Содержание
- 2. Предварительная подготовка Обговорите с руководителем ДОУ, кого из членов коллектива нужно будет представить на страницах сайта
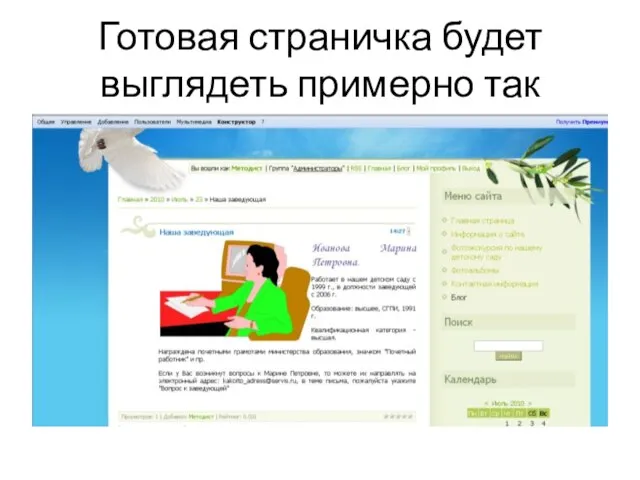
- 3. Готовая страничка будет выглядеть примерно так
- 4. Работа на сайте. Запустите веб-браузер (рекомендуется использовать для работы с сайтом Internet Explorer или Opera) В
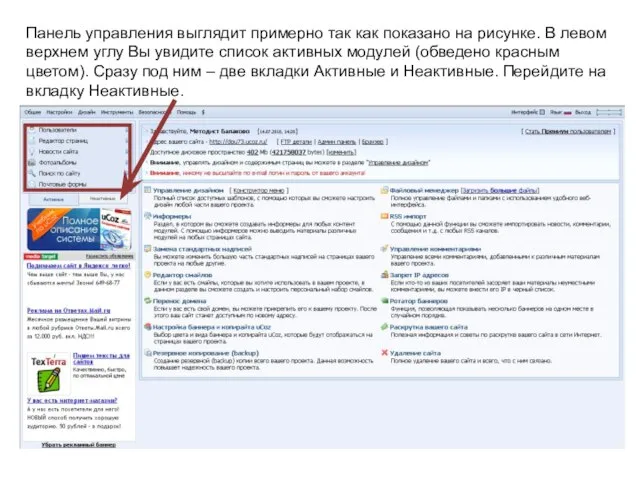
- 5. Панель управления выглядит примерно так как показано на рисунке. В левом верхнем углу Вы увидите список
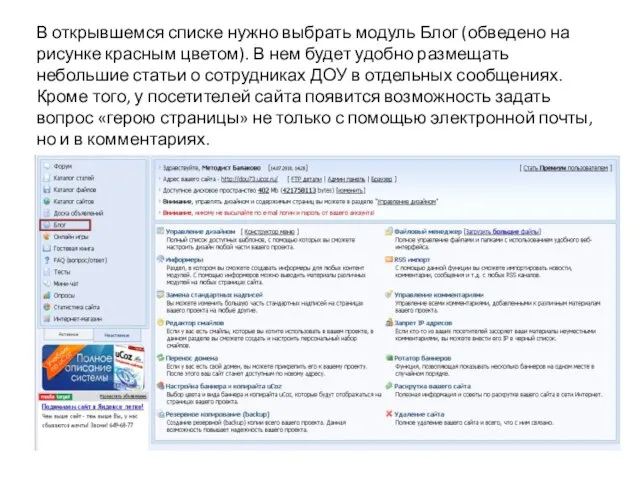
- 6. В открывшемся списке нужно выбрать модуль Блог (обведено на рисунке красным цветом). В нем будет удобно
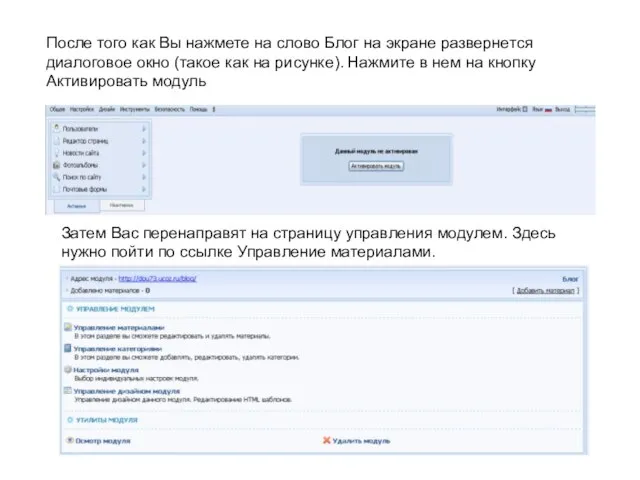
- 7. После того как Вы нажмете на слово Блог на экране развернется диалоговое окно (такое как на
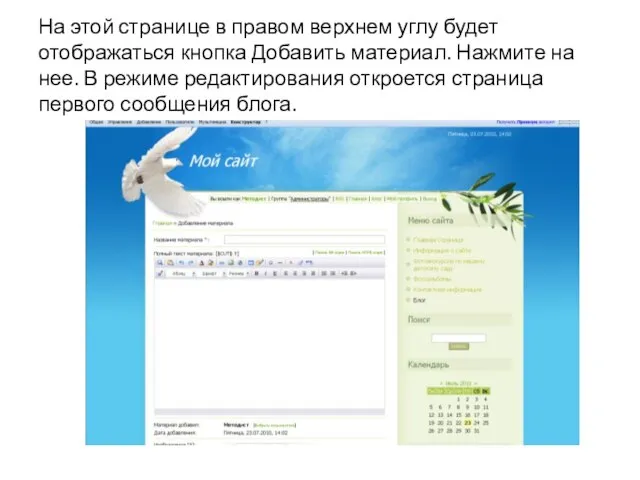
- 8. На этой странице в правом верхнем углу будет отображаться кнопка Добавить материал. Нажмите на нее. В
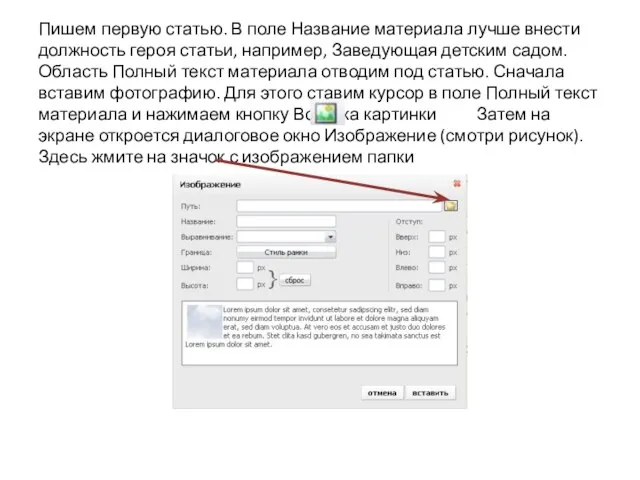
- 9. Пишем первую статью. В поле Название материала лучше внести должность героя статьи, например, Заведующая детским садом.
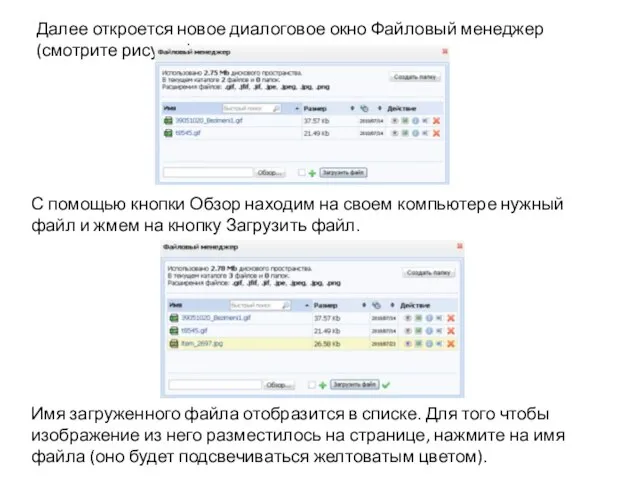
