Содержание
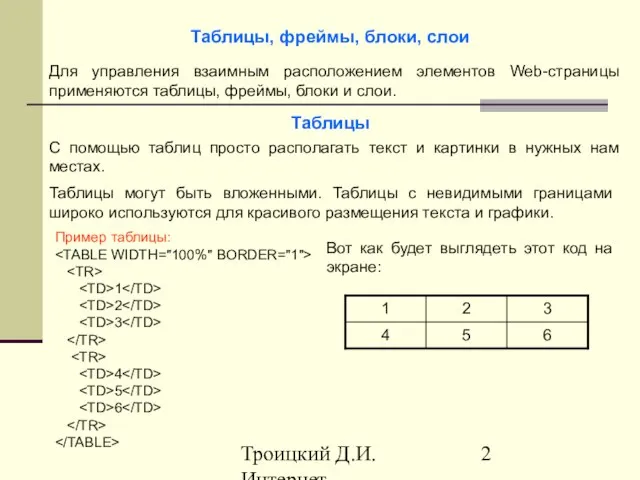
- 2. Троицкий Д.И. Интернет-технологии Таблицы, фреймы, блоки, слои Для управления взаимным расположением элементов Web-страницы применяются таблицы, фреймы,
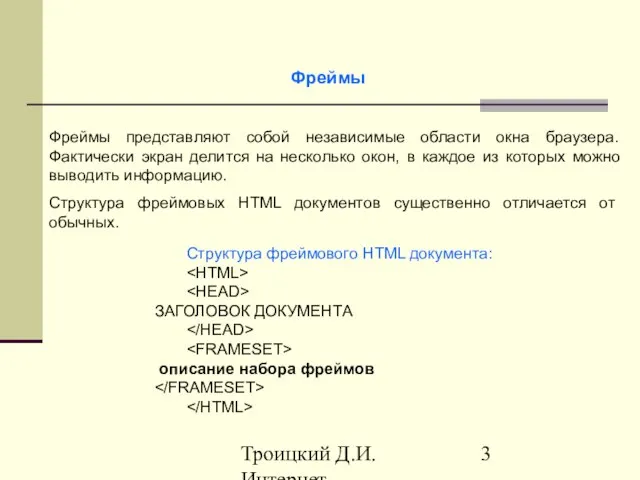
- 3. Троицкий Д.И. Интернет-технологии Фреймы Структура фреймовых HTML документов существенно отличается от обычных. Структура фреймового HTML документа:
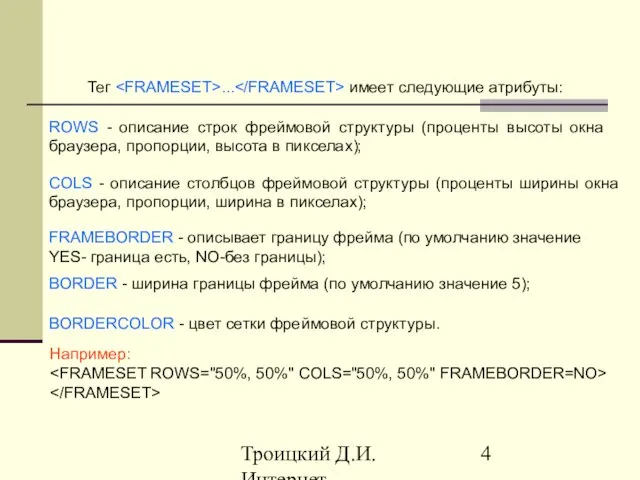
- 4. Троицкий Д.И. Интернет-технологии Тег ... имеет следующие атрибуты: ROWS - описание строк фреймовой структуры (проценты высоты
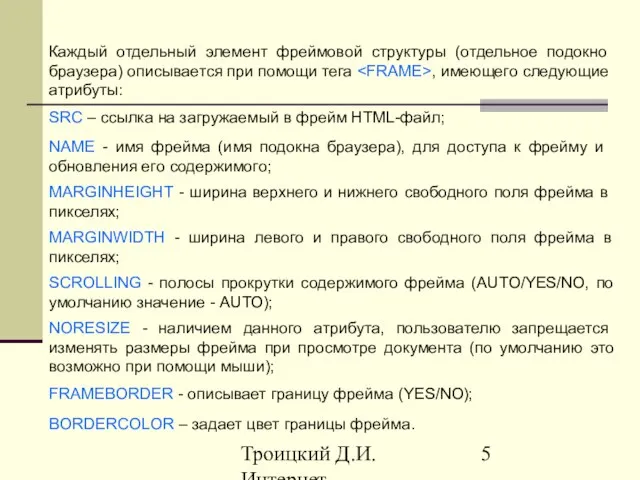
- 5. Троицкий Д.И. Интернет-технологии SRC – ссылка на загружаемый в фрейм HTML-файл; Каждый отдельный элемент фреймовой структуры
- 6. Троицкий Д.И. Интернет-технологии Пример: Вышеприведенная фреймовая структура делит экран на три горизонтальные части. Верхняя часть занимает
