Слайд 3Соображения скорости
Повторяющие (Repetitive Now)
Скучающие (Bored Now)
Срочные (Urgent Now)

Слайд 4Где люди используют моб.устройства?
84% дома
80% в свободное время в течение дня
76% в

очередях и в процессе ожидания
69% в процессе шоппинга
64% на работе
62% во время просмотра ТВ-программ (альтернативные исследования дают цифру в 84%)
47% во время подготовки к работе
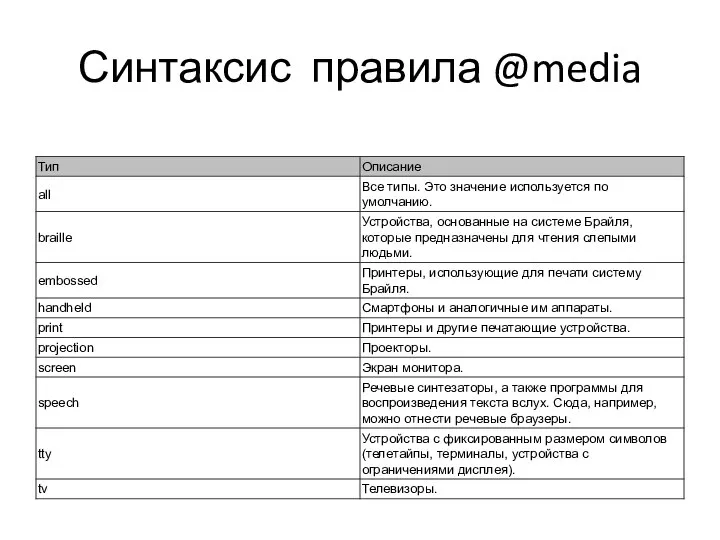
Слайд 5Отличие адаптивного сайта от мобильной версии (приложения) сайта
Под каждый тип операционной системы

нужно свое приложение / версия сайта.
Необходимость загрузки приложения.
Разделение траффика.
Необходимость интеграции материалов сайта.
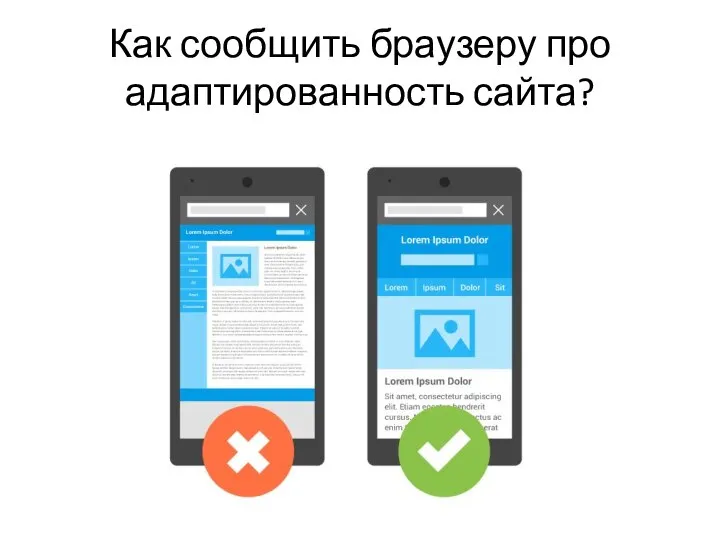
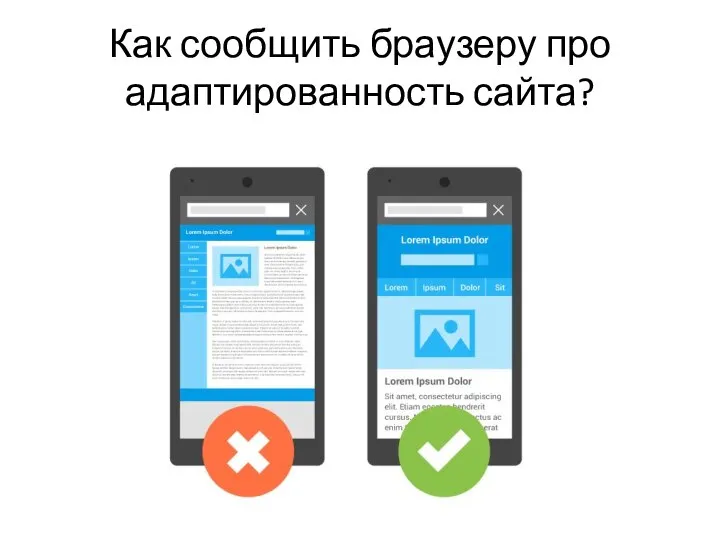
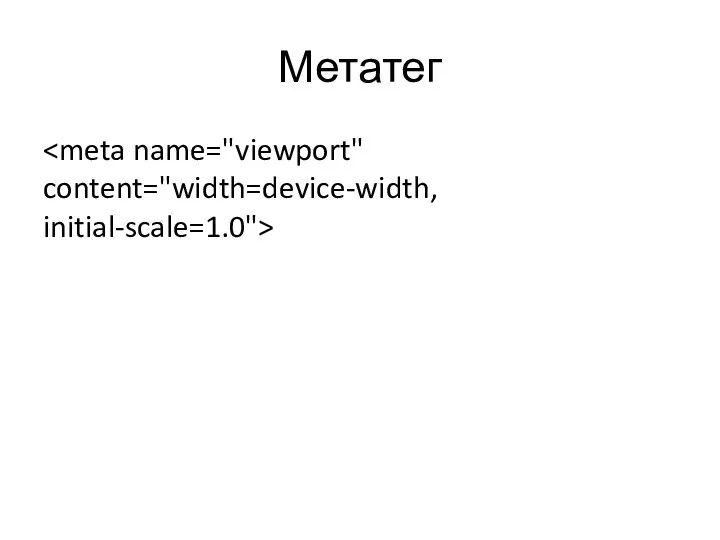
Слайд 6Как сообщить браузеру про адаптированность сайта?

