Содержание
- 2. Главные проблемы Windows Forms Медленная основа в виде GDI+ ? предел возможностей платформы; Ограничения по позиционированию
- 3. WPF: НОВАЯ ОСНОВА ПРЕДСТАВЛЕНИЯ WINDOWS Windows Presentation Foundation Сила DirectX Удобство .NET Framework
- 4. Windows Presentation Foundation XAML: декларативное описание объектов; Элементы управления: панели, кнопки, текстовые поля, меню, списки и
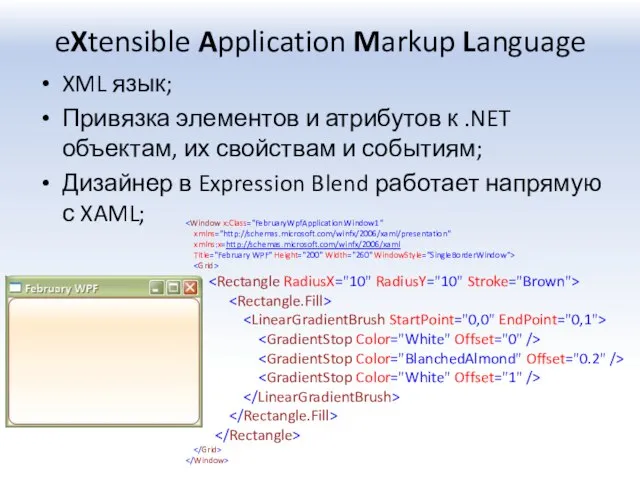
- 5. eXtensible Application Markup Language XML язык; Привязка элементов и атрибутов к .NET объектам, их свойствам и
- 6. ЭЛЕМЕНТЫ УПРАВЛЕНИЯ Windows Presentation Foundation Гибкие свойства Простая и тонкая настройка вида
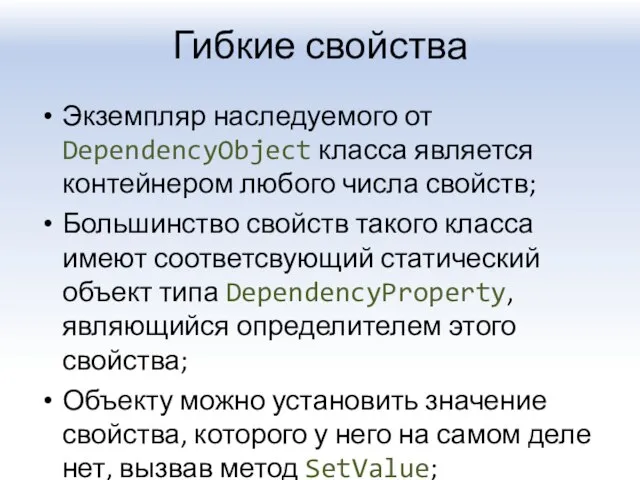
- 7. Гибкие свойства Экземпляр наследуемого от DependencyObject класса является контейнером любого числа свойств; Большинство свойств такого класса
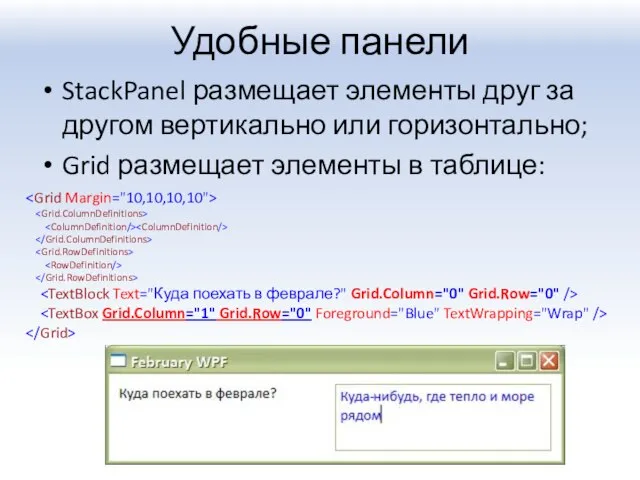
- 8. Удобные панели StackPanel размещает элементы друг за другом вертикально или горизонтально; Grid размещает элементы в таблице:
- 9. Удобные панели DockPanel размещает элементы согласно их привязке по краям; WrapPanel размещает элементы друг за другом
- 10. Элементы управления Настраиваемый вид благодаря свойствам OverrideDefaultStyle и Template; Элементы являются контейнерами, например, в кнопку можно
