Содержание
- 2. Инструменты визуализации ТЗ Ментальная карта (mindmap) – инструмент создания графических схем для помощи мыслите тельному процессу
- 3. Ментальные карты Обычно ментальные карты используются при планировании, управлении проектами, организации «мозговых штурмов», но принцип ментальных
- 4. Базовые пресуппозиции Ментальных карт В основе Ментальных карт лежит предположение, что для человеческого мозга естественно: Ассоциативное
- 5. Законы интеллект-карт Законы интеллект-карт разделяются на законы содержания и оформления и законы структуры фрагмент из книги
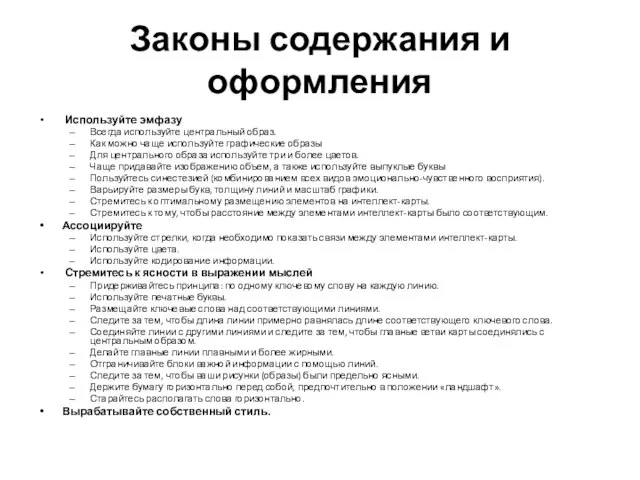
- 6. Законы содержания и оформления Используйте эмфазу Всегда используйте центральный образ. Как можно чаще используйте графические образы
- 7. Законы структуры Соблюдайте иерархию мыслей. Используйте номерную последовательность в изложении мыслей.
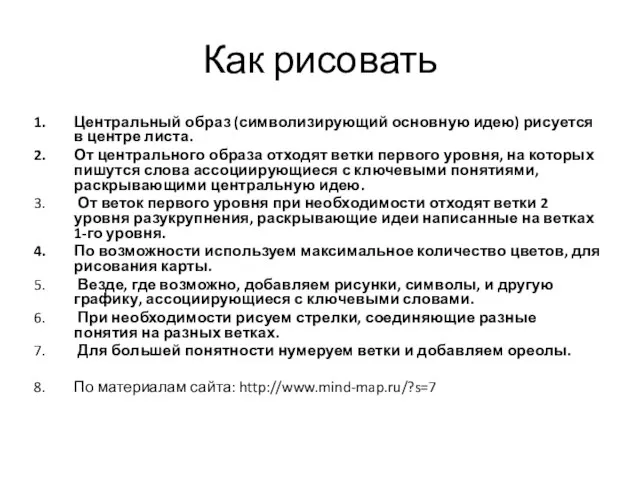
- 8. Как рисовать Центральный образ (символизирующий основную идею) рисуется в центре листа. От центрального образа отходят ветки
- 9. Центральный образ (символизирующий основную идею) рисуется в центре листа.
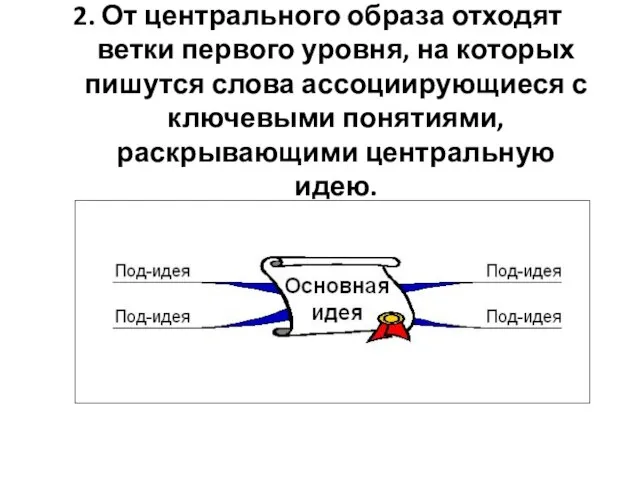
- 10. 2. От центрального образа отходят ветки первого уровня, на которых пишутся слова ассоциирующиеся с ключевыми понятиями,
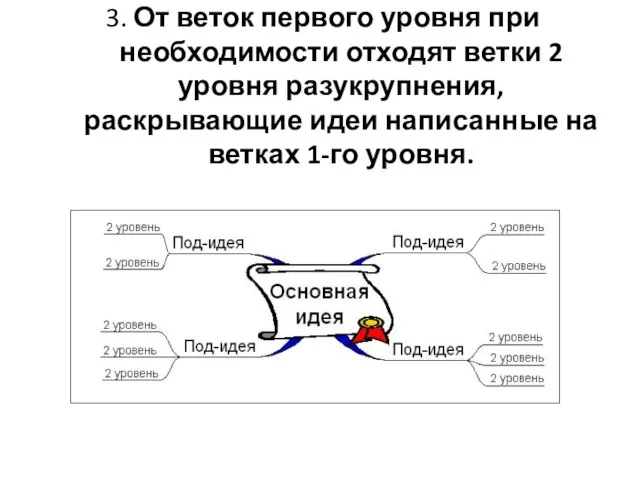
- 11. 3. От веток первого уровня при необходимости отходят ветки 2 уровня разукрупнения, раскрывающие идеи написанные на
- 12. 4. По возможности используем максимальное количество цветов, для рисования карты.
