Содержание
- 2. Троицкий Д.И. Интернет-технологии Технология Java включает две составляющих: одноименный язык программирования и платформу Java, которая, в
- 3. Троицкий Д.И. Интернет-технологии С помощью языка программирования Java можно создавать программы двух типов: приложения (applications) и
- 4. Троицкий Д.И. Интернет-технологии Все операции, которые можно исполнять в программе на JavaScript, описывают действия над объектами,
- 5. Троицкий Д.И. Интернет-технологии Cкрипт включается в HTML-документ с помощью тега : ТЕЛО СКРИПТА // - -
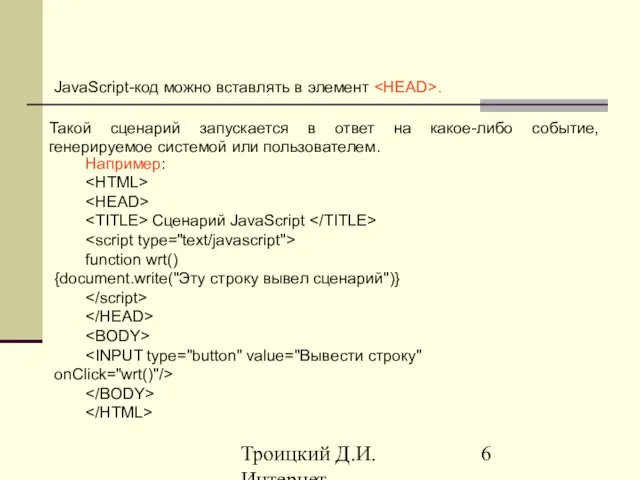
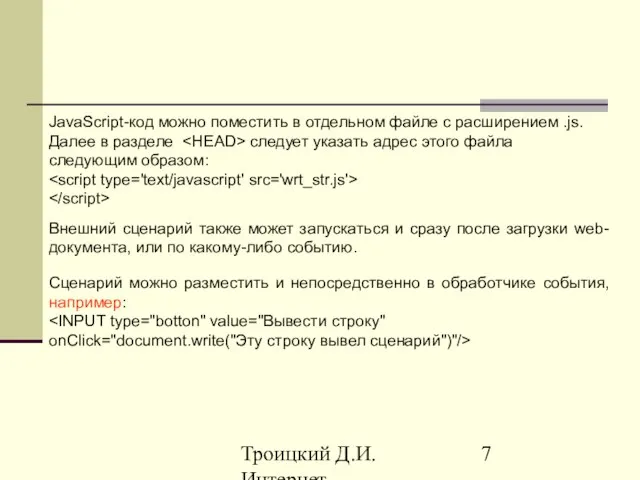
- 6. Троицкий Д.И. Интернет-технологии JavaScript-код можно вставлять в элемент . Такой сценарий запускается в ответ на какое-либо
- 7. Троицкий Д.И. Интернет-технологии Внешний сценарий также может запускаться и сразу после загрузки web-документа, или по какому-либо
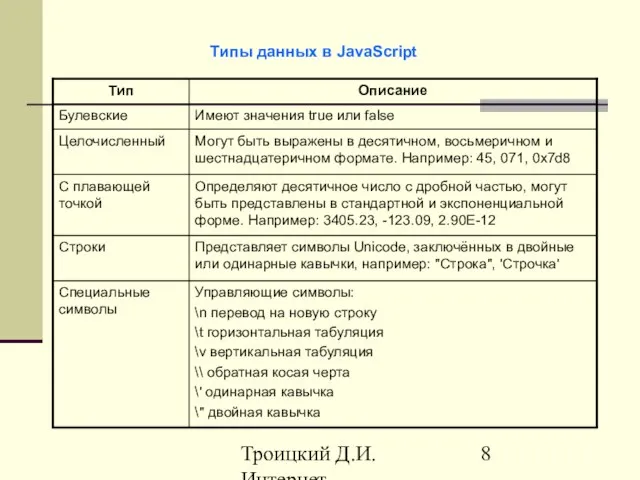
- 8. Троицкий Д.И. Интернет-технологии Типы данных в JavaScript
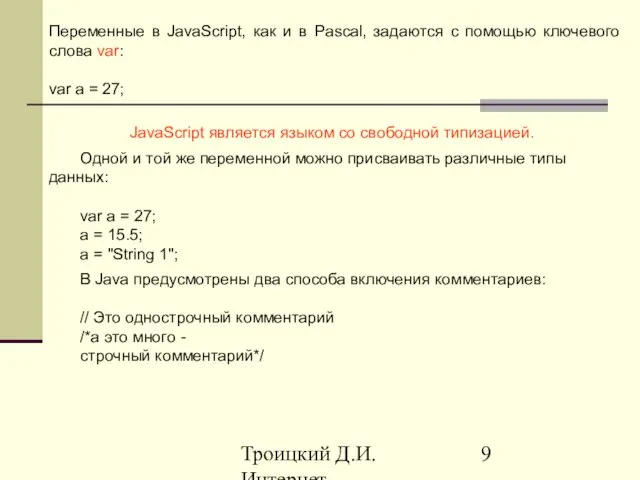
- 9. Троицкий Д.И. Интернет-технологии Переменные в JavaScript, как и в Pascal, задаются с помощью ключевого слова var:
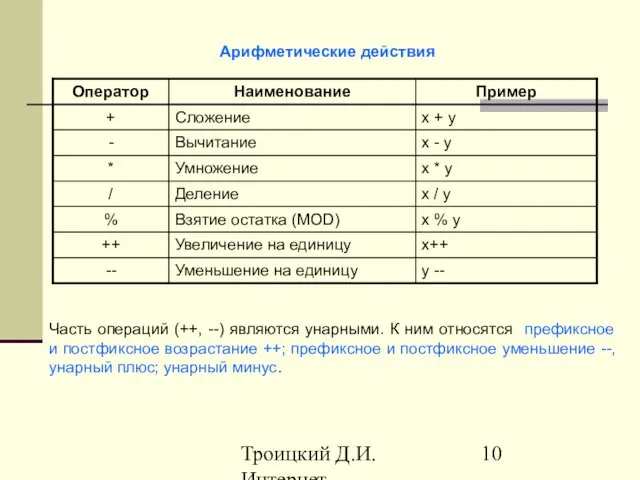
- 10. Троицкий Д.И. Интернет-технологии Арифметические действия Часть операций (++, --) являются унарными. К ним относятся префиксное и
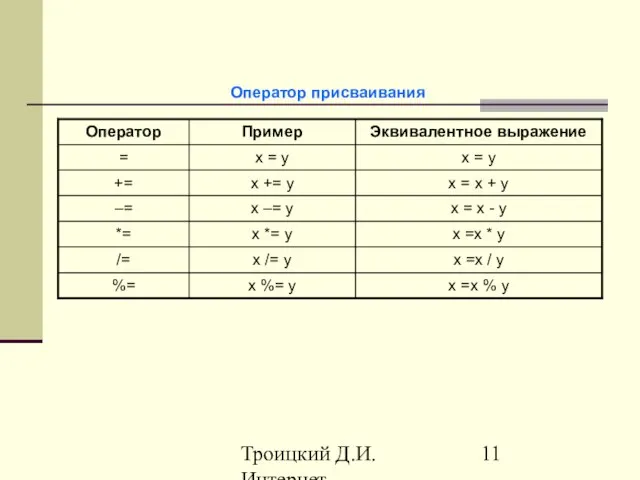
