Слайд 3while(true) {
alert("Уже приехали?");
}

Слайд 4
function secondPassed() {
alert("прошла секунда!")
}
setTimeout(secondPassed, 1000);

Слайд 5Как заставить его срабатывать вечно?

Слайд 7var CANVAS_WIDTH = 480;
function start() {
var canvas = document.getElementById("canvas");
var ctx

= canvas.getContext('2d');
var x = 0;
function animateRectangle() {
ctx.fillRect(x, 10, 10, 10);
x = x + 1;
if (x > CANVAS_WIDTH) {
x = 0;
}
setTimeout(animateRectangle, 5);
}
//animate with setTimeout
animateRectangle();
}
start();
Слайд 9Зачем чистить кадр?
ctx.clearRect(0,0, CANVAS_WIDTH, CANVAS_HEIGHT);

Слайд 10var CANVAS_WIDTH = 480;
var CANVAS_HEIGHT = 320;
function start() {
var canvas =

document.getElementById("canvas");
var ctx = canvas.getContext('2d');
var x = 0;
function animateRectangle() {
ctx.clearRect(0,0, CANVAS_WIDTH, CANVAS_HEIGHT);
ctx.fillRect(x, 10, 10, 10);
x = x + 1;
if (x > CANVAS_WIDTH) {
x = 0;
}
setTimeout(animateRectangle, 5);
}
//animate with setTimeout
animateRectangle();
}
start();












 Frontend-разработка на ReactJS
Frontend-разработка на ReactJS Наша группа Вконтакте vk.com/obshestvo_samopodgotovka
Наша группа Вконтакте vk.com/obshestvo_samopodgotovka Разработка рекомендация по техническому обслуживанию сетевых серверов
Разработка рекомендация по техническому обслуживанию сетевых серверов Понятие операционной системы
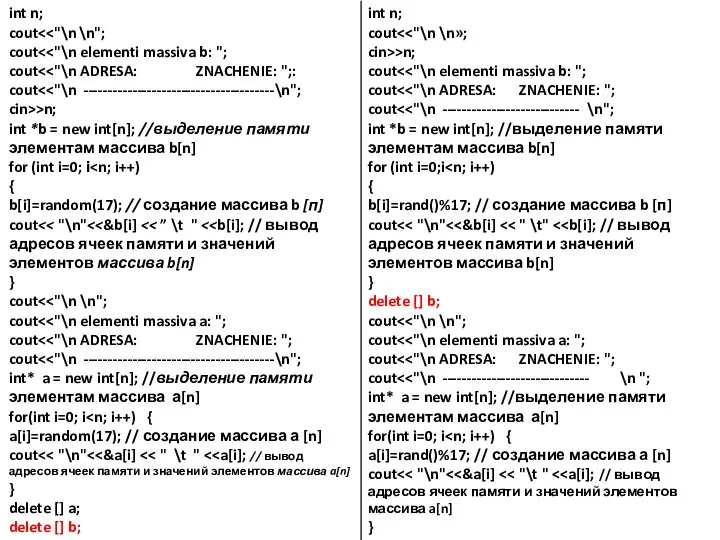
Понятие операционной системы Числовые массивы в языке программирования С++. Лекция 5
Числовые массивы в языке программирования С++. Лекция 5 Концепция преподавания предметной области Технология
Концепция преподавания предметной области Технология Информационные процессы. 8 класс
Информационные процессы. 8 класс Алгоритмы и исполнители
Алгоритмы и исполнители Программа Inkscape. Клонирование объектов. Узор из клонов
Программа Inkscape. Клонирование объектов. Узор из клонов Динамические структуры данных
Динамические структуры данных Защита информации
Защита информации Циклы for , while, do while, а также команды continue и break
Циклы for , while, do while, а также команды continue и break Этические нормы поведения в сети
Этические нормы поведения в сети Векторный радикал
Векторный радикал Научно-исследовательская лаборатория Мехатроники и робототехники ОНАПТ
Научно-исследовательская лаборатория Мехатроники и робототехники ОНАПТ Безопасность в сети интернет
Безопасность в сети интернет Управление развитием информационно-коммуникативной инфраструктуры субъекта РФ (на примере Челябинской области)
Управление развитием информационно-коммуникативной инфраструктуры субъекта РФ (на примере Челябинской области) Исследование и разработка средств поддержания оперативной информации при сопровождении систем управления перевозочным процессом
Исследование и разработка средств поддержания оперативной информации при сопровождении систем управления перевозочным процессом История развития вычислительной техники (лекция 2)
История развития вычислительной техники (лекция 2) Верстка страниц
Верстка страниц Интернет-магазин
Интернет-магазин Выпускная квалификационная работа: Разработка цикла лабораторных работ на платформе 1C: Предприятие 8.3
Выпускная квалификационная работа: Разработка цикла лабораторных работ на платформе 1C: Предприятие 8.3 Методология тестирования web-приложения
Методология тестирования web-приложения Системы счисления
Системы счисления Tracing CORBA applications using interceptors
Tracing CORBA applications using interceptors Платформа для создания веб-разработок КомандаАдминистрирования
Платформа для создания веб-разработок КомандаАдминистрирования Логическое проектирование БД
Логическое проектирование БД Презентация на тему Введение в программирование
Презентация на тему Введение в программирование