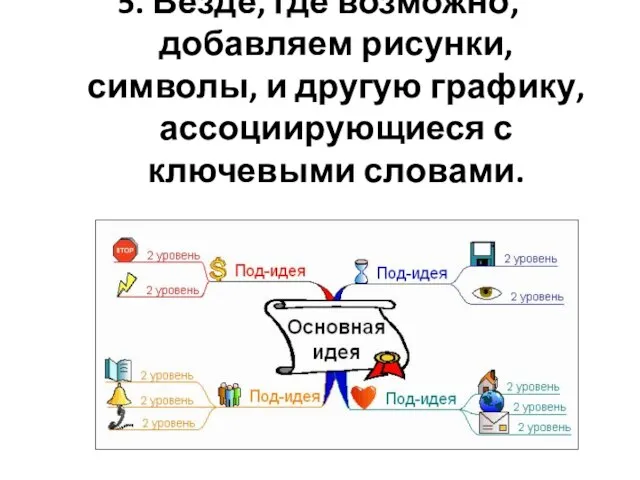
- 13. 5. Везде, где возможно, добавляем рисунки, символы, и другую графику, ассоциирующиеся с ключевыми словами.
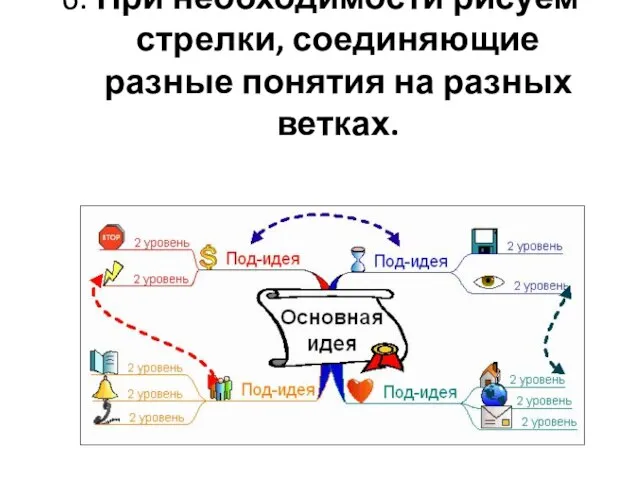
- 14. 6. При необходимости рисуем стрелки, соединяющие разные понятия на разных ветках.
- 15. 7. Для большей понятности нумеруем ветки и добавляем ореолы.
- 16. Пример 1. История Сингапура 600 школьников из 15-ти сингапурских школ нарисовали самую большую интеллект-карту в мире
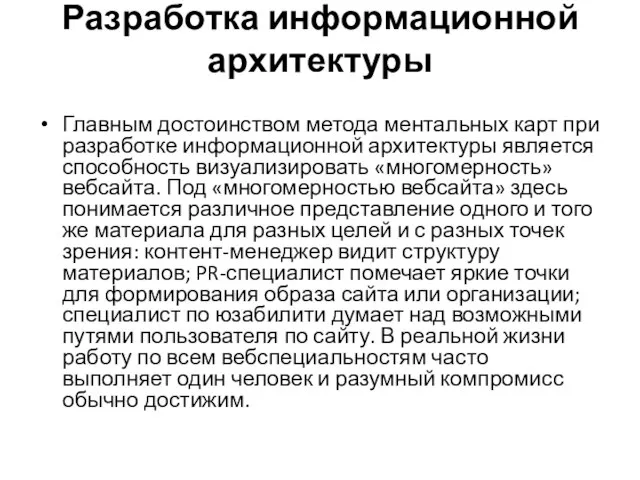
- 17. Разработка информационной архитектуры Главным достоинством метода ментальных карт при разработке информационной архитектуры является способность визуализировать «многомерность»
- 18. Пример 2. Ментальная карта ТЗ на разработку ИС
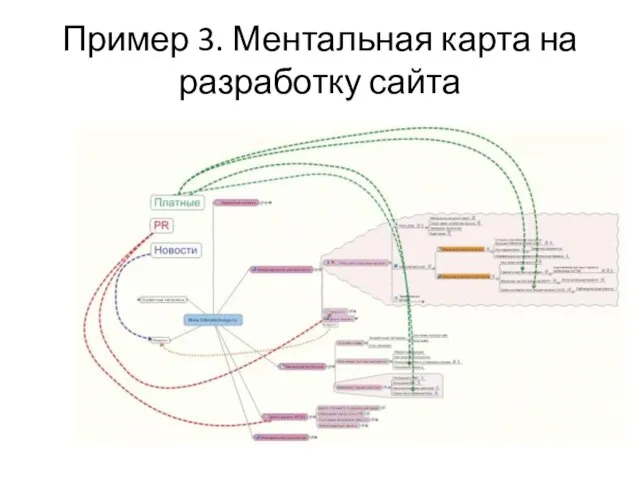
- 19. Пример 3. Ментальная карта на разработку сайта
- 20. Графическая нотация — это набор символов, используемых для визуального моделирования чего-либо (обычно системы, структуры или процесса).