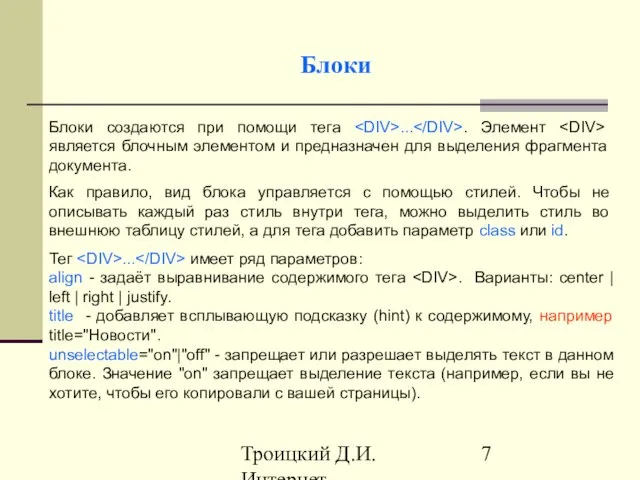
- 7. Троицкий Д.И. Интернет-технологии Блоки Тег ... имеет ряд параметров: align - задаёт выравнивание содержимого тега .
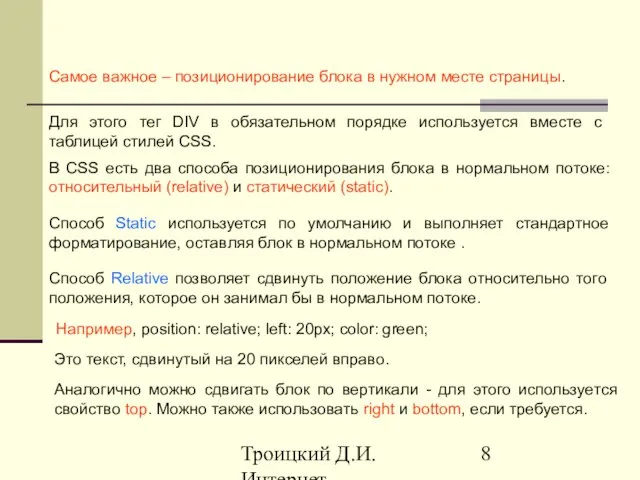
- 8. Троицкий Д.И. Интернет-технологии Самое важное – позиционирование блока в нужном месте страницы. Для этого тег DIV
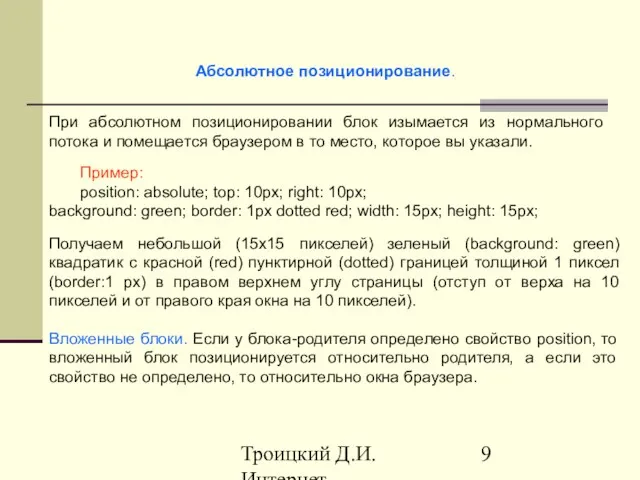
- 9. Троицкий Д.И. Интернет-технологии Абсолютное позиционирование. При абсолютном позиционировании блок изымается из нормального потока и помещается браузером
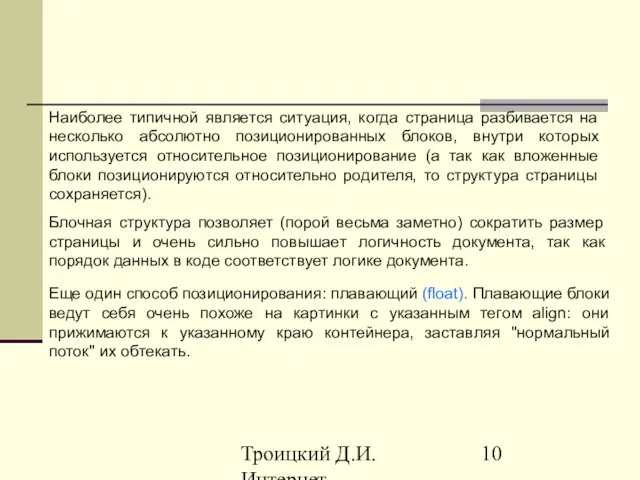
- 10. Троицкий Д.И. Интернет-технологии Наиболее типичной является ситуация, когда страница разбивается на несколько абсолютно позиционированных блоков, внутри
