Содержание
- 2. Цели и задачи: Образовательные: 1. Ввести понятие «web-сайт»; 2. Познакомить с HTML; 3. Рассмотреть достоинства языка
- 3. Web-сайт – это электронный интерактивный документ, состоящий из web-страниц, объединенных гиперссылками. Web-страницы могут содержать мультимедийные и
- 4. HTML – язык разметки гипертекстовых страниц. Технология HTML заключается в том, что в обычный текстовый документ
- 5. Форматирование текста и размещение графики
- 6. Цели и задачи: Образовательные: 1. Ввести понятие «тэги»; 2. Познакомить с основными тэгами размещения текста и
- 7. Основные ТЭГИ - контейнер для обозначения начала и конца страницы - контейнер для заголовка страницы -
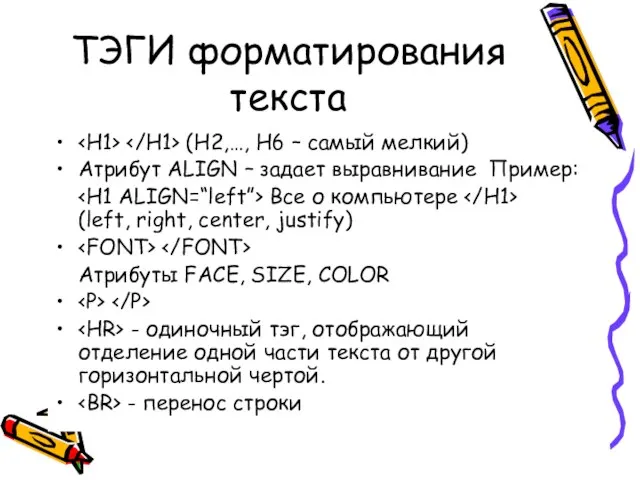
- 8. ТЭГИ форматирования текста (H2,…, H6 – самый мелкий) Атрибут ALIGN – задает выравнивание Пример: Все о
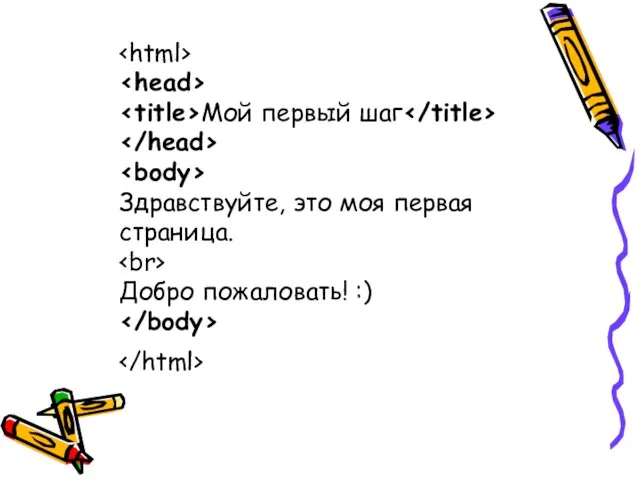
- 9. Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать! :)
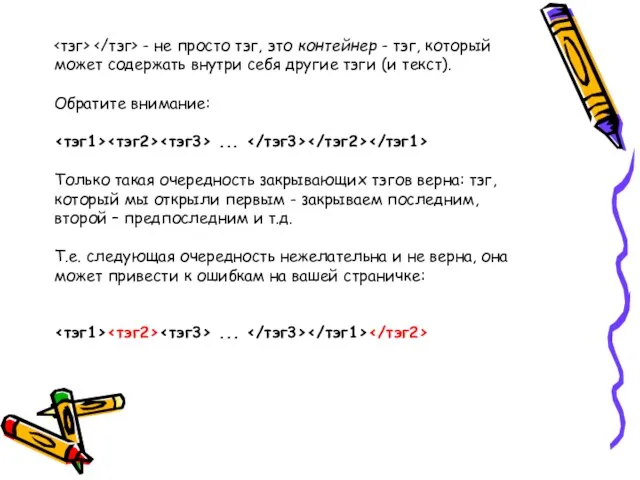
- 10. - не просто тэг, это контейнер - тэг, который может содержать внутри себя другие тэги (и
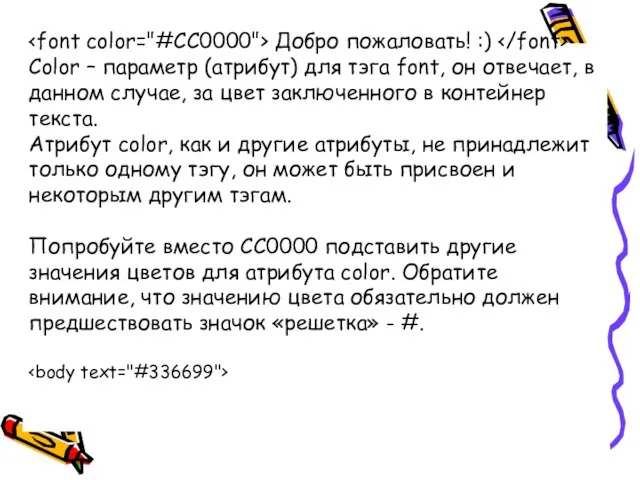
- 11. Добро пожаловать! :) Color – параметр (атрибут) для тэга font, он отвечает, в данном случае, за
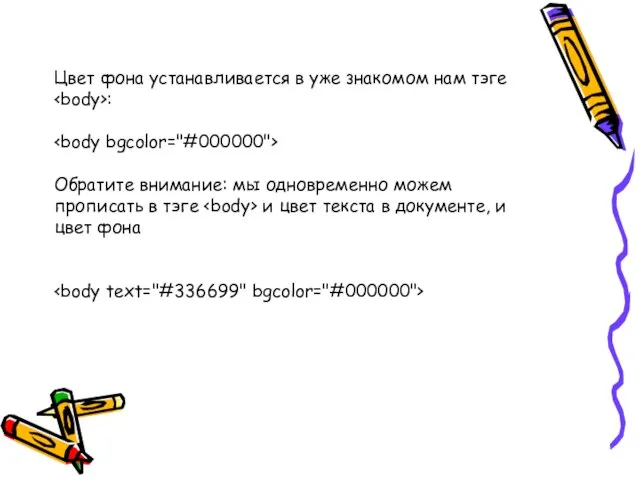
- 12. Цвет фона устанавливается в уже знакомом нам тэге : Обратите внимание: мы одновременно можем прописать в
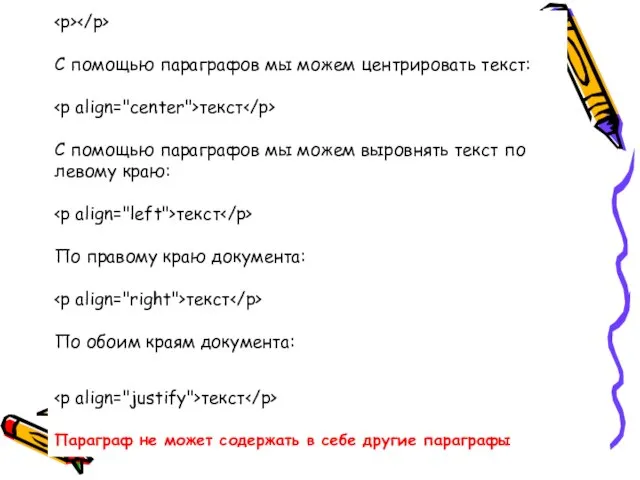
- 13. С помощью параграфов мы можем центрировать текст: текст С помощью параграфов мы можем выровнять текст по
- 14. текст текст текст текст текст текст текст
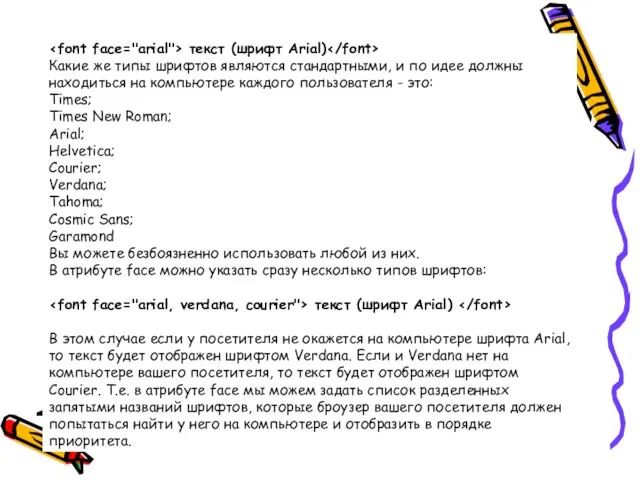
- 15. текст (шрифт Arial) Какие же типы шрифтов являются стандартными, и по идее должны находиться на компьютере
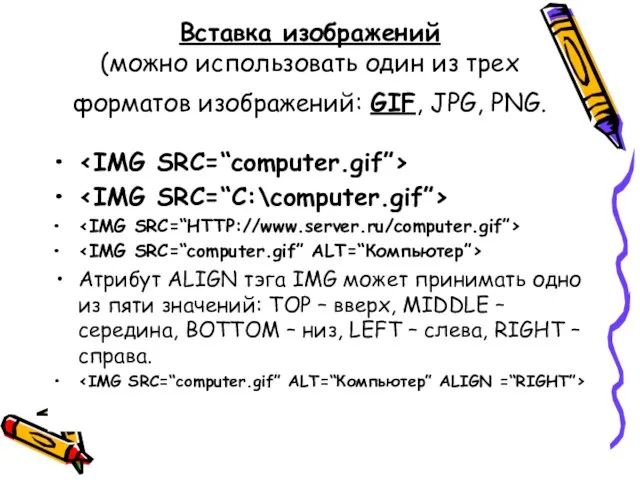
- 16. Вставка изображений (можно использовать один из трех форматов изображений: GIF, JPG, PNG. Атрибут ALIGN тэга IMG
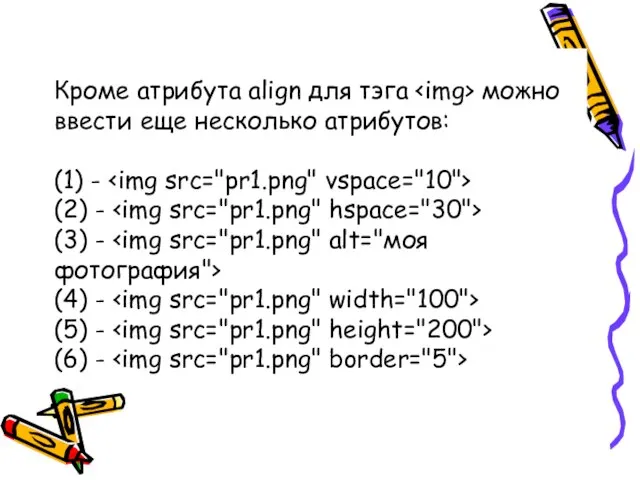