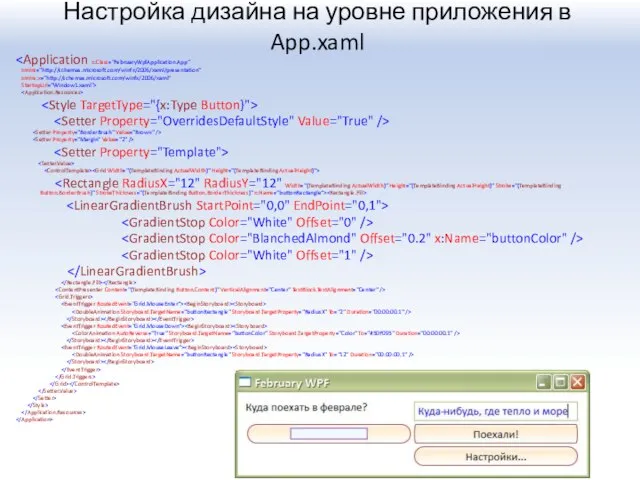
- 11. Настройка дизайна на уровне приложения в App.xaml xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="Window1.xaml">
- 12. ГРАФИКА, АНИМАЦИЯ И ЗВУК Windows Presentation Foundation
- 13. Графика Множество объектов векторной графики: прямоугольники, эллипсы, линии и т.д. которые декларативно описываются в XAML; Рисовать
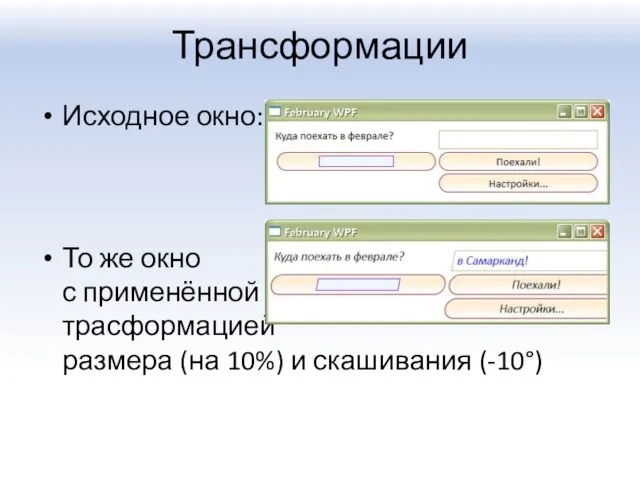
- 14. Трансформации Исходное окно: То же окно с применённой трасформацией размера (на 10%) и скашивания (-10°)
- 15. Анимации Все анимации имеют универсальный характер, т.е. нет OpacityAnimation для анимирования степени прозрачности окна, но есть
- 16. MediaElement и Image MediaElement: проигрывает видео и аудио потоки, при этом, поддерживая и трансформации; Image: позволяет
- 17. ПРИВЯЗКА ДАННЫХ К WPF ЭЛЕМЕНТАМ Windows Presentation Foundation Data ☺ ☺ Control
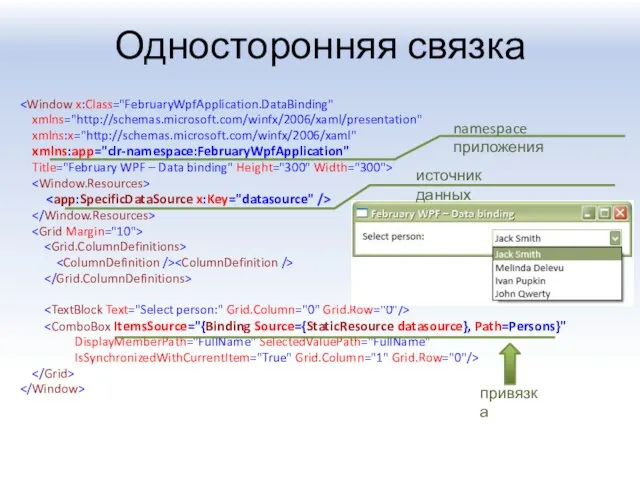
- 18. Односторонняя связка xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:app="clr-namespace:FebruaryWpfApplication" Title="February WPF – Data binding" Height="300" Width="300"> DisplayMemberPath="FullName" SelectedValuePath="FullName" IsSynchronizedWithCurrentItem="True" Grid.Column="1"
