каждого из используемых технических решений должен быть обоснован, увязан с выбором других решений, а все вместе они должны обеспечить достижение сайтом определенной цели.
Слайд 5Посетителей сайта можно условно разделить на три группы:
Посетителей сайта можно условно разделить
Посетителей сайта можно условно разделить на три группы:
Посетителей сайта можно условно разделить

Пионеры, или новаторы (до 5%). Это небольшая, продвинутая группа. Посетители этой группы охотно и быстро воспринимают все новое. Первыми устанавливают самое новое программное обеспечение, постоянно обновляют и модернизируют свои компьютеры. У них высокоскоростные линии подключения к Интернет и т.д.
Чаще всего посетители этой группы предпочитают авангардный веб-дизайн.
Основная группа посетителей сайта (до 70%). Это самая большая группа.
Посетители этой группы составляют основу тех, кто приобретает товары и услуги в Интернете. Установку нового программного обеспечения, обновление и модернизацию своих компьютеров они производят, руководствуясь необходимостью и финансовой целесообразностью.
Чаще всего посетители этой группы предпочитают классический веб-дизайн.
Остальные посетители.
В основном, это посетители, у которых древние компьютеры, устаревшее программное обеспечение и т.д. Однако среди этой группы могут быть ассы программирования и корифеи Интернет.
Чаще всего посетители этой группы предпочитают текстовый веб-дизайн.
Слайд 6Составив портрет рядового целевого посетителя сайта, можно определить диапазон технических характеристик, которым
Составив портрет рядового целевого посетителя сайта, можно определить диапазон технических характеристик, которым

Составив портрет рядового целевого посетителя сайта, можно определить диапазон технических характеристик, которым должен соответствовать дизайн сайта:
Основной диапазон разрешения мониторов, на которых будет просматриваться сайт.
Минимальное разрешение монитора, на котором будет просматриваться сайт.
Основной браузер, которым будет просматриваться сайт, и его минимальная версия.
Цветовая палитра сайта.
Фон сайта.
Размер и вид шрифта сайта.
Скорость подключения к Интернет и т.д.
Слайд 7Школы веб-дизайна
Школы веб-дизайна
Школы веб-дизайна
Школы веб-дизайна

Слайд 8Текстовая школа
Текстовая школа
Текстовая школа
Текстовая школа

Слайд 9Текстовая школа веб-дизайна
Текстовая школа веб-дизайна
Отличительная особенность направления этой школы веб-дизайна -
Текстовая школа веб-дизайна
Текстовая школа веб-дизайна
Отличительная особенность направления этой школы веб-дизайна -

Многие любят поговорить о дизайне сайта, который хотели бы иметь. Но разговоры быстро прекращаются, когда сайт становится неотъемлемой составной частью их бизнеса и начинает работать как мощный рекламно-финансовый инструмент, приносящий прибыль.
Те, кто совсем недавно готов был отстаивать свои взгляды, вкусы и убеждения о дизайне сайта замолкают, когда сайт начинает приносить прибыль.
Прибыль, получаемая от клиентов, привлекаемых с помощью сайта, заставляет бизнесменов пересмотреть своё отношение к веб-дизайну и определиться, что для них важнее: реальная прибыль или неопределенное понятие "красота".
Основные преимущества текстовой школы веб-дизайна - создание сайтов, отличающихся высокой скоростью загрузки страниц и практически 100% совместимостью со всеми браузерами и их версиями. Дизайн таких сайтов выглядит практически одинаково при просмотре сайтов посетителями как при воспроизведении графики (рисунков, фотографий), так и при отключении такой функции в веб-обозревателе (браузере).
Слайд 10Основные принципы веб-дизайнеров текстовой школы:
Посетитель сайта должен видеть на страницах сайта только
Основные принципы веб-дизайнеров текстовой школы:
Посетитель сайта должен видеть на страницах сайта только

