Содержание
- 2. Компьютерные сети § 1. Как работает компьютерная сеть
- 3. Что такое компьютерная сеть? Компьютерная сеть – это группа компьютеров, соединенных линиями связи. Линии связи: электрические
- 4. Компьютерные сети – «за» и «против» обмен данными между компьютерами совместное использование ресурсов данные программы внешние
- 5. Системный администратор устанавливает и настраивает ПО устанавливает права доступа обеспечивает защиту информации делает резервные копии данных
- 6. Типы сетей персональные сети (PAN = Personal Area Network), радиус до 30 м (Bluetooth) локальные сети
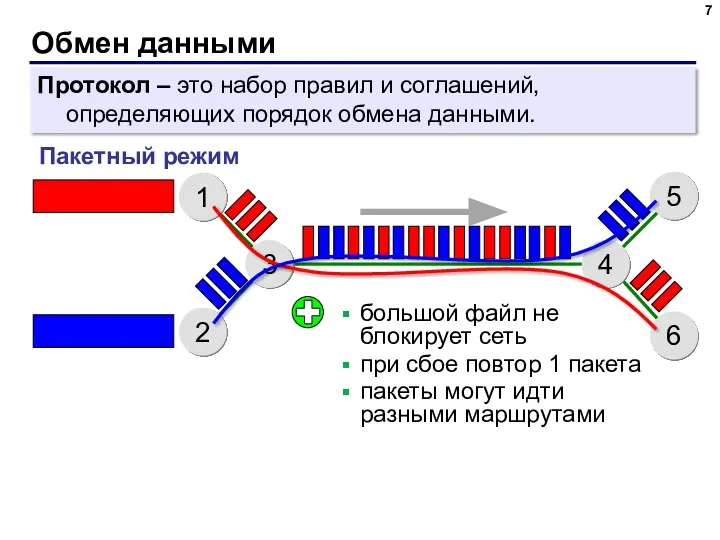
- 7. Обмен данными Протокол – это набор правил и соглашений, определяющих порядок обмена данными. Пакетный режим большой
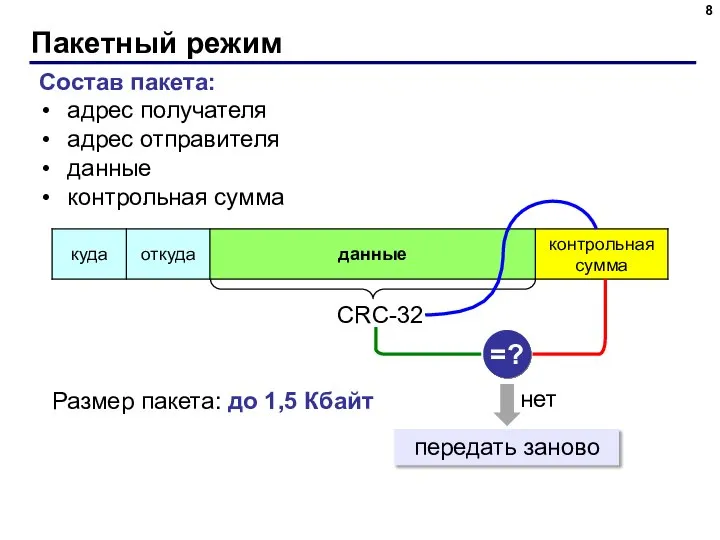
- 8. Пакетный режим Состав пакета: адрес получателя адрес отправителя данные контрольная сумма CRC-32 =? Размер пакета: до
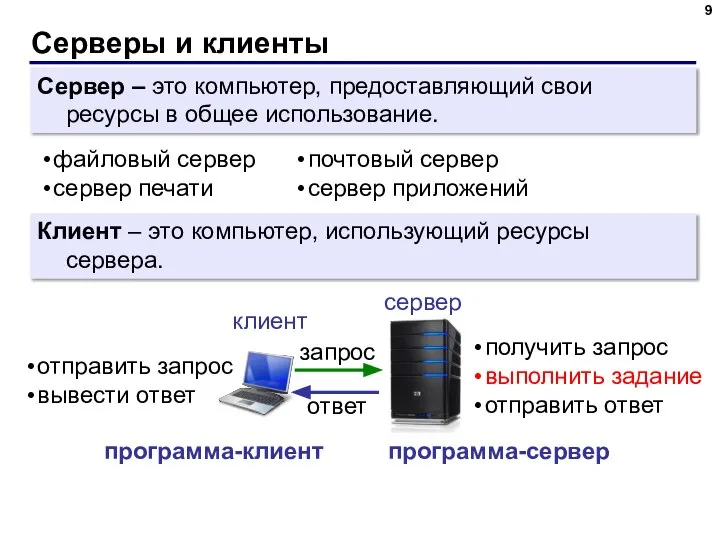
- 9. Серверы и клиенты Сервер – это компьютер, предоставляющий свои ресурсы в общее использование. Клиент – это
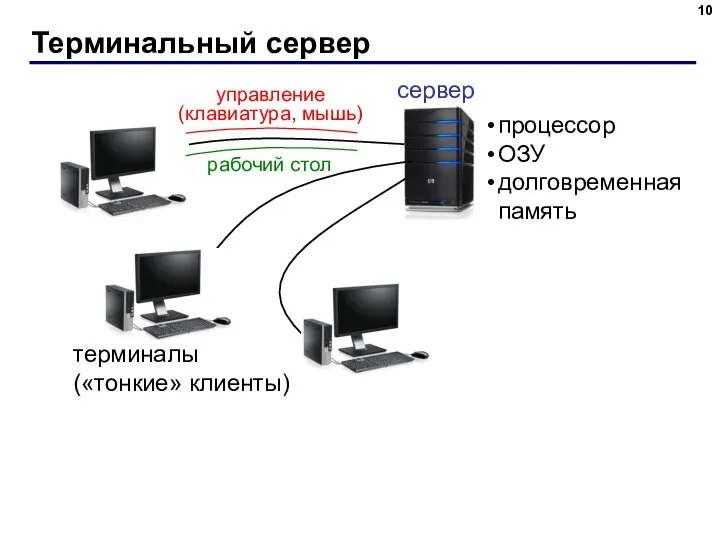
- 10. Терминальный сервер процессор ОЗУ долговременная память терминалы («тонкие» клиенты) управление (клавиатура, мышь) рабочий стол
- 11. Компьютерные сети § 2. Структуры сетей
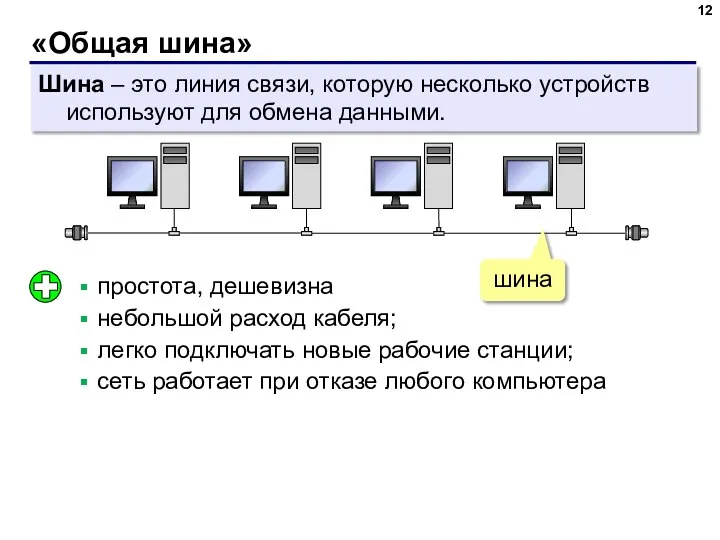
- 12. «Общая шина» Шина – это линия связи, которую несколько устройств используют для обмена данными. шина простота,
- 13. «Общая шина» при разрыве кабеля вся сеть не работает один канал связи на всех низкий уровень
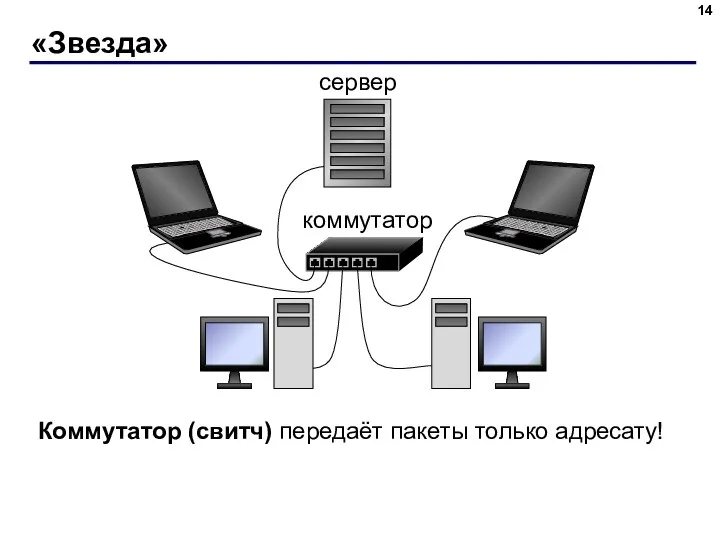
- 14. «Звезда» Коммутатор (свитч) передаёт пакеты только адресату!
- 15. «Звезда» сеть работает при отказе любой рабочей станции высокий уровень безопасности простой поиск неисправностей и обрывов
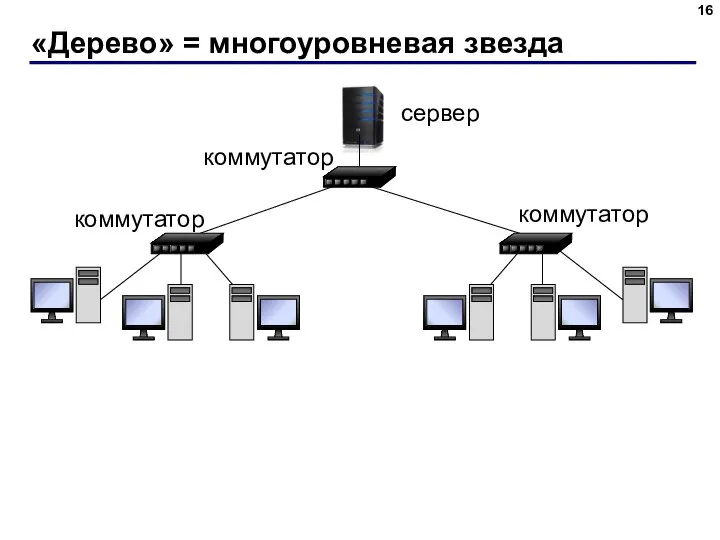
- 16. «Дерево» = многоуровневая звезда
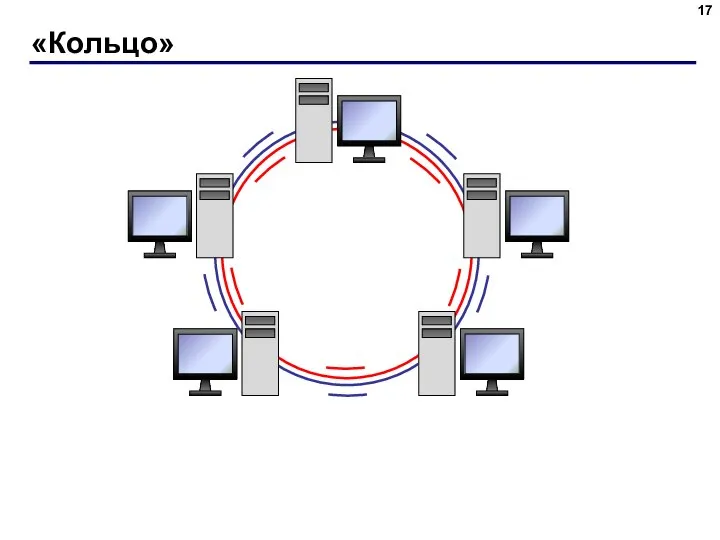
- 17. «Кольцо»
- 18. «Кольцо» большой размер сети (до 20 км) надежная работа при большом потоке данных не нужны коммутаторы
- 19. Компьютерные сети § 3. Локальные сети
- 20. Что такое локальная сеть? Локальная сеть объединяет компьютеры в одном или нескольких соседних зданиях. Сетевая ОС
- 21. Одноранговые сети Все компьютеры равноправны, каждый может выступать как в роли клиента, так и в роли
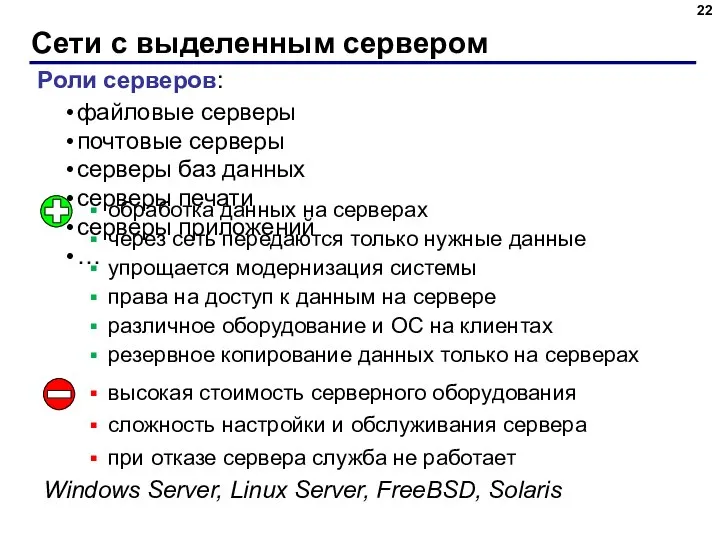
- 22. Сети с выделенным сервером Роли серверов: файловые серверы почтовые серверы серверы баз данных серверы печати серверы
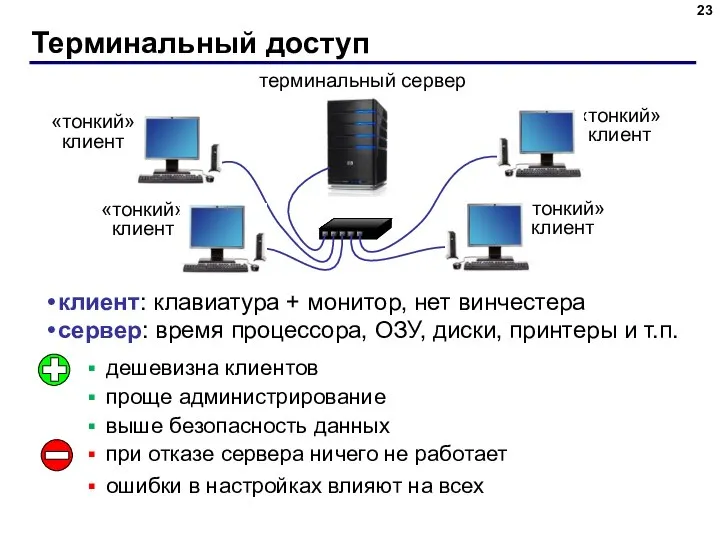
- 23. Терминальный доступ терминальный сервер клиент: клавиатура + монитор, нет винчестера сервер: время процессора, ОЗУ, диски, принтеры
- 24. Беспроводные сети Bluetooth – персональные сети до 8 устройств радиус до 10 м скорость до 700
- 25. Сетевое оборудование Ethernet (лат. aether — эфир) 10 Мбит/с, 100 Мбит/с, 1 Гбит/с и 10 Гбит/с
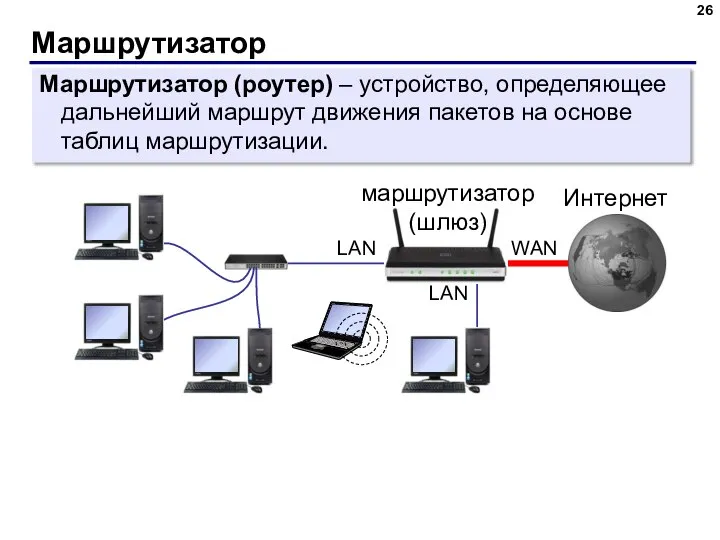
- 26. Маршрутизатор Маршрутизатор (роутер) – устройство, определяющее дальнейший маршрут движения пакетов на основе таблиц маршрутизации.