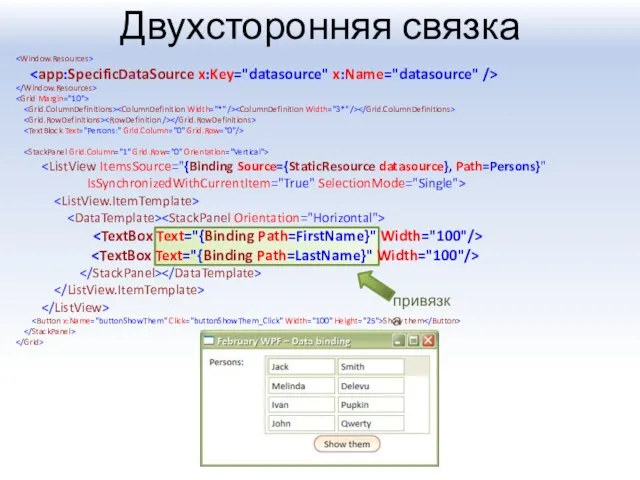
- 19. Двухсторонняя связка IsSynchronizedWithCurrentItem="True" SelectionMode="Single"> Show them привязка
- 20. Демонстрация WPF
- 21. SILVERLIGHT 2.0 Внедряемый в браузер компонент Мощь WPF В браузере
- 22. Проблемы HTML + DOM Существенные ограничения по отрисовке графики и производительности; Проблемы с кросс-браузерностью: каждый браузер
- 23. Решение: Silverlight 2 Полноценная платформа для RIA – Rich Interactive Application («богатое интерактивное приложение»); Позволяет выводить
- 24. “WPF Everywhere” Silverlight 2.0 имеет практически идентичную WPF архитектуру вывода графики; Поддерживается вывод видео и аудио
- 25. Содержит Dynamic Language Runtime Среда для выполнения динамических языков вроде Python, Ruby и JScript.NET; Полная интеграция
- 26. Кросс-платформенный Silverlight 2.0 разрабатывается для: Windows (XP/Server 2003/Vista): Firefox Internet Explorer Opera (запланировано в будущем) Mac
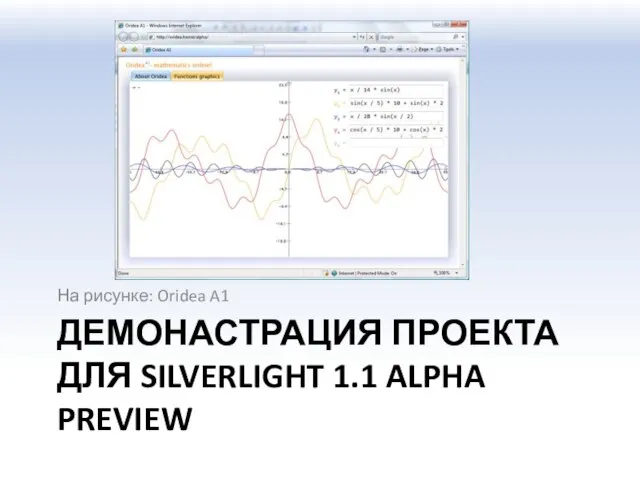
- 27. ДЕМОНАСТРАЦИЯ ПРОЕКТА ДЛЯ SILVERLIGHT 1.1 ALPHA PREVIEW На рисунке: Oridea A1
- 29. Скачать презентацию


























 Почтовая открытка 23 февраля
Почтовая открытка 23 февраля Изомерия. Классификация органических веществ.
