Содержание
- 2. Оглавление Основные понятия Тэги и элементы разметки Управление визуальным представлением документа Правила написания кода
- 3. Основные понятия Сайт Веб-страница Браузер Гиперссылка Язык разметки Тэг Код страницы
- 4. Сайт, страница, браузер Сайт — это набор связанных между собой веб-страниц. Каждая страница представляет из себя
- 5. Язык разметки Правила, с помощью которых создается веб-страница, называются языком разметки. Язык разметки, полное название которого
- 6. Тэги, код страницы То есть, веб-страница содержит не только текст, но и специальные метки — тэги
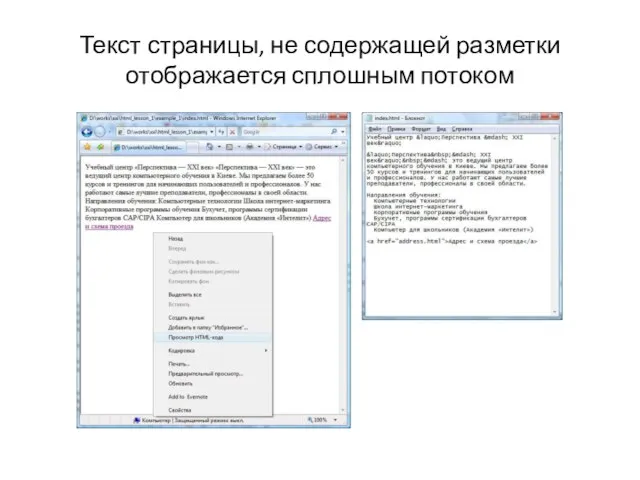
- 7. Текст страницы, не содержащей разметки отображается сплошным потоком
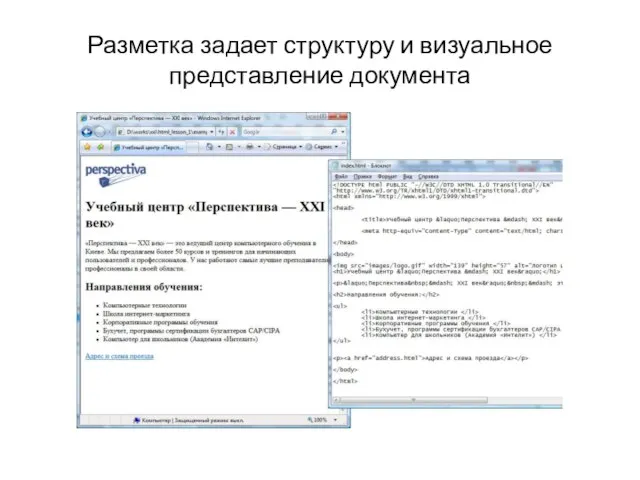
- 8. Разметка задает структуру и визуальное представление документа
- 9. Тэги и элементы разметки Описание элемента Структура документа Типы элементов
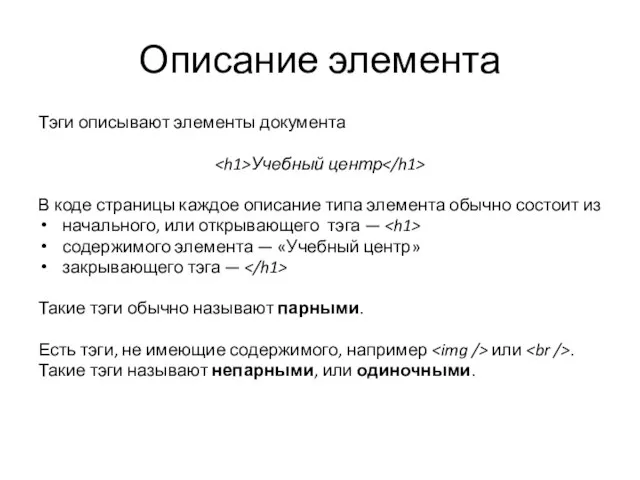
