Содержание
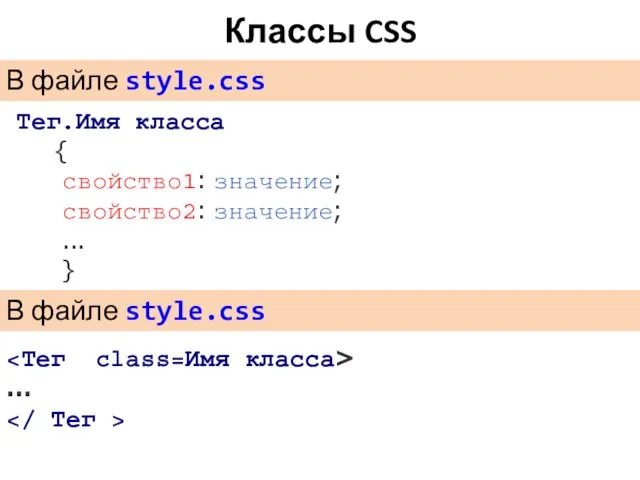
- 2. Классы CSS Тег.Имя класса { свойство1: значение; свойство2: значение; ... } В файле style.css В файле
- 3. Практическая работа Урок 14
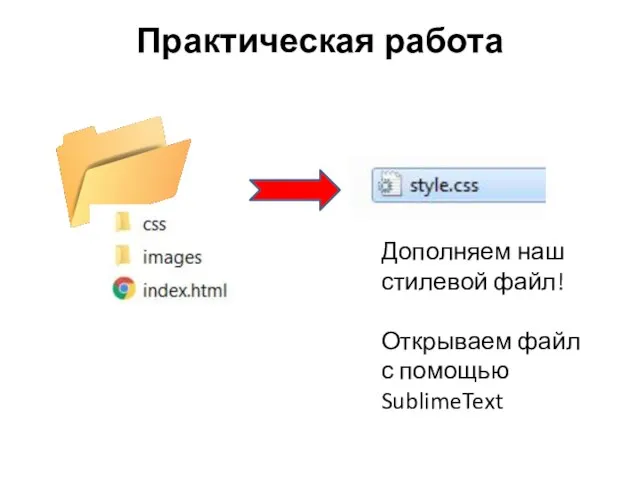
- 4. Практическая работа Дополняем наш стилевой файл! Открываем файл с помощью SublimeText
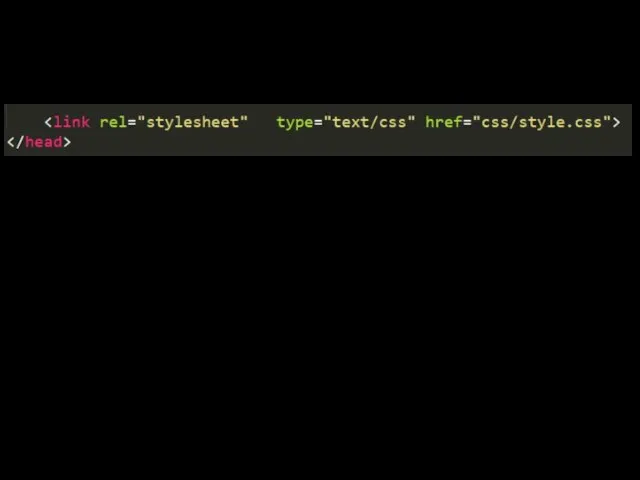
- 5. Практическая работа Он уже подключен к web – странице:
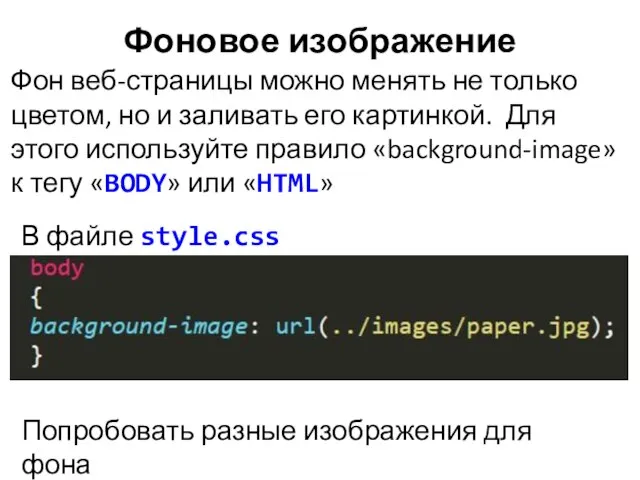
- 6. Фоновое изображение В файле style.css Фон веб-страницы можно менять не только цветом, но и заливать его
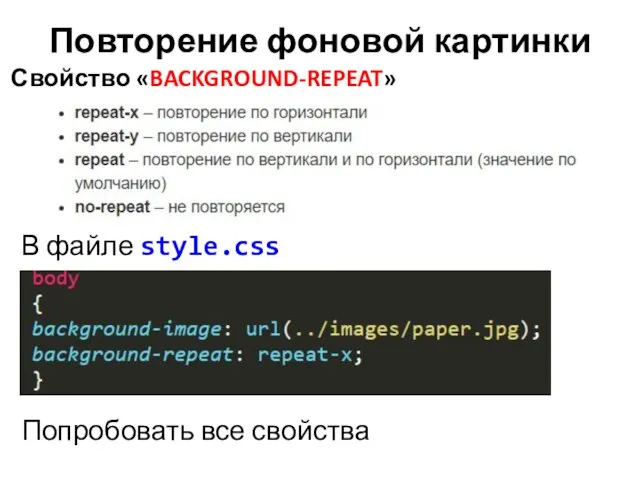
- 7. Повторение фоновой картинки В файле style.css Свойство «BACKGROUND-REPEAT» Попробовать все свойства
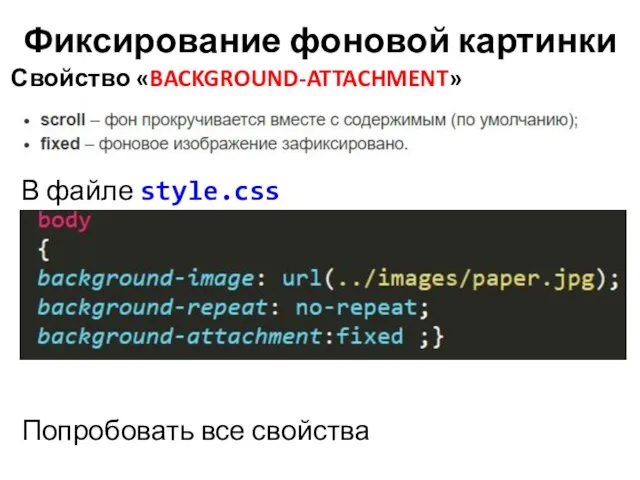
- 8. Фиксирование фоновой картинки В файле style.css Свойство «BACKGROUND-ATTACHMENT» Попробовать все свойства
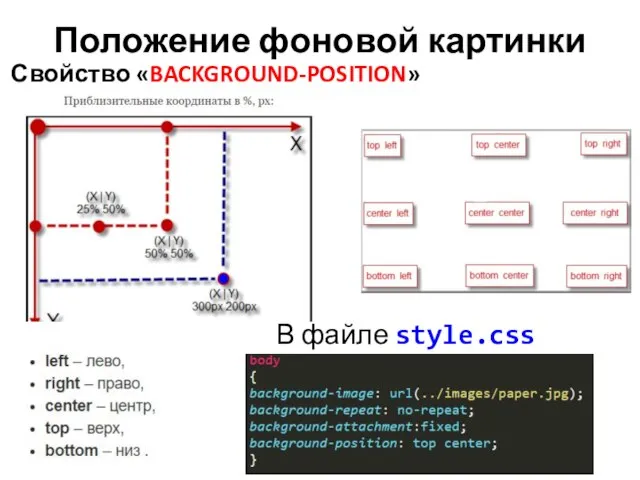