Изомерия. Классификация органических веществ. Обыкновенные дроби (5 класс)
Обыкновенные дроби (5 класс) Проектно- исследовательская деятельность младших школьников
Проектно- исследовательская деятельность младших школьников Стили речи. Введение в стилистику
Стили речи. Введение в стилистику Конкурс как способ организации досугового мероприятия
Конкурс как способ организации досугового мероприятия 1. Oppitunti (2)
1. Oppitunti (2) Разработка рекламных мероприятий по продвижению компании «Горячие туры» в социальных сетях Дипломный проект Рябиги О.С Группа Р
Разработка рекламных мероприятий по продвижению компании «Горячие туры» в социальных сетях Дипломный проект Рябиги О.С Группа Р 20141105_voronezh_segodnya
20141105_voronezh_segodnya Экосистема. Структура экосистемы
Экосистема. Структура экосистемы Славяне в древности
Славяне в древности 29.11.2011г.Студенты группы Ф -22 совместно с кураторомпосетили
29.11.2011г.Студенты группы Ф -22 совместно с кураторомпосетили Презентация 3
Презентация 3 9 «В» Февраль 2012
9 «В» Февраль 2012 дата проведения: 11.01.10Провела:Учитель информатики и ВТХрусцелевская Н.В.Прослушал:5 класс
дата проведения: 11.01.10Провела:Учитель информатики и ВТХрусцелевская Н.В.Прослушал:5 класс Тема: «Великий художник природы – вода».
Тема: «Великий художник природы – вода». Vox – Технология будущего
Vox – Технология будущего Architecture Styles in America
Architecture Styles in America  План проведения педагогического совета 1. Вступление. Анализ выполнения решений предыдущего педагогического совета. 2. Доклад «Сти
План проведения педагогического совета 1. Вступление. Анализ выполнения решений предыдущего педагогического совета. 2. Доклад «Сти Загадочная смерть Маяковского
Загадочная смерть Маяковского Учебное исследование и проектная работа. Основные понятия
Учебное исследование и проектная работа. Основные понятия ЯПОНИЯ
ЯПОНИЯ Характеристика и особенности оформления справок, докладных и объяснительных записок
Характеристика и особенности оформления справок, докладных и объяснительных записок Религиозная толерантность
Религиозная толерантность Презентация на тему Динамика материальной точки. Работа и энергия
Презентация на тему Динамика материальной точки. Работа и энергия
 IT Construct ООО «Ай Ти Констракт»
IT Construct ООО «Ай Ти Констракт» РАЗРАБОТКА И ВНЕДРЕНИЕ УЧЕБНИКОВ ПО БАЙКАЛОВЕДЕНИЮ В ШКОЛЬНОЕ ОБРАЗОВАНИЕ БАЙКАЛЬСКОГО РЕГИОНА
РАЗРАБОТКА И ВНЕДРЕНИЕ УЧЕБНИКОВ ПО БАЙКАЛОВЕДЕНИЮ В ШКОЛЬНОЕ ОБРАЗОВАНИЕ БАЙКАЛЬСКОГО РЕГИОНА Верховный суд США
Верховный суд США