Содержание
- 2. Что такое XML? XML (eXtensible Markup Language) — расширяемый язык разметки. Его главная составная часть —
- 3. Преимущества XML для описания данных 1. Легко читается и человеком, и компьютером. 2. Поскольку данные хранятся
- 4. Пример XML-файла Scania R 770 2005 200000.00 Ford Focus 2012 20000.00 Ferrari 360 Spider 2018 150000.00
- 5. Префиксы и пространства имен xmlns:toy="http://testproject.developersgroup1.companyname/department2/namespaces/toy"> Scania R 770 2005 200000.00 Ford Focus 2012 100.00
- 6. XML для описания данных Достоинства: легкость чтения, подача в простой форме; стандартный вид кодировки; возможность создания
- 7. HTML HTML (HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов. Большинство веб-страниц
- 8. Пример HTML-документа Тестовая страница Это — моя страница
- 9. Объявление типа документа "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
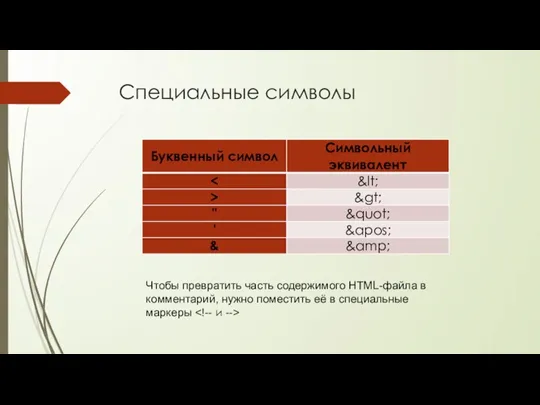
- 10. Специальные символы Чтобы превратить часть содержимого HTML-файла в комментарий, нужно поместить её в специальные маркеры
- 11. Meta 1. name — тип элемента, то есть какие именно метаданные он содержит. 2. content —
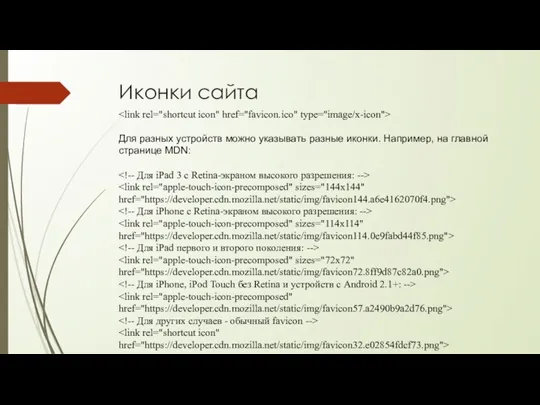
- 12. Иконки сайта Для разных устройств можно указывать разные иконки. Например, на главной странице MDN:
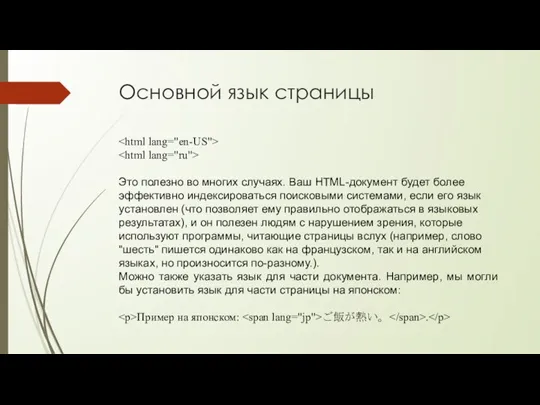
- 13. Основной язык страницы Это полезно во многих случаях. Ваш HTML-документ будет более эффективно индексироваться поисковыми системами,
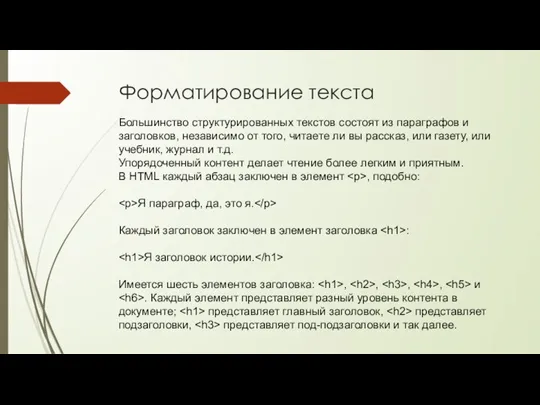
- 14. Форматирование текста Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы
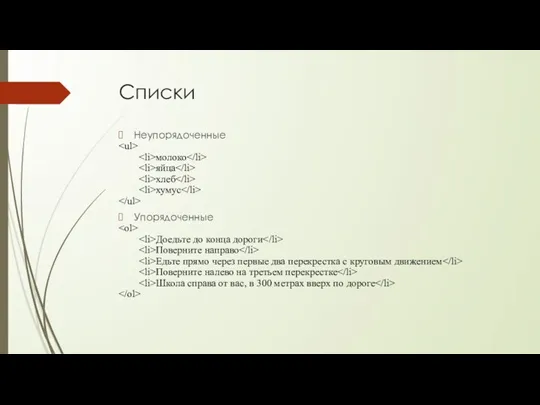
- 15. Списки Неупорядоченные молоко яйца хлеб хумус Упорядоченные Доедьте до конца дороги Поверните направо Едьте прямо через
- 16. Акцент Для курсивного текста в HTML используется элемент (выделение). Кроме того, чтобы сделать документ более интересным