- 10. Далее откроется новое диалоговое окно Файловый менеджер (смотрите рисунок) С помощью кнопки Обзор находим на своем
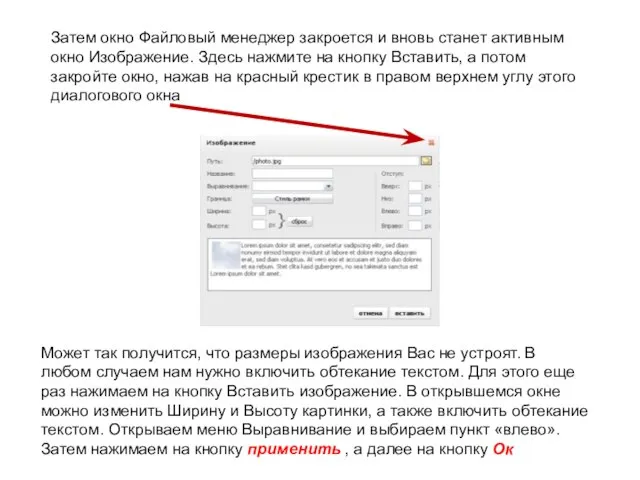
- 11. Затем окно Файловый менеджер закроется и вновь станет активным окно Изображение. Здесь нажмите на кнопку Вставить,
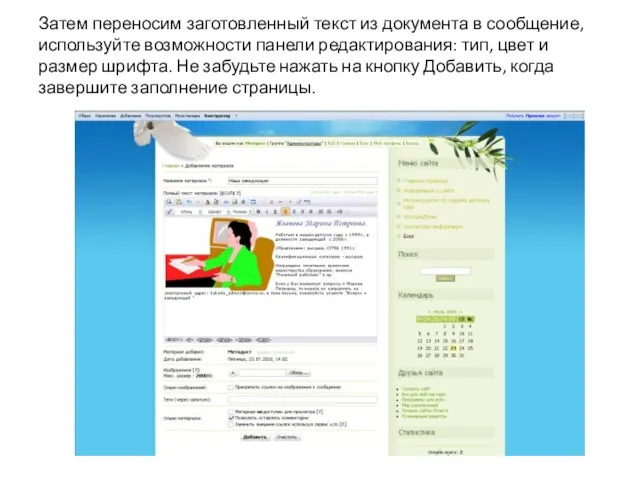
- 12. Затем переносим заготовленный текст из документа в сообщение, используйте возможности панели редактирования: тип, цвет и размер
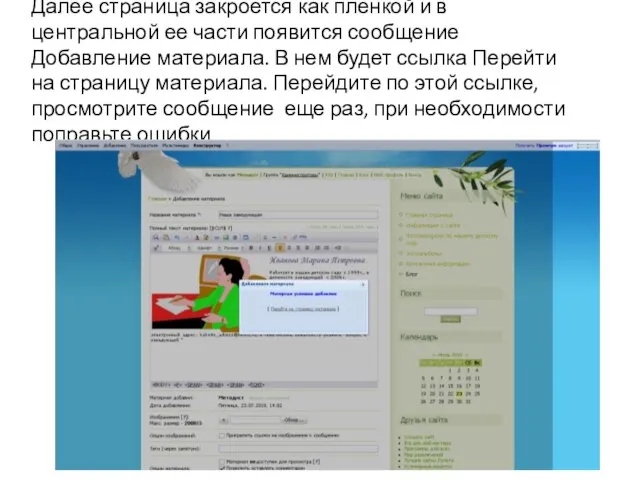
- 13. Далее страница закроется как пленкой и в центральной ее части появится сообщение Добавление материала. В нем
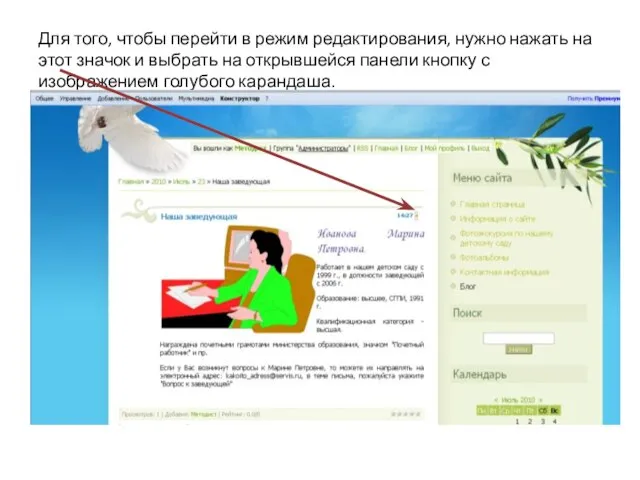
- 14. Для того, чтобы перейти в режим редактирования, нужно нажать на этот значок и выбрать на открывшейся
- 15. Аналогичным образом создаем еще 4-5 сообщений. Вы заметите, что сообщения смотрятся не очень красиво, а если
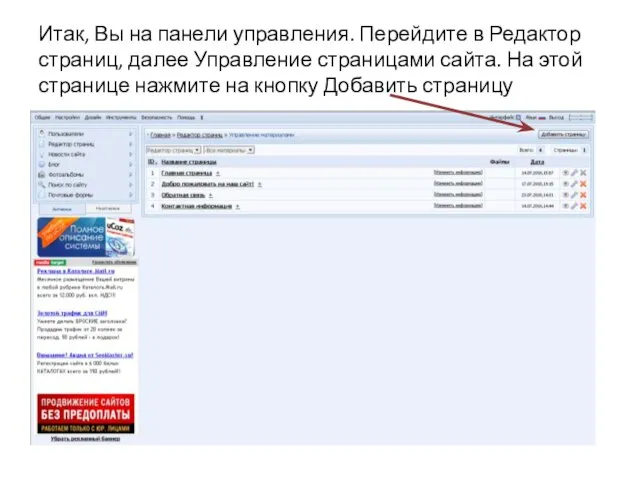
- 16. Итак, Вы на панели управления. Перейдите в Редактор страниц, далее Управление страницами сайта. На этой странице
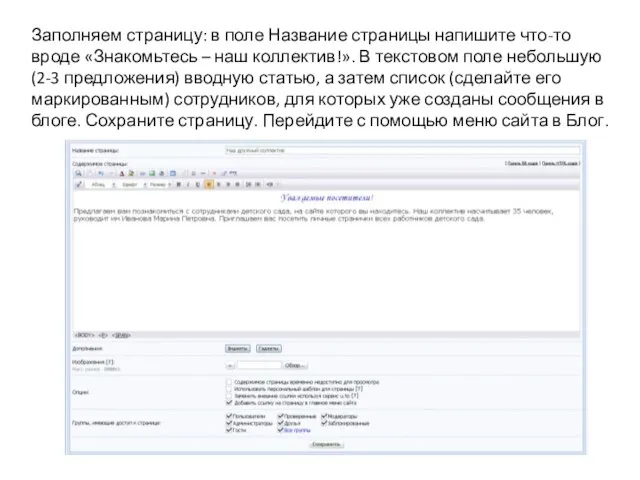
- 17. Заполняем страницу: в поле Название страницы напишите что-то вроде «Знакомьтесь – наш коллектив!». В текстовом поле