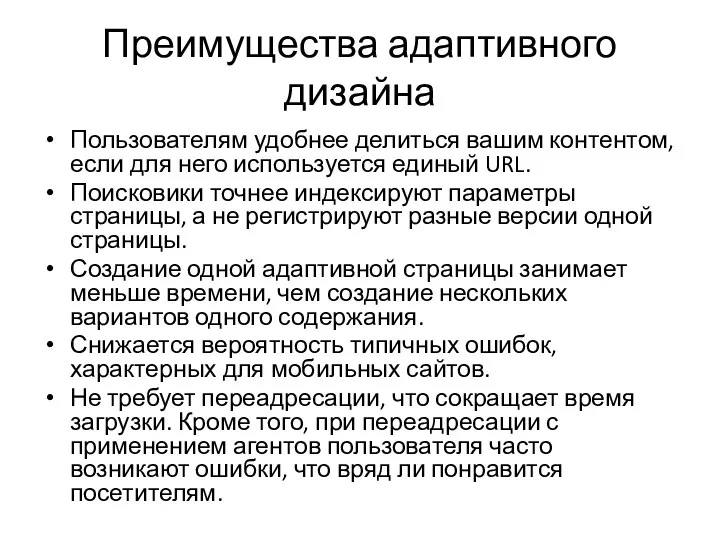
Слайд 8Преимущества адаптивного дизайна
Пользователям удобнее делиться вашим контентом, если для него используется единый