- 11. Троицкий Д.И. Интернет-технологии Оператор присваивания
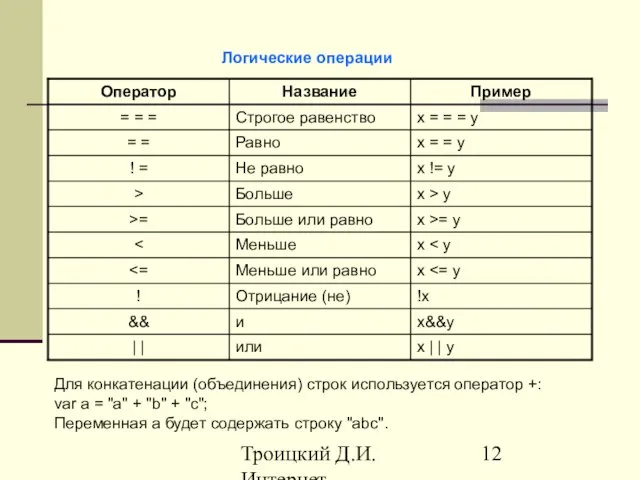
- 12. Троицкий Д.И. Интернет-технологии Логические операции Для конкатенации (объединения) строк используется оператор +: var a = "a"
- 13. Троицкий Д.И. Интернет-технологии Функция (function) - это группа операторов, предназначенных для определенной цели и объединенных под
- 14. Троицкий Д.И. Интернет-технологии Указание имени функции непосредственно в блоке SCRIPT: // вызов функции yourMessage(); // описание
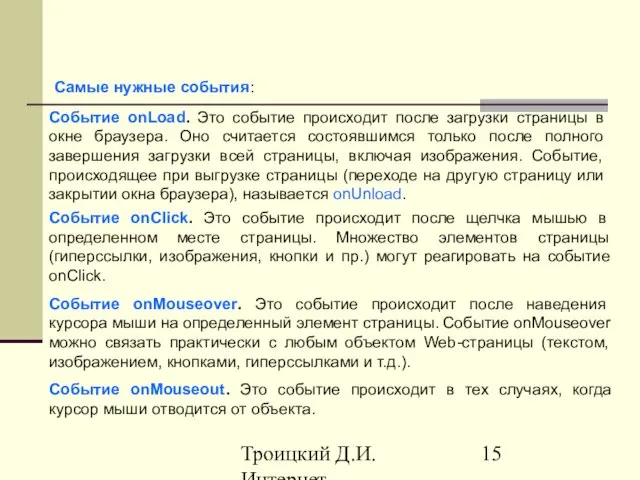
- 15. Троицкий Д.И. Интернет-технологии Самые нужные события: Событие onLoad. Это событие происходит после загрузки страницы в окне
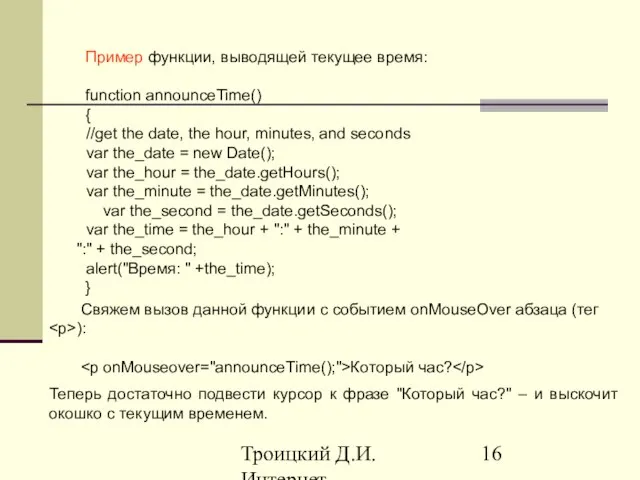
- 16. Троицкий Д.И. Интернет-технологии Пример функции, выводящей текущее время: function announceTime() { //get the date, the hour,
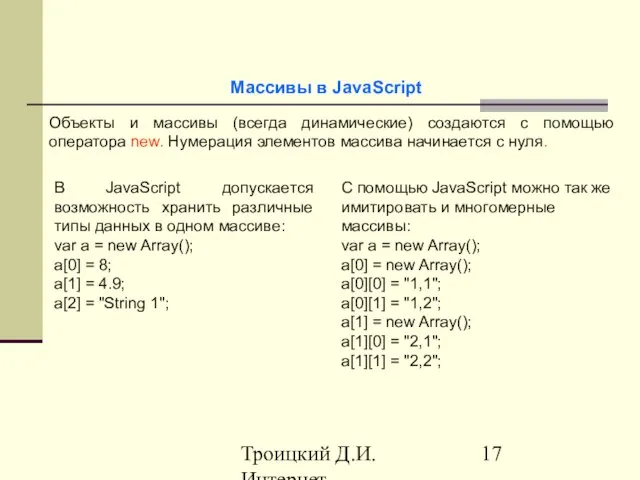
- 17. Троицкий Д.И. Интернет-технологии Объекты и массивы (всегда динамические) создаются с помощью оператора new. Нумерация элементов массива
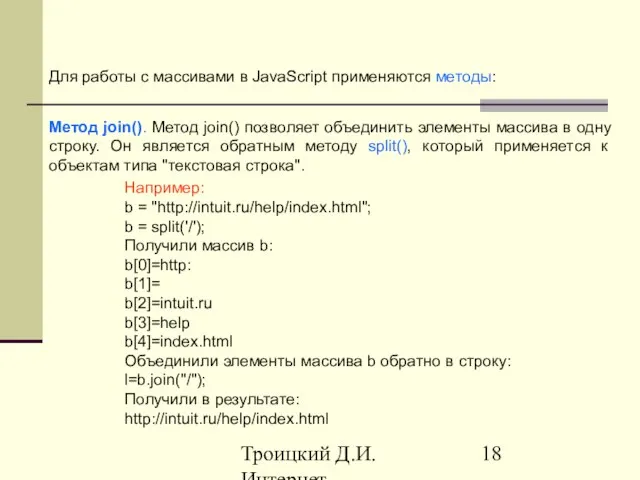
- 18. Троицкий Д.И. Интернет-технологии Для работы с массивами в JavaScript применяются методы: Метод join(). Метод join() позволяет
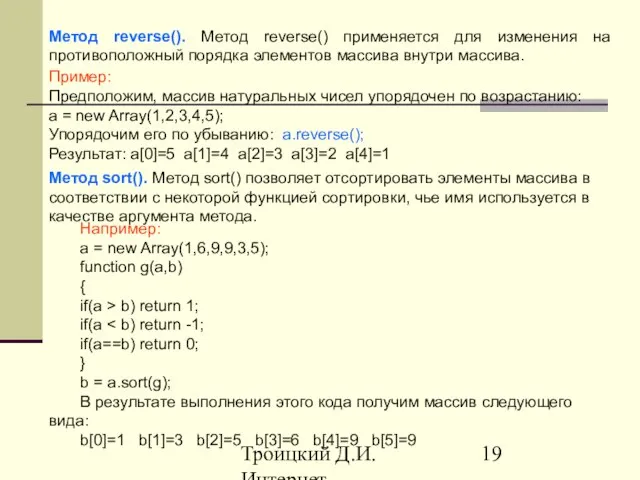
- 19. Троицкий Д.И. Интернет-технологии Метод reverse(). Метод reverse() применяется для изменения на противоположный порядка элементов массива внутри