- 9. Положение фоновой картинки В файле style.css Свойство «BACKGROUND-POSITION»
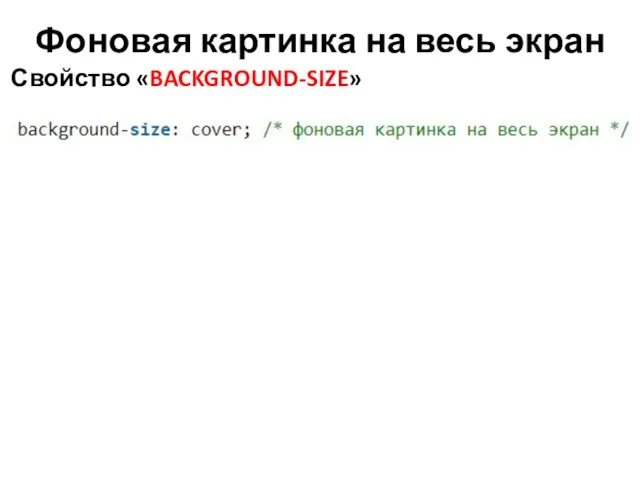
- 10. Фоновая картинка на весь экран Свойство «BACKGROUND-SIZE»
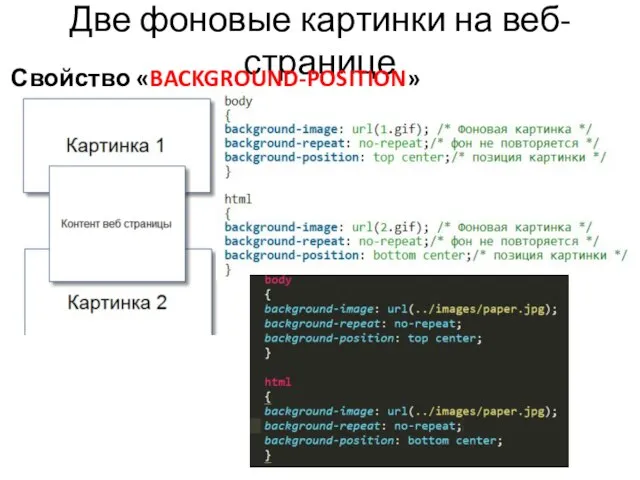
- 11. Две фоновые картинки на веб-странице Свойство «BACKGROUND-POSITION»
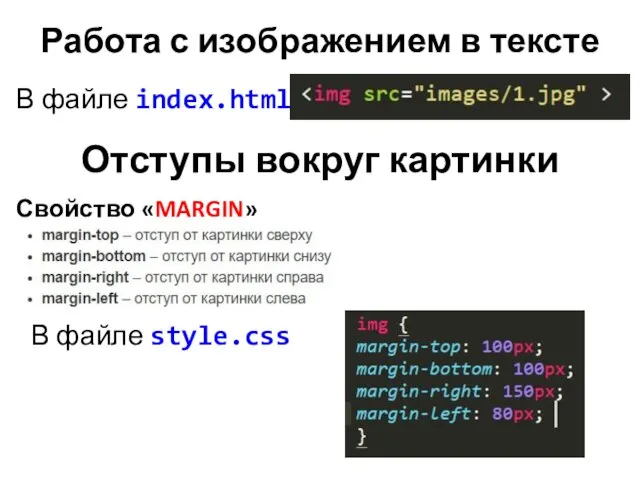
- 12. Работа с изображением в тексте В файле style.css В файле index.html Отступы вокруг картинки Свойство «MARGIN»
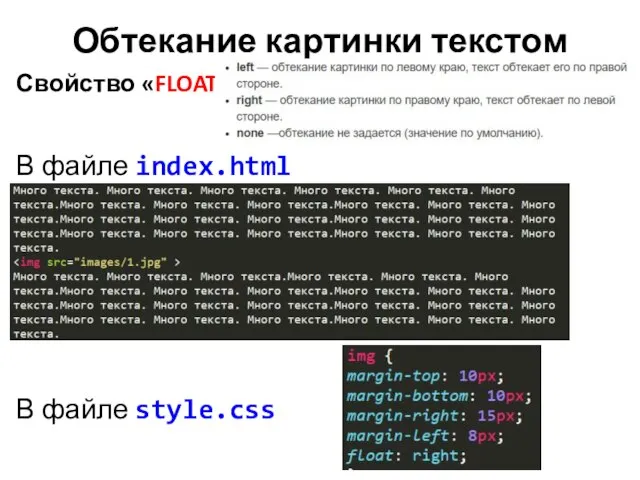
- 13. Обтекание картинки текстом В файле style.css В файле index.html Свойство «FLOAT»
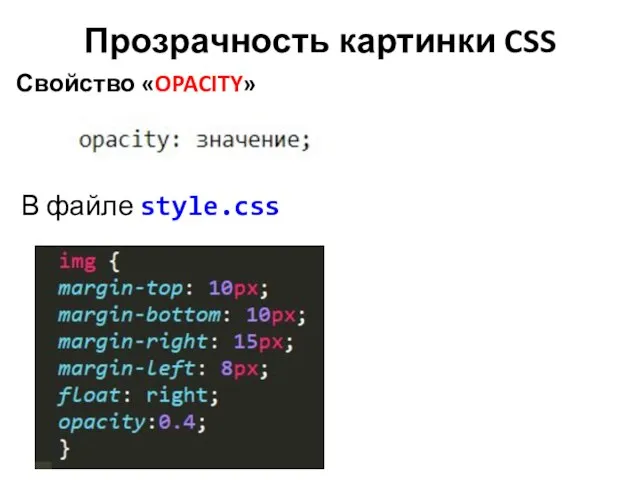
- 14. Прозрачность картинки CSS В файле style.css Свойство «OPACITY»
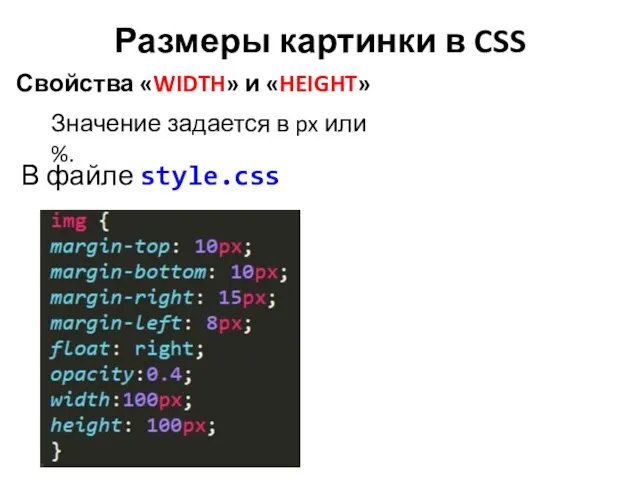
- 15. Размеры картинки в CSS В файле style.css Свойства «WIDTH» и «HEIGHT» Значение задается в px или
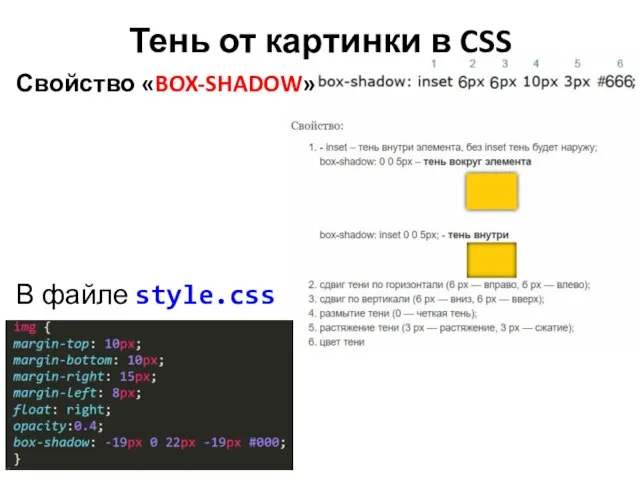
- 16. Тень от картинки в CSS В файле style.css Свойство «BOX-SHADOW»