- 27. Компьютерные сети § 4. Глобальная сеть Интернет
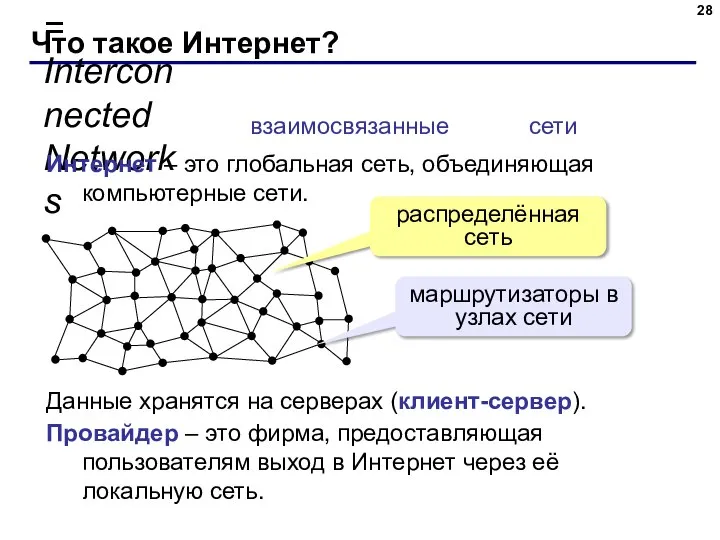
- 28. Что такое Интернет? InterNet = Interconnected Networks Интернет – это глобальная сеть, объединяющая компьютерные сети. взаимосвязанные
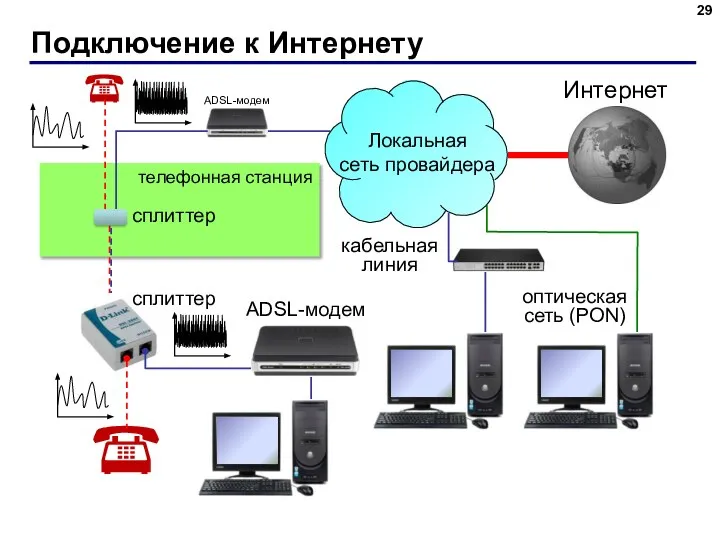
- 29. Подключение к Интернету телефонная станция сплиттер сплиттер
- 30. Подключение через мобильную связь USB-модем 3G (3rd generation = 3-е поколение) – до 10 Мбит/с 4G
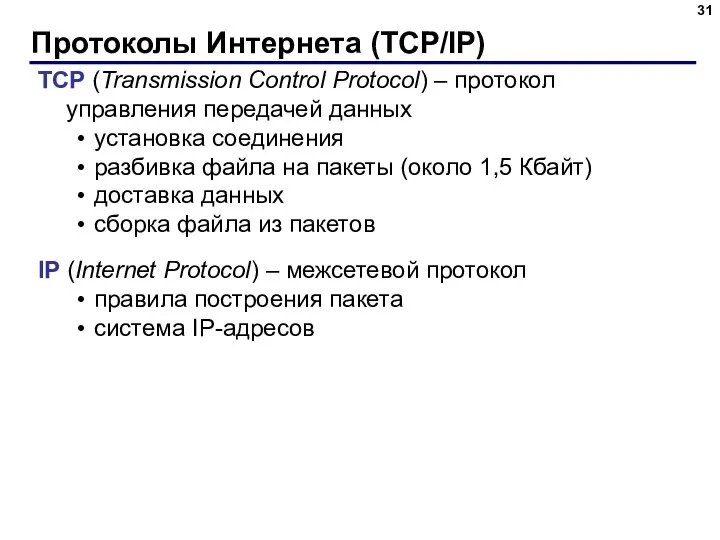
- 31. Протоколы Интернета (TCP/IP) TCP (Transmission Control Protocol) – протокол управления передачей данных установка соединения разбивка файла
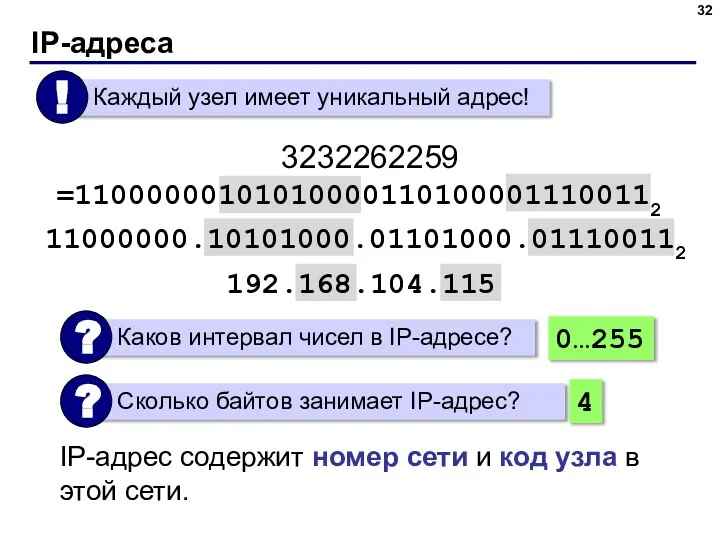
- 32. IP-адреса 3232262259 =110000001010100001101000011100112 IP-адрес содержит номер сети и код узла в этой сети. 0…255 4
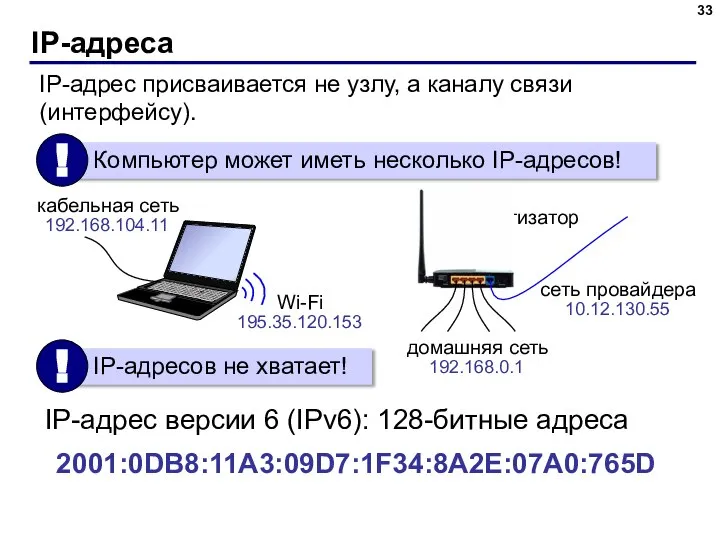
- 33. IP-адреса IP-адрес версии 6 (IPv6): 128-битные адреса 2001:0DB8:11A3:09D7:1F34:8A2E:07A0:765D IP-адрес присваивается не узлу, а каналу связи (интерфейсу).
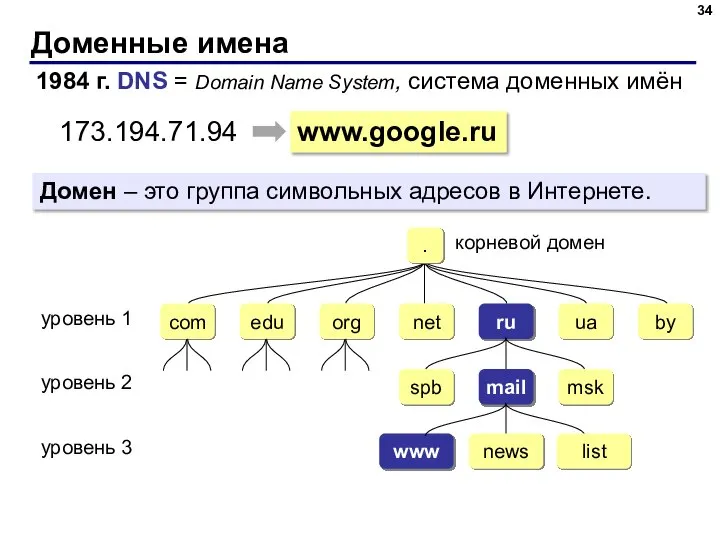
- 34. Доменные имена 1984 г. DNS = Domain Name System, система доменных имён www.google.ru 173.194.71.94 Домен –
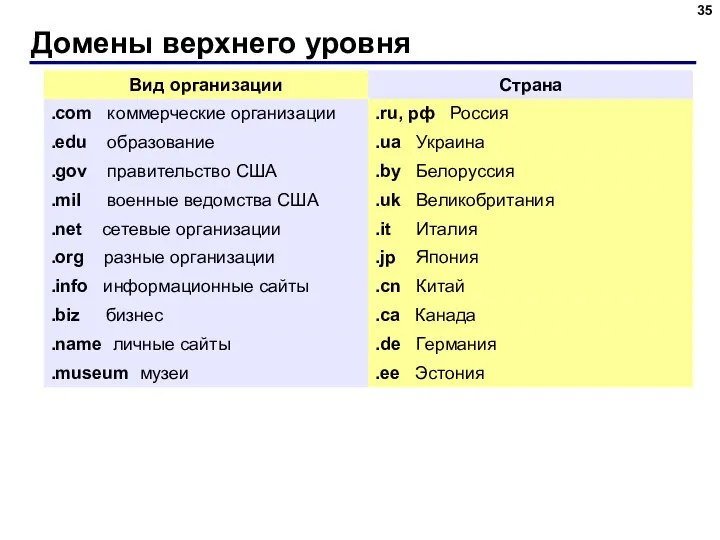
- 35. Домены верхнего уровня
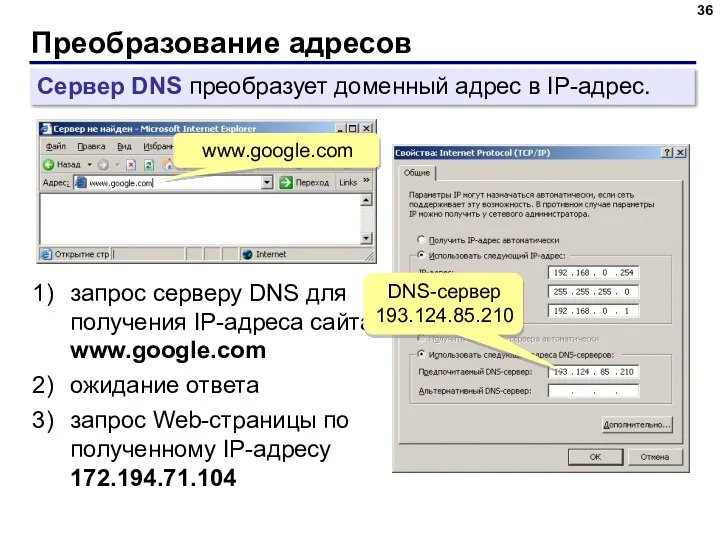
- 36. Преобразование адресов Сервер DNS преобразует доменный адрес в IP-адрес. www.google.com запрос серверу DNS для получения IP-адреса
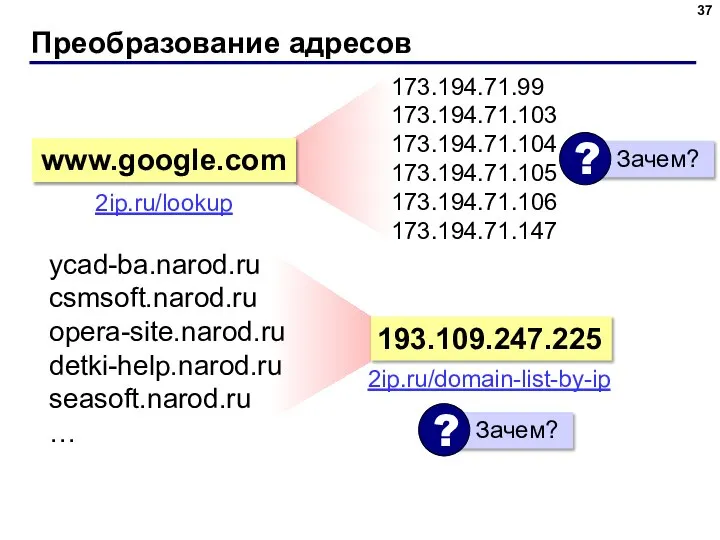
- 37. Преобразование адресов 173.194.71.99 173.194.71.103 173.194.71.104 173.194.71.105 173.194.71.106 173.194.71.147 ycad-ba.narod.ru csmsoft.narod.ru opera-site.narod.ru detki-help.narod.ru seasoft.narod.ru … 2ip.ru/domain-list-by-ip 193.109.247.225
- 38. Компьютерные сети § 5. Службы Интернета
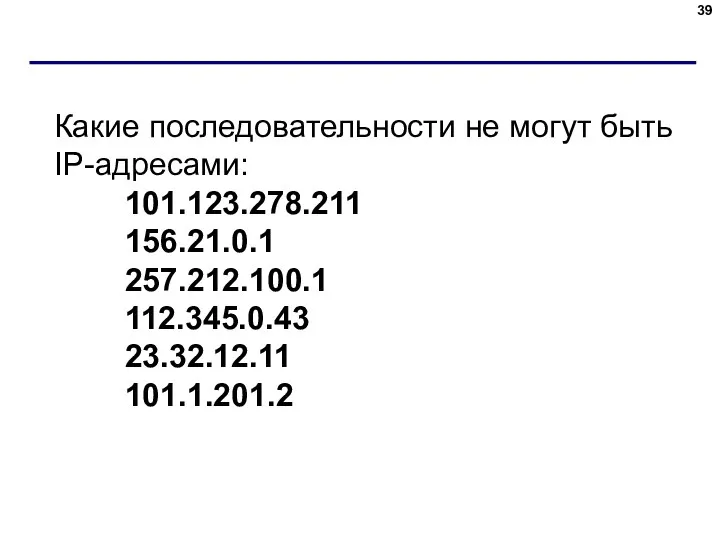
- 39. Какие последовательности не могут быть IP-адресами: 101.123.278.211 156.21.0.1 257.212.100.1 112.345.0.43 23.32.12.11 101.1.201.2