Внимание посетителей должно быть сосредоточено только на представленных на сайте товарах и услугах. Ничто не должно при этом отвлекать их внимание.
Должна быть обеспечена практически 100% совместимость программного кода сайта со всеми веб-обозревателями (браузерам) и их версиями. Сайт должен просматриваться даже на устаревших компьютерах.
Качество линий связи для просмотра сайтов может быть самым худшим.
Текстовая школа веб-дизайна имеет серьёзные преимущества в следующих случаях:
Предполагаемая аудитория сайта и сама тематика сайта серьёзные (например, научная) и ответственные. От сайта требуется, в первую очередь, обеспечение своевременной и быстрой передачи текстовой информации.
Предъявляются очень жёсткие требования к устойчивости программного кода сайта, к его совместимости с программно-аппаратными характеристиками компьютеров и серверов.
Основные принципы веб-дизайнеров текстовой школы:
Посетитель сайта должен видеть на страницах сайта только информацию, которую предоставил заказчик.
Внимание посетителей должно быть сосредоточено только на представленных на сайте товарах и услугах. Ничто не должно при этом отвлекать их внимание.
Должна быть обеспечена практически 100% совместимость программного кода сайта со всеми веб-обозревателями (браузерам) и их версиями. Сайт должен просматриваться даже на устаревших компьютерах.
Качество линий связи для просмотра сайтов может быть самым худшим.
Текстовая школа веб-дизайна имеет серьёзные преимущества в следующих случаях:
Предполагаемая аудитория сайта и сама тематика сайта серьёзные (например, научная) и ответственные. От сайта требуется, в первую очередь, обеспечение своевременной и быстрой передачи текстовой информации.
Предъявляются очень жёсткие требования к устойчивости программного кода сайта, к его совместимости с программно-аппаратными характеристиками компьютеров и серверов.
Текстовая школа веб-дизайна
Слайд 11Текстовая школа веб-дизайна
Текстовая школа веб-дизайна
Линии связи имеют низкое качество.
Сайт должен быть, впоследствии,
Текстовая школа веб-дизайна
Текстовая школа веб-дизайна
Линии связи имеют низкое качество.
Сайт должен быть, впоследствии,

Основные недостатки направления текстовой школы веб-дизайна:
Далеко не ко всем сайтам предъявляются столь жёсткие требования.
Тематика и содержание далеко не всех сайтов столь серьёзны и ответственны.
Создать привлекательный дизайн современного веб-сайта без использования графики - задача очень трудная.
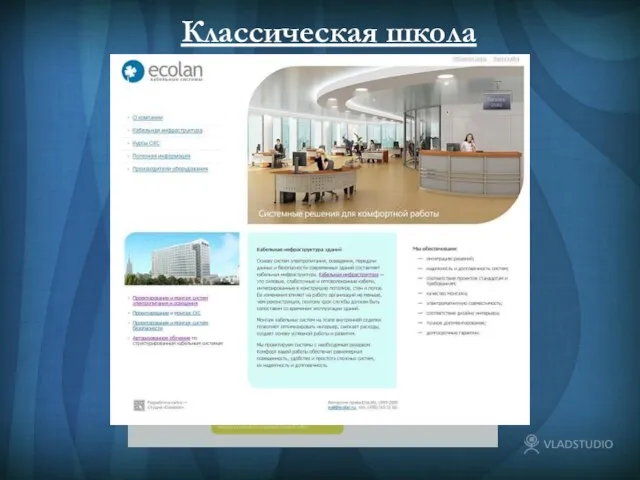
Слайд 12Классическая школа
Классическая школа
Классическая школа
Классическая школа

Слайд 13Классическая школа веб-дизайна
Классическая школа веб-дизайна
Имеет разновидность - школа веб-дизайна, ориентированная
Классическая школа веб-дизайна
Классическая школа веб-дизайна
Имеет разновидность - школа веб-дизайна, ориентированная

