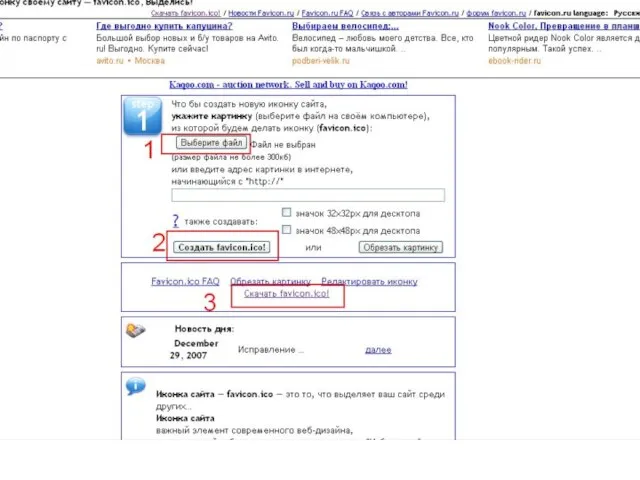
Слайд 2Заходим на ресурс
favicon.ru
Предварительно найдите какую-нибудь картинку или напишите буквы, текст, сделайте скриншот

и сохраните как рисунок.
Слайд 4Взяла рисунок моркови размером 146 на 145 и загрузила его на ресурс

Favicon.ru
Слайд 6Вот такой получился у меня фавикон

Слайд 7Далее идете на хостинг Джино.
Выбираете – Файловый менеджер – domaines- Ваш блог-

wp-content-themes-вставляете фавикон
Слайд 8Затем идете в консоль блога. Выбираете «Внешний вид»-редактор(темы).
В header вставляете строку

в верхней части кода.
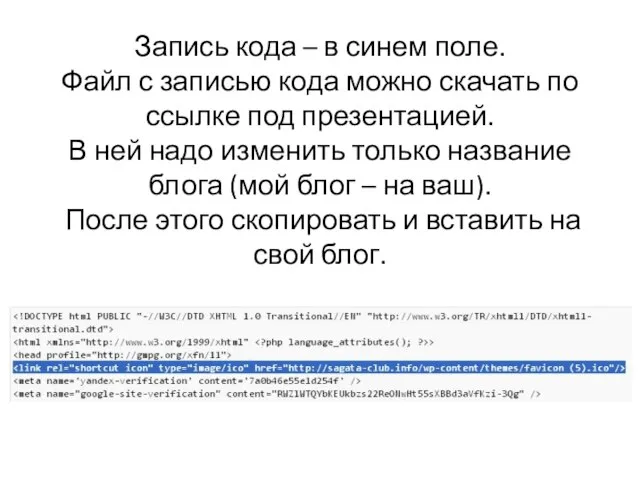
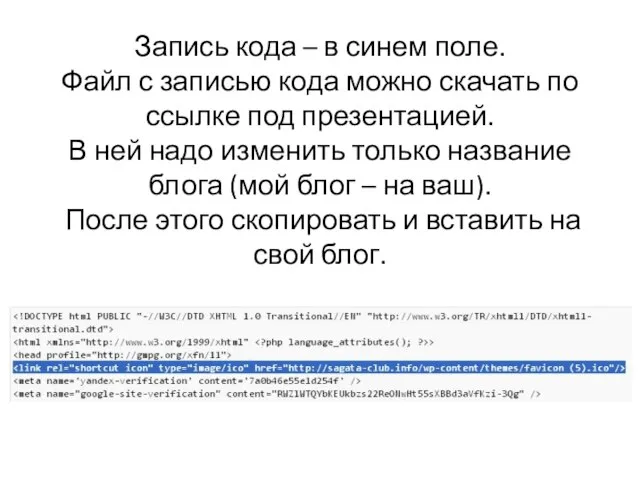
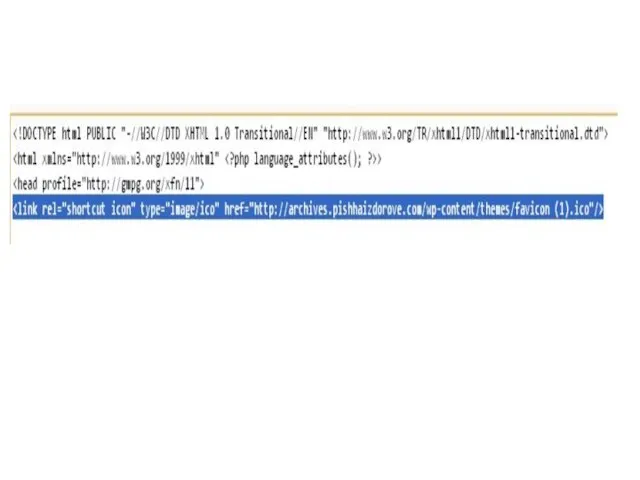
Слайд 9Запись кода – в синем поле.
Файл с записью кода можно скачать

