Содержание
- 2. Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый
- 3. Web-страница сохраняется в виде файла с разрешением .htm или .html Пример: index.htm
- 4. Структура Web-страницы HTML-теги заключаются в угловые скобки и могут быть одиночными или парными. Парные теги (контейнер)
- 5. HTML – код страницы помещается в контейнер Без этих тегов браузер не сможет определить формат документа
- 6. Web-страница разделяется на 2 логические части: Заголовок; Содержание. Структура Web-страницы
- 7. Заголовок страницы Заголовок страницы помещается в контейнер и содержит название страницы и справочную информацию о странице
- 8. Содержание страницы Отображаемое содержание страницы помещается в контейнер Тег может иметь атрибуты. Например: bgcolor =“black” –
- 9. Форматирование текста на Web-странице Абзацы. Разделение текста на абзацы происходит с помощью контейнера . Для каждого
- 10. Шрифт. Параметры форматирования шрифта задаются с помощью тега FONT и его атрибутов: SIZE – определяет размер
- 11. Выравнивание текста. Задается с помощью атрибута ALIGN. Выравнивание по левому краю: ALIGN = “left” Выравнивание по
- 12. Тег . Создает жирный текст. Тег . Создает наклонный текст (курсив). Тег . Используется для перехода
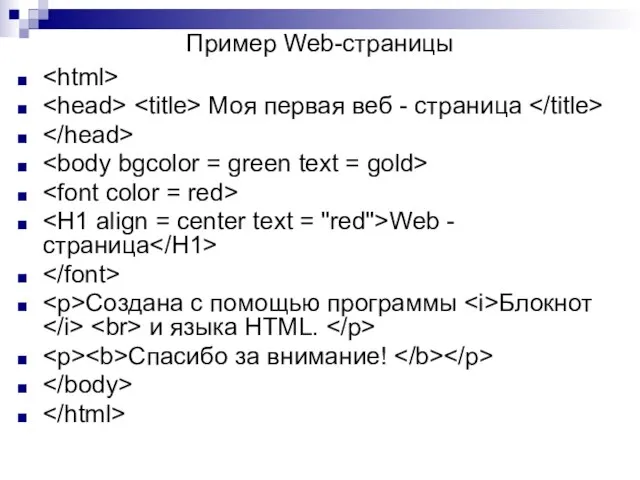
- 13. Пример Web-страницы Моя первая веб - страница Web - страница Создана с помощью программы Блокнот и
- 15. Скачать презентацию












 Russian Schools
Russian Schools Курс Ядерная энергетика и атомные электростанции. Лекция 9. Конструкция реактора ИБР-2. Основное оборудование
Курс Ядерная энергетика и атомные электростанции. Лекция 9. Конструкция реактора ИБР-2. Основное оборудование «Прощание с первым классом»
«Прощание с первым классом» Азот
Азот Презентация на тему Искусство Японии
Презентация на тему Искусство Японии  КАК СТАТЬ СУБАГЕНТОМ по продаже авиаперевозок
КАК СТАТЬ СУБАГЕНТОМ по продаже авиаперевозок Системы водопользования в гумидной зоне
Системы водопользования в гумидной зоне Рабство в Древнем Риме (5 класс)
Рабство в Древнем Риме (5 класс) Презентация Тема 2.1 лекция 2 по ОТПИ ч.2 без титула
Презентация Тема 2.1 лекция 2 по ОТПИ ч.2 без титула Фундамент национальной классики. Шедевры русской художественной культуры первой половины XIX века
Фундамент национальной классики. Шедевры русской художественной культуры первой половины XIX века Мой режим дня
Мой режим дня Конус
Конус Презентация на тему Солнечная система Планеты-гиганты и маленький Плутон
Презентация на тему Солнечная система Планеты-гиганты и маленький Плутон Презентация на тему "Автомобиль и окружающая среда"
Презентация на тему "Автомобиль и окружающая среда" Библиография по проблеме психология девиантного поведения. Практическое занятие 1
Библиография по проблеме психология девиантного поведения. Практическое занятие 1 Педагогический университет г. Барнаул
Педагогический университет г. Барнаул Коммутационные схемы
Коммутационные схемы Университет Глазго Каледониан
Университет Глазго Каледониан Орден Александра Невского в истории моей семьи
Орден Александра Невского в истории моей семьи ЧТО? ГДЕ? КОГДА?
ЧТО? ГДЕ? КОГДА? 111111111АНАТОМИЯ_Понятие_здоровья_Физическое_развитие_как_показатель
111111111АНАТОМИЯ_Понятие_здоровья_Физическое_развитие_как_показатель УРОК МУЖЕСТВАв 3 классе «В»К 70-ЛЕТИЮ БИТВЫ ПОД МОСКВОЙ
УРОК МУЖЕСТВАв 3 классе «В»К 70-ЛЕТИЮ БИТВЫ ПОД МОСКВОЙ Круговорот.
Круговорот. Анализ. Контекст. Постановка исследовательского вопроса
Анализ. Контекст. Постановка исследовательского вопроса Имя числительное Морфологические нормы, связанные с употреблением имени числительного
Имя числительное Морфологические нормы, связанные с употреблением имени числительного Проект «Здоровый образ жизни»
Проект «Здоровый образ жизни» Создатели: Колотыркина Е.И. Шупенева Е.В.
Создатели: Колотыркина Е.И. Шупенева Е.В. Празднование нового года в Англии
Празднование нового года в Англии