URL.
Поисковики точнее индексируют параметры страницы, а не регистрируют разные версии одной страницы.
Создание одной адаптивной страницы занимает меньше времени, чем создание нескольких вариантов одного содержания.
Снижается вероятность типичных ошибок, характерных для мобильных сайтов.
Не требует переадресации, что сокращает время загрузки. Кроме того, при переадресации с применением агентов пользователя часто возникают ошибки, что вряд ли понравится посетителям.
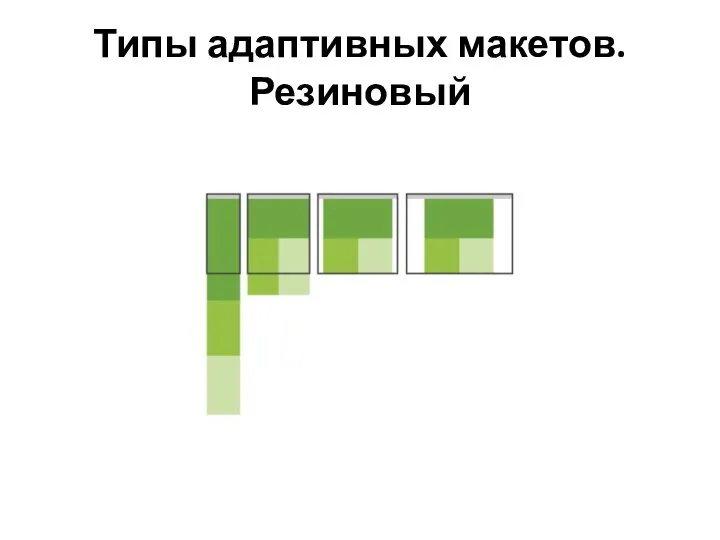
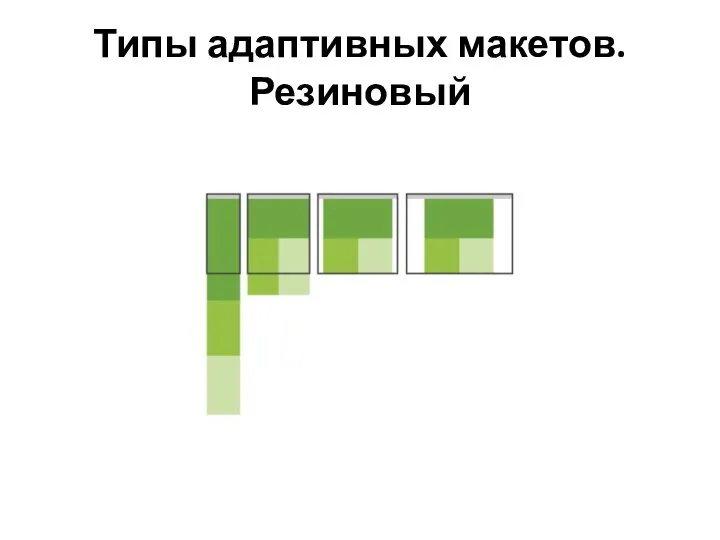
Слайд 9Типы адаптивных макетов. Резиновый

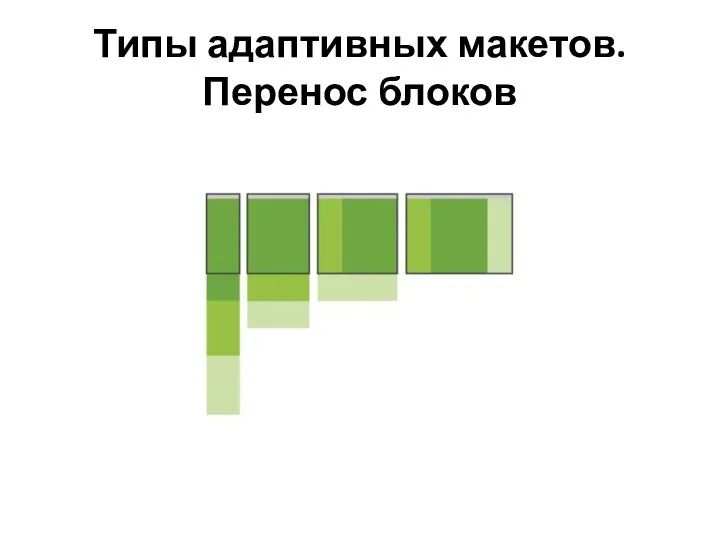
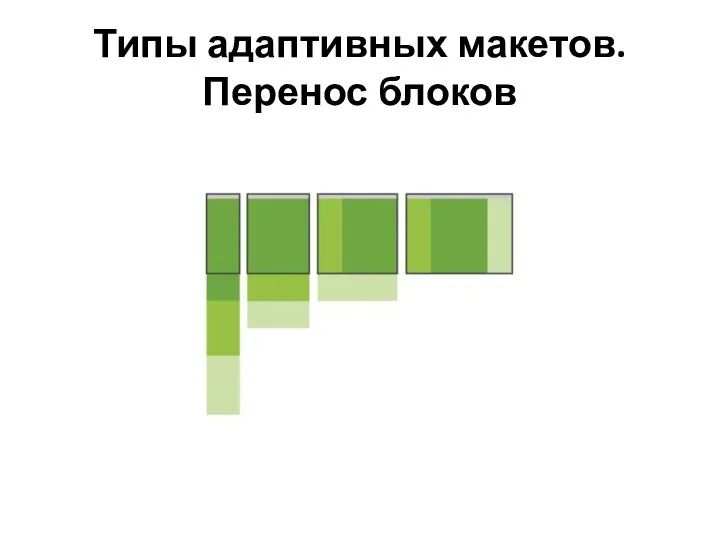
Слайд 10Типы адаптивных макетов. Перенос блоков

