Слайд 24
Что такое AJAX?
AJAX — это аббревиатура, которая означает Asynchronous Javascript and XML.

На самом деле, AJAX не является новой технологией, так как и Javascript, и XML существуют уже довольно продолжительное время, а AJAX — это синтез обозначенных технологий. AJAX чаще всего ассоцириуется с термином Web 2.0 и преподносится как новейшее Web-приложение.
Слайд 34
Как расшифровать AJAX
A – asynchronous
J – javascript
A – and
X - xml

Слайд 55
API – это:
API (Application programming interface) — это контракт, который предоставляет программа. «Ко мне

можно обращаться так и так, я обязуюсь делать то и это».
Договор между двумя сторонами, как договор на покупку машины:
мои обязанности — внести такую то сумму,
обязанность продавца — дать машину.
Слайд 65
Технически AJAX – это:
XMLHttpRequest (XMLHTTP, XHR) — API, доступный в скриптовых языках браузеров, таких как Javascript. Использует

запросы HTTP или HTTPS напрямую к веб-серверу и загружает данные ответа сервера напрямую в вызывающий скрипт. Информация может передаваться в любом текстовом формате, например, в XML, HTML или JSON. Позволяет осуществлять HTTP-запросы к серверу без перезагрузки страницы.
Слайд 76
Технически, с помощью AJAX можно обмениваться любыми данными с сервером
Обычно используются форматы:
JSON

- для отправки и получения структурированных данных, объектов
XML – если сервер почему-то работает в формате XML, то можно использовать и его, есть средства
HTML/текст – можно и просто загрузить с сервера код HTML или текст для показа на странице
Слайд 87
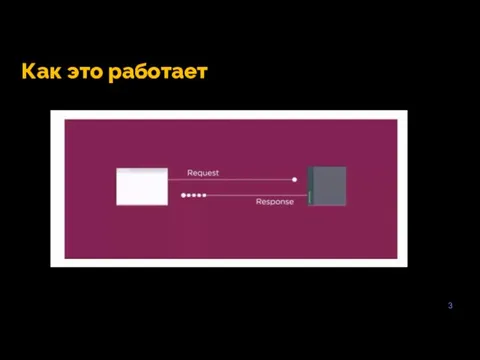
Как работает AJAX
1.Создать объект XMLHttpRequest
2.Создать callback function
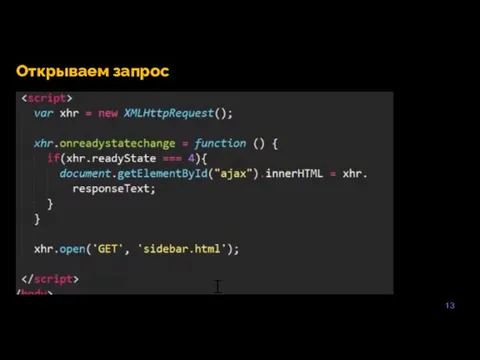
3.Открыть запрос (request)
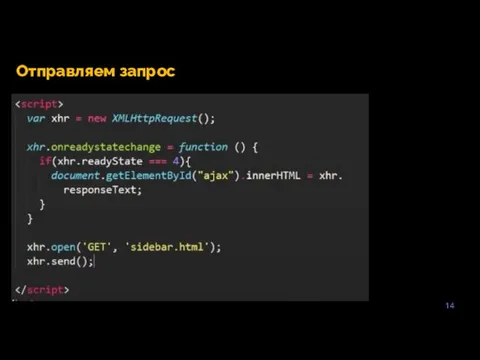
4.Отправить запрос

Слайд 109
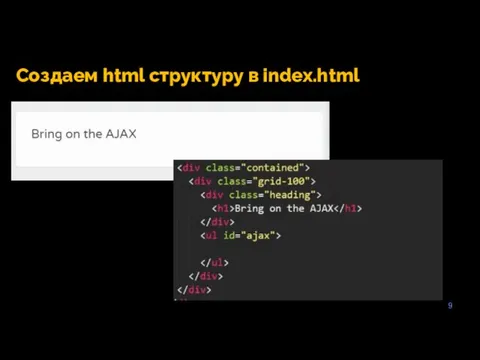
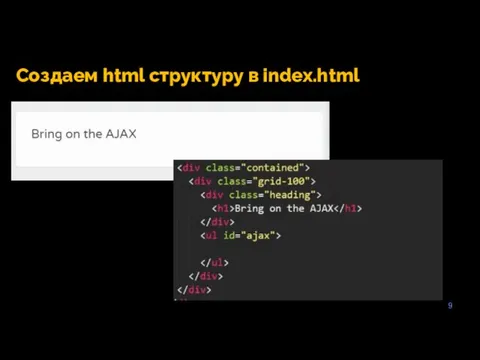
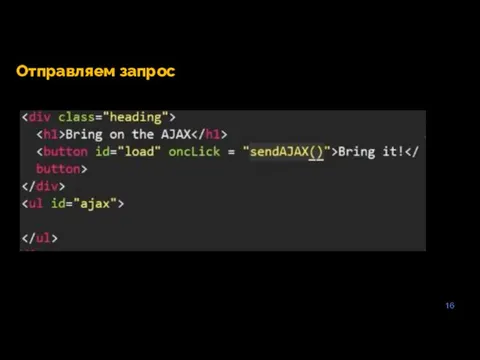
Создаем html структуру в index.html