по ссылке под презентацией.
В ней надо изменить только название блога (мой блог – на ваш).
После этого скопировать и вставить на свой блог.
Слайд 11Фавикон установлен.
Если вы все сделали правильно, то в браузере увидите свой

фавикон










 Презентация на тему Введение в логику
Презентация на тему Введение в логику  Циклические алгоритмы.
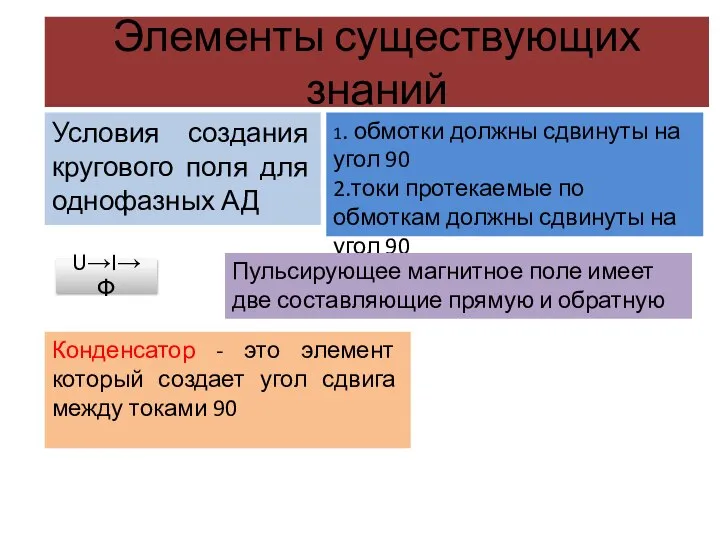
Циклические алгоритмы. Элементы существующих знаний
Элементы существующих знаний Кадастр антропогенных выбросов парниковых газов для г. Москвы (сектор «Энергетика»)
Кадастр антропогенных выбросов парниковых газов для г. Москвы (сектор «Энергетика») Избирательное право и избирательные системы Республики Казахстан
Избирательное право и избирательные системы Республики Казахстан Техника эстафетного бега: прием - передача эстафетной палочки
Техника эстафетного бега: прием - передача эстафетной палочки Альберт Эйнштейн
Альберт Эйнштейн Будем чисто говорить СА
Будем чисто говорить СА Презентация на тему Влияние йода на организм человека
Презентация на тему Влияние йода на организм человека  Всероссийский этап Чемпионата Ворлдскиллс Россия. Основные тезисы деловой программы
Всероссийский этап Чемпионата Ворлдскиллс Россия. Основные тезисы деловой программы Современная мировая экономика и перспективы развития
Современная мировая экономика и перспективы развития Республика Казахстан: Привет организаторам и участникам семинара!
Республика Казахстан: Привет организаторам и участникам семинара! ГТО – путь к здоровью
ГТО – путь к здоровью Скажи наркотикам «НЕТ»
Скажи наркотикам «НЕТ» Коллективная работа
Коллективная работа Time (Время)
Time (Время) Labour Law
Labour Law Визитка МОУ «СОШ №19» г. ЭнгельсаСаратовской области
Визитка МОУ «СОШ №19» г. ЭнгельсаСаратовской области STRATEGIC MARKETING
STRATEGIC MARKETING  Требования к средствам учета электрической энергии
Требования к средствам учета электрической энергии Проектная деятельность на уроках математикив начальной школе.
Проектная деятельность на уроках математикив начальной школе. YouTube-проект Elastico
YouTube-проект Elastico Ташкент – столица Узбекистана
Ташкент – столица Узбекистана Cockroach races
Cockroach races Лексическая сочетаемость
Лексическая сочетаемость Английский Алфавит The English Alphabet с анимацией для детей - презентация
Английский Алфавит The English Alphabet с анимацией для детей - презентация Флористический дизайн
Флористический дизайн Управление организацией на основе клиентоориентированного подхода
Управление организацией на основе клиентоориентированного подхода