- 17. Изображения на странице Если графический файл находится в одной папке с HTML-документом, то в качестве пути
- 18. Таблицы Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления
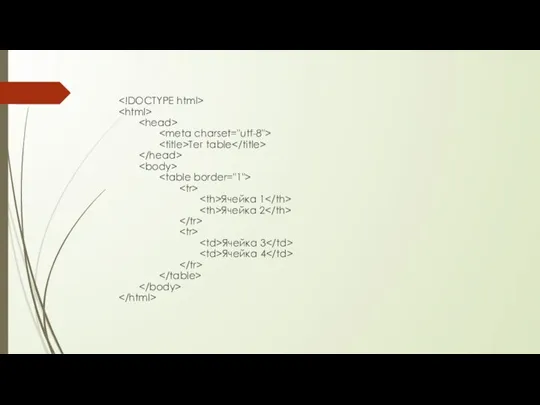
- 19. Тег table Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
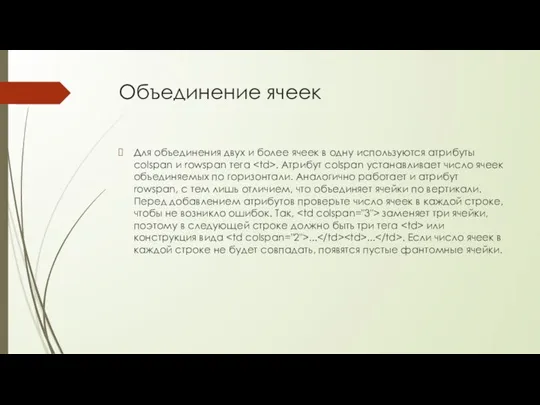
- 20. Объединение ячеек Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега
- 21. Гиперссылки Гиперссылки позволяют нам связывать документы с любым другим документом (или ресурсом), с которым необходимо. URL-адрес
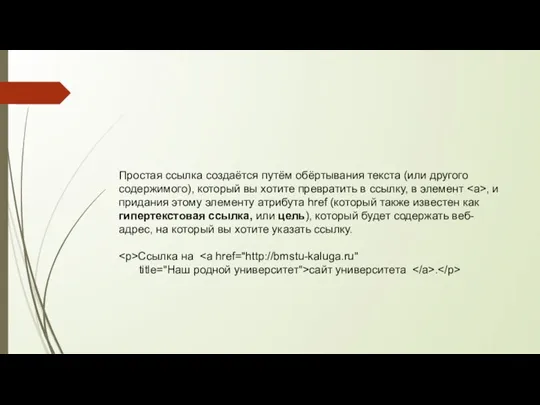
- 22. Простая ссылка создаётся путём обёртывания текста (или другого содержимого), который вы хотите превратить в ссылку, в
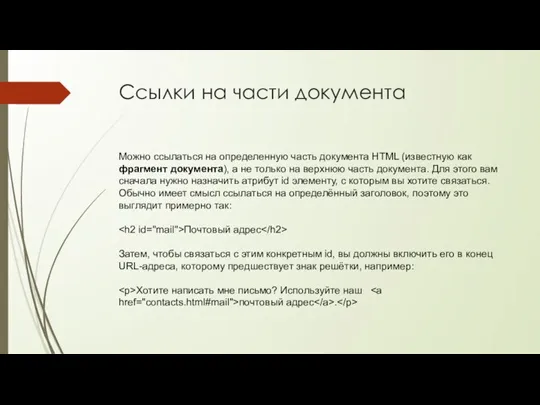
- 23. Ссылки на части документа Можно ссылаться на определенную часть документа HTML (известную как фрагмент документа), а
- 24. Сохранение файлов При наличии атрибута download браузер не переходит по ссылке, а предложит скачать документ, указанный
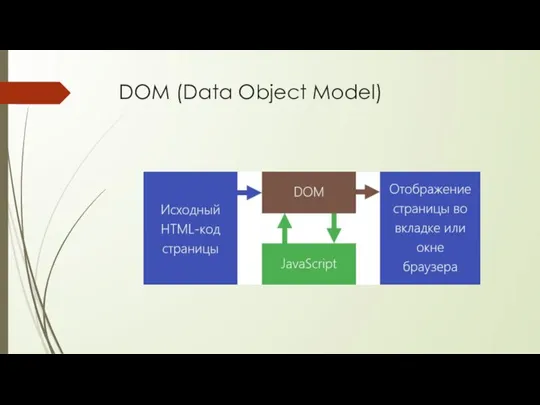
- 25. DOM (Data Object Model)
- 26. Web-сервера HyperText Transfer Protocol — «протокол передачи гипертекста») — протокол прикладного уровня передачи данных, изначально —
- 28. Скачать презентацию























 Использование информационных и коммуникационных технологий в учебном процессе
Использование информационных и коммуникационных технологий в учебном процессе Информационное общество. Информационная культура
Информационное общество. Информационная культура Компьютерные сети. Функции канального уровня. (Тема 5)
Компьютерные сети. Функции канального уровня. (Тема 5) Музыка. Наши подписчики
Музыка. Наши подписчики Структуры и файлы структур. Квартиры
Структуры и файлы структур. Квартиры Введение в ANSYS
Введение в ANSYS Методика решения
Методика решения Информатика. Сжатие данных