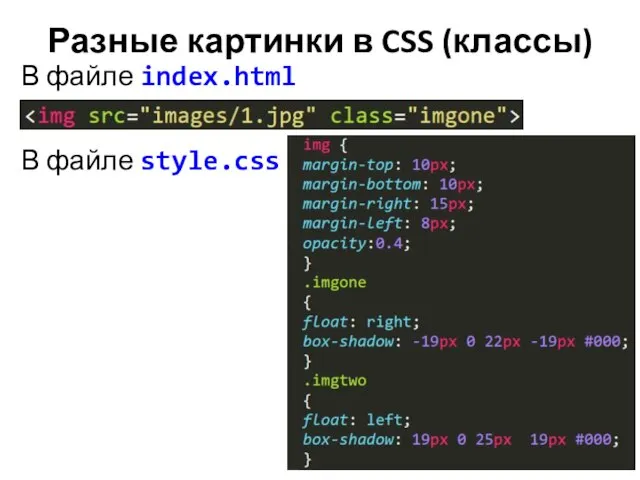
- 17. Разные картинки в CSS (классы) В файле style.css В файле index.html
- 19. Скачать презентацию
















 Глобальные вызовы сетевого пространства: мотивы экстремистского речевого поведения
Глобальные вызовы сетевого пространства: мотивы экстремистского речевого поведения Microsoft Word 2010. Основы набора текста, редактирование текста, работа с линейкой, вставка таблиц в текст
Microsoft Word 2010. Основы набора текста, редактирование текста, работа с линейкой, вставка таблиц в текст Среда программирования Scratch. Урок #1
Среда программирования Scratch. Урок #1 Протоколы. Классификация VPN
Протоколы. Классификация VPN Алгоритмы. Структуры управления
Алгоритмы. Структуры управления Коммерческое предложение по продвижению сайта mebelcheap.ru в поисковых системах
Коммерческое предложение по продвижению сайта mebelcheap.ru в поисковых системах Триггеры в презентации. Применение