- 21. Основные аудитории Спонсоры проектов и менеджеры проектов используют диаграммы, чтобы получить общее представление о структуре и
- 22. Ключевые требования графической нотации для документирования информационной архитектуры Широкоформатность: нотация должна быть достаточно простой для того,
- 23. Виды диаграмм Диаграмма информационной архитектуры должна представлять концептуальную структуру и организацию содержания сайта. Заметим, что концептуальная
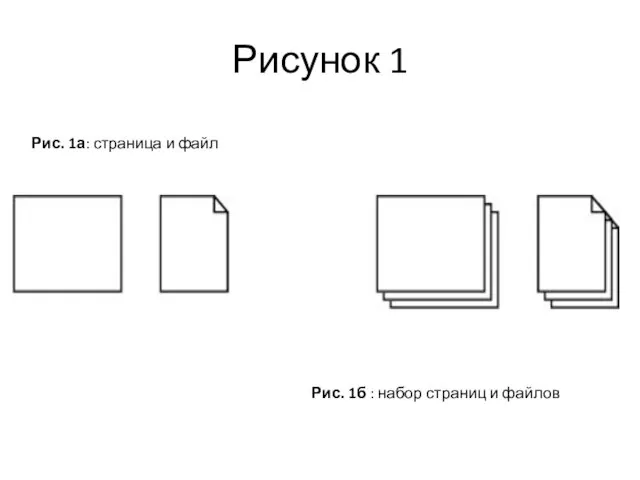
- 24. Простые элементы: страницы, файлы и наборы страниц и файлов Основная структурная единица любого веб-сайта — это,
- 25. Рис. 1б : набор страниц и файлов Рис. 1а: страница и файл Рисунок 1
- 26. Отношения: связи и стрелки Отношения между элементами на диаграмме изображаются в виде простой линии, или связи
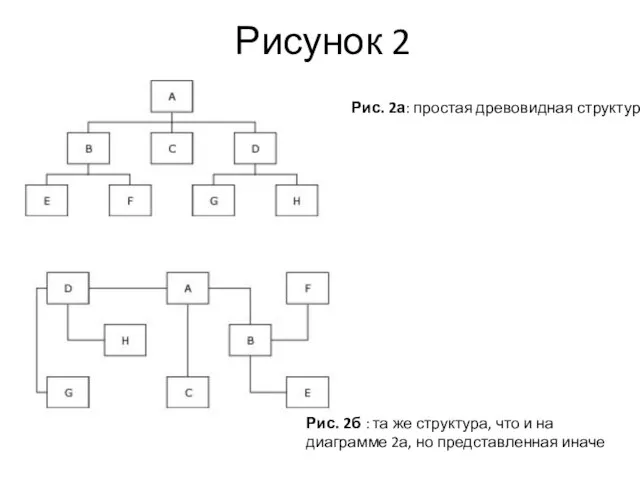
- 27. Рис. 2а: простая древовидная структура Рис. 2б : та же структура, что и на диаграмме 2а,
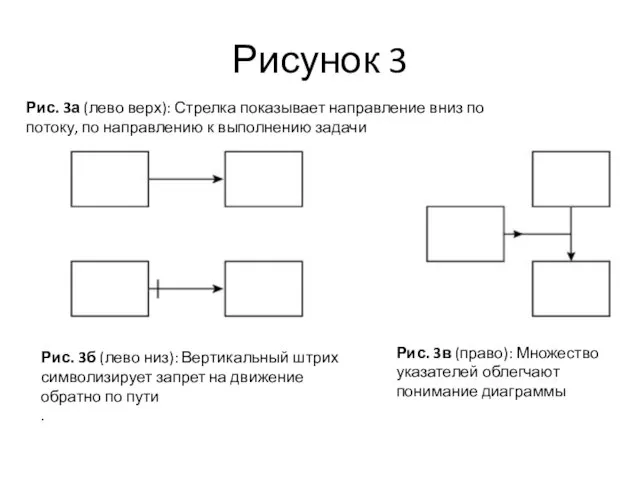
- 28. Рисунок 3 Рис. 3б (лево низ): Вертикальный штрих символизирует запрет на движение обратно по пути .