- 17. Кроме атрибута align для тэга можно ввести еще несколько атрибутов: (1) - (2) - (3) -
- 18. (1) - атрибут vspace - задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в
- 19. (4) атрибут width - ширина самой картинки (в пикселях). Если ширину не задавать специально, то по
- 20. Как мы помним, атрибуты для одного тэга могут употребляться одновременно друг с другом, чтобы избежать путаницы
- 21. Домашнее задание Выучить назначение всех тэгов (для контрольного теста). По возможности закончить создание web-страницы, начатой на
- 22. Практическое задание Создайте Web-страницу, отображающую один из этапов развития ЭВМ (по выбору). Разместите на станице не
- 23. Создание гиперссылок Тэг делает ссылкой заключенную в него картинку или фразу (текст). Принципы прописывания пути мы
- 24. Пусть prf.html - документ с вашими фотографиями. Тогда мы можем без зазрения совести фразу "посмотреть мои
- 25. Для всех ссылок в нашем документе мы можем прописать цвета: link - цвет просто ссылки, alink
- 26. Как вы помните, мы можем задать различные цвета для разных блоков текста в нашем документе (
- 27. Ссылкой может быть и картинка. Принцип ссылки тот же, что и в случае с текстом, только
- 28. Если вы уже достаточно попутешествовали по интернету, то вы должны были заметить, что ссылка может быть
- 30. Скачать презентацию



















 (2) -
(2) - 











 Красное-черное. Творческая работа
Красное-черное. Творческая работа Презентация на тему Олимпийский огонь
Презентация на тему Олимпийский огонь Предиктивная аналитика рисков в системе закупок
Предиктивная аналитика рисков в системе закупок А если одного предложения мало?
А если одного предложения мало? 20171102_nauki_o_prirode
20171102_nauki_o_prirode Учреждение образования «Белорусский государственный университет физической культуры»
Учреждение образования «Белорусский государственный университет физической культуры» Derecho inmobiliario Power Point (Protección posesión y propiedad)