- 21. Скачать презентацию
















 Подготовка к ЕГЭ
Подготовка к ЕГЭ Животноводство России
Животноводство России Путешествие по сказочным тропинкам
Путешествие по сказочным тропинкам Молоко. Молочные продукты
Молоко. Молочные продукты Психолог в отделе полиции
Психолог в отделе полиции 24 апреля 1915 года младотурецкие правители Талаат-паша, Энвер-паша и Джемаль-паша — приказали собрать всю армянскую интеллигенцию в
24 апреля 1915 года младотурецкие правители Талаат-паша, Энвер-паша и Джемаль-паша — приказали собрать всю армянскую интеллигенцию в Программа строительства и реконструкции котельных муниципальных образований Московской области - приоритетный инвестиционный п
Программа строительства и реконструкции котельных муниципальных образований Московской области - приоритетный инвестиционный п Глобальный экологический университет (по улучшению качества жизни)
Глобальный экологический университет (по улучшению качества жизни) Оформление чертежа
Оформление чертежа ЕДИНАЯ ИНТЕЛЛЕКТУАЛЬНАЯ СИСТЕМА УПРАВЛЕНИЯ И АВТОМАТИЗАЦИИ ПРОИЗВОДСТВЕННЫХ ПРОЦЕССОВ НА ЖЕЛЕЗНОДОРОЖНОМ ТРАНСПОРТЕ (ИСУЖТ)
ЕДИНАЯ ИНТЕЛЛЕКТУАЛЬНАЯ СИСТЕМА УПРАВЛЕНИЯ И АВТОМАТИЗАЦИИ ПРОИЗВОДСТВЕННЫХ ПРОЦЕССОВ НА ЖЕЛЕЗНОДОРОЖНОМ ТРАНСПОРТЕ (ИСУЖТ) Ландшафтный дизайн и озеленение участка
Ландшафтный дизайн и озеленение участка Кальянные миксы. Обеспечь себе истинное наслаждение