- 40. Всемирная паутина (WWW) 1991 г.: WWW = World Wide Web – система обмена данными в виде
- 41. Веб-сайты Сайт (веб-сайт) – это группа веб-страниц, которые расположены на одном сервере, объединены общей идеей и
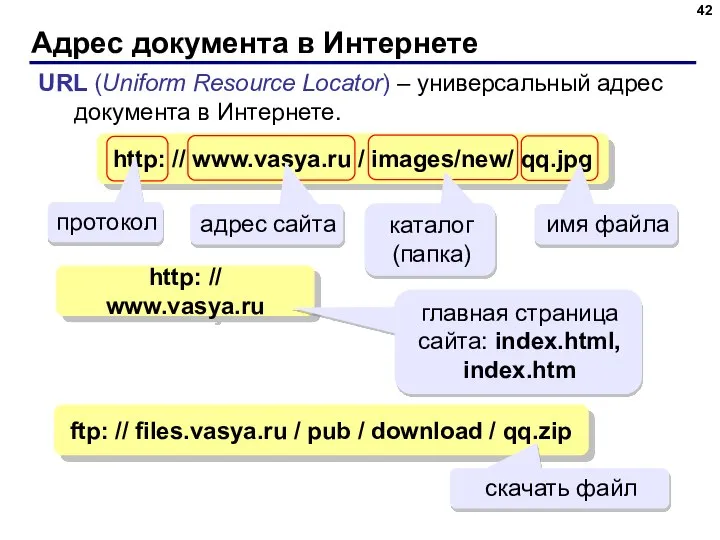
- 42. Адрес документа в Интернете URL (Uniform Resource Locator) – универсальный адрес документа в Интернете. http: //
- 43. Веб 2.0 Идея – привлечение пользователей к наполнению сайтов информацией и совместной деятельности. требуется регистрация (через
- 44. Веб 2.0 расширение возможностей пользователей сотрудничество на расстоянии потеря контроля над данными опасность взлома манипуляции на
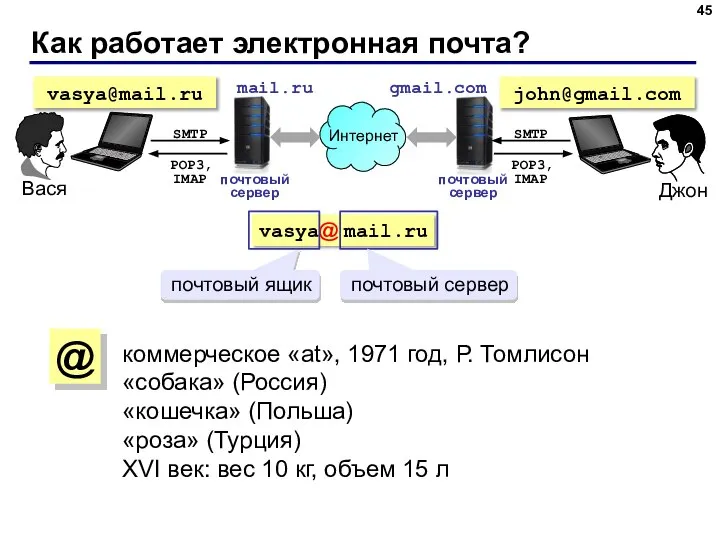
- 45. Как работает электронная почта? почтовый сервер почтовый сервер коммерческое «at», 1971 год, Р. Томлисон «собака» (Россия)
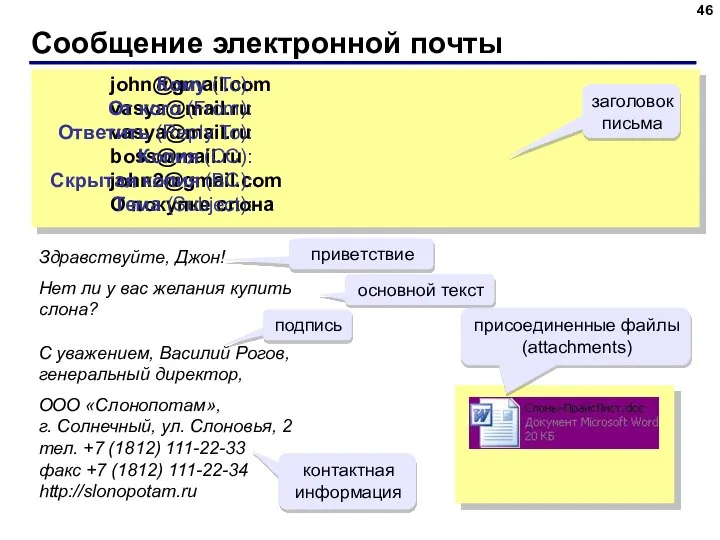
- 46. Сообщение электронной почты [email protected] [email protected] [email protected] [email protected] [email protected] О покупке слона Кому (To): От кого (From):
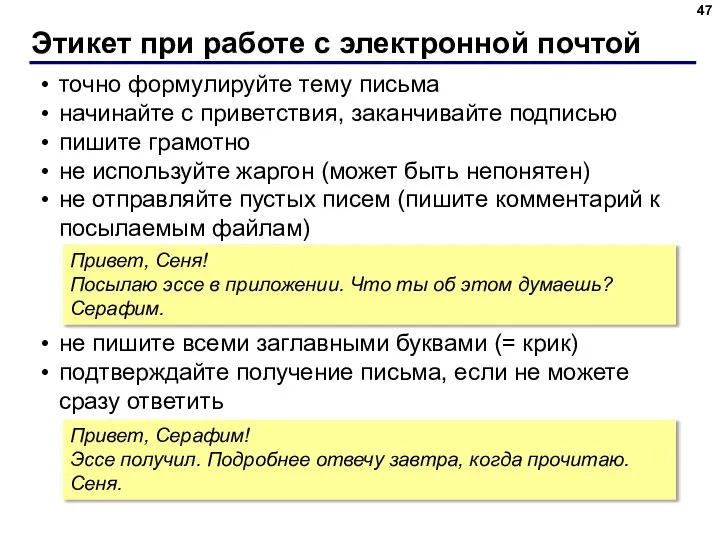
- 47. Этикет при работе с электронной почтой точно формулируйте тему письма начинайте с приветствия, заканчивайте подписью пишите
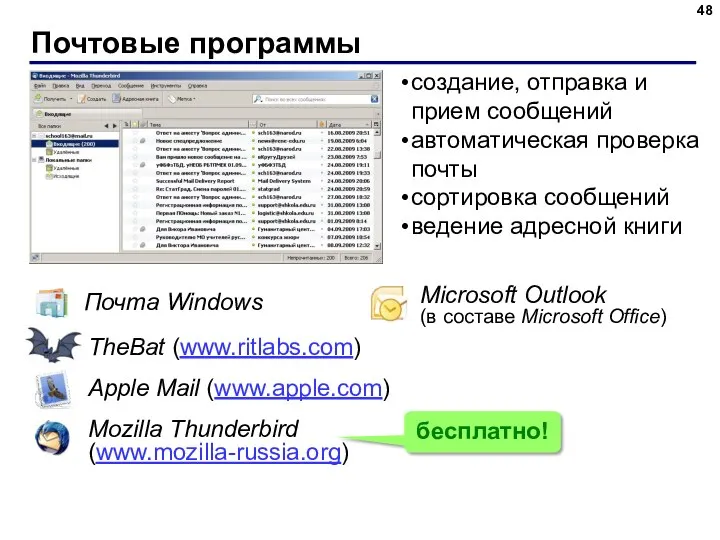
- 48. Почтовые программы Почта Windows Microsoft Outlook (в составе Microsoft Office) TheBat (www.ritlabs.com) Apple Mail (www.apple.com) создание,
- 49. Файловые архивы FTP-сервер – это программа, которая обеспечивает обмен файлами: приём запросов и выдачу ответов по
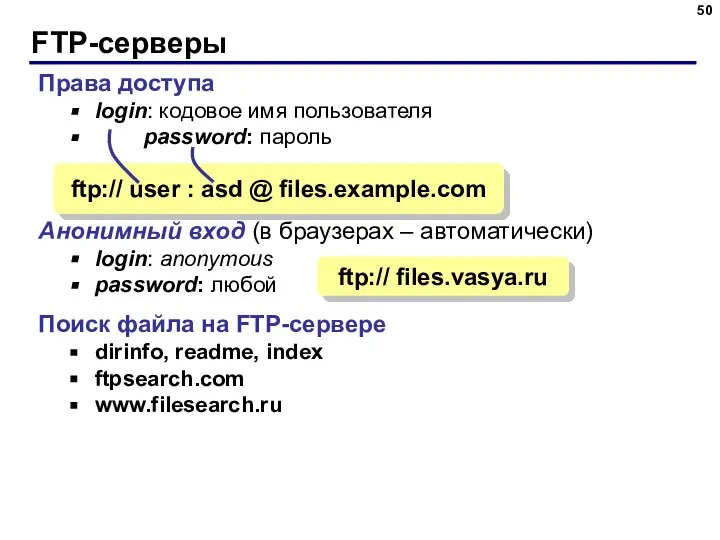
- 50. FTP-серверы Права доступа login: кодовое имя пользователя password: пароль Анонимный вход (в браузерах – автоматически) login:
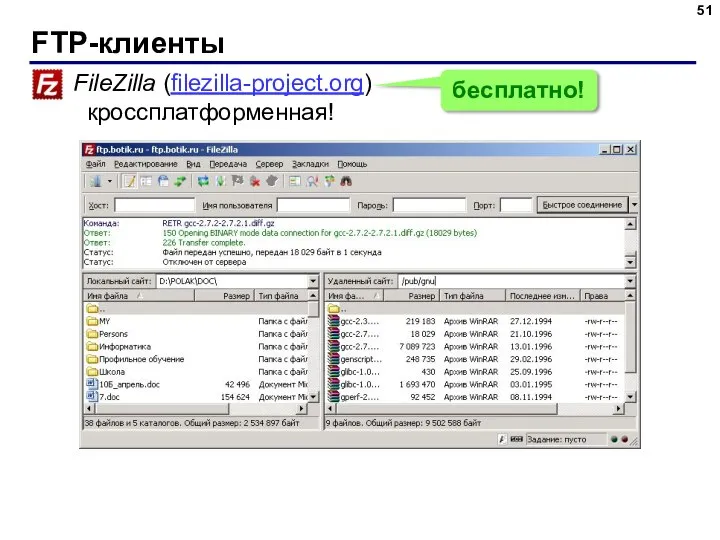
- 51. FTP-клиенты FileZilla (filezilla-project.org) кроссплатформенная! бесплатно!