Информатика. Сжатие данных Быстрый интернет для успешной работы. Конфиденциальная информация ПАО Ростелеком
Быстрый интернет для успешной работы. Конфиденциальная информация ПАО Ростелеком Разработка веб-сайта для выбора автомобиля по заданным пользователем критериям
Разработка веб-сайта для выбора автомобиля по заданным пользователем критериям Информационная безопасность организации
Информационная безопасность организации Гибридные интеллектуальные системы (ГиИС)
Гибридные интеллектуальные системы (ГиИС) Электронно-вычислительный этап. Виртуальная экскурсия. Часть 2
Электронно-вычислительный этап. Виртуальная экскурсия. Часть 2 Моделирование объектов виртуальной экспериментальной установки для лабораторной работы
Моделирование объектов виртуальной экспериментальной установки для лабораторной работы Youtube. Video hosting
Youtube. Video hosting Telegram
Telegram Сводные данные по процедурам
Сводные данные по процедурам Создание буктрейлера в программе Windows Movie Maker 2.6
Создание буктрейлера в программе Windows Movie Maker 2.6 Система Домашняя сеть
Система Домашняя сеть Презентация на тему Глобальная компьютерная сеть Интернет
Презентация на тему Глобальная компьютерная сеть Интернет  Smart-рассылка
Smart-рассылка Как пользоваться электронным порталом (репозиторием)
Как пользоваться электронным порталом (репозиторием) Кодирование звуковой информации. Представление информации в компьютере
Кодирование звуковой информации. Представление информации в компьютере Локальная сеть
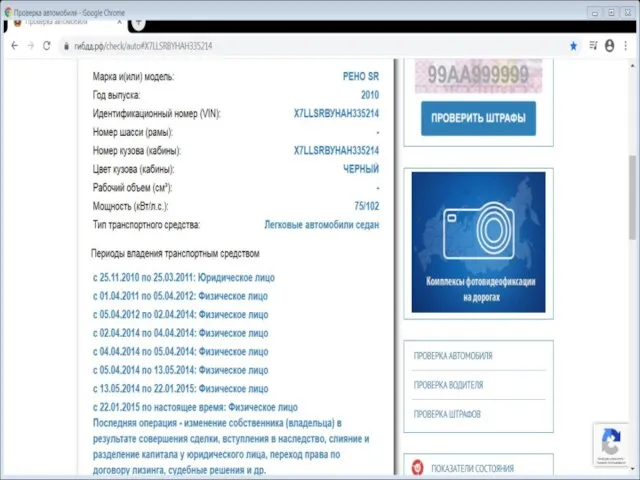
Локальная сеть Проверка автомобиля
Проверка автомобиля Blue-ray. Варианты и размеры. Создание Blue-ray
Blue-ray. Варианты и размеры. Создание Blue-ray Определение скорости передачи информации. Самостоятельная работа. 10 класс
Определение скорости передачи информации. Самостоятельная работа. 10 класс Достучаться до поколения Z
Достучаться до поколения Z