- 11. Троицкий Д.И. Интернет-технологии Слои Блок, описываемый тегом DIV, можно воспринимать и как слой. Слои в HTML
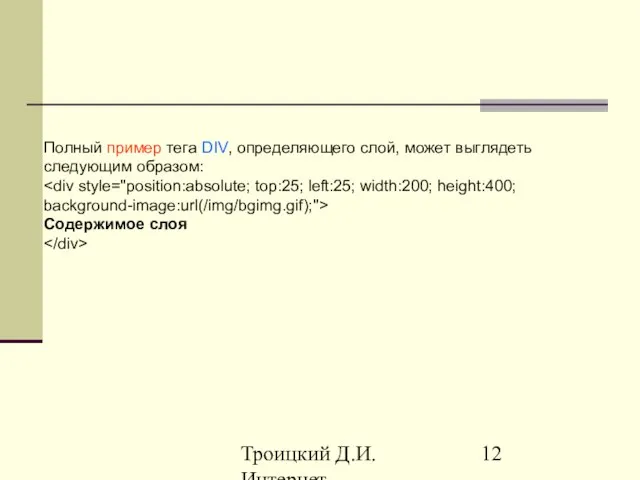
- 12. Троицкий Д.И. Интернет-технологии Полный пример тега DIV, определяющего слой, может выглядеть следующим образом: Содержимое слоя
- 13. Троицкий Д.И. Интернет-технологии Технология SSI Иногда в адресах Web-страниц можно видеть расширение не .html, а .shtml.
- 14. Троицкий Д.И. Интернет-технологии SSI-технология
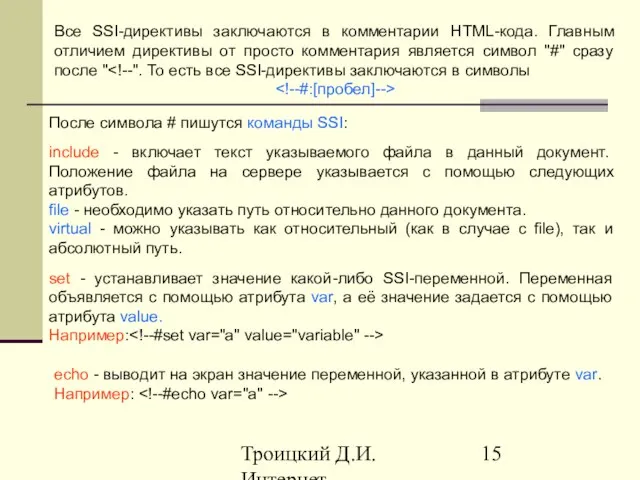
- 15. Троицкий Д.И. Интернет-технологии Все SSI-директивы заключаются в комментарии HTML-кода. Главным отличием директивы от просто комментария является
- 17. Скачать презентацию













 Госзакупки. С чего начать
Госзакупки. С чего начать Социальные деньги и платежи в социальных сетях.Способы монетизации игрового трафика и премиум сервисов.