- 30. Скачать презентацию



























 Концепция саморегулирования (Общие положения)
Концепция саморегулирования (Общие положения) Материальная ответственность сторон трудового правоотношения
Материальная ответственность сторон трудового правоотношения prez1_m2_ohe_kfn_ecologiya_210100.62_niy22
prez1_m2_ohe_kfn_ecologiya_210100.62_niy22 Предложение о приобретении 100% капитала ООО НПО Наногеология
Предложение о приобретении 100% капитала ООО НПО Наногеология A letter of application
A letter of application Презентация на тему Линзы Оптика 8 класс
Презентация на тему Линзы Оптика 8 класс  Галерея хобби «УЖ»а
Галерея хобби «УЖ»а Рекомендации по написанию дипломной работы
Рекомендации по написанию дипломной работы Презентация на тему Декоративные собаки
Презентация на тему Декоративные собаки Презентация на тему Тутанхамон
Презентация на тему Тутанхамон  Свойства тканей из химических волокон
Свойства тканей из химических волокон Я и мои права
Я и мои права Медианы, биссектрисы и высоты треугольника
Медианы, биссектрисы и высоты треугольника Компьютерный центр технического творчества
Компьютерный центр технического творчества Новый вызов системе образования – как сделать школу более эффективной?
Новый вызов системе образования – как сделать школу более эффективной? Муниципальное дошкольное образовательное учреждение« Детский сад общеразвивающего вида № 65»
Муниципальное дошкольное образовательное учреждение« Детский сад общеразвивающего вида № 65» Развитие возможностей Ресурсного Центра для обучения современным цифровым технологиям подготовки производств
Развитие возможностей Ресурсного Центра для обучения современным цифровым технологиям подготовки производств Защита бренда в Интернете. Сайт - визитная карточка бизнеса в Сети
Защита бренда в Интернете. Сайт - визитная карточка бизнеса в Сети Презентация по МХК на тему: «Русское храмовое искусство»
Презентация по МХК на тему: «Русское храмовое искусство» Кредитная политика презентация 02.2022
Кредитная политика презентация 02.2022 There is, There are
There is, There are Стратегия продвижения компаний и проектов в социальных сетях. INTOURFEST 2012. - презентация
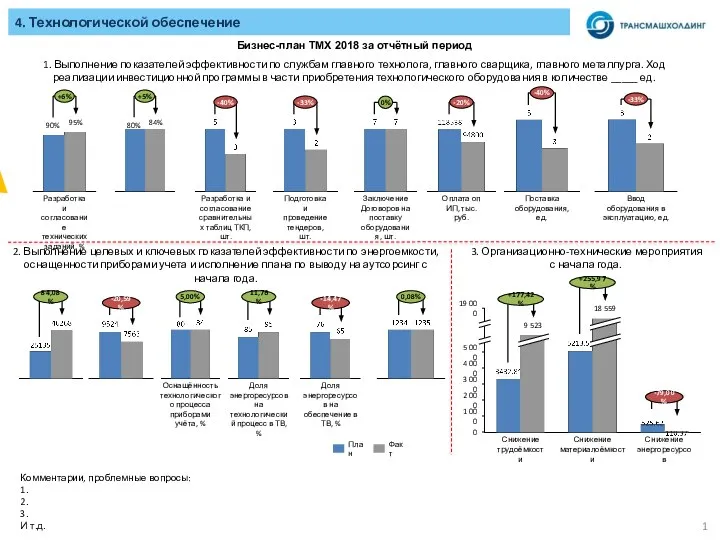
Стратегия продвижения компаний и проектов в социальных сетях. INTOURFEST 2012. - презентация Технологической обеспечение. Бизнес-план ТМХ 2018 за отчётный период
Технологической обеспечение. Бизнес-план ТМХ 2018 за отчётный период Ваши действия в торговом зале магазина Candy Cat
Ваши действия в торговом зале магазина Candy Cat Экология и здоровье человека
Экология и здоровье человека Словесные игры на уроках русского языка с использованием компьютера
Словесные игры на уроках русского языка с использованием компьютера Проект «Числа правят миром» Пифагор
Проект «Числа правят миром» Пифагор Конфигурация «Опека и попечительство»
Конфигурация «Опека и попечительство»