Слайд 2Rendering
SSR (Server-Side Rendering)
CSR (Client-Side Rendering, рендеринг на клиенте)
Hydratation
Prerendering
Terms

Слайд 3TTFB (Time to First Byte)
FP (First Paint)
FCP (First Contentful Paint)
TTI

(Time To Interactive)
Terms 2
Слайд 4Server-side rendering
https://developers.google.com/web/updates/2019/02/rendering-on-the-web

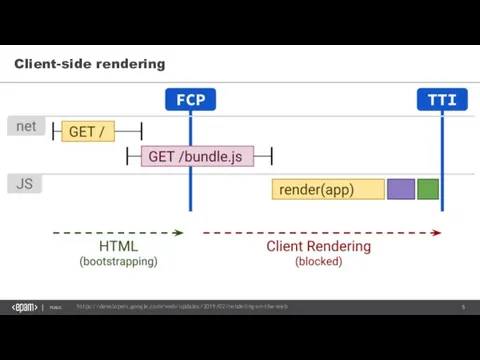
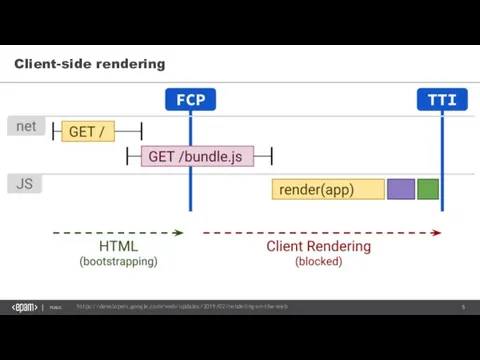
Слайд 5Client-side rendering
https://developers.google.com/web/updates/2019/02/rendering-on-the-web

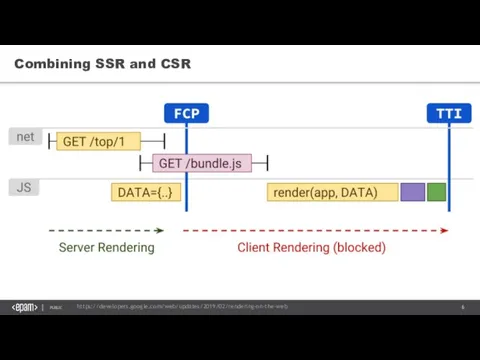
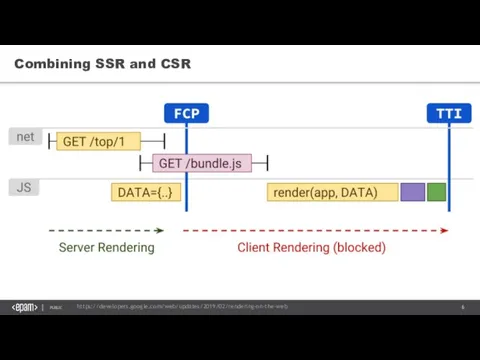
Слайд 6Combining SSR and CSR
https://developers.google.com/web/updates/2019/02/rendering-on-the-web

Слайд 8ReactDOMServer
renderToString()
renderToStaticMarkup()
renderToNodeStream()
renderToStaticNodeStream()

Слайд 9ReactDOMServer
renderToString()
hydrate()
renderToStaticMarkup()
renderToNodeStream()
renderToStaticNodeStream()

Слайд 10ReactDOMServer
renderToString()
hydrate()
renderToStaticMarkup()
renderToNodeStream()
renderToStaticNodeStream()