Социальные деньги и платежи в социальных сетях.Способы монетизации игрового трафика и премиум сервисов. Всього одна чарка
Всього одна чарка ИЗУЧАЕМ EXCEL
ИЗУЧАЕМ EXCEL Институт кураторов — копия
Институт кураторов — копия Богатыри - герои былин
Богатыри - герои былин Острые респираторные заболевания и их профилактика
Острые респираторные заболевания и их профилактика Работа Эйвазова Фарида Школа-лицей 264,8d. Любое вещество может находиться в трёх агрегатных состояниях, таких как: Жидкое Твёрдое Га
Работа Эйвазова Фарида Школа-лицей 264,8d. Любое вещество может находиться в трёх агрегатных состояниях, таких как: Жидкое Твёрдое Га Геометрия в моде
Геометрия в моде Презентация на тему Аллея героев Первой мировой войны
Презентация на тему Аллея героев Первой мировой войны Публичный отчёт по основным направлениям развития 17.02.2011 Муниципальное автономное образовательное учреждение средняя общеобраз
Публичный отчёт по основным направлениям развития 17.02.2011 Муниципальное автономное образовательное учреждение средняя общеобраз CHOOSING A PROFESSION
CHOOSING A PROFESSION внутреннее строение насекомых
внутреннее строение насекомых 984967 (3)
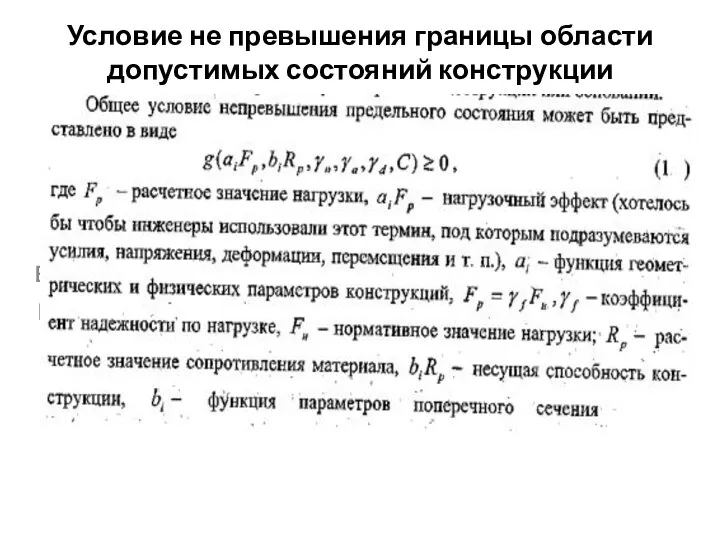
984967 (3) Условие не превышения границы области допустимых состояний конструкции
Условие не превышения границы области допустимых состояний конструкции Положение об общественном совете муниципального образования
Положение об общественном совете муниципального образования Традиции модернизма в искусстве 2-й пол. ХХ века
Традиции модернизма в искусстве 2-й пол. ХХ века Лакомства для домашних питомцев из рога и субпродуктов ТМ Живкус
Лакомства для домашних питомцев из рога и субпродуктов ТМ Живкус Полные квадратные уравнения
Полные квадратные уравнения Сегментация изображений
Сегментация изображений Конституция Республики Молдова
Конституция Республики Молдова Методическая работа школы
Методическая работа школы Набор в секции. Отделение сложно-координационных видов
Набор в секции. Отделение сложно-координационных видов Виктор Федорович Боков
Виктор Федорович Боков Chapter-8. Learning goals
Chapter-8. Learning goals Методи цитологічних досліджень
Методи цитологічних досліджень Реальная государственная поддержка сельского хозяйства! Миссия Корпорации – участие в реализации государственной политики агра
Реальная государственная поддержка сельского хозяйства! Миссия Корпорации – участие в реализации государственной политики агра Использование XSLT для разработки сайтов (на ASP.NET) Андрей Майоров, BYTE-force
Использование XSLT для разработки сайтов (на ASP.NET) Андрей Майоров, BYTE-force