- 10. Описание элемента Тэги описывают элементы документа Учебный центр В коде страницы каждое описание типа элемента обычно
- 11. Тэги и элементы Элементы - это не тэги. Некоторые называют элементы тэгами (например, «тэг P»). Помните,
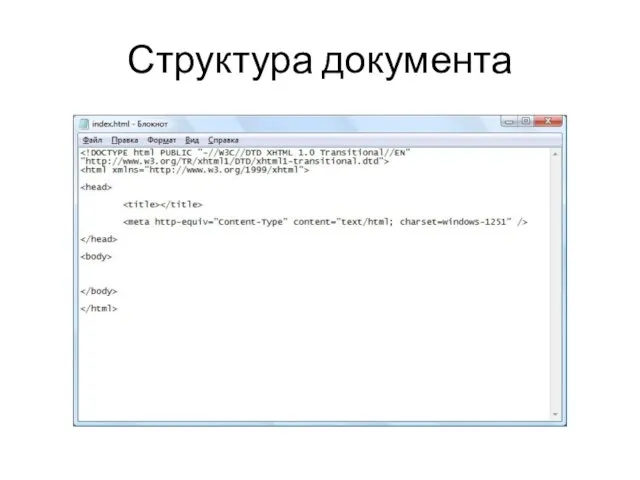
- 12. Структура документа
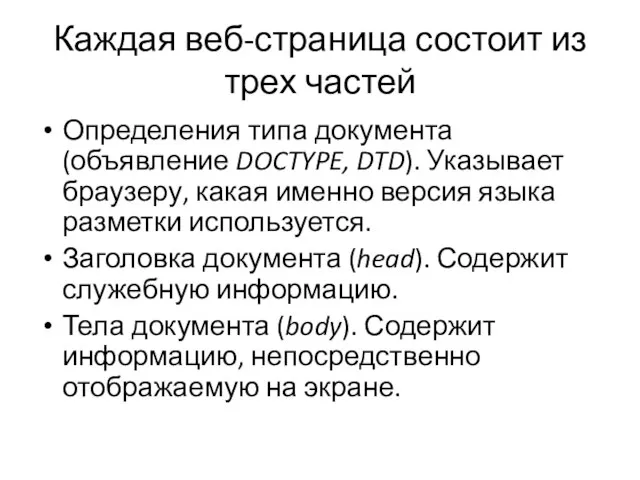
- 13. Каждая веб-страница состоит из трех частей Определения типа документа (объявление DOCTYPE, DTD). Указывает браузеру, какая именно
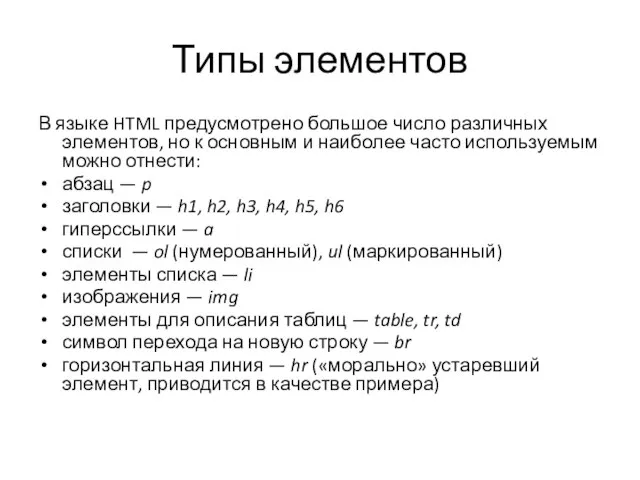
- 14. Типы элементов В языке HTML предусмотрено большое число различных элементов, но к основным и наиболее часто
- 15. Вложенность элементов Элементы могут быть вложены один в другой Адрес и схема проезда
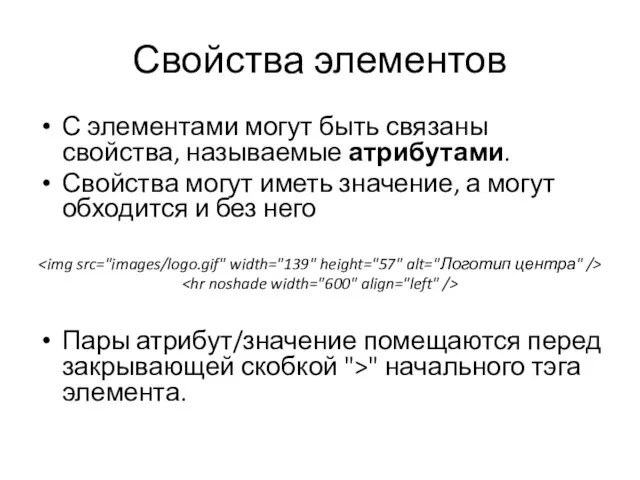
- 16. Свойства элементов С элементами могут быть связаны свойства, называемые атрибутами. Свойства могут иметь значение, а могут
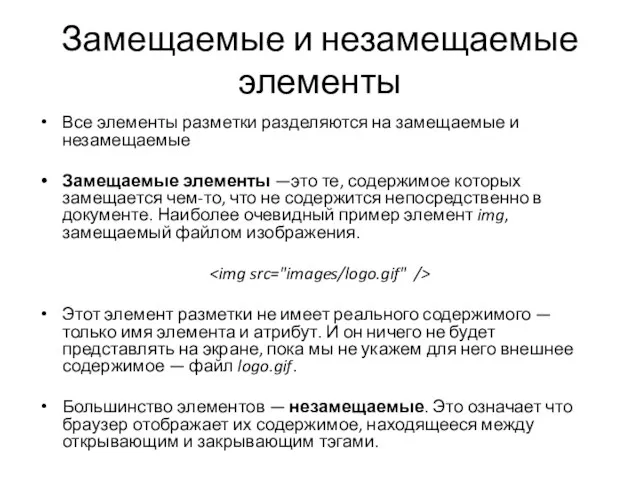