- 18. Работа в блоге. Здесь нам нужно «взять» ссылки на отдельные сообщения, в которых представлены сотрудники ДОУ.
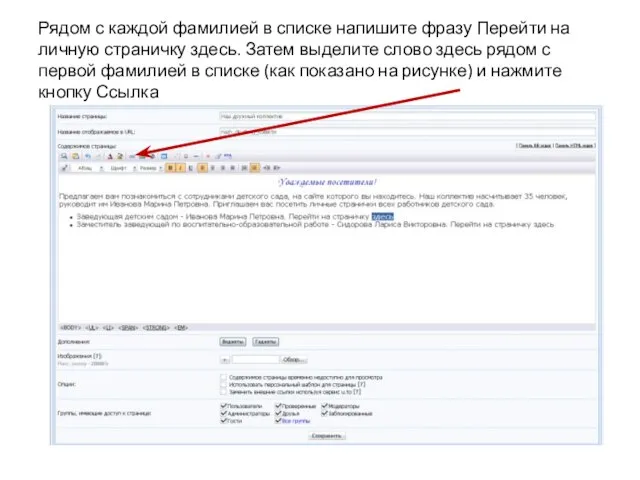
- 19. Рядом с каждой фамилией в списке напишите фразу Перейти на личную страничку здесь. Затем выделите слово
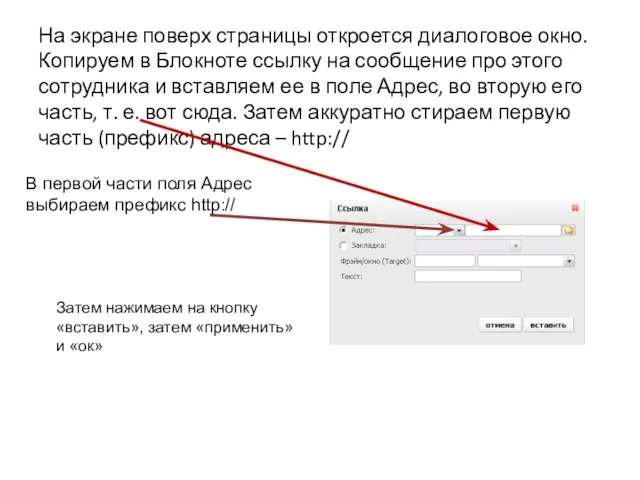
- 20. На экране поверх страницы откроется диалоговое окно. Копируем в Блокноте ссылку на сообщение про этого сотрудника
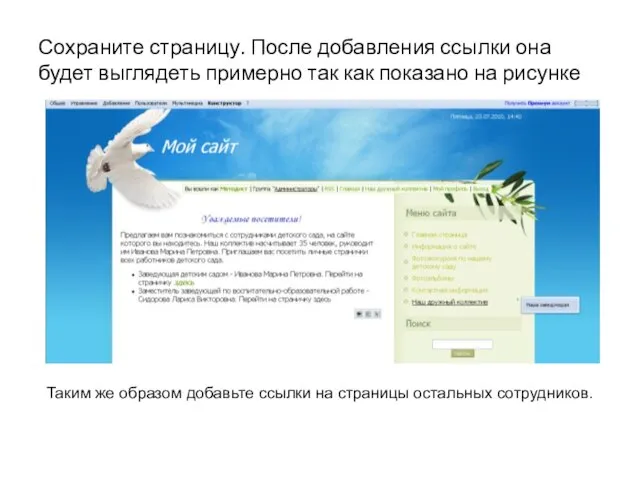
- 21. Сохраните страницу. После добавления ссылки она будет выглядеть примерно так как показано на рисунке Таким же
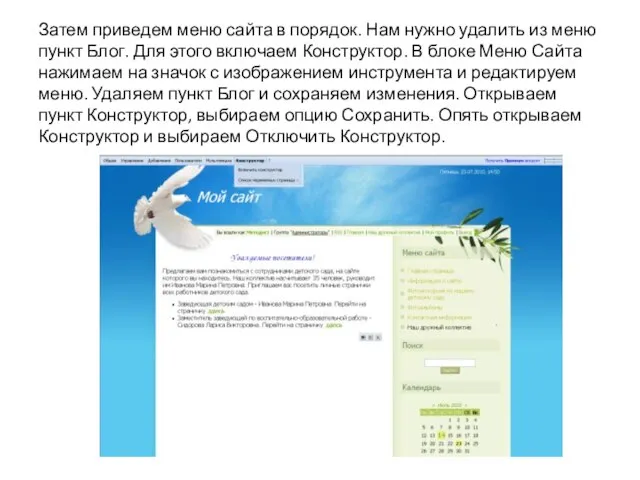
- 22. Затем приведем меню сайта в порядок. Нам нужно удалить из меню пункт Блог. Для этого включаем
- 24. Скачать презентацию





















 Дизайн-проект
Дизайн-проект Презентация на тему Как питаются разные животные
Презентация на тему Как питаются разные животные  Техника безопасности при выполнении машинных работ
Техника безопасности при выполнении машинных работ Культура и искусство после октября 1917 года
Культура и искусство после октября 1917 года  презентация Иванов Саша