Кальянные миксы. Обеспечь себе истинное наслаждение Презентация на тему Логические операции
Презентация на тему Логические операции Хатеновская Елена Васильевна
Хатеновская Елена Васильевна SK700-II (Sandpiper II Electronics)
SK700-II (Sandpiper II Electronics) Духовная сфера общества. Религия
Духовная сфера общества. Религия Equalizer
Equalizer XIII Международная конференция "Маркетинг в России" Сообщение: «ОСОБЕННОСТИ ОНЛАЙН ИССЛЕДОВАНИЙ В РОССИИ» Александр Шашкин (Online Market
XIII Международная конференция "Маркетинг в России" Сообщение: «ОСОБЕННОСТИ ОНЛАЙН ИССЛЕДОВАНИЙ В РОССИИ» Александр Шашкин (Online Market  Здравствуй, милая картошка!
Здравствуй, милая картошка! ИСТОРИЯ РОССИИ
ИСТОРИЯ РОССИИ Полисахариды
Полисахариды Презентация на тему Труд земной. Ремесла на Руси
Презентация на тему Труд земной. Ремесла на Руси Saxotech 170
Saxotech 170 Внешняя политика СССР
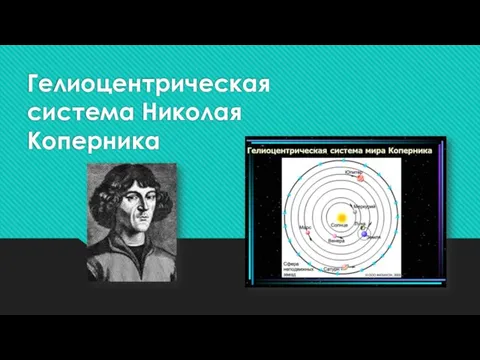
Внешняя политика СССР Гелиоцентрическая система Николая Коперника
Гелиоцентрическая система Николая Коперника Шираб-Жамсо Раднаев
Шираб-Жамсо Раднаев «Давньогрецька міфологія як основа формування філософії та розвитку Європейської цивілізації в цілому»
«Давньогрецька міфологія як основа формування філософії та розвитку Європейської цивілізації в цілому» Их лик сияет над Симбирском
Их лик сияет над Симбирском