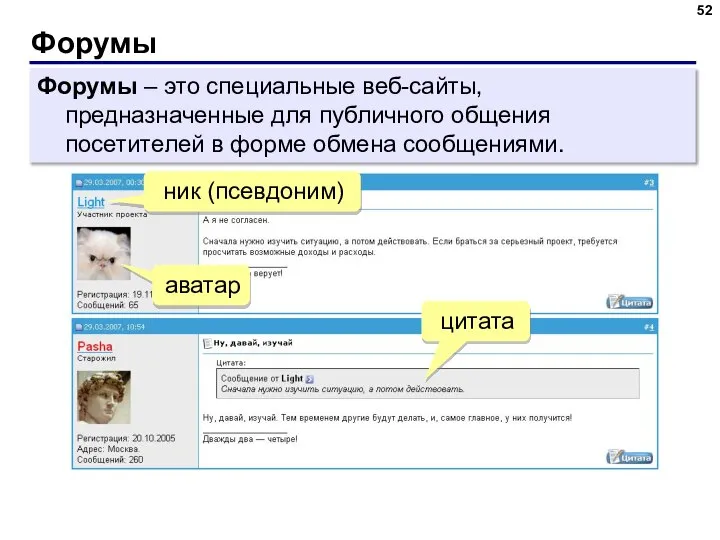
- 52. Форумы Форумы – это специальные веб-сайты, предназначенные для публичного общения посетителей в форме обмена сообщениями. аватар
- 53. Форумы Тред (нить, thread) цепочка связанных сообщений, которая содержит вопрос, ответы на него и комментарии. Топик
- 54. Общение в реальном времени (онлайн) Mail.ru Агент (www.mail.ru) Kopete (для Linux) iChat (для компьютеров Apple) Viber
- 55. Облачные хранилища данных Объём? Скорость чтения и записи? доступ с любого компьютера совместная работа с данными
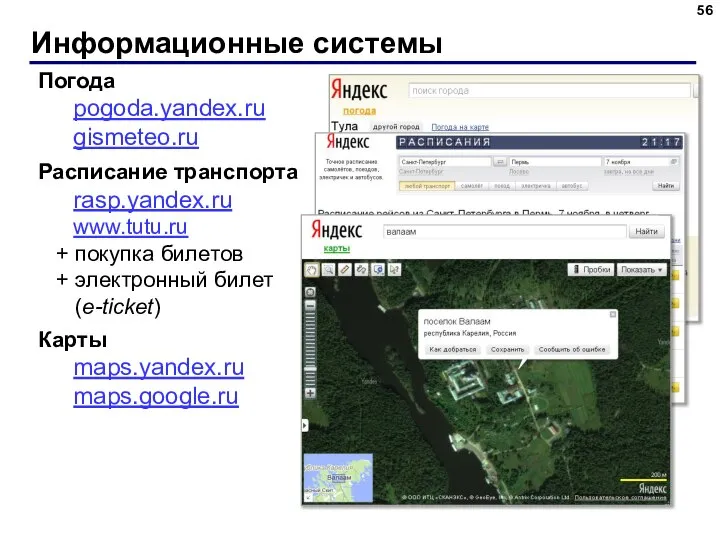
- 56. Информационные системы Погода pogoda.yandex.ru gismeteo.ru Расписание транспорта rasp.yandex.ru www.tutu.ru + покупка билетов + электронный билет (e-ticket)
- 57. Компьютерные сети § 6. Веб-сайты
- 58. Основные определения Веб-страница – это гипертекстовый документ в Интернете. Веб-сайт – группа веб-страниц, которые объединены общей
- 59. Что такое веб-страница? запрос на каждый файл! HTML = Hypertext Markup Language (язык разметки гипертекста) Кроссбраузерность:
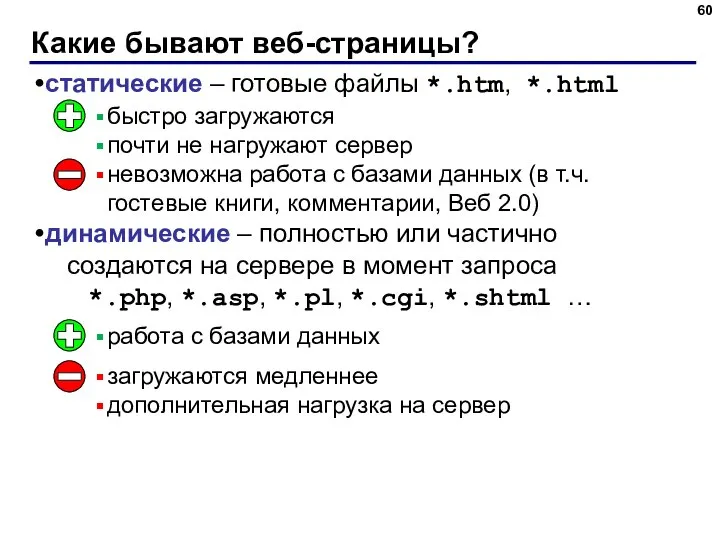
- 60. Какие бывают веб-страницы? статические – готовые файлы *.htm, *.html динамические – полностью или частично создаются на
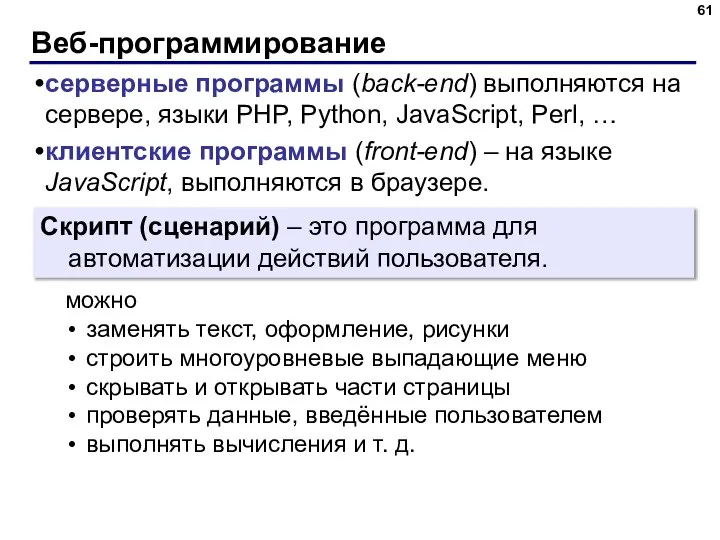
- 61. Веб-программирование серверные программы (back-end) выполняются на сервере, языки PHP, Python, JavaScript, Perl, … клиентские программы (front-end)
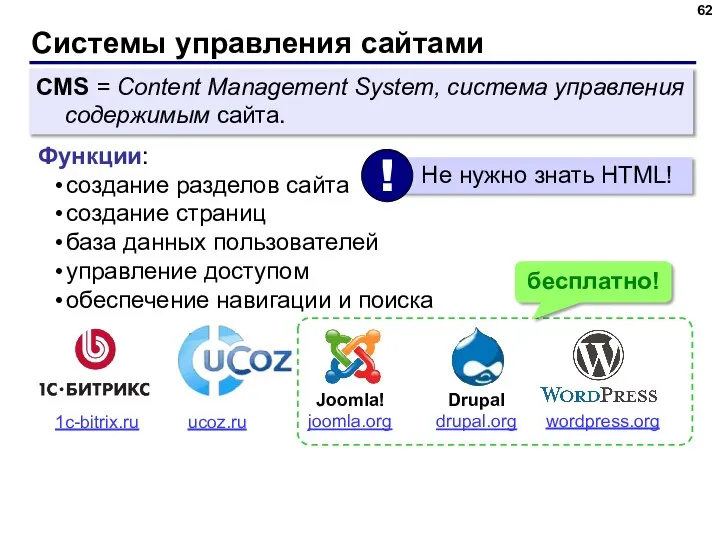
- 62. Системы управления сайтами CMS = Content Management System, система управления содержимым сайта. Функции: создание разделов сайта
- 63. Как разместить сайт? На своём компьютере: постоянно включенный компьютер стабильный скоростной канал связи «белый» IP-адрес; установка
- 64. Тарифный план Тарифный план ⇒ стоимость ограничение объема данных (файлов и почты) ограничение трафика ежедневно: 100
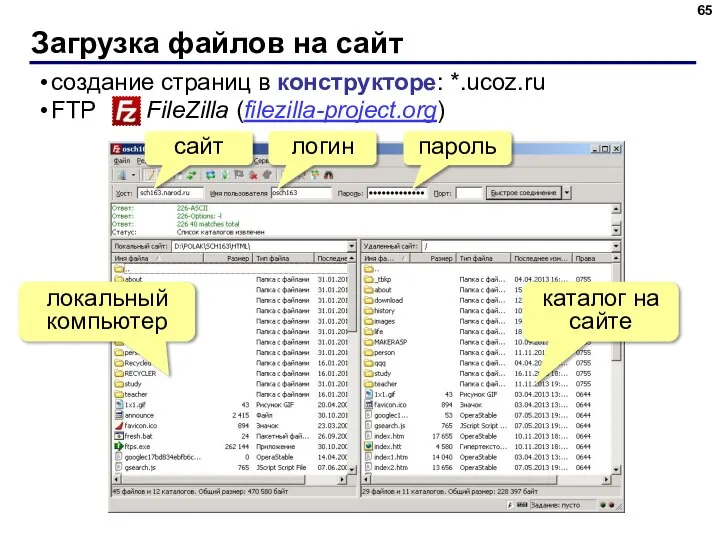
- 65. Загрузка файлов на сайт создание страниц в конструкторе: *.ucoz.ru FTP локальный компьютер каталог на сайте пароль
- 66. Компьютерные сети § 7. Язык HTML
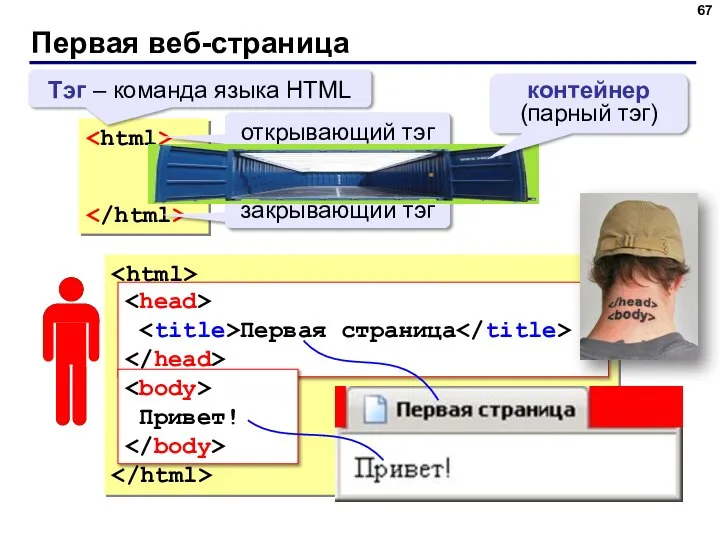