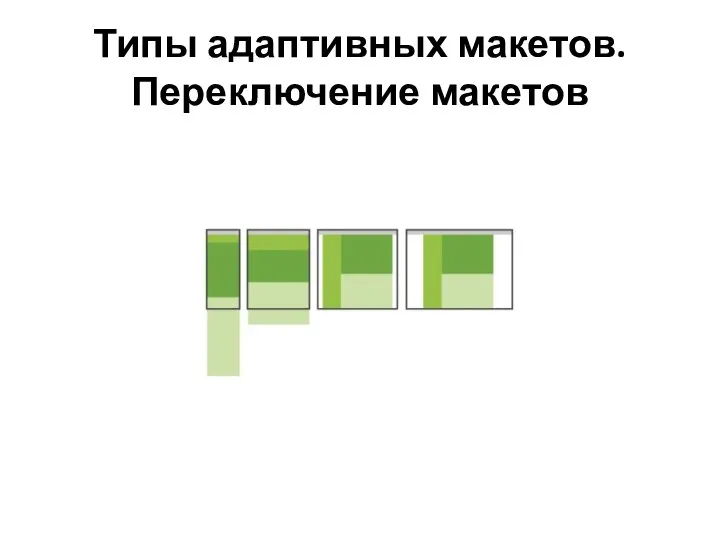
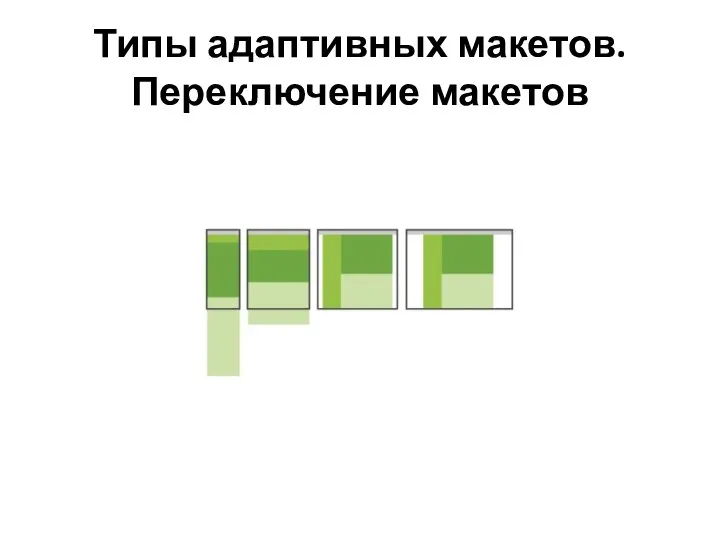
Слайд 11Типы адаптивных макетов. Переключение макетов

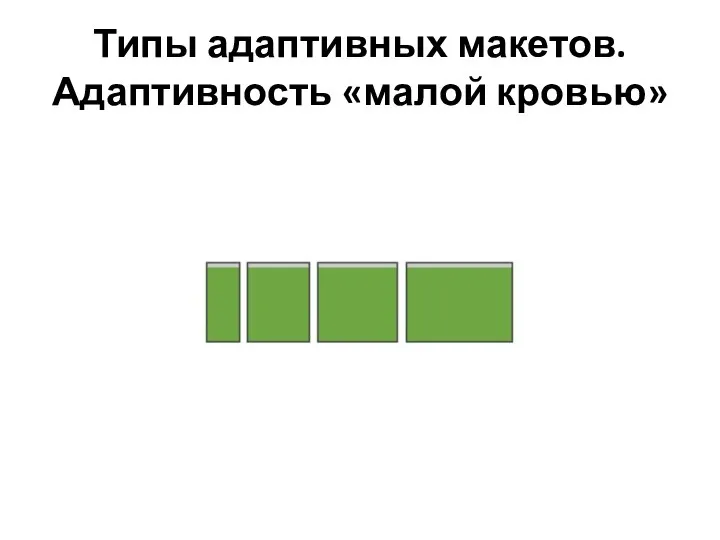
Слайд 12Типы адаптивных макетов. Адаптивность «малой кровью»