- 17. Замещаемые и незамещаемые элементы Все элементы разметки разделяются на замещаемые и незамещаемые Замещаемые элементы —это те,
- 18. Отображение элементов Элементы также можно разделить на отображаемые и не имеющие визуального представления. Например, элемент meta,
- 19. Управление визуальным представлением документа Презентационные возможности языка HTML Использование CSS
- 20. Презентационные возможности языка HTML HTML — это, в первую очередь, язык для описания структуры документа. Но
- 21. Презентационные возможности языка HTML Использование этих возможностей допустимо, но крайне не желательно в серьезных проектах, поскольку
- 22. Использование CSS Правильный подход — использование возможностей CSS (Cascading Style Sheets). CSS — это язык для
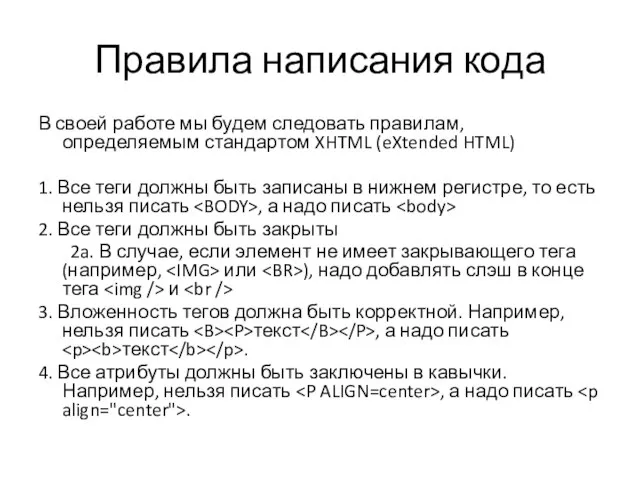
- 23. Правила написания кода В своей работе мы будем следовать правилам, определяемым стандартом XHTML (eXtended HTML) 1.