Слайд 1110
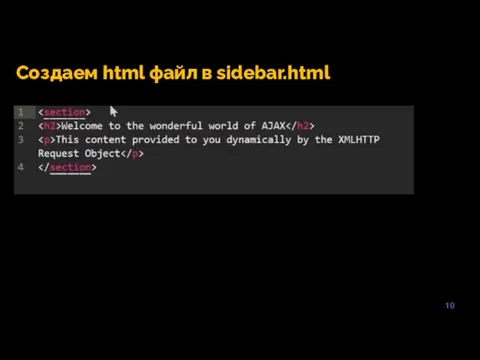
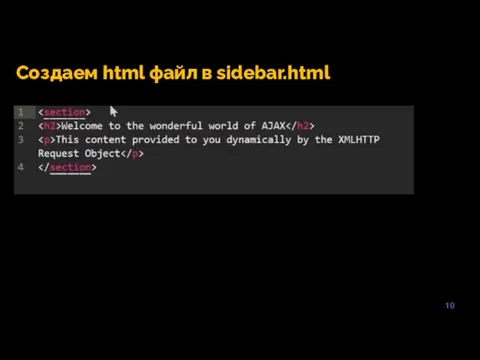
Создаем html файл в sidebar.html

Слайд 1211
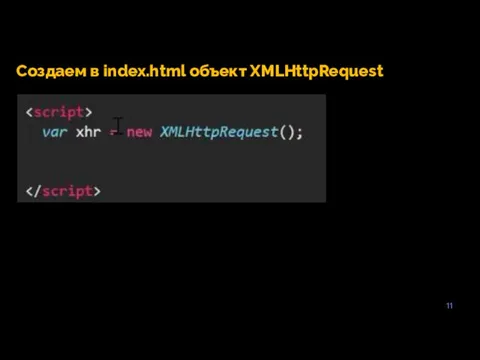
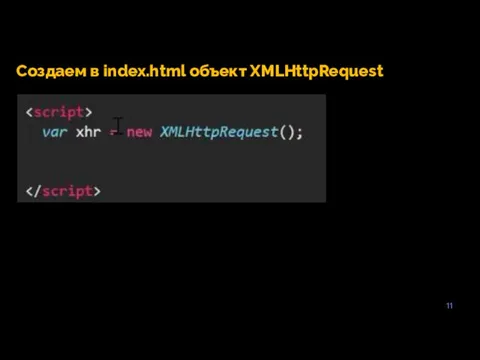
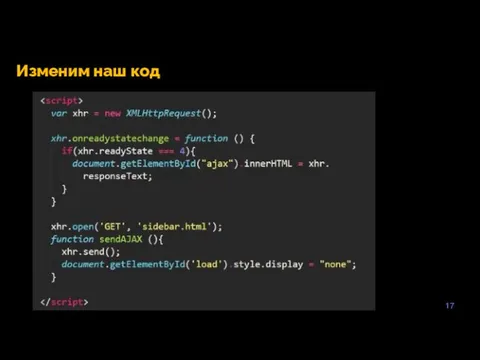
Создаем в index.html объект XMLHttpRequest

Слайд 1312
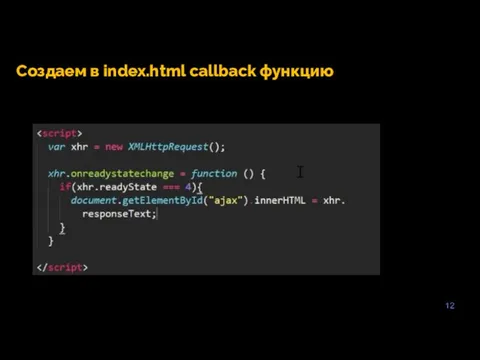
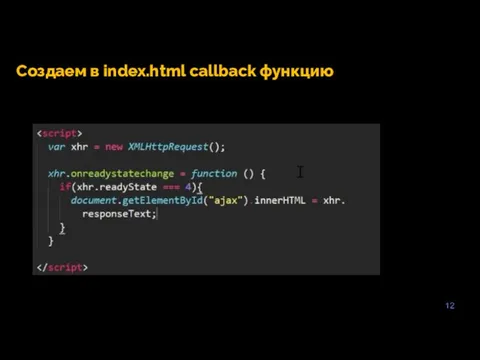
Создаем в index.html callback функцию


