Триггеры в презентации. Применение Проектная деятельность студентов
Проектная деятельность студентов Практика на телеканале ТюмГУ
Практика на телеканале ТюмГУ Презентация на тему Компьютерные вирусы (8 класс)
Презентация на тему Компьютерные вирусы (8 класс)  Exceptions in Java
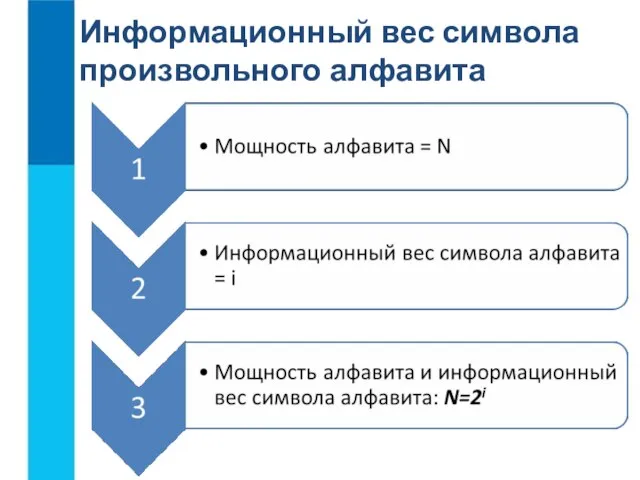
Exceptions in Java Информационный вес символа произвольного алфавита
Информационный вес символа произвольного алфавита Графический редактор Paint
Графический редактор Paint Презентация "Бланки" - скачать презентации по Информатике
Презентация "Бланки" - скачать презентации по Информатике Методы журналистского творчества
Методы журналистского творчества Производные типы данных: массивы
Производные типы данных: массивы Согласование в проектах МФ
Согласование в проектах МФ Основы работы с регулярными выражениями и производство http запросов. Библиотека регулярных выражений re
Основы работы с регулярными выражениями и производство http запросов. Библиотека регулярных выражений re Понятие информации
Понятие информации Общие сведения о языке Паскаль
Общие сведения о языке Паскаль Amadeus Property Management System - крупнейшая дистрибьюторская система
Amadeus Property Management System - крупнейшая дистрибьюторская система Рациональные приемы работы с информацией. Конспектирование лекций
Рациональные приемы работы с информацией. Конспектирование лекций Алгоритмы с разветвлениями для обработки величин
Алгоритмы с разветвлениями для обработки величин Разработка мобильного приложения Foody.Calc
Разработка мобильного приложения Foody.Calc Программирование в MathCAD
Программирование в MathCAD Информационный поиск
Информационный поиск 1_Презентация Базовые понятия C# (1)
1_Презентация Базовые понятия C# (1) Нарративные стратегии в журналистике
Нарративные стратегии в журналистике