Отличительная особенность направления этой школы веб-дизайна - создание сайтов, похожих на обычные печатные издания (книги, буклеты, брошюры, каталоги и т.д.) или на компьютерные программы.
В классической школе веб-дизайна считается, что нельзя создать дизайн, который без ошибок смогут просмотреть все 100% посетителей сайта. Дизайн сайта создаётся в расчёте на подавляющее большинство посетителей сайта. Например, для 90-95% всех предполагаемых посетителей.
Некоторые посетители сайта имеют современные компьютеры с высокими техническими характеристиками и подключаются к Интернету на высокой скорости. Другие посетители имеют технически и морально устаревшие компьютеры и подключаются к Интернет по модему, располагая "медленной" линией связи. Угодить и тем и другим технически невозможно.
Слайд 14Классическая школа веб-дизайна
Классическая школа веб-дизайна
Нельзя создать дизайн веб-сайта, который будет
Классическая школа веб-дизайна
Классическая школа веб-дизайна
Нельзя создать дизайн веб-сайта, который будет

Учитывая, что характеристики персональных компьютеров стремительно возрастают, жертвовать приходится посетителями, имеющими наименьшие технические характеристики компьютеров и линий связи.
Создание сайтов, дизайн которых основан на принципах классической школы веб-дизайна, наиболее характерно для коммерческих сайтов.
Слайд 15Авангардная школа
Авангардная школа
Авангардная школа
Авангардная школа

Слайд 16Авангардная школа веб-дизайна
Авангардная школа веб-дизайна
Авангардная школа веб-дизайна имеет очень много
Авангардная школа веб-дизайна
Авангардная школа веб-дизайна
Авангардная школа веб-дизайна имеет очень много

Имеет разновидность - школа веб-дизайна, основа которой - создание дизайна веб-сайтов с применением flash аннимации.
Основной отличительной особенностью данной школы веб-дизайна можно считать стремление воплотить в сайт все существующие технические новшества и чем-то удивить посетителей сайта. Требования к техническим характеристикам компьютеров и линий связи достаточно высокие.
Слайд 17Авангардная школа веб-дизайна
Авангардная школа веб-дизайна
Основные недостатки направления авангардной (нетрадиционной) школы
Авангардная школа веб-дизайна
Авангардная школа веб-дизайна
Основные недостатки направления авангардной (нетрадиционной) школы

Далеко не все посетители сайта могут просматривать сайты, созданные представителями данной школы веб-дизайна. Для просмотра таких сайтов необходимо иметь высокую скорость подключения к Интернету (выделенная линия), современный компьютер и современное программное обеспечение. Т.е. дизайн данных сайтов - "дизайн не для всех".
Авангардный (нетрадиционный) дизайн может нравиться одним и вызывать чувство раздражения у других.
Применять авангардный (нетрадиционный) дизайн можно далеко не к каждой тематике сайта.
Авангардная школа веб-дизайна имеет серьёзные преимущества в следующих случаях:
Дизайн сайта был создан с учётом вкусов и мнения только заказчика и в результате ему понравился.
Слайд 18Куда «ползет новоротизм»?
Куда «ползет новоротизм»?
Термин «ползучий новоротизм» бытует в сети с тех
Куда «ползет новоротизм»?
Куда «ползет новоротизм»?
Термин «ползучий новоротизм» бытует в сети с тех

Посудите сами: 10 анимационных несвязных картинок, одновременно изменяющихся на странице – не очень приятное зрелище. Если не верите – проверьте сами!
Так что, прежде, чем выпускать свой сайт «на всеобщее обозрение», откройте одну – две книги по веб-дизайну!
Слайд 19Гипотеза: Оформление web-страницы влияет на то, как будет воспринята информация пользователем.
Гипотеза: Оформление
Гипотеза: Оформление web-страницы влияет на то, как будет воспринята информация пользователем.
Гипотеза: Оформление