Derecho inmobiliario Power Point (Protección posesión y propiedad) Родительское собрание
Родительское собрание Презентация на тему Неклеточные формы жизни вирусы (10 класс)
Презентация на тему Неклеточные формы жизни вирусы (10 класс) ПРОГРАММА «ТРУДОВАЯ СЛАВА РОССИИ» Инициатор: Автономная некоммерческая организация содействия повышению престижа труда и социа
ПРОГРАММА «ТРУДОВАЯ СЛАВА РОССИИ» Инициатор: Автономная некоммерческая организация содействия повышению престижа труда и социа Урок 13.БАЙКИ ЕЗОПА
Урок 13.БАЙКИ ЕЗОПА Айрис фолдинг (радужное складывание)
Айрис фолдинг (радужное складывание) ПОЛЬ ГОГЕН
ПОЛЬ ГОГЕН Противодействие коррупции в США
Противодействие коррупции в США Буква Я
Буква Я Автомобильный транспорт
Автомобильный транспорт  Золотопромышленность в Енисейской губернии
Золотопромышленность в Енисейской губернии Ученик года - 2016
Ученик года - 2016 Фотография. Что можно назвать фотографией?
Фотография. Что можно назвать фотографией? Vocabulary presentation
Vocabulary presentation Молоко и его свойства
Молоко и его свойства Социокультурные детерминанты развития и торможения исследовательского поведения
Социокультурные детерминанты развития и торможения исследовательского поведения Когнитивная психология
Когнитивная психология Понятие административного права
Понятие административного права Половое и бесполое размножение. Обобщение
Половое и бесполое размножение. Обобщение Pervy_urok_Moya_istoria
Pervy_urok_Moya_istoria Применение SCAD Office для расчета сооружений сложной геометрической формы на сейсмические воздействия(нормы и опыт расчетов)
Применение SCAD Office для расчета сооружений сложной геометрической формы на сейсмические воздействия(нормы и опыт расчетов) Проведение индустриализации в СССР: методы, результаты, цена. Коллективизация в СССР: причины, методы проведения, итоги
Проведение индустриализации в СССР: методы, результаты, цена. Коллективизация в СССР: причины, методы проведения, итоги