- 67. Первая веб-страница Тэг – команда языка HTML открывающий тэг закрывающий тэг Первая страница Привет! Первая страница
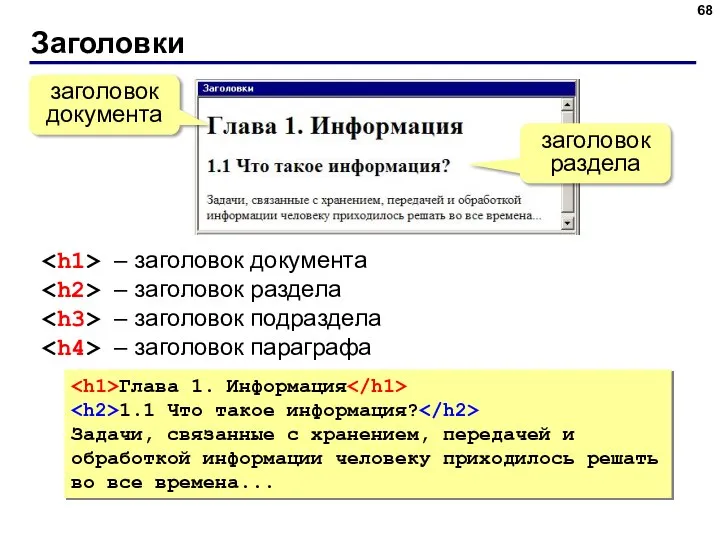
- 68. Заголовки заголовок документа заголовок раздела – заголовок документа – заголовок раздела – заголовок подраздела – заголовок
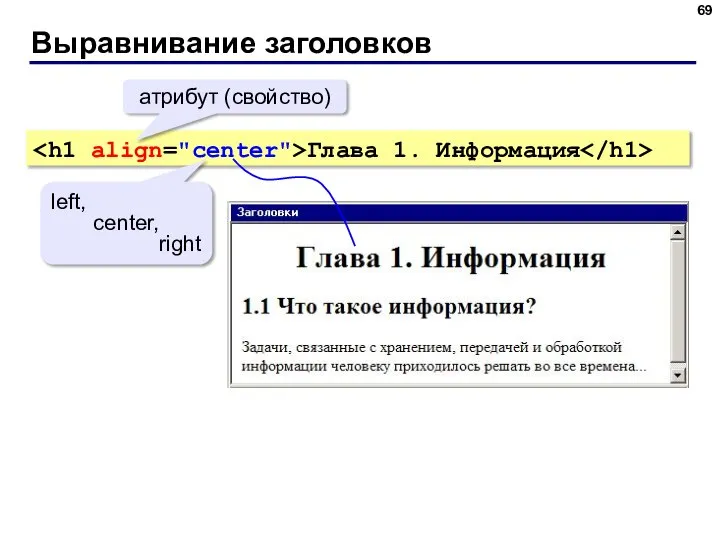
- 69. Выравнивание заголовков Глава 1. Информация left, center, right атрибут (свойство)
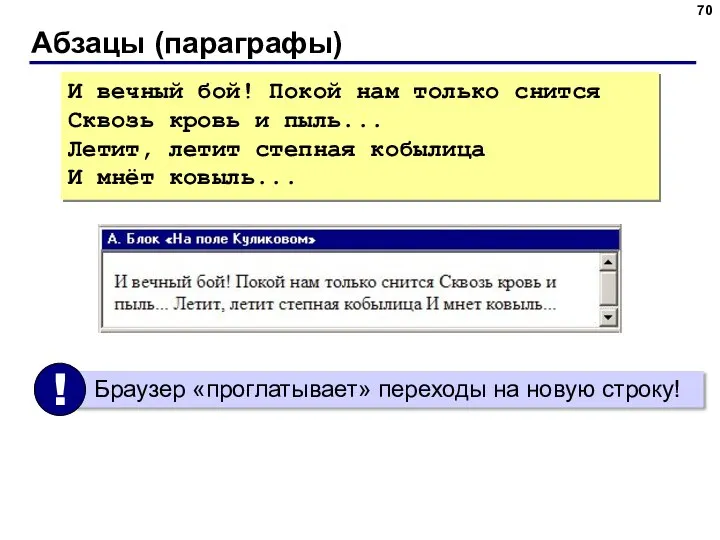
- 70. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
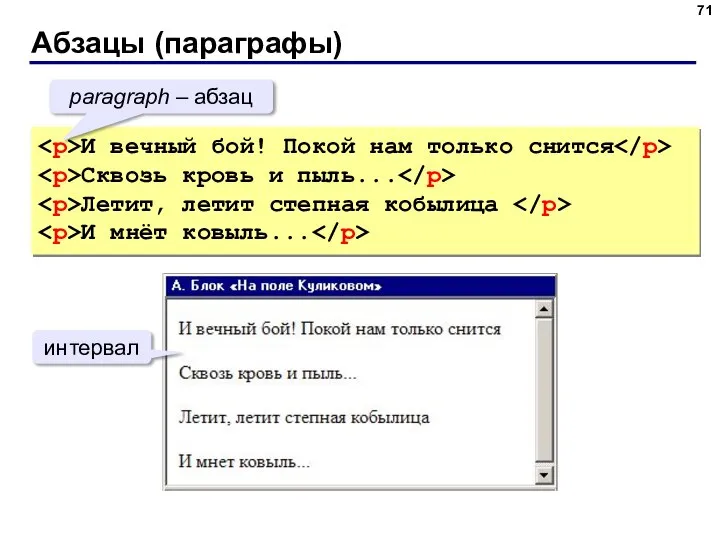
- 71. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
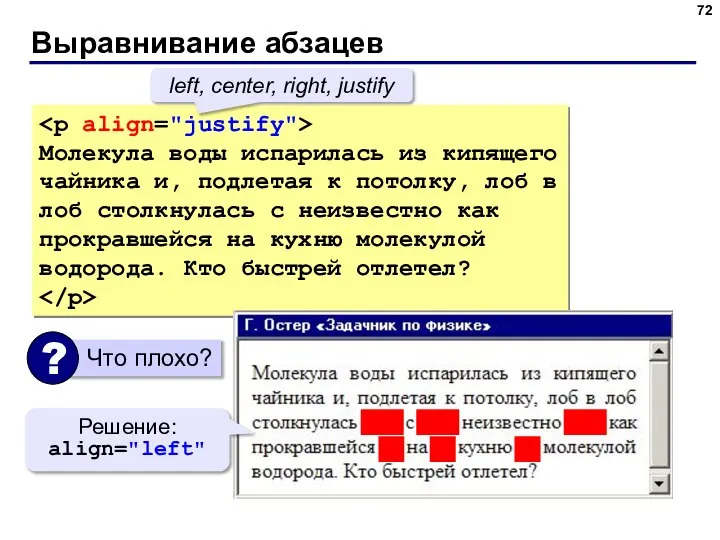
- 72. Выравнивание абзацев Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась
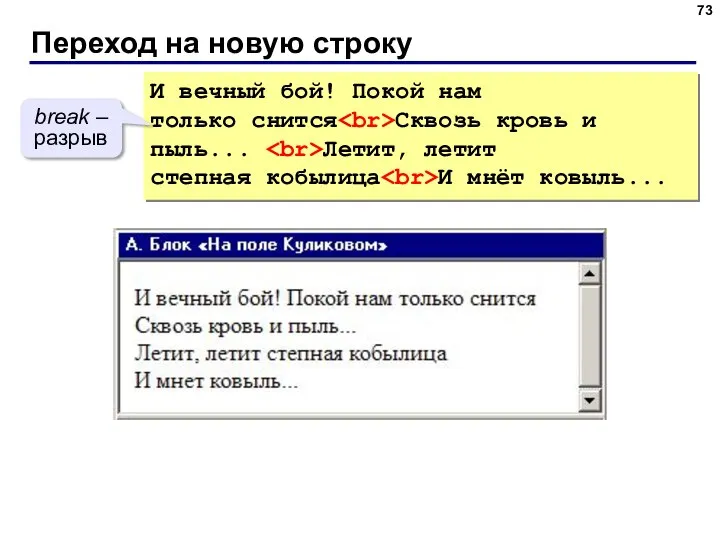
- 73. Переход на новую строку И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит,
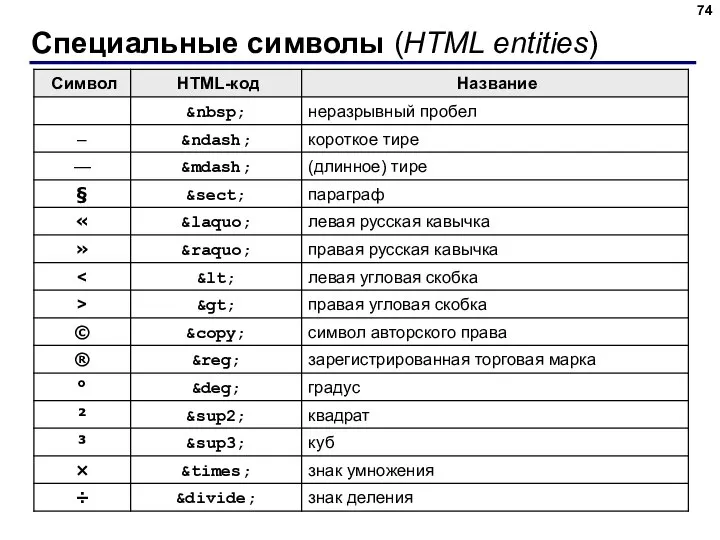
- 74. Специальные символы (HTML entities)
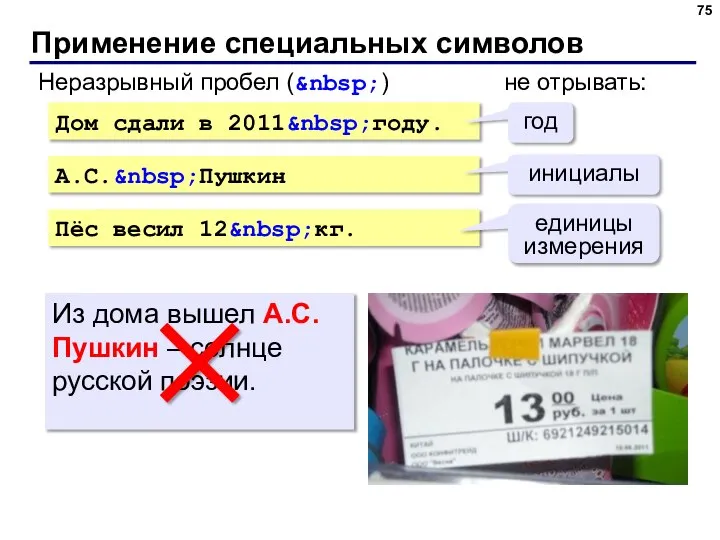
- 75. Применение специальных символов Дом сдали в 2011 году. А.С. Пушкин Пёс весил 12 кг. Неразрывный пробел ( ) год инициалы
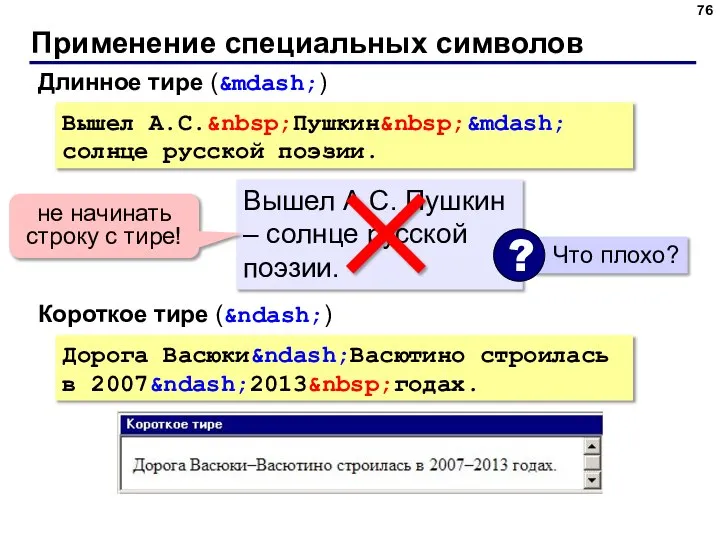
- 76. Применение специальных символов Вышел А.С. Пушкин — солнце русской поэзии. Длинное тире (—) Вышел А.С. Пушкин – солнце
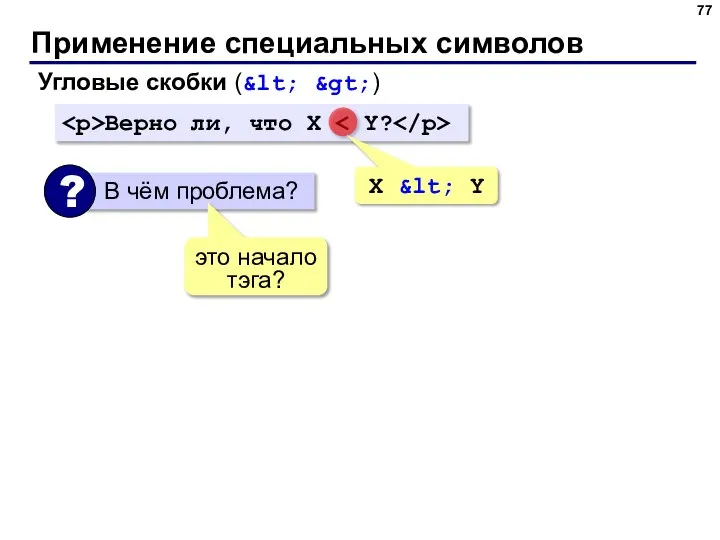
- 77. Применение специальных символов Угловые скобки (< >) Верно ли, что X X < Y это начало
- 78. Фавикон Favicon Фавиконка отображается в адресной строке браузера перед URL страницы, также Фавикон можно заметить во
- 79. https://www.sublimetext.com/ https://www.favicon.by/
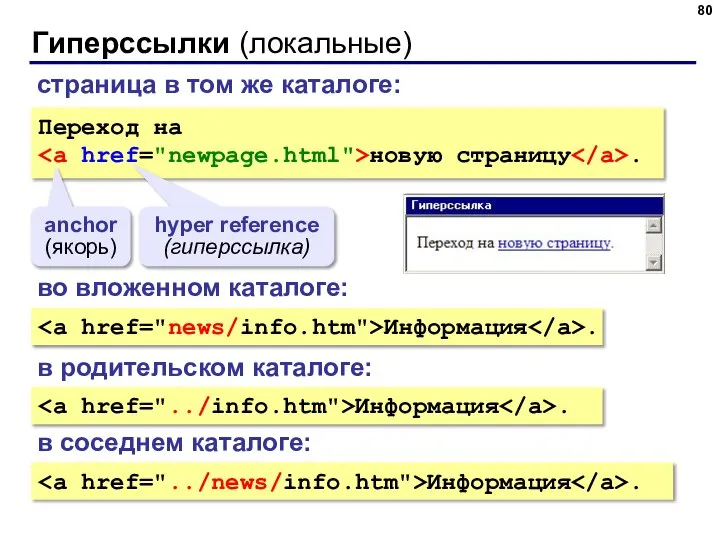
- 80. Гиперссылки (локальные) Переход на новую страницу . anchor (якорь) hyper reference (гиперссылка) страница в том же
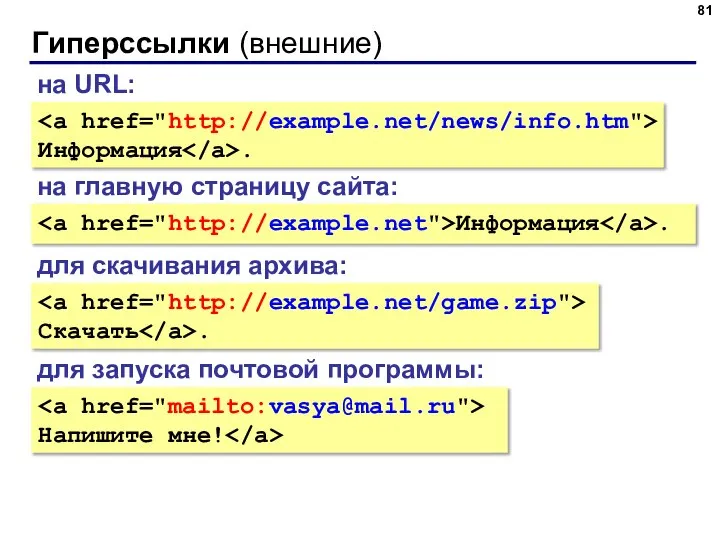
- 81. Гиперссылки (внешние) Информация . на URL: на главную страницу сайта: Информация . для скачивания архива: Скачать
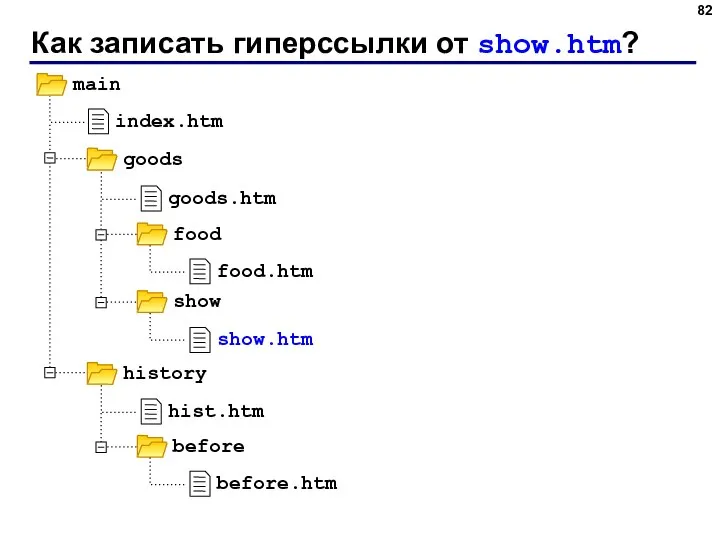
- 82. Как записать гиперссылки от show.htm?
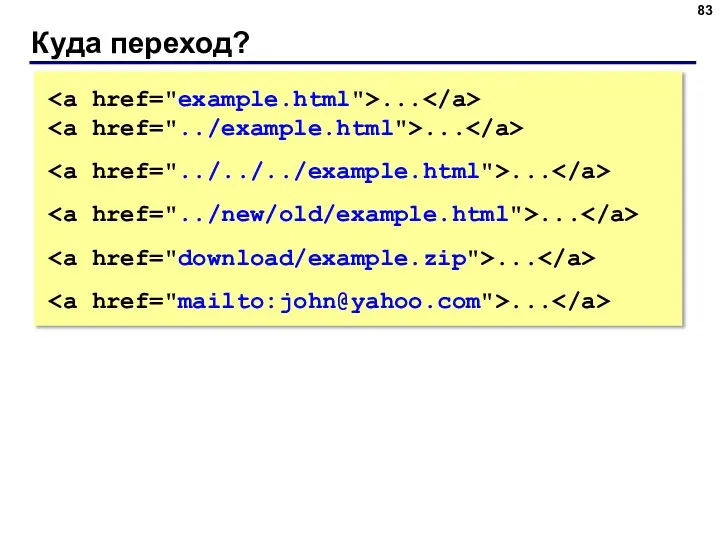
- 83. Куда переход? ... ... ... ... ... ...