презентация Иванов Саша Социальный проект «Маленький принц Земли»
Социальный проект «Маленький принц Земли» Презентация на тему Здравствуй, школа
Презентация на тему Здравствуй, школа Создана пилотная установка по переработке КГС
Создана пилотная установка по переработке КГС Федеральная гражданская служба
Федеральная гражданская служба Презентация на тему Классификация ЧС природного характера
Презентация на тему Классификация ЧС природного характера ФормЫ обращений в английском языке как компоненты эмоциональности речи
ФормЫ обращений в английском языке как компоненты эмоциональности речи Строительство жилого загородного дома проект № лси-155-кпнф
Строительство жилого загородного дома проект № лси-155-кпнф Межличностные отношения
Межличностные отношения Понятие функции
Понятие функции Презентация на тему Искусство первобытного человека
Презентация на тему Искусство первобытного человека  Николай Михайлович Рубцов «Берёзы»
Николай Михайлович Рубцов «Берёзы» Решение различных задач с помощью построения графиков функции
Решение различных задач с помощью построения графиков функции Общие рекомендации по написанию конспекта воспитательного мероприятия
Общие рекомендации по написанию конспекта воспитательного мероприятия Проблемный урок или Как открывать знания с учениками
Проблемный урок или Как открывать знания с учениками Пейзаж в технике Аквафломастер
Пейзаж в технике Аквафломастер Организация исследовательской работы в начальной школе
Организация исследовательской работы в начальной школе 14 августа 2012 г. ВЕБИНАР: Как не ухудшить положение работников: Условия, которые нельзя включать в локальные нормативные акты. Обз
14 августа 2012 г. ВЕБИНАР: Как не ухудшить положение работников: Условия, которые нельзя включать в локальные нормативные акты. Обз "Достояние республики" – единая технология измерения прессы
"Достояние республики" – единая технология измерения прессы Рекомендуемое оборудование для ремонта инструментов Макита
Рекомендуемое оборудование для ремонта инструментов Макита Час общения «Времена года»
Час общения «Времена года» Презентация на тему Ядерные реакции
Презентация на тему Ядерные реакции 1С Бухгалтерия птицефабрики
1С Бухгалтерия птицефабрики Символы и знаки которые нам даны от рождения
Символы и знаки которые нам даны от рождения