- 25. Скачать презентацию






















 Студенческий научный кружок кафедры фармакогнозии с курсом ботаники
Студенческий научный кружок кафедры фармакогнозии с курсом ботаники Психология личности преступника
Психология личности преступника Презентация на тему: Последовательное и параллельное соединение проводников
Презентация на тему: Последовательное и параллельное соединение проводников Вальс
Вальс Jagermeister. Дегустация в Виталюр
Jagermeister. Дегустация в Виталюр Презентация на тему Радиационный фон школьных помещений
Презентация на тему Радиационный фон школьных помещений  КАК ЗАЩИТИТЬСЯ
КАК ЗАЩИТИТЬСЯ КТО? ЧТО? ГДЕ? КОГДА? КТО? ООО «Деловая Россия» и Интернет-компания «АПСЕЛФ» приглашает талантливых креативных людей к участию в отк
КТО? ЧТО? ГДЕ? КОГДА? КТО? ООО «Деловая Россия» и Интернет-компания «АПСЕЛФ» приглашает талантливых креативных людей к участию в отк Организация образовательного процесса в инклюзивном детском саду
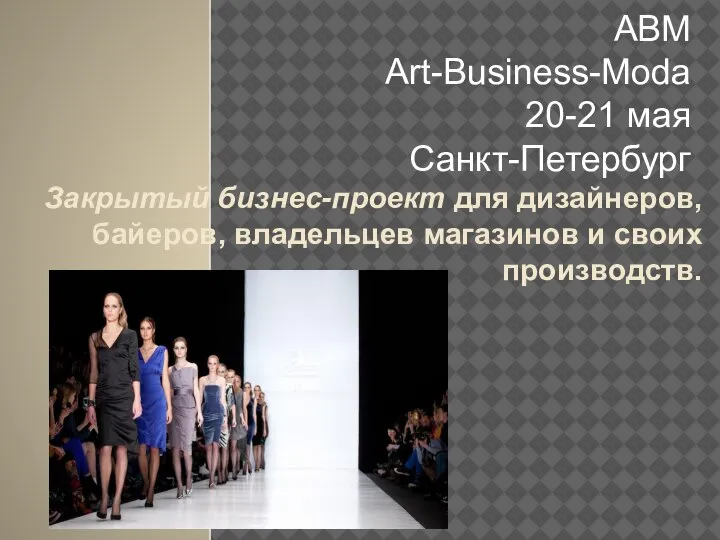
Организация образовательного процесса в инклюзивном детском саду ABM Art-Business-Moda. Показ одежды
ABM Art-Business-Moda. Показ одежды Образ Санкт-Петербурга в произведениях Достоевского
Образ Санкт-Петербурга в произведениях Достоевского Конституция Республики Татарстан
Конституция Республики Татарстан Презентация на тему Мое педагогическое кредо
Презентация на тему Мое педагогическое кредо Теория оптимальной фильтрации и управления
Теория оптимальной фильтрации и управления Сочинение по роману в стихах «Евгений Онегин» А. С. Пушкина
Сочинение по роману в стихах «Евгений Онегин» А. С. Пушкина СОВРЕМЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАНИЕДЛЯ РОССИЙСКОЙ ИННОВАЦИОННОЙ СИСТЕМЫВ ОБЛАСТИ ЭЛЕКТРОНИКИ
СОВРЕМЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАНИЕДЛЯ РОССИЙСКОЙ ИННОВАЦИОННОЙ СИСТЕМЫВ ОБЛАСТИ ЭЛЕКТРОНИКИ ДИПЛОМНАЯ РАБОТАФерменты и механизмы регуляции ферментативной активности в организме
ДИПЛОМНАЯ РАБОТАФерменты и механизмы регуляции ферментативной активности в организме CIVIL LAW Tort Law
CIVIL LAW Tort Law ГОТОВИМСЯ К ЕГЭ
ГОТОВИМСЯ К ЕГЭ Простые числа
Простые числа Вкусные числа
Вкусные числа Северный Инвестиционный Банк:Финансирование энергосберегающих проектов в России
Северный Инвестиционный Банк:Финансирование энергосберегающих проектов в России Аквалія Термаль Річ. Насичений крем для глибокого зволоження шкіри обличчя
Аквалія Термаль Річ. Насичений крем для глибокого зволоження шкіри обличчя Звук и буква «Ш»
Звук и буква «Ш» Правовые основы финансов. Финансовое право. Бюджетный и налоговый кодексы
Правовые основы финансов. Финансовое право. Бюджетный и налоговый кодексы Нулевая декларация в Латвии
Нулевая декларация в Латвии Реализация требований закона №152-ФЗ при развертывании системы защиты персональных данныхв отдельно взятом муниципальном обра
Реализация требований закона №152-ФЗ при развертывании системы защиты персональных данныхв отдельно взятом муниципальном обра Продукты Gyproc
Продукты Gyproc