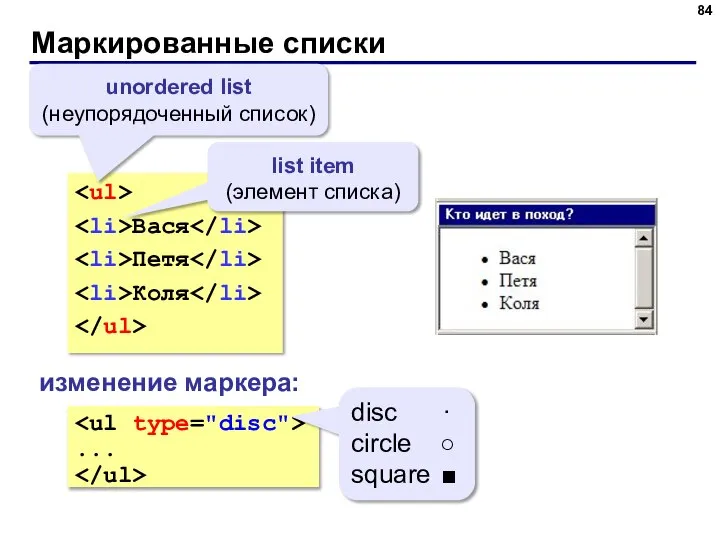
- 84. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
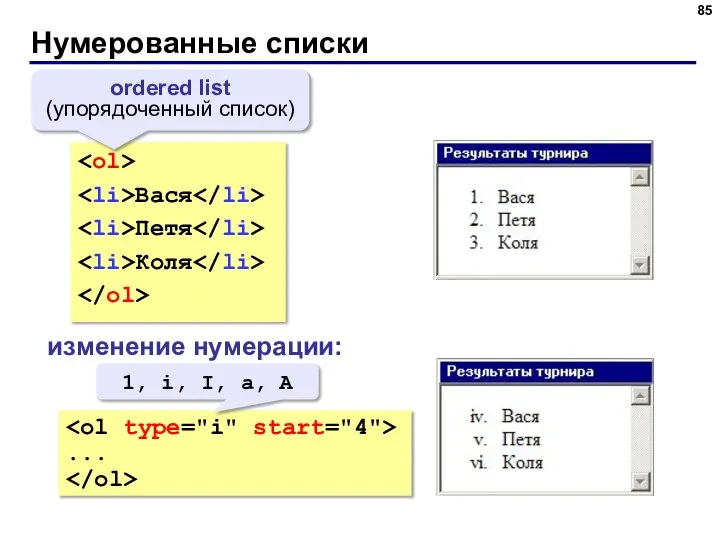
- 85. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
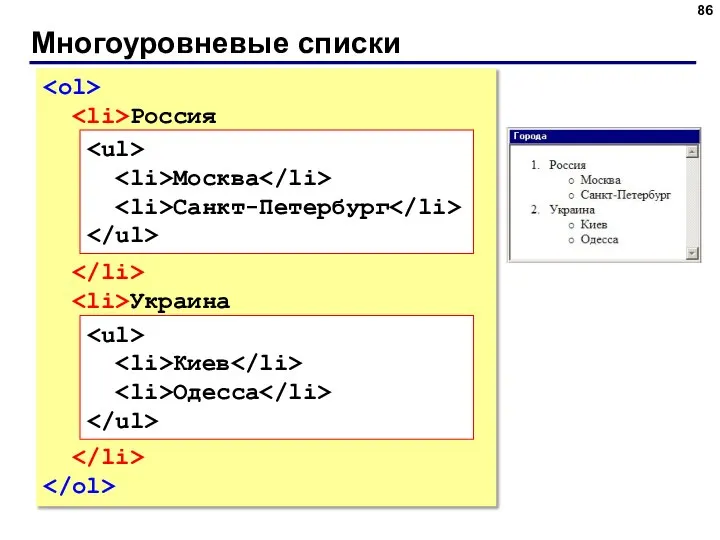
- 86. Многоуровневые списки Россия Украина Москва Санкт-Петербург Киев Одесса
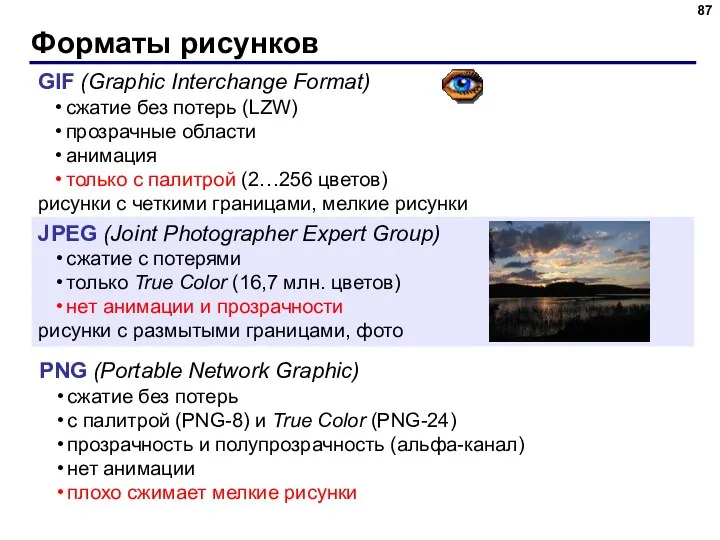
- 87. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
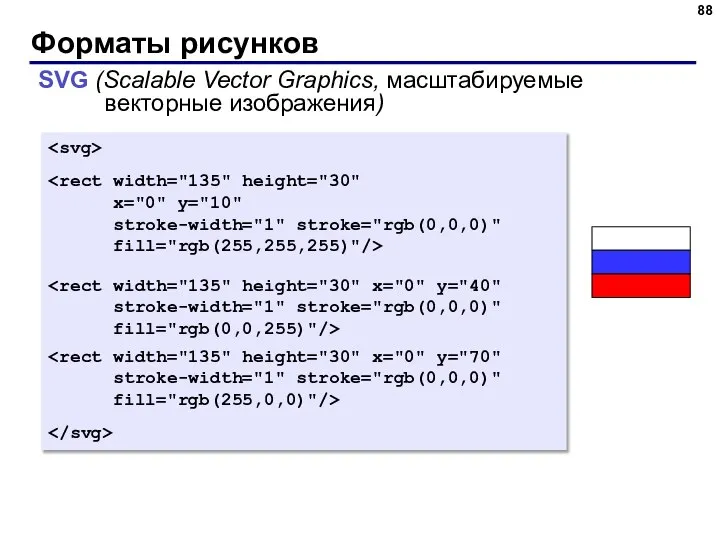
- 88. Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые векторные изображения) x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)"
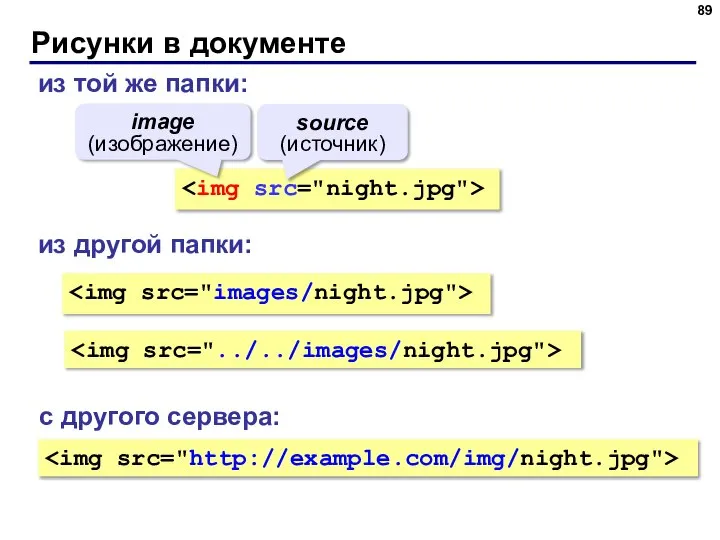
- 89. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
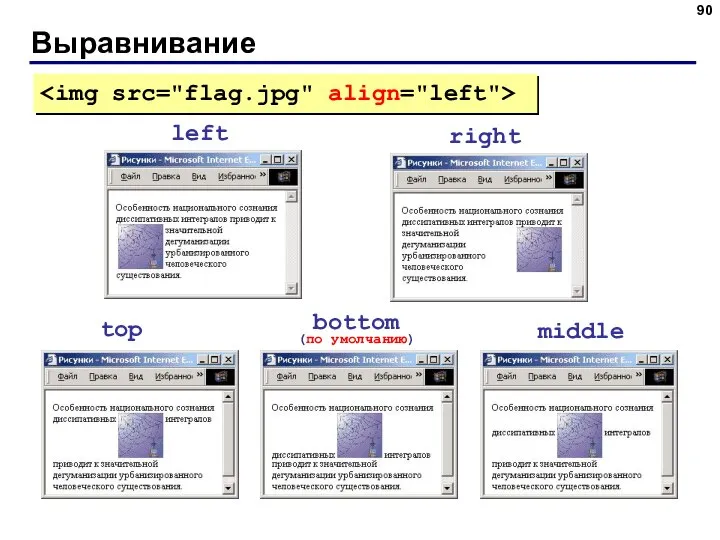
- 90. Выравнивание left right top bottom (по умолчанию) middle
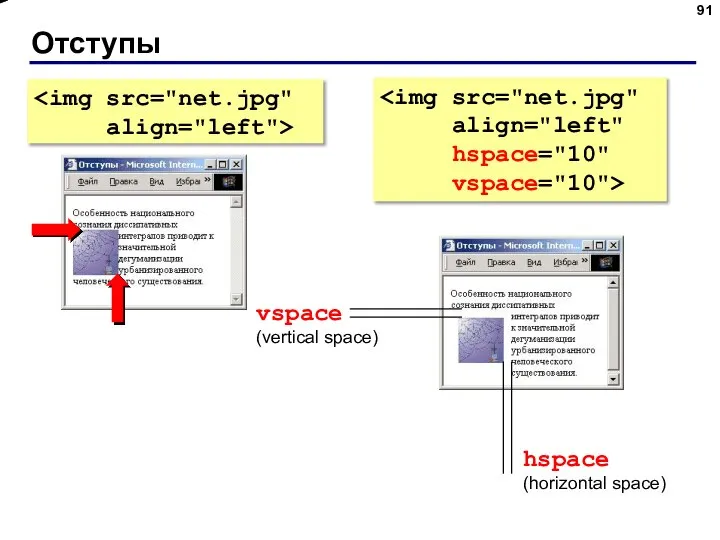
- 91. Отступы vspace (vertical space) hspace (horizontal space)
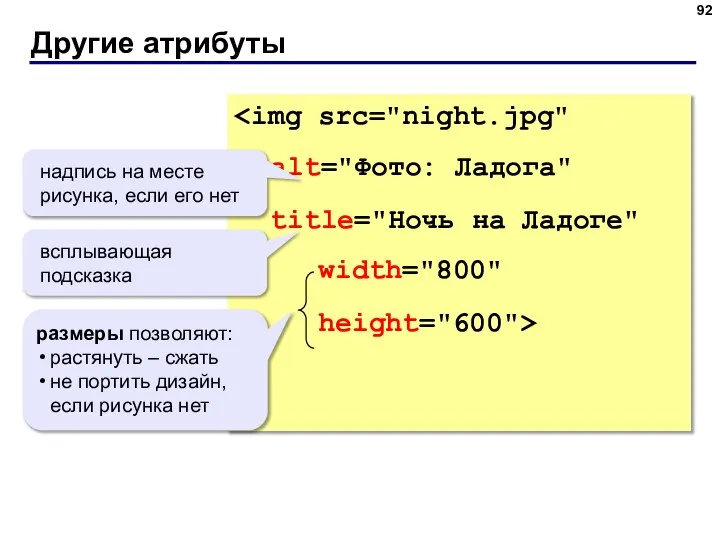
- 92. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
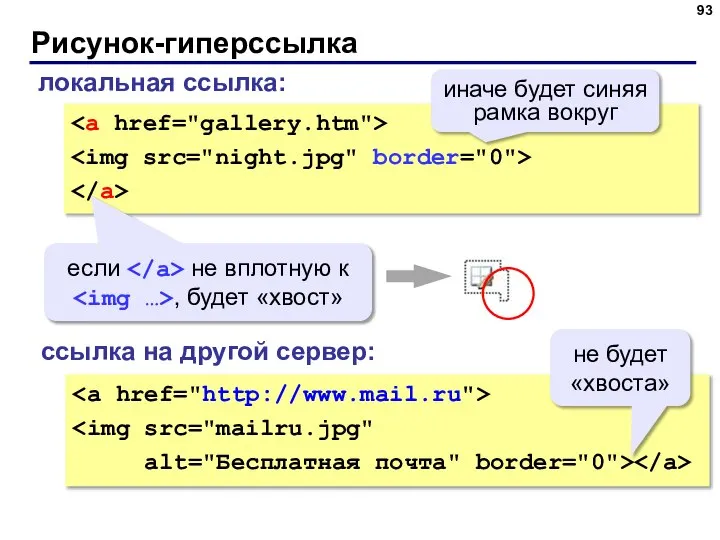
- 93. Рисунок-гиперссылка alt="Бесплатная почта" border="0"> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
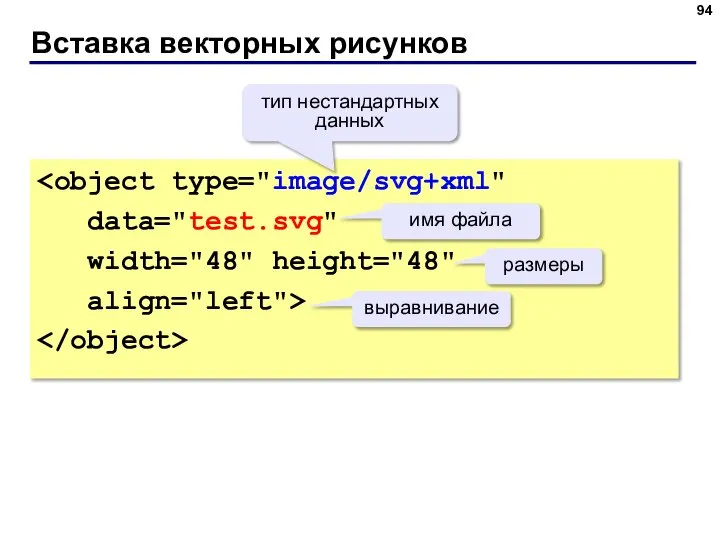
- 94. Вставка векторных рисунков data="test.svg" width="48" height="48" align="left"> тип нестандартных данных имя файла размеры выравнивание
- 95. Видео. Звук. Таблицы Основы HTML 9 класс
- 96. Вставка аудио Форматы аудио-файлов: mp3 wav ogg Для вставки аудио-плеера используется следующий код:
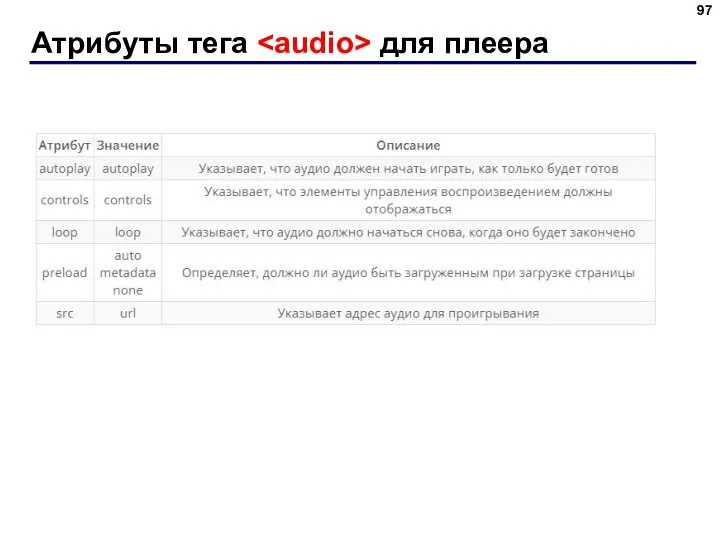
- 97. Атрибуты тега для плеера
- 98. Вставка видео Форматы видео-файлов: MP4 WebM Ogg Для вставки видео используется следующий код: Ваш браузер не
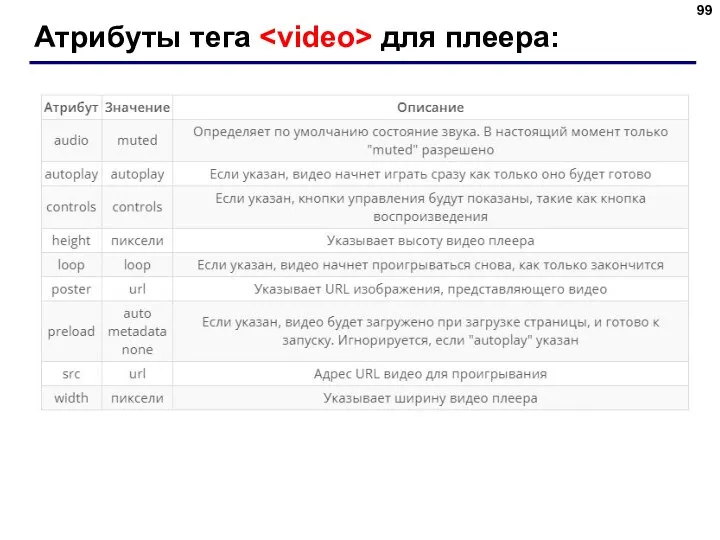
- 99. Атрибуты тега для плеера:
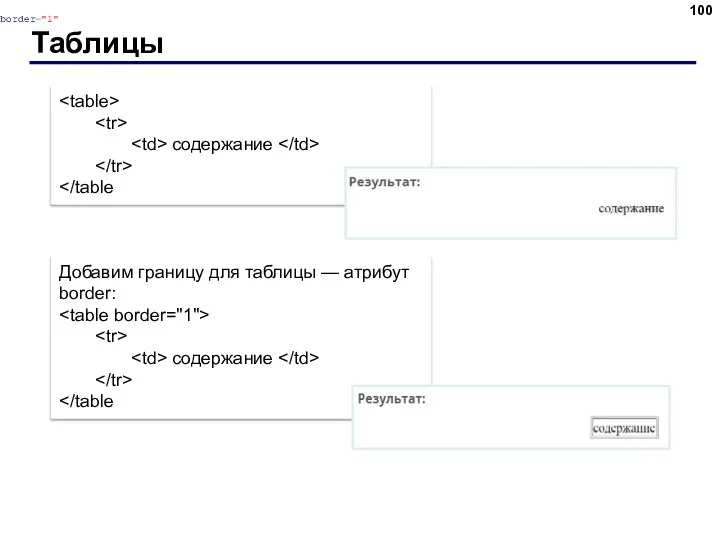
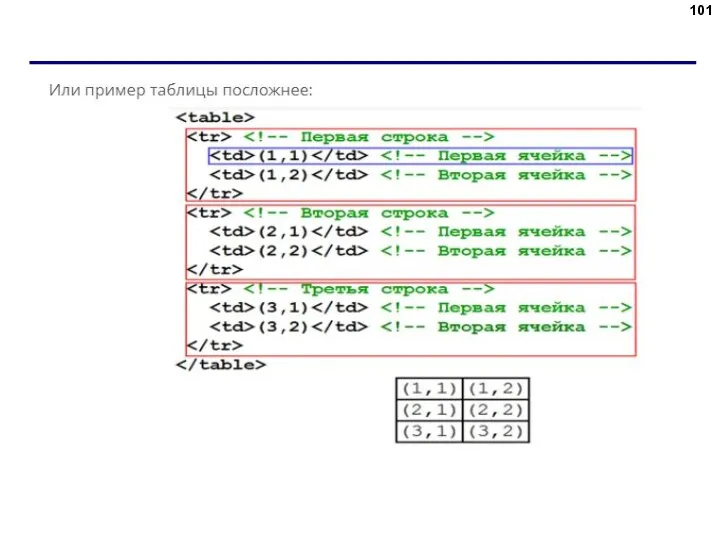
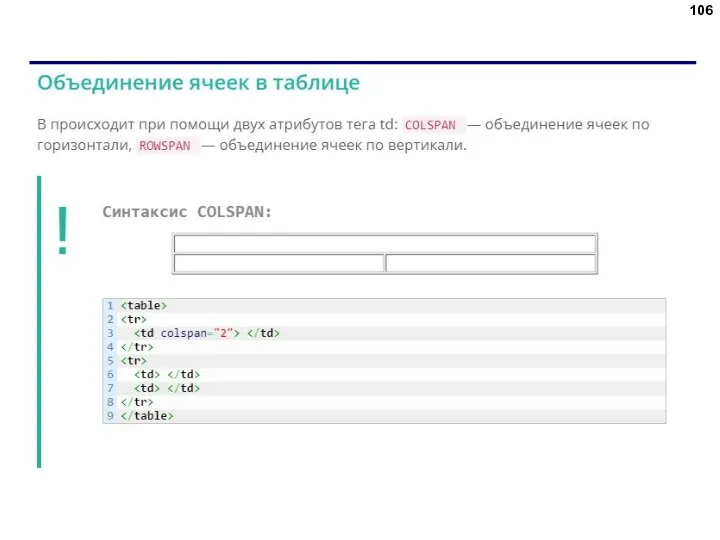
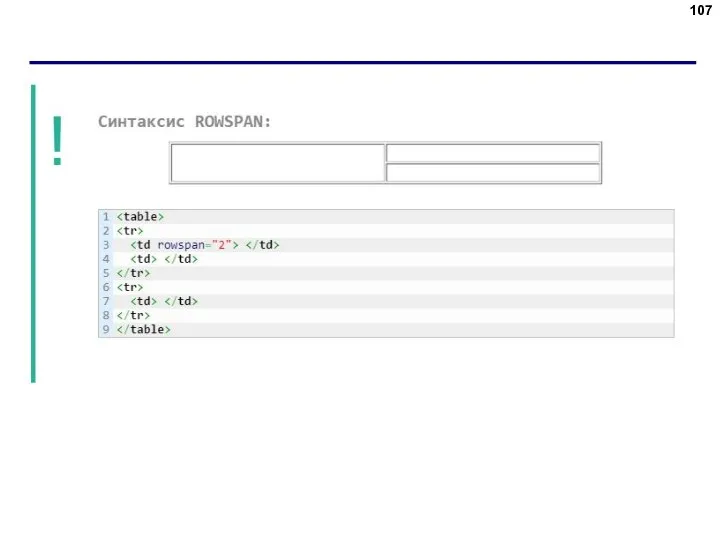
- 100. Таблицы содержание Добавим границу для таблицы — атрибут border: содержание Добавим границу для таблицы — атрибут
- 102. АТРИБУТЫ ТЕГА TABLE
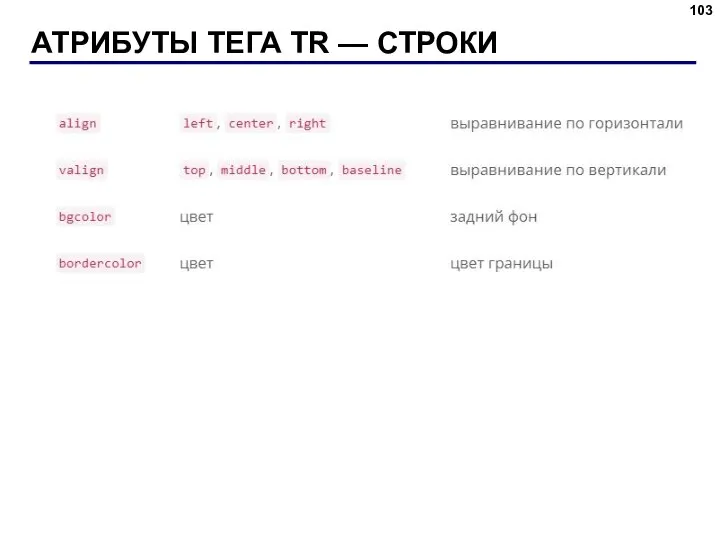
- 103. АТРИБУТЫ ТЕГА TR — СТРОКИ
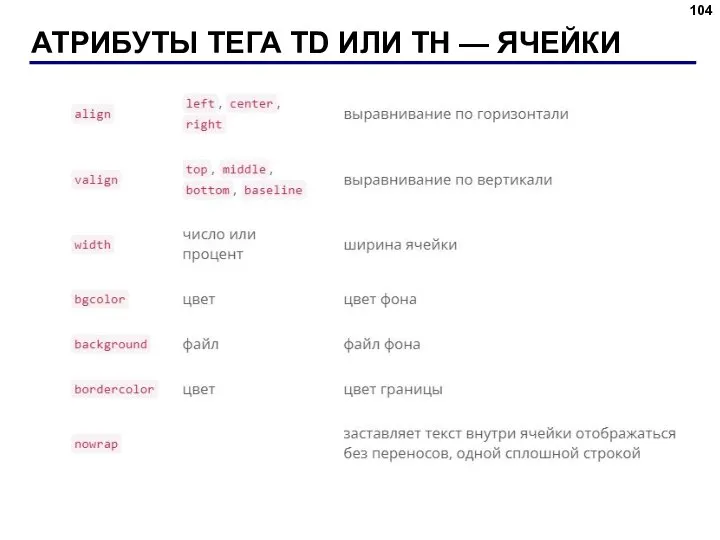
- 104. АТРИБУТЫ ТЕГА TD ИЛИ TH — ЯЧЕЙКИ
- 108. Пример: создать таблицу по образцу на картинке. Использовать слияние ячеек
- 109. Задание
- 110. ЦВЕТА Основы HTML 9 класс
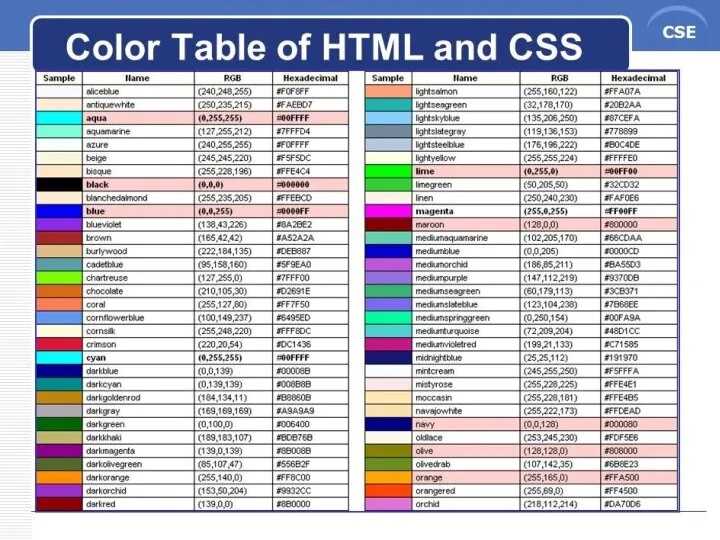
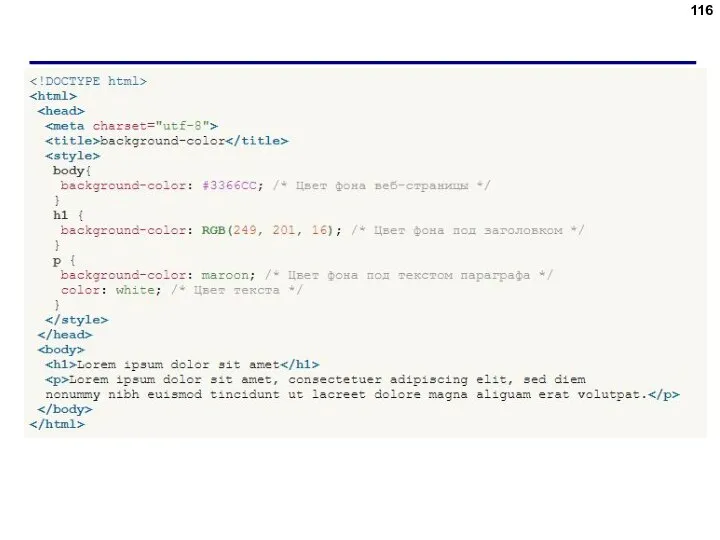
- 111. Цвета