Красота сайта - эстетическая потребность.
Дизайн позволяет воспринимать ваш сайт как нечто уникальное, непохожее на другие сайты, производить приятное впечатление на посетителей.
Согласитесь, что Вы с большим удовольствием читаете красивый и аккуратный журнал, смотрите качественно оформленный телеканал.
Свойство человеческой психики таково, что он всегда обращает внимание на красивое. Сайт должен радовать глаз, вызывать положительные эмоции.
Из двух сайтов, содержащих примерно равнозначную информацию, клиент выберет тот сайт, оформление которого понравится ему больше.
Поэтому, даже если Вам не нужно большое количество анимации и других динамических компонентов на сайте, надо сделать Ваш сайт эстетически привлекательным для клиента.
 Презентация на тему Образ черкесского воина в творчестве М.Ю.Лермонтова
Презентация на тему Образ черкесского воина в творчестве М.Ю.Лермонтова Презентация без названия
Презентация без названия Русская механика
Русская механика 85098d15eff741ddb056b49a74c773e6
85098d15eff741ddb056b49a74c773e6 Общественный фонд«Добровольное Общество «Милосердие»проект«Казахстан без Сирот!»
Общественный фонд«Добровольное Общество «Милосердие»проект«Казахстан без Сирот!» Олимпийские игры – символ мира и единения
Олимпийские игры – символ мира и единения Правила личной гигиены
Правила личной гигиены Предложение Группы компаний СИС для ОФИСНЫХ ЗДАНИЙ. - презентация___________________________________________________________________________________________________________________
Предложение Группы компаний СИС для ОФИСНЫХ ЗДАНИЙ. - презентация___________________________________________________________________________________________________________________ Дизайн упаковки. Темы для выпускной квалификационной работы
Дизайн упаковки. Темы для выпускной квалификационной работы Двухфакторная теория Герцберга
Двухфакторная теория Герцберга 20170225_pochvy
20170225_pochvy Компьютер и здоровье 10 класс
Компьютер и здоровье 10 класс Правила санитарии, гигиены и безопасной работы
Правила санитарии, гигиены и безопасной работы Нормативные документы. Обязанности вожатого
Нормативные документы. Обязанности вожатого Презентация на тему Темза
Презентация на тему Темза  «Беспроводные системы связи в управлении перевозочным процессом и обеспечении безопасности движения»
«Беспроводные системы связи в управлении перевозочным процессом и обеспечении безопасности движения» Презентация на тему Как вести себя дома
Презентация на тему Как вести себя дома  Криминогенные ситуации в доме, в подъезде, на улице (5 класс)
Криминогенные ситуации в доме, в подъезде, на улице (5 класс) Древние орнаменты в творчестве художников разного времени. 6 класс
Древние орнаменты в творчестве художников разного времени. 6 класс Внедрение принципов экологического менеджмента в пао ФСК ЕЭС
Внедрение принципов экологического менеджмента в пао ФСК ЕЭС Югендстиль. Возникновение и описание
Югендстиль. Возникновение и описание Хит 2009 Экзотический фрукт!
Хит 2009 Экзотический фрукт! С чего начать свое дело: бизнес-план (пошаговая инструкция: как составить бизнес-план)
С чего начать свое дело: бизнес-план (пошаговая инструкция: как составить бизнес-план) Обучение иноязычному дискурсу с применением компьютерных технологий. Темы работ
Обучение иноязычному дискурсу с применением компьютерных технологий. Темы работ Представление курса
Представление курса Зеленый материк планеты
Зеленый материк планеты ПРОЕКТЫ СТАНДАРТОВ В СИСТЕМЕ ПЕРСОНАЛЬНОГО УЧЕТА НАСЕЛЕНИЯ РОССИИ Е. В. Бойченко ЗАО «ИВЦ ИНСОФТ»
ПРОЕКТЫ СТАНДАРТОВ В СИСТЕМЕ ПЕРСОНАЛЬНОГО УЧЕТА НАСЕЛЕНИЯ РОССИИ Е. В. Бойченко ЗАО «ИВЦ ИНСОФТ» Формы отчета о самообследовании
Формы отчета о самообследовании