Содержание
- 2. Перед началом Микрофоны отключены у всех, кроме ведущего Назначены со-ведущие Запись включена Все возникающие по ходу
- 3. Цель и план вебинара Цель: Разобраться, что из себя представляют веб-приложения (и, как частный случай, —веб-сайты),
- 4. Архитектура приложений Любое приложение состоит максимум из трёх компонентов: Интерфейс — то, что мы видим и
- 5. Архитектура приложений (продолжение) Любой компонент может быть или на вашем устройстве или на удалённом сервере Рассмотрим
- 6. Классическое веб-приложение Бизнес-логика и данные хранятся на удалённом сервере, а клиентский интерфейс (дизайн, интерактив) генерируется серверной
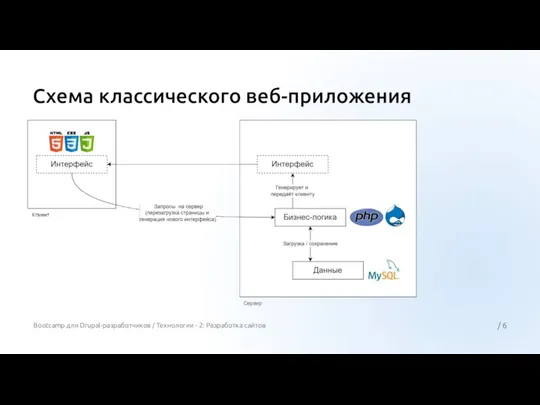
- 7. Схема классического веб-приложения / 6 Bootcamp для Drupal-разработчиков / Технологии - 2: Разработка сайтов
- 8. Бурное развитие интернета Веб постоянно развивается: количество пользователей / устройств ▲ пропускная способность каналов ▲ сложность
- 9. Распределённое веб-приложение Одним из логичных решений по оптимизации стало движение в сторону переноса части бизнес-логики на
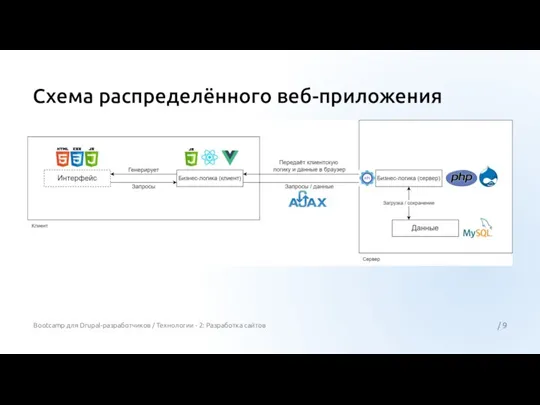
- 10. Схема распределённого веб-приложения / 9 Bootcamp для Drupal-разработчиков / Технологии - 2: Разработка сайтов
- 11. А как в Drupal? Drupal позволяет реализовать любой из вариантов Выбор варианта реализации зависит от нескольких
- 12. Клиентские технологии HTML — (HyperText Markup Language — язык гипертекстовой разметки) — служит для представления информации
- 13. Клиентские технологии (продолжение) Bootstrap — готовая библиотека CSS-компонентов и сопутствующего инструментария для быстрого создания сайтов и
- 14. Браузеры Что такое браузер, знают все. Их много, они от разных производителей и под разные платформы
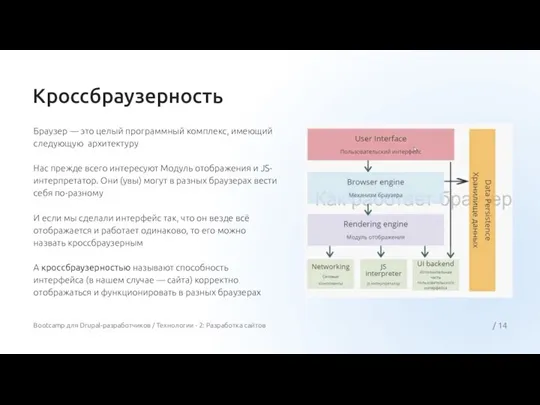
- 15. Кроссбраузерность Браузер — это целый программный комплекс, имеющий следующую архитектуру Нас прежде всего интересуют Модуль отображения
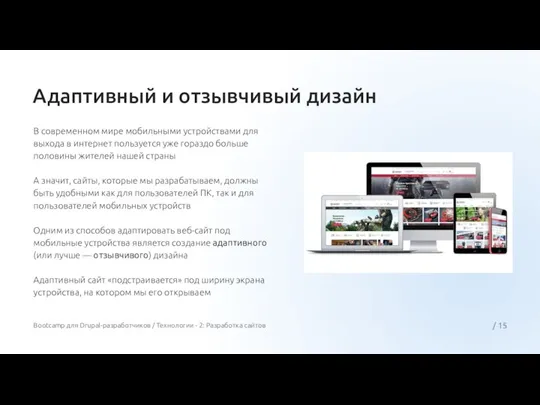
- 16. Адаптивный и отзывчивый дизайн В современном мире мобильными устройствами для выхода в интернет пользуется уже гораздо