- 112. Цвет фона 1 способ
- 113. Цвет фона 2 способ
- 114. Цвет фона 3 способ
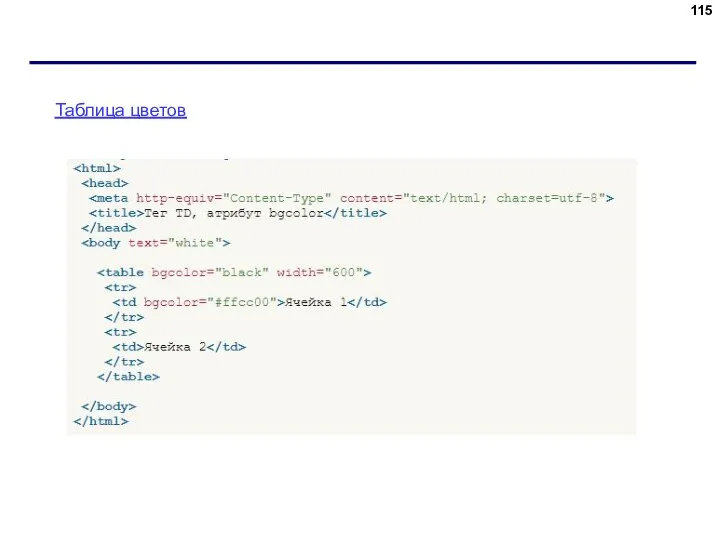
- 115. Таблица цветов
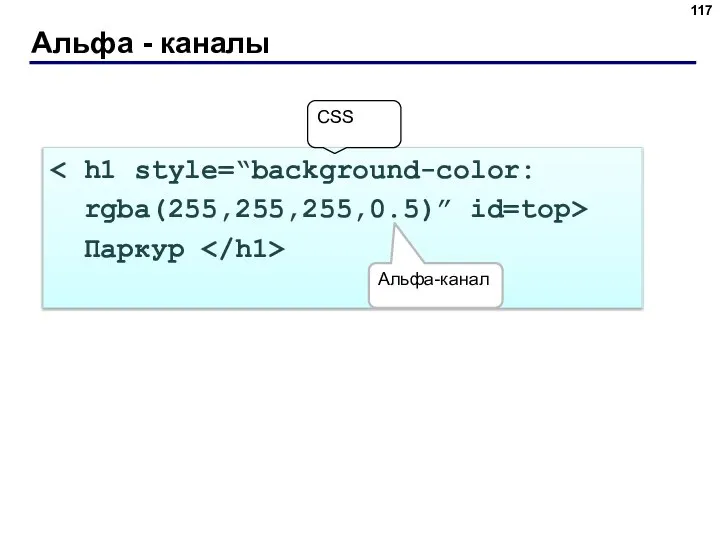
- 117. Альфа - каналы rgba(255,255,255,0.5)” id=top> Паркур CSS Альфа-канал
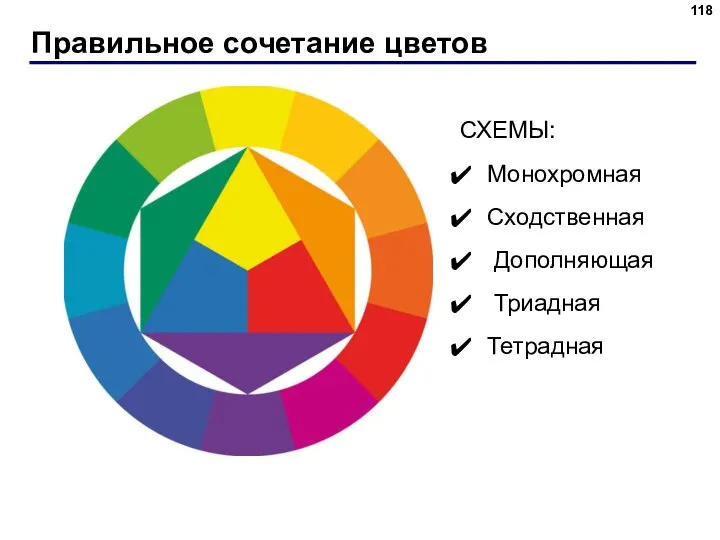
- 118. Правильное сочетание цветов СХЕМЫ: Монохромная Сходственная Дополняющая Триадная Тетрадная
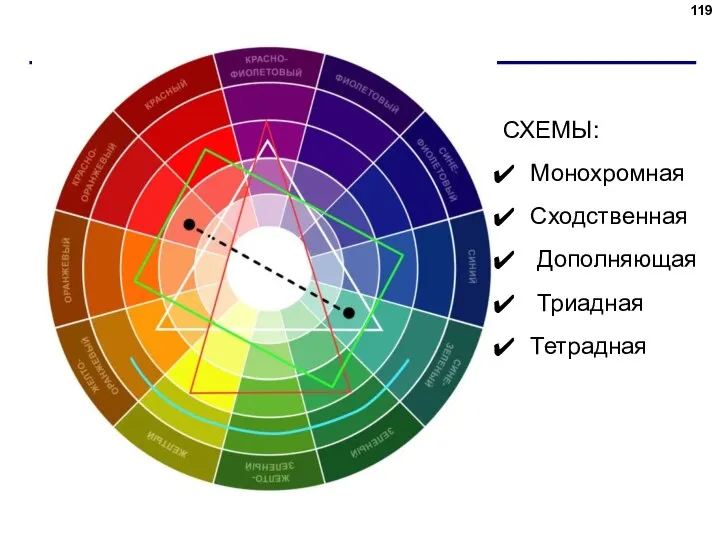
- 119. СХЕМЫ: Монохромная Сходственная Дополняющая Триадная Тетрадная
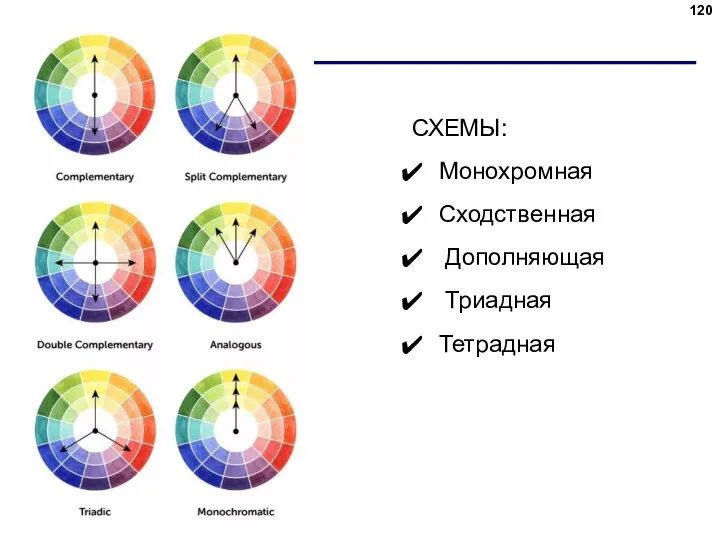
- 120. СХЕМЫ: Монохромная Сходственная Дополняющая Триадная Тетрадная
- 121. Задания Задание 1. Измените фон своей страницы, установив цвет, именованный на английском языке. Задание 2. Задайте
- 122. Основы CSS 9 класс
- 123. HTML отвечает за структуру и содержание CSS за оформление CSS – Cascade Style Sheets – каскадная
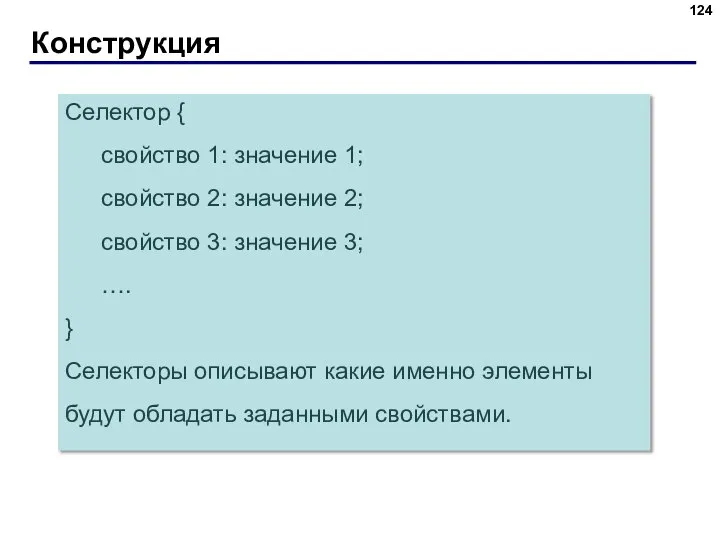
- 124. Конструкция Селектор { свойство 1: значение 1; свойство 2: значение 2; свойство 3: значение 3; ….
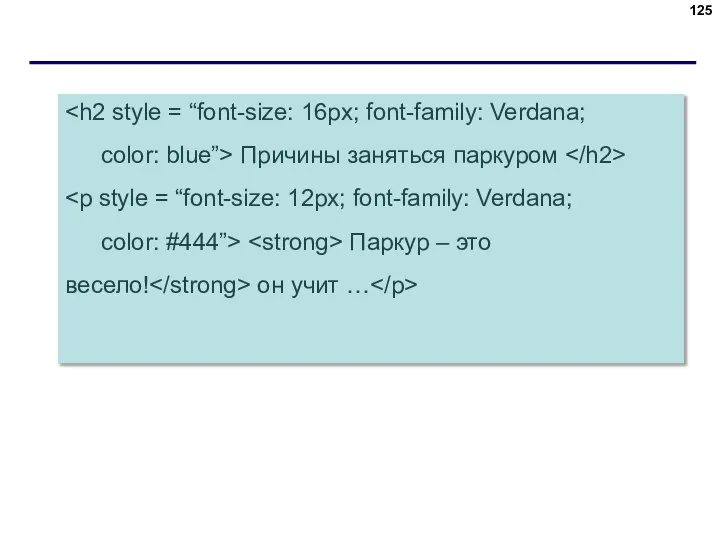
- 125. color: blue”> Причины заняться паркуром color: #444”> Паркур – это весело! он учит …
- 126. Место CSS в проекте Внутренние таблицы стилей: внутри тега style в блоке heard web-страницы. Внешние таблицы
- 127. 1 способ … h2 { Font – size: 16px; Font – family: Verdana; Color: #blue; }
- 128. 2 способ … … …
- 129. Селекторы Селекторы тегов Селекторы классов Селекторы id Селекторы групп
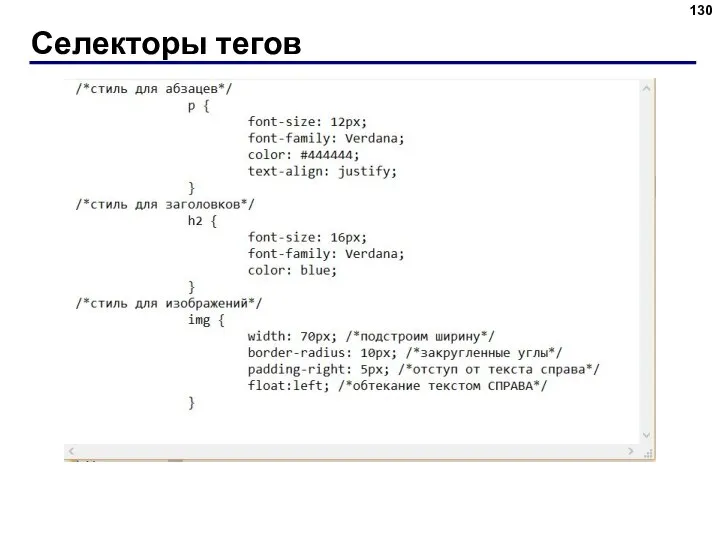
- 130. Селекторы тегов
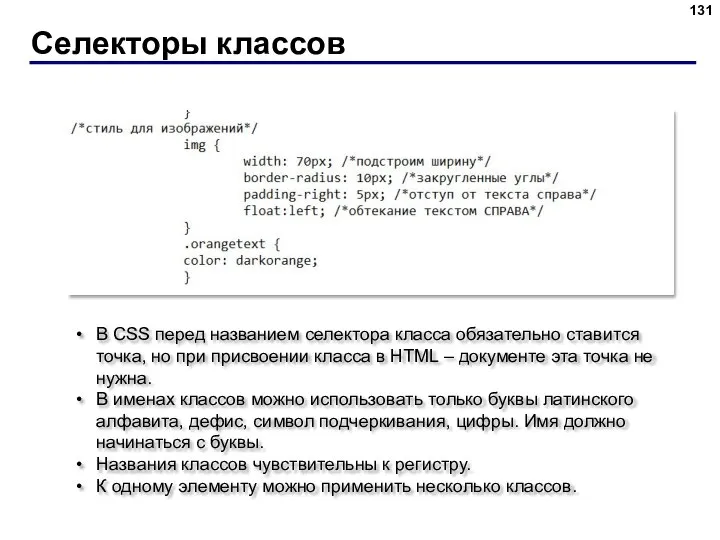
- 131. Селекторы классов В CSS перед названием селектора класса обязательно ставится точка, но при присвоении класса в
- 132. Паркур — отличный способ завести друзей. Это командный спорт. Обычно им занимаются в группах, члены которых
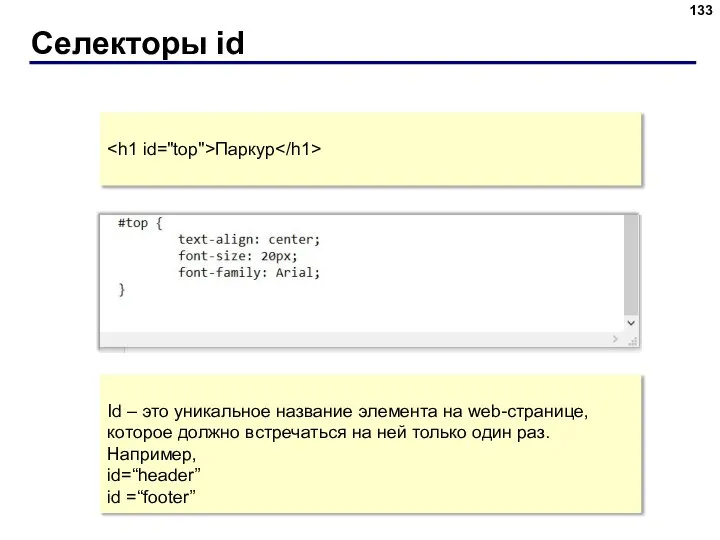
- 133. Селекторы id Паркур Id – это уникальное название элемента на web-странице, которое должно встречаться на ней
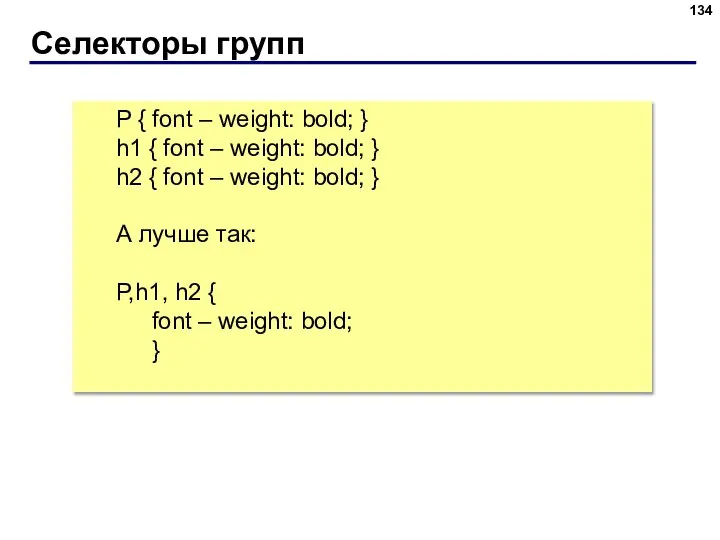
- 134. Селекторы групп P { font – weight: bold; } h1 { font – weight: bold; }
- 135. Каскадность
- 136. Приоритеты стилей
- 137. Объявление !impotent
- 138. Наследование
- 140. Скачать презентацию

































































































 alt="Бесплатная почта" border="0">
alt="Бесплатная почта" border="0">










































 Yandex. Zen as learning instrument