 Презентация на тему Линейные алгоритмы
Презентация на тему Линейные алгоритмы  Компьютерные вирусы
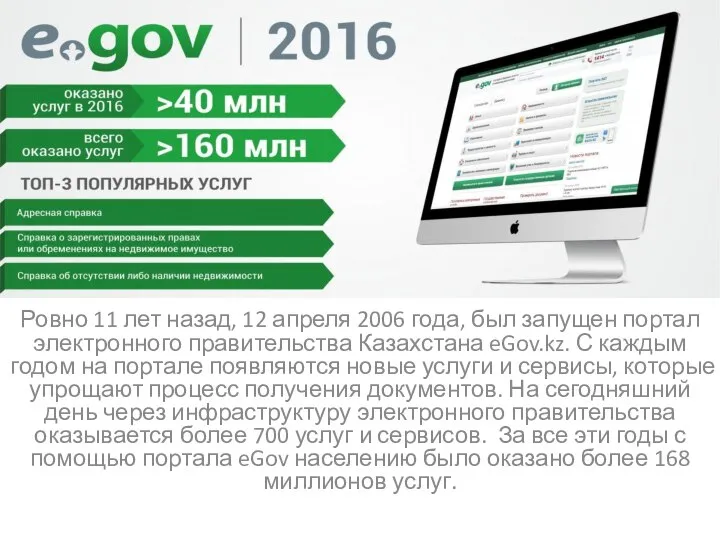
Компьютерные вирусы Портал электронного правительства Казахстана eGov.kz
Портал электронного правительства Казахстана eGov.kz W2 ewolucja systemów i ich modelowanie
W2 ewolucja systemów i ich modelowanie Применение электронной системы Hawk-Eye в различных видах спорта
Применение электронной системы Hawk-Eye в различных видах спорта Технология работы с инфоповодами
Технология работы с инфоповодами Анализ программы, содержащей циклы и ветвления. ЕГЭ-20
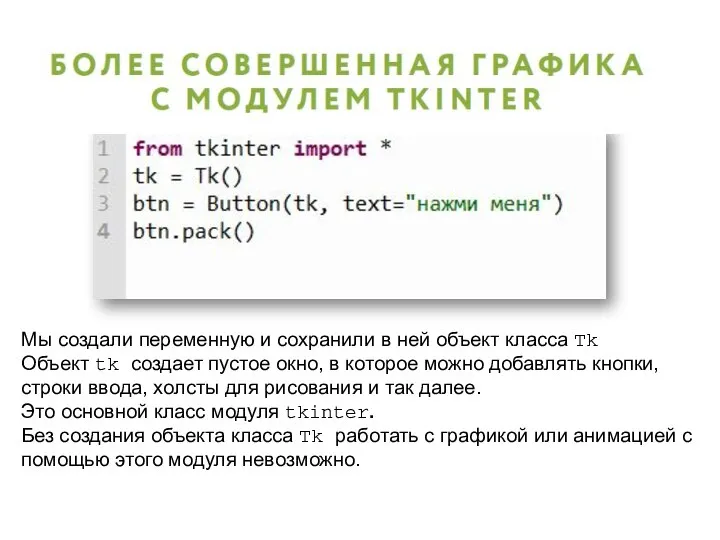
Анализ программы, содержащей циклы и ветвления. ЕГЭ-20 Модуль tKinter
Модуль tKinter Моделирование протокола SNMP с помощью пакета Telelogic TAU SDL
Моделирование протокола SNMP с помощью пакета Telelogic TAU SDL Миграция (переход) системы автоматизированного управления с SIEMENS SIMATIC S5 на SIEMENS SIMATIC S7 (VIPA 300S)
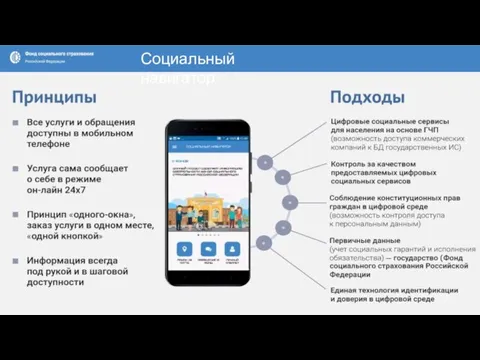
Миграция (переход) системы автоматизированного управления с SIEMENS SIMATIC S5 на SIEMENS SIMATIC S7 (VIPA 300S) Социальный навигатор
Социальный навигатор История развития глобальных компьютерных сетей. Аппаратное обеспечение интернета
История развития глобальных компьютерных сетей. Аппаратное обеспечение интернета i-Genius: School Management ERP Software
i-Genius: School Management ERP Software Функции массовой коммуникации в определении Г. Лассуэлла в современных средствах массовой коммуникации
Функции массовой коммуникации в определении Г. Лассуэлла в современных средствах массовой коммуникации Словарь. cnrtl.fr – французский сайт, объединяющий в рамках единого портала набор компьютерных языковых ресурсов
Словарь. cnrtl.fr – французский сайт, объединяющий в рамках единого портала набор компьютерных языковых ресурсов Работа с формулами
Работа с формулами Hardware composition computer
Hardware composition computer Село Каракулино — школа для обучающихся с ОВЗ
Село Каракулино — школа для обучающихся с ОВЗ Понятие ОС Windows
Понятие ОС Windows Сайтостроение
Сайтостроение Этапы прохождения. Играть
Этапы прохождения. Играть Клонирование объектов
Клонирование объектов Отправить сообщения на электронный адрес на темы Электронная почта
Отправить сообщения на электронный адрес на темы Электронная почта Эффективность использования терминалов обработки информации
Эффективность использования терминалов обработки информации Программирование+ + настольные игры с ИКИТом. Выпуск №8
Программирование+ + настольные игры с ИКИТом. Выпуск №8 Издания книг. Новинки ИМЭ
Издания книг. Новинки ИМЭ Банк ВТБ. Предложения по оптимизации резервирования независимых каналов связи. Терминология сетей Ростелеком
Банк ВТБ. Предложения по оптимизации резервирования независимых каналов связи. Терминология сетей Ростелеком Форматирование текста
Форматирование текста