- 17. Адаптивный дизайн / Альтернативы Подход с адаптивным (отзывчивым) дизайном не лишён недостатков: в случае если дизайн
- 18. Валидность кода Валидность HTML-кода и CSS-стилей — это когда они написаны в соответствии с определёнными стандартами.
- 19. Семантичность кода Ещё одно свойство HTML-документа, суть которого заключается в возможности документа передавать своё смысловое и
- 20. Клиентские технологии / Выводы HTML, CSS и JavaScript — три кита, на которых держится frontend «Мобильная»
- 21. Серверные технологии PHP — C-подобный скриптовый язык общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее
- 22. Связь клиента и сервера / AJAX AJAX, Ajax — (Asynchronous Javascript and XML — «асинхронный JavaScript
- 23. Связь клиента и сервера / API API — (Application Programming Interface — «программный интерфейс приложения») —
- 24. Процесс разработки сайтов Классический процесс состоит из нескольких этапов: 1. Проектирование: сбор требований прототипирование разработка технического
- 25. Процесс разработки сайтов / Продолжение 3. Ввод в эксплуатацию: документирование бета-тестирование запуск в эксплуатацию 4. Гарантийная
- 26. Что дальше Домашнее задание: Понять всё то, что не поняли на вебинаре. Если поняли всё, самостоятельнао
- 27. Новосибирск Иркутск Спасибо за внимание!
- 28. Заголовок в одну строку Научимся как правильно проектировать и планировать разработку функций, как вести инструкции и
- 29. Заголовок в две строки: Архитектура крупных корпораций / Урок 1 — Как построить архитектуру с нуля
- 30. Заголовок в одну строку Научимся как правильно проектировать и планировать разработку функций. Как вести инструкции и
- 31. Заголовок в две строчки: Архитектура Научимся как правильно проектировать и планировать разработку функций. Как вести инструкции
- 33. Скачать презентацию






























 Лекция 3_Основы технологии совместной работы_Облачные технологии
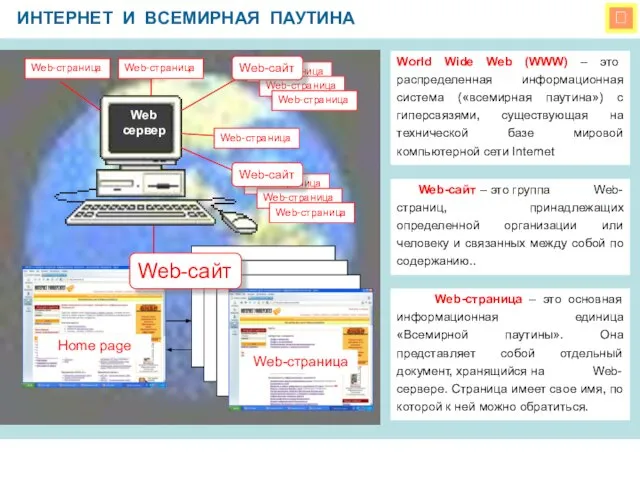
Лекция 3_Основы технологии совместной работы_Облачные технологии Интернет и всемирная паутина
Интернет и всемирная паутина Создаем игру Пакмен
Создаем игру Пакмен Создание новостного текста