Слайд 15Стоит избегать
Загрузка и сокрытие
Загрузка и урезание
Избыточный DOM

Слайд 17Установка бюджета производительности
Оптимизация существующей функции или элемента
Удаление существующей функции или элемента
Избегание добавления

новой функции или элемента
Слайд 19Основные принципы
Адаптивный дизайн состоит из трёх главных принципов:
Резиновый макет
Резиновые изображения
Медиазапросы

Слайд 20Гибкий макет
Для создания гибкого макета мы должны использовать только относительные единицы измерения: em для

размера шрифтов и % для размеров элементов.
Слайд 21Как перевести px в %
target / context = result
Ширину (размер шрифта) нужного

элемента в px разделить на ширину (размер шрифта) родительского элемента в px = искомый результат в % (или em)
Слайд 22Гибкие изображения
Необходимо указывать максимальную ширину изображений, равную 100%.

Слайд 23Медиазапросы
@media (max-width:1150px){
CSS код
}
























 Коммуникационное VS Информационное общество
Коммуникационное VS Информационное общество Кодирование информации
Кодирование информации КТ2
КТ2 Алгоритмизация и программирование
Алгоритмизация и программирование Межрегиональная Общественная организация Центр противодействия кибер преступлениям Я выбираю жизнь
Межрегиональная Общественная организация Центр противодействия кибер преступлениям Я выбираю жизнь Компьютерная графика
Компьютерная графика HTML – язык разметки гипертекста
HTML – язык разметки гипертекста Криптография
Криптография Per aspera ad astra (РААА)
Per aspera ad astra (РААА) Анализ экспериментальных данных: компьютерный лабораторный практикум
Анализ экспериментальных данных: компьютерный лабораторный практикум Компьютерные сети
Компьютерные сети Предмет, методы и система информационного права
Предмет, методы и система информационного права Логобук. Что включает в себя логобук?
Логобук. Что включает в себя логобук? slides9-1
slides9-1 Компьютер-исполнитель команд. Программный принцип работы компьютера
Компьютер-исполнитель команд. Программный принцип работы компьютера Повреждения книжных изданий
Повреждения книжных изданий Отношения между объектами
Отношения между объектами Особенности материалов для соцсетей: пост, лонгрид подкаст
Особенности материалов для соцсетей: пост, лонгрид подкаст Сеть провайдеров ШЕНГЕН
Сеть провайдеров ШЕНГЕН Операционная система Windows
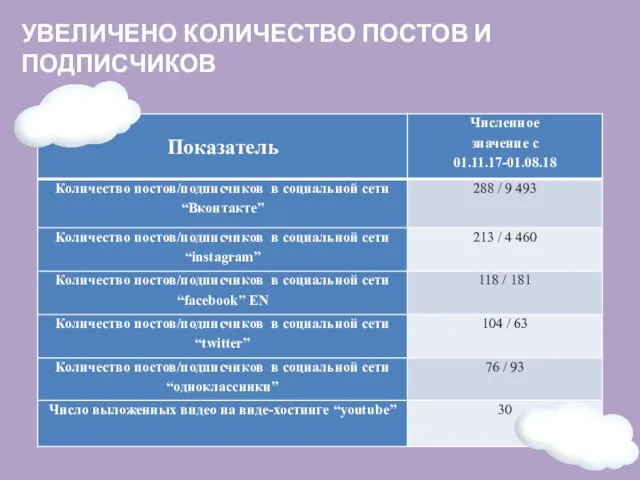
Операционная система Windows Социальные сети на 01.08.18
Социальные сети на 01.08.18 Пиксельные задачи первого типа
Пиксельные задачи первого типа Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Информационные технологии в психологии. Анализ Интернет-ресурсов
Информационные технологии в психологии. Анализ Интернет-ресурсов Практикум: Составление блок-схем алгоритмов линейной структуры
Практикум: Составление блок-схем алгоритмов линейной структуры Лекции по информатике (часть 1)
Лекции по информатике (часть 1) Вводный урок. Вспомнить всё!
Вводный урок. Вспомнить всё! Информационно-коммуникационные технологии обучения (ИКТ)
Информационно-коммуникационные технологии обучения (ИКТ)