 10 первых сайтов о пауэрлифтинге в поисковике Google
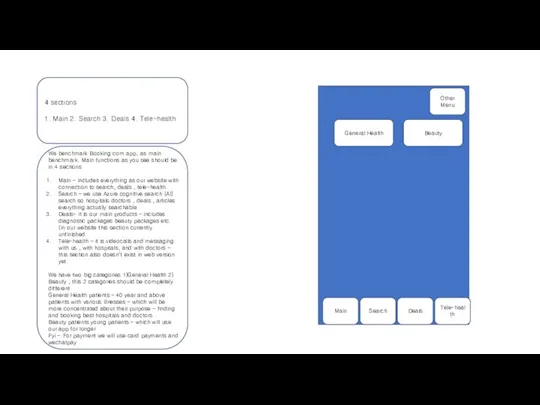
10 первых сайтов о пауэрлифтинге в поисковике Google We benchmark Booking.com app
We benchmark Booking.com app Мобильное приложение Crazy Color. Проект
Мобильное приложение Crazy Color. Проект Устройства компьютера
Устройства компьютера Информационные технологии. Понятие информационной технологии
Информационные технологии. Понятие информационной технологии Контент-анализ онлайн-ресурсов, посвященных тенденциям развития отраслей инновационных проектов
Контент-анализ онлайн-ресурсов, посвященных тенденциям развития отраслей инновационных проектов Urok_14_PR4_Predstavlenie_texta
Urok_14_PR4_Predstavlenie_texta Информационные системы
Информационные системы Файлы и папки - способ хранения информации в компьютере
Файлы и папки - способ хранения информации в компьютере Введение в HTML. Основы WEB-технологий
Введение в HTML. Основы WEB-технологий Презентация на тему Урок Photoshop
Презентация на тему Урок Photoshop  CSS. Стилевые свойства графики. Урок 14
CSS. Стилевые свойства графики. Урок 14 Системное и прикладное программное обеспечение. Программное обеспечение
Системное и прикладное программное обеспечение. Программное обеспечение Общая характеристика сервисных программ ЭВМ
Общая характеристика сервисных программ ЭВМ Шрифт в плакатной графике_открытое занятие
Шрифт в плакатной графике_открытое занятие Комп'ютерні віруси
Комп'ютерні віруси Хранение информации
Хранение информации Классификация программного обеспечения
Классификация программного обеспечения Основные понятия Пролога. Рекурсия на Прологе
Основные понятия Пролога. Рекурсия на Прологе Электронная почта. Телеконференции
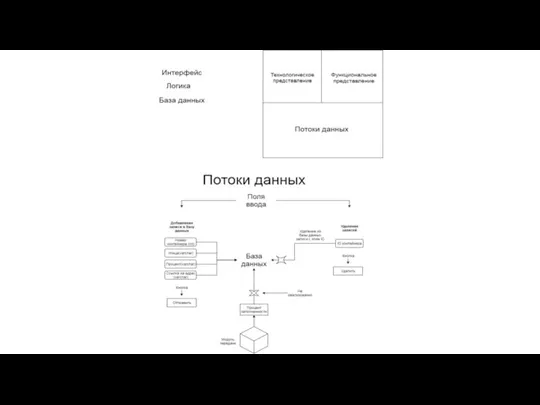
Электронная почта. Телеконференции Потоки данных
Потоки данных Процессы управления
Процессы управления Методика составления фоторобота с использованием автоматизированной системы составления портрета лиц Каскад-Фоторобот
Методика составления фоторобота с использованием автоматизированной системы составления портрета лиц Каскад-Фоторобот Деректер қоры
Деректер қоры Тема 8. Управление оперативной памятью
Тема 8. Управление оперативной памятью Создание круговых диаграмм
Создание круговых диаграмм Как свернуть информацию и запомнить текстМастер-класс
Как свернуть информацию и запомнить текстМастер-класс Концептуальное и даталогическое проектирование баз данных
Концептуальное и даталогическое проектирование баз данных