Создание новостного текста Язык программирования Паскаль. (Тема 1)
Язык программирования Паскаль. (Тема 1) Обеспечение доступности информации на рабочих станциях. Тема 7
Обеспечение доступности информации на рабочих станциях. Тема 7 Марк Цукерберг
Марк Цукерберг Интерактивные студенческие медиагруппы
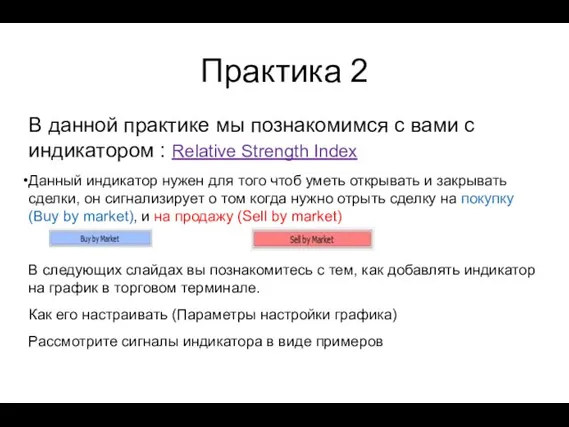
Интерактивные студенческие медиагруппы Индикатор Relative Strength Index. Практика №2
Индикатор Relative Strength Index. Практика №2 Мультимедийное искусство
Мультимедийное искусство Сбор и упаковка отгрузок
Сбор и упаковка отгрузок Компания NK SMM Media. Кейс по сети групп ВКонтакте Ипотечное Агентство Югры
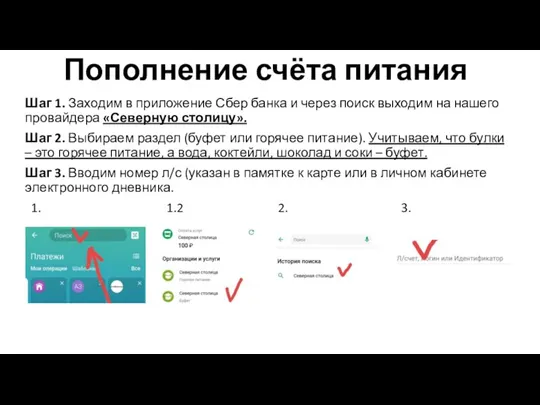
Компания NK SMM Media. Кейс по сети групп ВКонтакте Ипотечное Агентство Югры Пополнение счёта питания
Пополнение счёта питания Презентация на тему Влияние компьютера на зрение
Презентация на тему Влияние компьютера на зрение  Использование дистанционных технологий в ДОУ (платформа Zoom)
Использование дистанционных технологий в ДОУ (платформа Zoom) Реализация принципов ООП в .net
Реализация принципов ООП в .net Язык СМИ
Язык СМИ InfoWatch Traffic Monitor SDK. Возможности интеграции с ИТ-системами
InfoWatch Traffic Monitor SDK. Возможности интеграции с ИТ-системами Грантовый конкурс патриотических проектов для физических лиц. Онлайн-семинар
Грантовый конкурс патриотических проектов для физических лиц. Онлайн-семинар Программный модуль для регулирования Пуассоновских потоков в информационных системах
Программный модуль для регулирования Пуассоновских потоков в информационных системах Геймдев студия Scientific Ways
Геймдев студия Scientific Ways Экипаж IT Empire
Экипаж IT Empire Программа Full Survice
Программа Full Survice Районная газета Ваша звезда, Павлоградского района Омской области
Районная газета Ваша звезда, Павлоградского района Омской области Компьютерные презентации
Компьютерные презентации Современные электронные СМИ
Современные электронные СМИ Информационно-методический журнал ВНЕшкольник
Информационно-методический журнал ВНЕшкольник Переменные и их тип
Переменные и их тип