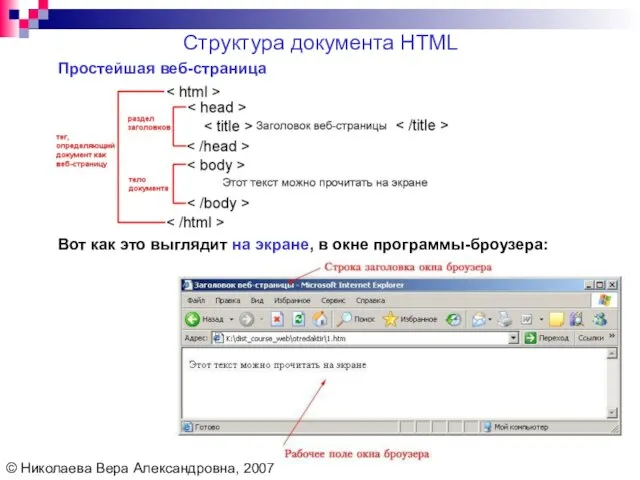
это набор символов.
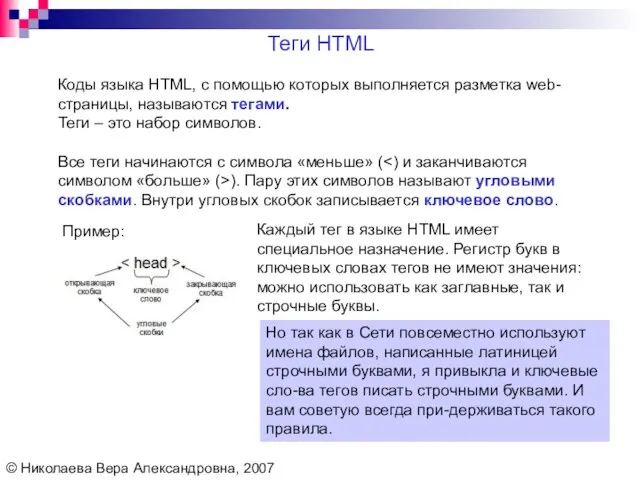
Все теги начинаются с символа «меньше» (<) и заканчиваются символом «больше» (>). Пару этих символов называют угловыми скобками. Внутри угловых скобок записывается ключевое слово.
Пример:
Теги HTML
© Николаева Вера Александровна, 2007
Каждый тег в языке HTML имеет специальное назначение. Регистр букв в ключевых словах тегов не имеют значения: можно использовать как заглавные, так и строчные буквы.
Но так как в Сети повсеместно используют имена файлов, написанные латиницей строчными буквами, я привыкла и ключевые сло-ва тегов писать строчными буквами. И вам советую всегда при-держиваться такого правила.





 Студенческий научный кружок кафедры фармакогнозии с курсом ботаники
Студенческий научный кружок кафедры фармакогнозии с курсом ботаники Психология личности преступника
Психология личности преступника Презентация на тему: Последовательное и параллельное соединение проводников
Презентация на тему: Последовательное и параллельное соединение проводников Вальс
Вальс Jagermeister. Дегустация в Виталюр
Jagermeister. Дегустация в Виталюр Презентация на тему Радиационный фон школьных помещений
Презентация на тему Радиационный фон школьных помещений  КАК ЗАЩИТИТЬСЯ
КАК ЗАЩИТИТЬСЯ КТО? ЧТО? ГДЕ? КОГДА? КТО? ООО «Деловая Россия» и Интернет-компания «АПСЕЛФ» приглашает талантливых креативных людей к участию в отк
КТО? ЧТО? ГДЕ? КОГДА? КТО? ООО «Деловая Россия» и Интернет-компания «АПСЕЛФ» приглашает талантливых креативных людей к участию в отк Организация образовательного процесса в инклюзивном детском саду
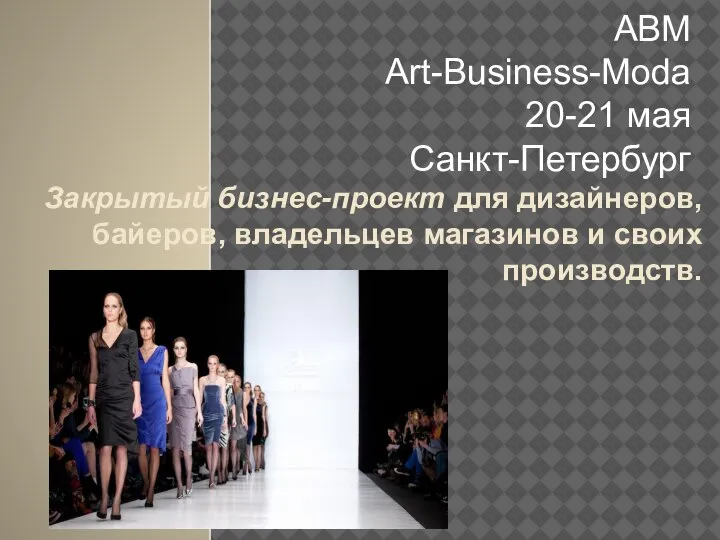
Организация образовательного процесса в инклюзивном детском саду ABM Art-Business-Moda. Показ одежды
ABM Art-Business-Moda. Показ одежды Образ Санкт-Петербурга в произведениях Достоевского
Образ Санкт-Петербурга в произведениях Достоевского Конституция Республики Татарстан
Конституция Республики Татарстан Презентация на тему Мое педагогическое кредо
Презентация на тему Мое педагогическое кредо Теория оптимальной фильтрации и управления
Теория оптимальной фильтрации и управления Сочинение по роману в стихах «Евгений Онегин» А. С. Пушкина
Сочинение по роману в стихах «Евгений Онегин» А. С. Пушкина СОВРЕМЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАНИЕДЛЯ РОССИЙСКОЙ ИННОВАЦИОННОЙ СИСТЕМЫВ ОБЛАСТИ ЭЛЕКТРОНИКИ
СОВРЕМЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАНИЕДЛЯ РОССИЙСКОЙ ИННОВАЦИОННОЙ СИСТЕМЫВ ОБЛАСТИ ЭЛЕКТРОНИКИ ДИПЛОМНАЯ РАБОТАФерменты и механизмы регуляции ферментативной активности в организме
ДИПЛОМНАЯ РАБОТАФерменты и механизмы регуляции ферментативной активности в организме CIVIL LAW Tort Law
CIVIL LAW Tort Law ГОТОВИМСЯ К ЕГЭ
ГОТОВИМСЯ К ЕГЭ Простые числа
Простые числа Вкусные числа
Вкусные числа Северный Инвестиционный Банк:Финансирование энергосберегающих проектов в России
Северный Инвестиционный Банк:Финансирование энергосберегающих проектов в России Аквалія Термаль Річ. Насичений крем для глибокого зволоження шкіри обличчя
Аквалія Термаль Річ. Насичений крем для глибокого зволоження шкіри обличчя Звук и буква «Ш»
Звук и буква «Ш» Правовые основы финансов. Финансовое право. Бюджетный и налоговый кодексы
Правовые основы финансов. Финансовое право. Бюджетный и налоговый кодексы Нулевая декларация в Латвии
Нулевая декларация в Латвии Реализация требований закона №152-ФЗ при развертывании системы защиты персональных данныхв отдельно взятом муниципальном обра
Реализация требований закона №152-ФЗ при развертывании системы защиты персональных данныхв отдельно взятом муниципальном обра Продукты Gyproc
Продукты Gyproc