Yandex. Zen as learning instrument Проект: перевод. Последовательность действий для разработки обработчика событий
Проект: перевод. Последовательность действий для разработки обработчика событий Массивы (двумерные)
Массивы (двумерные) Алгоритмы в жизни
Алгоритмы в жизни Машинно-зависимые языки программирования. Лекция 3
Машинно-зависимые языки программирования. Лекция 3 Обработка фотографий в программе Lightroom
Обработка фотографий в программе Lightroom Форматирование таблиц. 7 класс
Форматирование таблиц. 7 класс Сортировка списков на языке Python
Сортировка списков на языке Python Трехмерная модель тройника. Задание 4
Трехмерная модель тройника. Задание 4 Кодирование звуковой информации. Представление информации в компьютере
Кодирование звуковой информации. Представление информации в компьютере Электронные таблицы
Электронные таблицы Создание игрового сайта для занимательных перемен между уроками
Создание игрового сайта для занимательных перемен между уроками Инструкция для регистрации на портале
Инструкция для регистрации на портале Требования, предъявляемые к современным инфокоммуникационным системам и сетям
Требования, предъявляемые к современным инфокоммуникационным системам и сетям Системы счисления
Системы счисления Нейронні мережі
Нейронні мережі Меры предосторожности при работе в интернете
Меры предосторожности при работе в интернете Представление текста, изображений и звука
Представление текста, изображений и звука Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Управление производственной программой дорожной организации с применением информационных технологий
Управление производственной программой дорожной организации с применением информационных технологий Объектно-ориентированное программирование в С++
Объектно-ориентированное программирование в С++ Электронные обучающие системы
Электронные обучающие системы Программная среда Microsoft Excel Формулы, функции, диаграммы и графики
Программная среда Microsoft Excel Формулы, функции, диаграммы и графики Soundpad Demo.url
Soundpad Demo.url Операционные системы: безопасность. Основы безопасности
Операционные системы: безопасность. Основы безопасности Библиотека, хранилище сокровищ цивилизации
Библиотека, хранилище сокровищ цивилизации Урок информатики. 3 класс. Единичное имя объекта. выполнила: Ишбирдина Т.Н. учитель МОУ Кулуевская СОШ
Урок информатики. 3 класс. Единичное имя объекта. выполнила: Ишбирдина Т.Н. учитель МОУ Кулуевская СОШ Ключ. Добро Пожаловать!
Ключ. Добро Пожаловать!